目录
设计模式
单例模式
具体用法
工厂模式
优点
闭包
案例
修改闭包外部变量
闭包优缺点
装饰器
装饰器原理
装饰器写法
递归
递归的调用过程
递归的优缺点
用递归计算阶乘
设计模式
含义:设计模式是一种编程套路,通过这种编程套路可以极大的方便程序的开发
除了面向对象外,在编程中也有很多既定的套路可以方便开发,我们称之为设计模式
- 单例、工厂模式
- 建造者、责任链、状态、备忘录、解释器、访问者、观察者、中介、模板、代理模式等
单例模式
含义:保证一个类只有一个实例,并提供一个访问他的全局访问点
使用场景:当一个类只能有一个实例,而客户可以从一个众所周知的访问点访问他时
具体用法
#str_tools.py文件
class StrTools:
pass
str_tool=StrTools()import str_tools
s1=str_tools.str_tool
s2=str_tools.str_tool
print(id(s1))#2396069558544
print(id(s2))#2396069558544结果:这样得到的对象始终是同一个
工厂模式
前言:当需要大量创建一个类的实例时,可以使用工厂模式,即从原生的使用类的构造去创建对象的形式迁移到基于工厂提供的方法去创建对象的形式。
优点
- 大批量创建对象的时候有统一的入口,易于代码维护
- 当发生修改时,仅修改工厂类的创建方法即可
- 符合现实世界的模式,即由工厂来制作产品(对象)
class Person:
pass
class Worker(Person):
pass
class Student(Person):
pass
class Teacher(Person):
pass
class PersonFactory:
def get_person(self,p_type):
if p_type=="worker":
return Worker()
elif p_type=="student":
return Student()
else:
return Teacher()
#构造工厂实例
pf=PersonFactory()
#获取对象
worker=pf.get_person("worker")
student=pf.get_person("student")
teacher=pf.get_person("teacher")闭包
含义:在函数嵌套的前提下,内部函数使用了外部函数的变量,并且外部函数返回了内部函数,我们把这个使用外部函数变量的内部函数称为闭包
案例
#简单闭包
def outer(logo):
def inner(msg):
print(f"<{logo}>{msg}<{logo}>")
return inner
#调用outer
fn1=outer("图标")
#调用函数fn1
fn1("大家好")#<图标>大家好<图标>
fn2=outer("图片")
fn2("大家好")#<图片>大家好<图片>修改闭包外部变量
注意:在内部函数修改闭包所引入的外部变量的话,那么该变量需要被nonlocal关键字修饰
def outer(num1):
def inner(num2):
#通过nonlocal关键字修饰就可以修改外部函数传来的变量
nonlocal num1
num1+=num2
print(f"num1={num1}")
return inner
fn=outer(10)
fn(20)#num1=30闭包优缺点
- 无需定义全局变量即可实现通过函数,持续访问、修改某个值(得到内部函数后,外部变量值就确定了,可以通过nonlocal关键字修改)
- 闭包使用的变量位于外部函数内的,难以被错误的调用更改
- 缺点:由于内部函数会持续引用外部函数的值,所以会导致这一部分内存空间不被释放,一直占用内存
装饰器
含义:装饰器其实也是一种闭包,其功能就是在不破坏目标函数原有代码和功能的前提下,为目标函数增加新功能
理解:创建一个闭包函数,在闭包函数内调用目标函数,可以达到不改变目标函数的同时,增加额外功能
装饰器原理
def sleep():
import random
import time
print("睡眠中……")
time.sleep(random.randint(1,5))
#为目标函数增加功能(在原功能前加我睡觉了,功能后加我起床了)
def outer(func):
def inner():
print("我睡觉了")
func()
print("我起床了")
return inner
fn=outer(sleep)
fn()
#我睡觉了
#睡眠中……
#我起床了装饰器写法
过程:使用@符号来@添加功能的函数,并且将其定义在目标函数上就会为目标函数增添固定的功能
#为目标函数增加功能(在原功能前加我睡觉了,功能后加我起床了)
def outer(func):
def inner():
print("我睡觉了")
func()
print("我起床了")
return inner
#目标函数
@outer
def sleep():
import random
import time
print("睡眠中……")
time.sleep(random.randint(1,5))
sleep()
# 我睡觉了
# 睡眠中……
# 我起床了递归
含义:若在一个函数的函数体内调用了该函数本身,那么这个函数就称为递归函数
递归的组成部分:递归调用与递归终止条件
递归的调用过程
- 每递归调用一次函数,都会在栈内存分配一个栈帧
- 每执行完一次函数,都会释放相应的空间
递归的优缺点
- 优点:思路和代码简单
- 缺点:占用内存多,效率低下
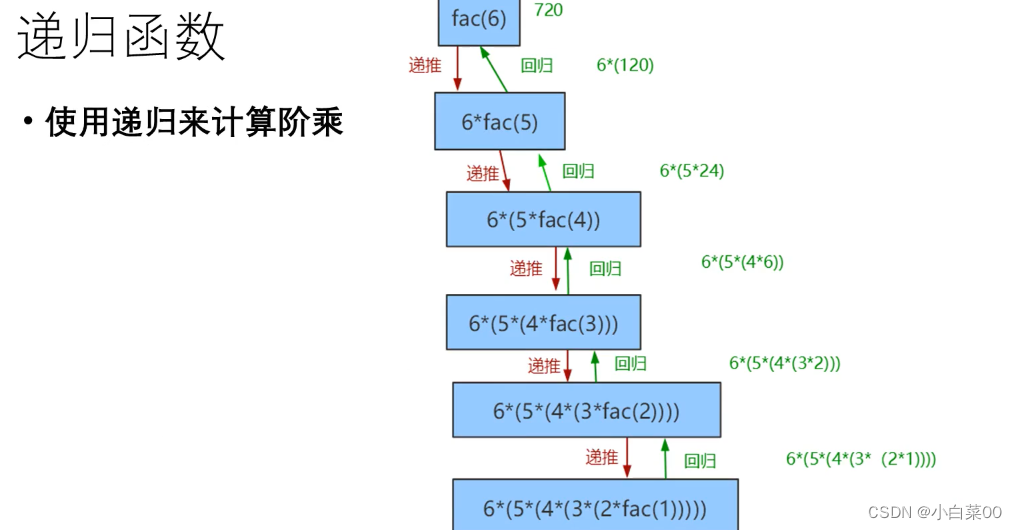
用递归计算阶乘

def fac(n):
if n==1:
return 1
else:
return n*fac(n-1)
#计算6的阶乘
print(f"六的阶乘为:{fac(6)}")#六的阶乘为:720