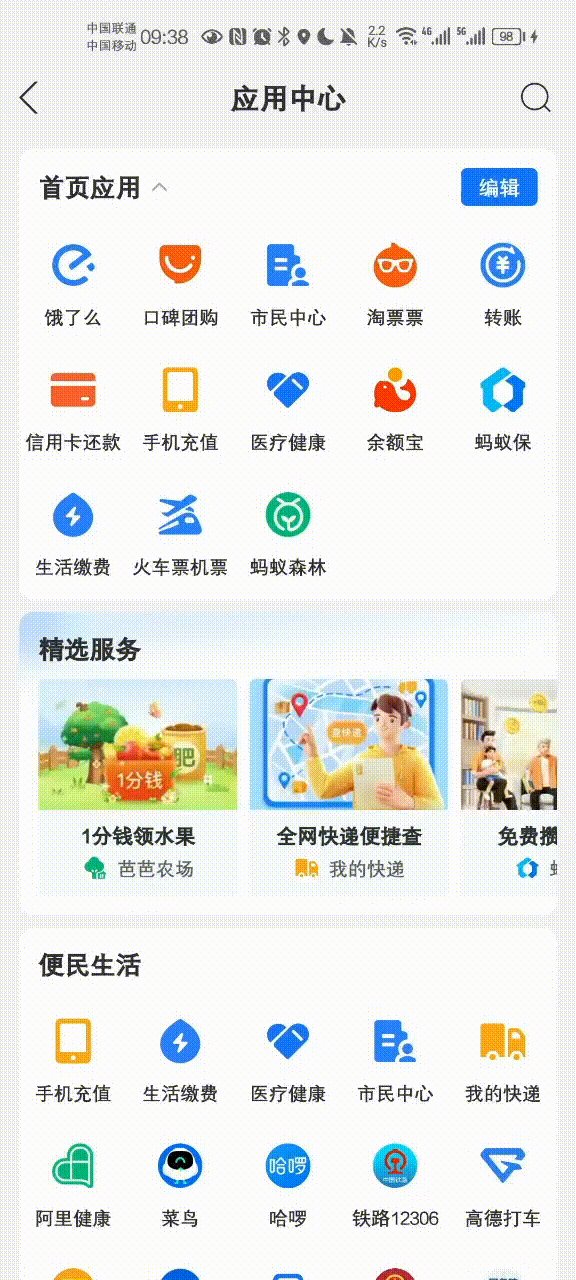
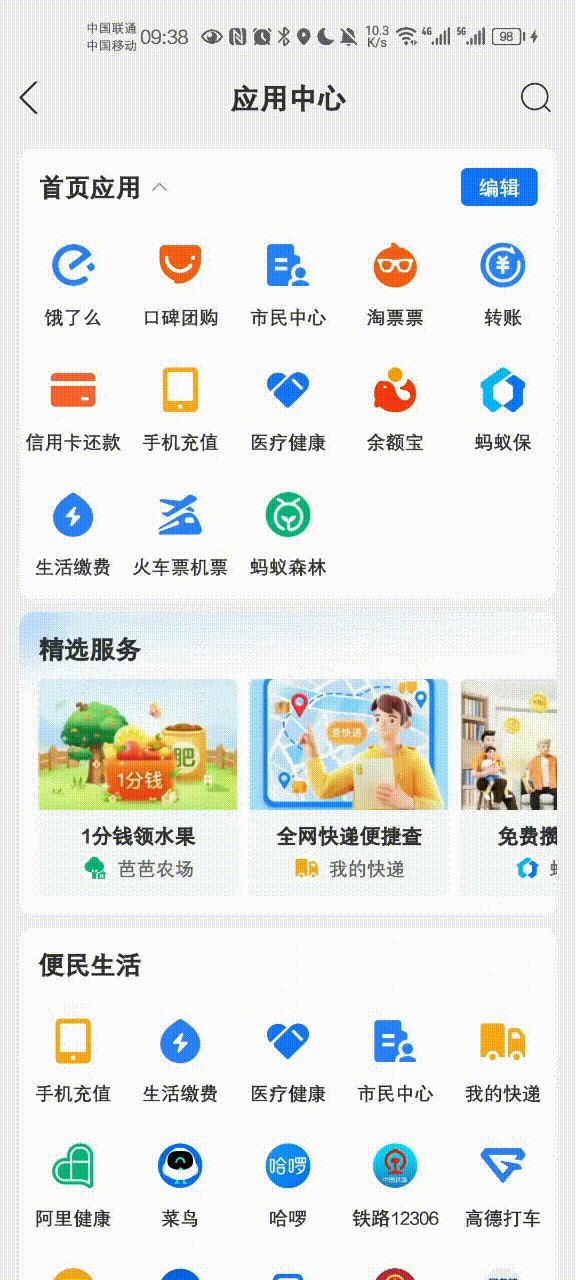
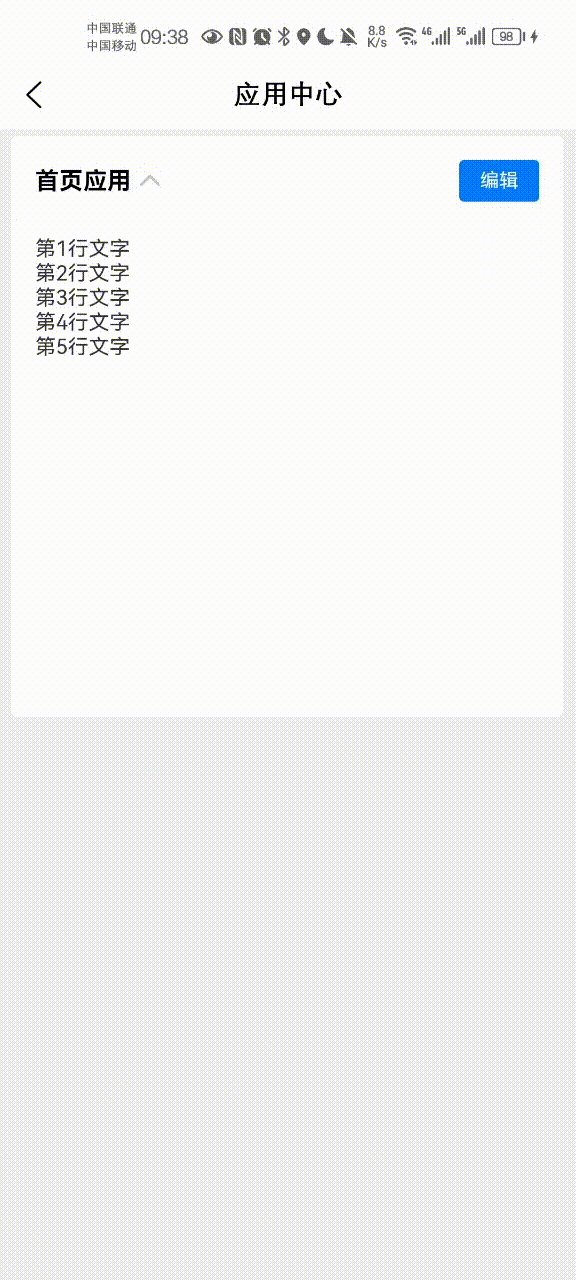
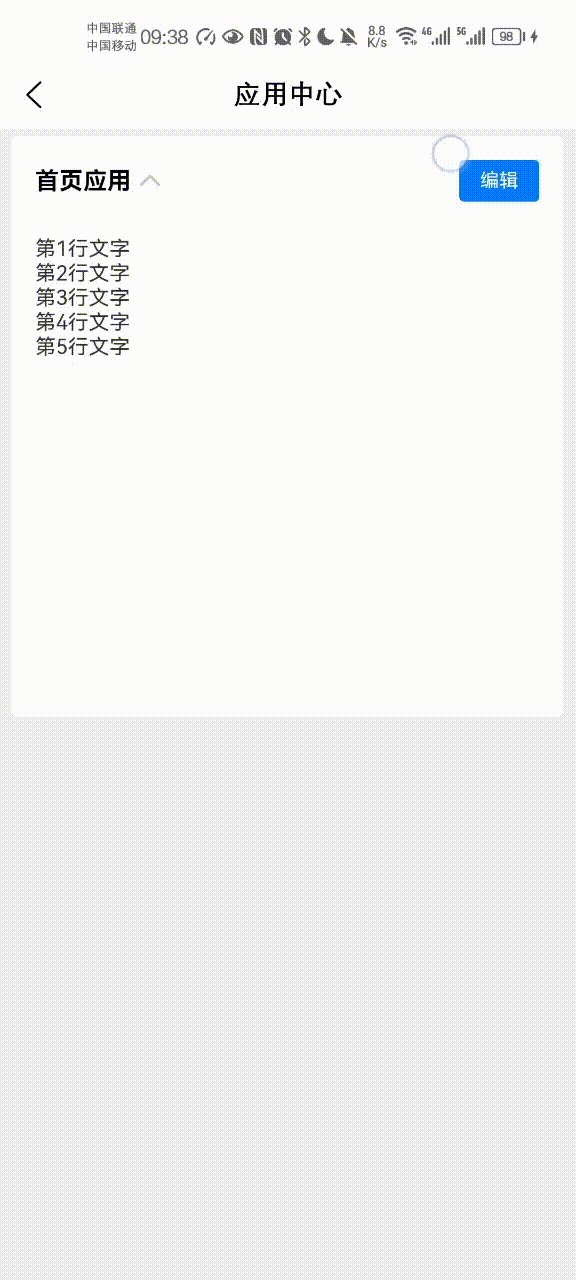
需求实现支付宝类似的效果:

思路:
1.首先建立展开收起按钮,这里使用的是uview里面的icon图标。
2.其次建立展开菜单内容,这里只演示了文本信息,后期引入首页应用。
3.最后写js逻辑,展开收起时改变盒子高度和icon。
代码:
1.视图层
<view class="header-application">
<view class="rowOperate">
<view class="left">
<text class="left-text">首页应用</text>
<u-icon :name="isMenuShow?'arrow-up':'arrow-down'" color="#c6c6c6" size="15" :bold='true'
@click="handleShow"></u-icon>
</view>
<view class="right">
<u-button type="primary" color="#027AFF" size="mini" :text="operateText"></u-button>
</view>
</view>
<!-- 首页菜单应用 -->
<view class="show-more" v-if="isMenuShow" :class="[isMenuShow ? 'showMenusBox' : '']">
<view>第1行文字</view>
<view>第2行文字</view>
<view>第3行文字</view>
<view>第4行文字</view>
<view>第5行文字</view>
</view>
</view>
// 展开菜单
.showMenusBox {
height: 300px;
margin: 15rpx 32rpx;
}2.逻辑层
handleShow() {
this.isMenuShow = !this.isMenuShow;
}