实验一、隐藏版本号

要把nginx的版本号隐藏起来,防止恶意攻击
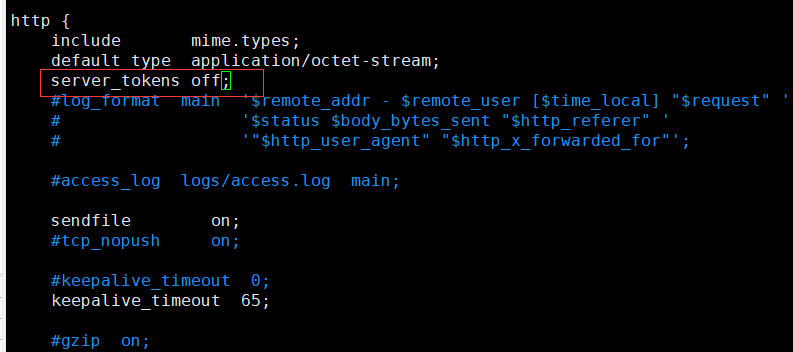
方法一:修改配置文件
在http模块中加入一个命令
server_token off;
过程:
![]()
备份,改配置文件一定要备份
![]()
修改配置文件

在http模块中添加 server_tokens off;
![]()
重启一下服务 ,再回到网页查看版本号是否被隐藏

这时发现已经被隐藏了
方法二:在源码包里修改
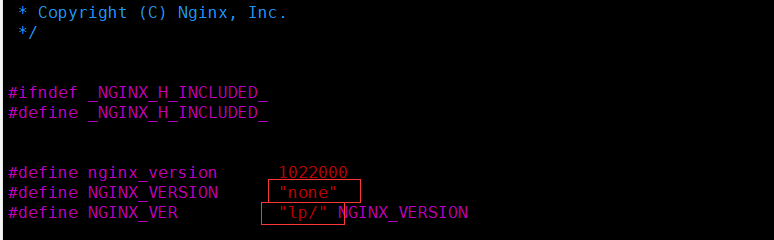
在nginx源码包里src/core/ 中nginx.h的文件中
修改源码包
![]()

在源码包里进行修改要想生效,需要在源码包的主目录重新编译一下
![]()
![]()

在配置文件中把server_tokens打开
![]()
重启服务

回到浏览器刷新一下,修改成功
总结:两个方法会一个即可,
实验二:nginx日志分割
nginx不自带日志分割工具,需要手动以脚本的形式进行日志分割

访问成功记载access.log
访问失败记录在error.log

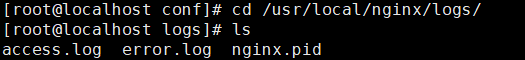
先看一下日志的时间格式怎么写
![]()
写一个脚本

#!/bin/bash
# 获取日期
d=$(date +%Y-%m-%d)# 定义存储目录
dir="/usr/local/nginx/logs"# 定义需要分割的源日志
logs_file='/usr/local/nginx/logs/access.log'
logs_error='/usr/local/nginx/logs/error.log'# 定义nginx的pid文件
pid_file='/usr/local/nginx/run/nginx.pid'if [ ! -d "$dir" ]
then
mkdir $dir
fi# 移动日志并重命名文件
mv ${logs_file} ${dir}/access_${d}.log
mv ${logs_error} ${dir}/error_${d}.log# 发送kill -USR1信号给Nginx的主进程号,让Nginx重新生成一个新的日志文件
kill -USR1 $(cat ${pid_file})#日志文件清理,将30天前的日志进行清除
find $logs_path -mtime +30 -exec rm -rf {} \;
![]()
赋权执行

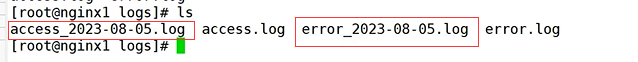
查看一下log里面有两个新的日志文件

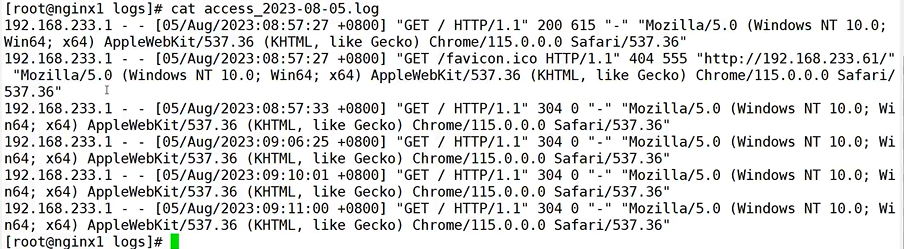
里面记录了8月5日的日志
实验三:nginx的页面压缩
页面压缩可以节约带宽,提高用户的访问速度
压缩的功能是默认自带的,可以不取消注释
但是需要添加压缩细节,需要把gzip打开后进行配置
修改配置文件

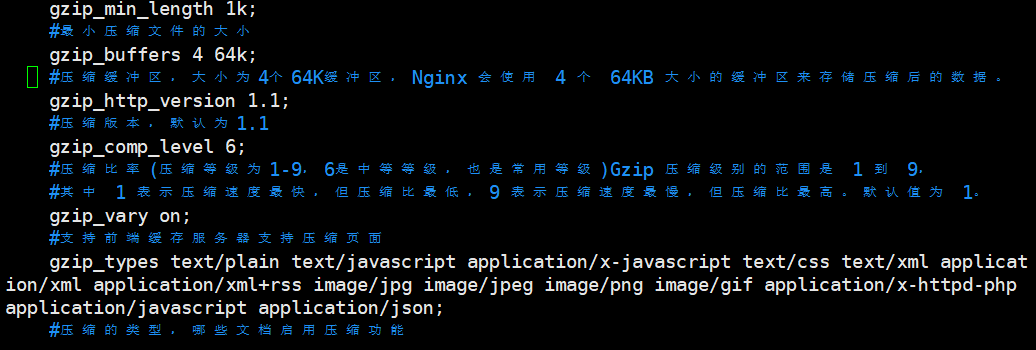
取消注释,开启gzip的压缩功能

接着添加代码
gzip_min_length 1k;
#最小压缩文件的大小
gzip_buffers 4 64k;#压缩缓冲区,大小为4个64K缓冲区,Nginx 会使用 4 个 64KB 大小的缓冲区来存储压缩后的数据。
gzip_http_version 1.1;#压缩版本,默认为1.1
gzip_comp_level 6;#压缩比率(压缩等级为1-9,6是中等等级,也是常用等级)Gzip 压缩级别的范围是 1 到 9,
其中 1 表示压缩速度最快,但压缩比最低,9 表示压缩速度最慢,但压缩比最高。默认值为 1。
gzip_vary on;#支持前端缓存服务器支持压缩页面
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;
#压缩的类型,哪些文档启用压缩功能
![]()
重启服务使配置生效

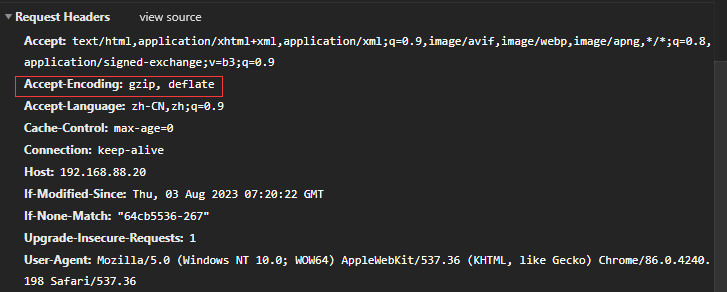
刷新一下浏览器,看gzip压缩功能是否打开
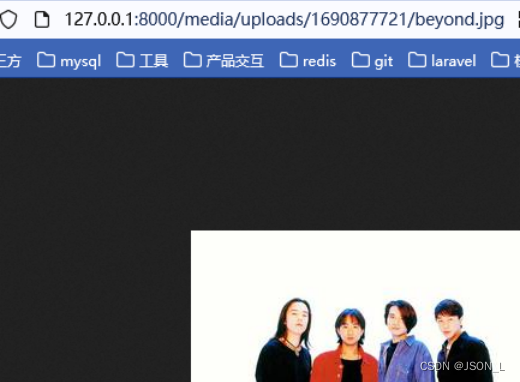
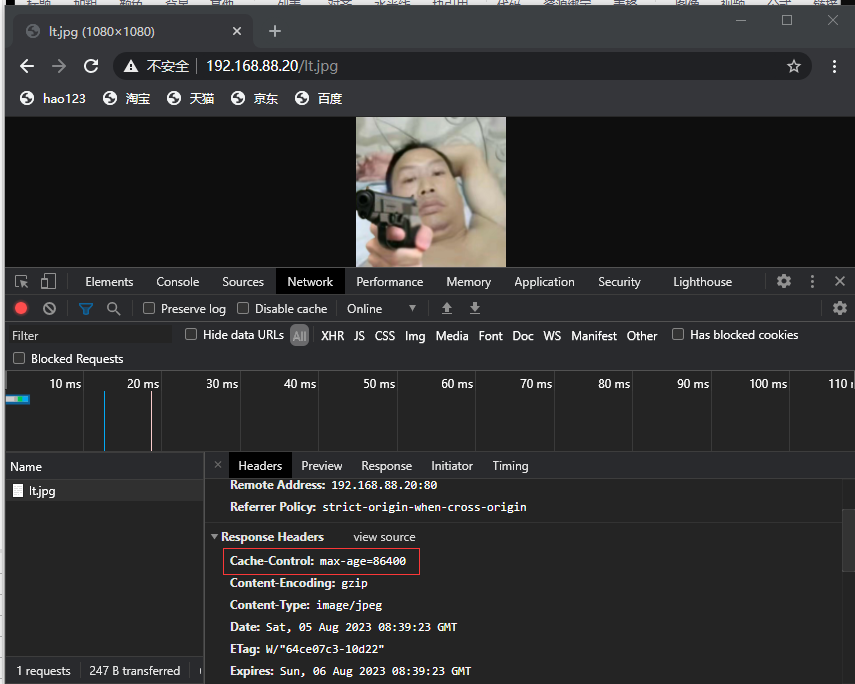
实验四:图片缓存

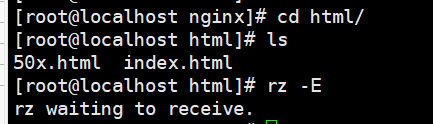
拖一个图片到html中

可以在网页看到拖入的图片,f12查看一下,Cache-Control:max-age=0 表示图片没有缓存,下次查看图片还需要把图片再下载一次,下面设一个缓存

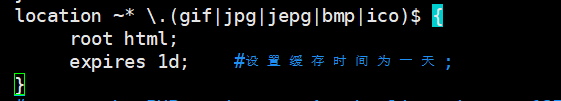
在location块下面直接添加
~*:正则匹配
\.:就是点
(gif|jpg|jepg|bmp|ico):里面不能用png格式的,会陷入死循环
获取图片的根目录为 root html
expires 1d; #设置缓存时间为一天;
![]()
重启一下让配置生效

在浏览器里刷新一下并查看,缓存时间已经改为1天
连接超时:
连接超时在配置文件中的位置

http1.1会有一个keepalive模式,主要作用是告诉web服务器,他在处理完一个请求之后保持当前连接的tcp状态为打开状态,也就是在请求完之后不会立刻关闭,而是保持一个打开的状态。
如果当前连接有新的请求,服务端就会利用这个没有关闭的连接,继续给客户端响应,不需要再建立一个新的连接。大大节约了资源。
keepalive在一段时间之内保持打开状态,在这段时间内还是会占用资源,占用过多会影响性能
图中的keepalive_timeout 65; 意思是tcp连接最多可以保持65秒
设置为0,就是禁用了keepalive功能。只要请求完成立刻关闭tcp连接
实验五:nginx的并发设置
nginx的并发设置:在高并发场景中,需要启动更多的nginx进程以保证响应速度,可以更快的处理用户的请求,避免堵塞。
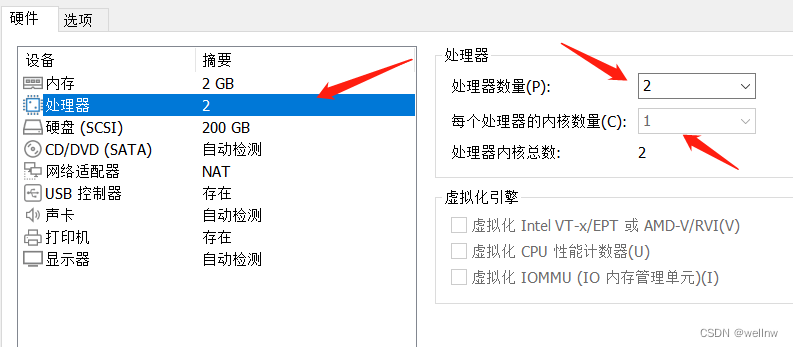
1、cpu的核心数来进行设置
![]()
cat /proc/cpuinfo |grep processor|wc -l 查看cpu核心数
2、设置worker进程绑定到指定的cpu的命令,减少cpu切换带来的开销。
确保worker进程在一个独立的cpu核心上运行(在工作中也用得到)
![]()
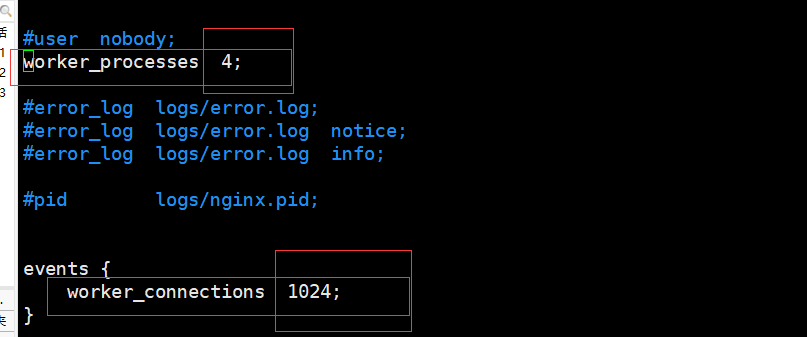
修改配置文件

把1改成4
![]()
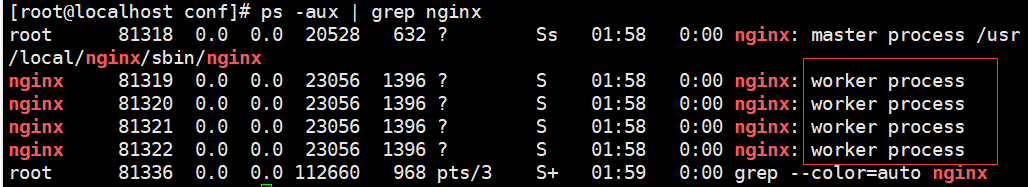
重启服务

查看一下进程,worker进程变为4个

每个work进程可以处理1024个文件数,总共可以处理的文件数为4*1024=4096个

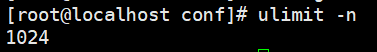
但是还需要使用ulimit -n解除限制

面试会问
设置worker进程绑定到指定的cpu的命令,减少cpu切换带来的开销。
确保worker进程在一个独立的cpu核心上运行(在工作中也用得到)
01表示cpu1 10表示cpu2 100表示cpu3 这个是按二进制转10进制算的
在生产中worker一般设置为4,访问量不大时1也足够了,如果要扩展,最多8或16个
8个以上的worker进程就不会再提高性能了,反而会使性能降低,8个足够了
worker_cpu_affinity 单个worker进程可以不绑定cpu
TIME_WAIT:不是一个报错信息,是tcp连接状态中的一种状态,出现在tcp连接的四次挥手中
处于FIN=1和ack=1之间
当连接的乙方发送FIN报文,而且收到了对方的ack报文之后,就会进入TIME_WAIT tcp处理等待的状态,是有一个持续时间,65秒,确保网络中的所有数据包都被完全处理完毕。
TIME_OUT有两个作用:1、确保可靠的关闭连接,如果立刻关闭连接,旧的数据包也会被处理,从而会干扰新的连接
2、避免连接复用,TIME_WAIT的时间太短,可能会导致旧的连接仍然在网络中,误认为是新的连接,导致连接复用,数据传输紊乱。
而且在连接的生命周期中,TIME_WAIT占有的资源是非常小的,而且对服务器整体性能的影响也很有限。大量的短链接频繁的创建的销毁,或者大并发连接时(负载均衡),TIME_WAIT连接会积累,服务器会出现大量的TIME_WAIT状态的连接,在这种情况下需要优化处理。
内核设置,进行优化
查看系统的所有tcp连接的状态:(必背,面试题)

netstat -n | awk '/^tcp/ {++S[$NF]} END {for(a in S) print a, S[a]}'
tcp的连接状态:
CLOSED(关闭):表示该连接处于未活动状态,或者连接已经关闭。
LISTEN(监听):表示服务器正在等待来自客户端的连接请求,处于监听状态。
SYN_RECV(SYN 接收):表示服务器已经接收到来自客户端的 SYN 请求(连接请求),正在等待确认。
SYN_SENT(SYN 发送):表示应用程序已经向服务器发送了 SYN 请求,正在等待服务器确认。
ESTABLISHED(已建立):表示连接已经建立,正常的数据传输阶段。
FIN_WAIT1(终止等待1):表示应用程序已经发送了连接关闭请求(FIN),正在等待另一端的确认。
FIN_WAIT2(终止等待2):表示另一端已经确认连接关闭请求,正在等待另一端发送连接关闭请求。
CLOSE_WAIT(关闭等待):表示另一端已经关闭连接,但本地应用程序还未关闭连接。
CLOSING(正在关闭):表示双方同时尝试关闭连接。
TIME_WAIT(时间等待):表示连接已经关闭,但仍在等待一段时间,以确保网络中所有的数据包都已经被正确处理。
LAST_ACK(最后确认):表示应用程序已经发送了最后的确认,等待另一端的确认后进入 CLOSED 状态。
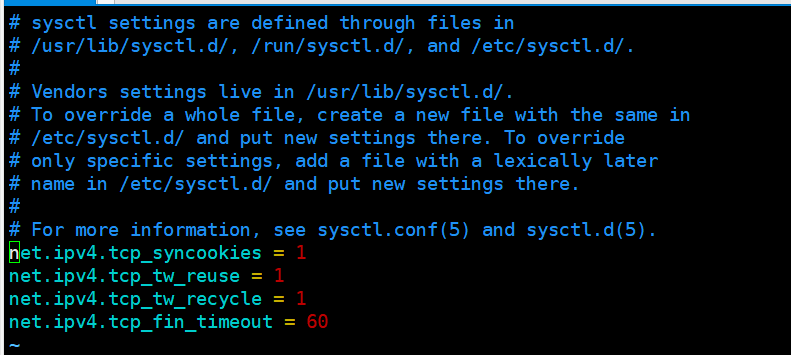
如何清理time_wait? 修改内核文件
![]()
内核文件位置

net.ipv4.tcp_syncookies = 1
#表示开启SYN Cookies。当出现SYN等待队列溢出时,启用cookies来处理请求。net.ipv4.tcp_tw_reuse=1
#让TIME_WAIT状态可以重用,这样即使TIME_WAIT占满了所有端口,也不会拒绝新的请求造成障碍 默认是0。net.ipv4.tcp_tw_recycle=1
#让TIME_WAIT尽快回收 默认0。net.ipv4.tcp_fin_timeout=65
#表示如果端口由本端要求关闭,这个参数决定了它保持在FIN-WAIT-2状态的时间。
实验六:配置防盗链
valid_referers :设置信任的网站,可以正常使用图片;
none:允许没有http_refer的请求访问资源(根据Referer的定义,它的作用是指示一个请求是从哪里链接过来的,如果直接在浏览器的地址栏中输入一个资源的URL地址,那么这种请求是不会包含 Referer 字段的),如 http://www.kgc.com/game.jpg
我们使用 http://www.kgc.com 访问显示的图片,可以理解成 http://www.kgc.com/game.jpg 这个请求是从 http://www.kgc.com 这个链接过来的。
blocked:允许不是http://开头的,不带协议的请求访问资源;
*.kgc.com:只允许来自指定域名的请求访问资源,如 http://www.kgc.com
$invalid_referer:只要不是valid_referers设置现任的网站,都为true
vim /usr/local/nginx/conf/nginx.conf
http {
......
server {
......
location ~* \.(jpg|gif|swf)$ {
valid_referers none blocked *.kgc.com kgc.com;
if ( $invalid_referer ) {
rewrite ^/ http://www.kgc.com/error.png;
#return 403;
}
}
......
}
}

网页准备:
Web源主机(192.168.146.20)配置:
cd /usr/local/nginx/html
将game.jpg、error.png文件传到/usr/local/nginx/html目录下
vim index.html
......
<img src="game.jpg"/>
</body>
</html>echo "192.168.146.20 www.kgc.com" >> /etc/hosts
echo "192.168.146.30 www.benet.com" >> /etc/hosts
盗链网站主机(192.168.146.30):
cd /usr/local/nginx/html
vim index.html
......
<img src="http://www.kgc.com/game.jpg"/>
</body>
</html>echo "192.168.146.20 www.kgc.com" >> /etc/hosts
echo "192.168.146.30 www.benet.com" >> /etc/hosts
在盗图网站主机上进行浏览器验证
http://www.benet.com