项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
大学校园兼职网站,在系统首页可以查看首页、招聘信息、系统公告、个人中心、后台管理等内容,如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
招聘信息,在招聘信息页面可以查看企业名称、企业账号、联系方式、岗位名称、地区、岗位类型、图片、上班地点、上班时间、薪资待遇、招聘人数、开始时间、截至时间、任职要求等详细内容进行应聘、评论等操作,如图5-2所示。
 图5-2招聘信息界面图
图5-2招聘信息界面图
企业注册,在企业注册页面通过填写企业账号、密码、企业名称、企业地址、负责人、联系方式、邮箱等信息完成企业注册,如图5-3所示。
 图5-3企业注册界面图
图5-3企业注册界面图
学生注册,在学生注册页面通过填写学生账号、学生姓名、密码、年龄、籍贯、专业、电子邮箱、联系电话、身份证号等信息完成学生注册,如图5-4所示。
 图5-4学生注册界面图
图5-4学生注册界面图
5.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、选择角色进行登录,如图5-5所示。
 图5-5管理员登录界面图
图5-5管理员登录界面图
管理员登录进入大学校园兼职网站可以查看首页、个人中心、岗位类型管理、学生管理、企业管理、招聘信息管理、应聘信息管理、系统管理等信息进行详细操作,如图5-6所示。
 图5-6管理员功能界面图
图5-6管理员功能界面图
岗位类型管理,在岗位类型管理页面中可以对索引、岗位类型等信息进行详情,修改或删除等操作,如图5-7所示。
 图5-7岗位类型管理界面图
图5-7岗位类型管理界面图
学生管理,在学生管理页面中可以对索引、学生账号、学生姓名、性别、年龄、籍贯、专业、电子邮箱、联系电话、身份证号等信息进行详情,修改或删除等操作,如图5-8所示。
 图5-8学生管理界面图
图5-8学生管理界面图
企业管理,在企业管理页面中可以对索引、企业账号、企业名称、企业地址、负责人、联系方式、企业图片、邮箱等信息进行详情、修改、查看评论或删除等操作,如图5-9所示。
 图5-9企业管理界面图
图5-9企业管理界面图
招聘信息管理,在招聘信息管理页面中可以对索引、企业名称、企业账号、联系方式、岗位名称、地区、岗位类型、图片、上班地点、上班时间、薪资待遇、招聘人数、开始时间、截至时间、审核回复、审核状态、审核等信息进行详情、修改、查看评论或删除等操作,如图5-10所示。
 图5-10招聘信息管理界面图
图5-10招聘信息管理界面图
应聘信息管理,在应聘信息管理页面中可以对索引、企业名称、岗位名称、薪资待遇、企业账号、学生账号、学生姓名、联系电话、简历投递、应聘日期、审核回复、审核状态等信息进行详情,修改或删除等操作,如图5-11所示。
 图5-11应聘信息管理界面图
图5-11应聘信息管理界面图
系统管理,在系统公告页面中可以对索引、标题、简介、图片等信息进行详情,修改或删除等操作,还可以根据需要对轮播图管理进行相应操作;如图5-12所示。
 图5-12系统管理界面图
图5-12系统管理界面图
5.3企业功能模块
企业登录进入网站可以查看首页、个人中心、招聘信息管理、应聘信息管理等内容进行详细操作,如图5-13所示。
 图5-13企业功能界面图
图5-13企业功能界面图
个人中心,在个人中心页面中通过填写企业账号、企业名称、企业地址、负责人、联系方式、企业图片、邮箱等信息进行修改操作,如图5-14所示。
 图5-14个人中心界面图
图5-14个人中心界面图
招聘信息管理,在招聘信息管理页面中可以对索引、企业名称、企业账号、联系方式、岗位名称、地区、岗位类型、图片、上班地点、上班时间、薪资待遇、招聘人数、开始时间、截至时间、审核回复、审核状态、审核等信息进行详情、修改、查看评论或删除等其他详细操作,如图5-15所示。
 图5-15招聘信息管理界面图
图5-15招聘信息管理界面图
5.4学生功能模块
学生登录进入网站可以查看首页、个人中心、应聘信息管理、我的收藏管理等内容进行详细操作,如图5-16所示。
 图5-16学生功能界面图
图5-16学生功能界面图
个人中心,在个人中心页面中通过填写学生账号、学生姓名、性别、年龄、籍贯、专业、电子邮箱、联系电话、身份证号等信息进行修改操作,如图5-17所示。
 图5-17个人中心界面图
图5-17个人中心界面图
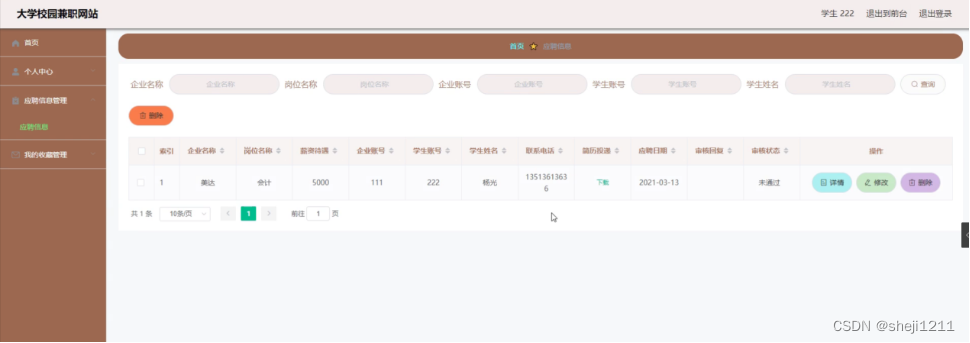
应聘信息管理,在应聘信息管理页面中可以对索引、企业名称、岗位名称、薪资待遇、企业账号、学生账号、学生姓名、联系电话、简历投递、应聘日期、审核回复、审核状态等信息进行详情、修改或删除等其他详细操作,如图5-18所示。
 图5-18应聘信息管理界面图
图5-18应聘信息管理界面图






![[附源码]Python计算机毕业设计大学生网上书店Django(程序+LW)](https://img-blog.csdnimg.cn/7735b9ffca0e4919838935a3c8a49107.png)