作为一个新手班主任,要快速完成分班查询系统的创建工作,可以按照以下步骤进行:
1. 确定需求:首先要明确分班查询系统所需的功能和要求。与学校领导和其他老师进行沟通,了解他们对系统的期望和需求,包括查询方式、信息展示、反馈机制等。
2. 寻找合适的平台或工具:根据需求确定使用何种平台或工具来创建分班查询系统。可以考虑使用现有的学校管理系统、学生信息管理软件,或者选择使用网站建设工具、应用程序开发工具等。
3. 收集和整理数据:收集学生的相关信息,如姓名、学号、年级、班级等。确保数据的准确性和完整性,并进行必要的整理和分类。
4. 设计系统界面和功能:根据需求和平台的特点,设计分班查询系统的界面和功能。界面要简洁明了,功能要实用易用,方便学生和家长进行查询和反馈。
5. 开发和测试系统:根据设计的界面和功能,进行系统的开发和编码工作。在开发过程中,要进行适当的测试和调试,确保系统的稳定性和可靠性。
6. 部署和发布系统:完成系统开发后,将其部署到学校的服务器或互联网上,确保系统可以正常运行。同时,进行必要的文档编写和培训工作,让其他老师和学生了解如何使用系统。
7. 运行和维护系统:一旦系统上线运行,要定期进行系统的维护和更新,修复可能出现的问题和漏洞。同时,及时响应学生和家长的反馈,改进系统的功能和用户体验。
通过对分班查询系统框架设计的确立,老师可以通过使用在线生成分班查询系统的工具——易查分,免费制作一个功能强大的分班系统;老师只需将分班信息制作成Excel表格,导入易查分,并通过简单的设置,就能生成分班查询系统,基本3分钟就可以快速完成分班查询系统的创建,非常方便好用!
下面分享一下利用易查分制作分班查询系统的详细教程,希望能帮到大家!
在制作分班查询系统前,需要提前准备好电子表格;并在易查分官网免费领取一个用于 发布查询的账号;
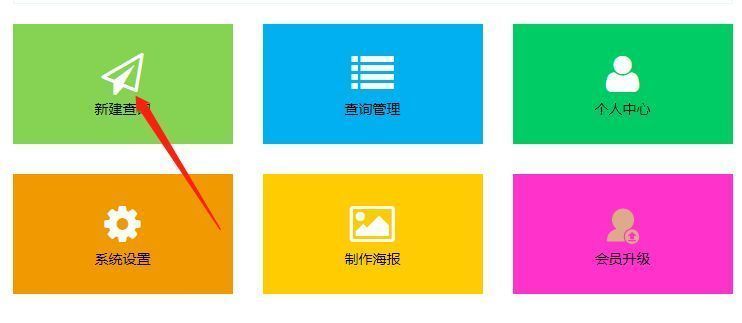
登录易查分后,点击首页的“新建查询”进入创建查询向导,并根据向导提示完成各个步骤的设置;

最后,点击提交并生成查询按钮,一个功能强大的分班查询系统就完成制作了!
老师分享查询结果生成页面的二维码,给学生!学生扫码就可以进入查询自己的分班信息了:

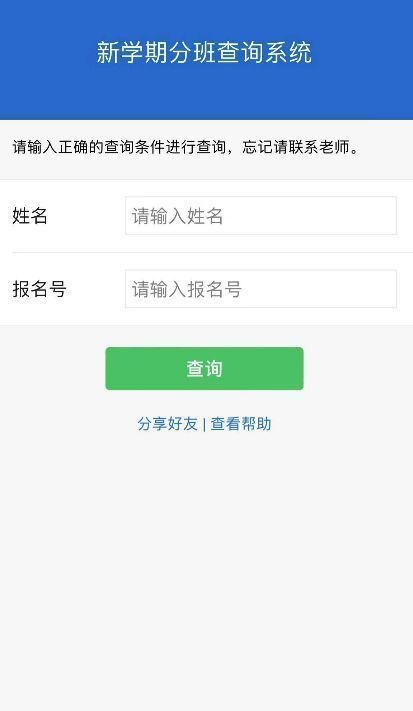
输入查询条件后,即可看到自己的分班信息:

以上就是关于利用易查分快速制作分班查询系统的教程,推荐新手老师使用易查分来生成查询系统。需要注意的是,作为新手班主任,可能对系统开发和技术方面的知识有限。在创建分班查询系统的过程中,可以寻求学校的技术支持或请教有经验的老师,以确保工作的顺利进行。同时,要保持学习和适应新技术的态度,不断提升自己的能力和技能。