安装 Jenkins 是一个常见的任务,使用 Docker 进行安装可以简化该过程并确保环境一致性。以下是在 Docker 中安装 Jenkins 的详细步骤:
-
安装 Docker: 首先,请确保您已在目标机器上安装了 Docker。根据您的操作系统,可以在 Docker 官方网站上找到非常完美的安装步骤,这里我给大家提供往期文章中安装教程,可以作为参考。
内含Docker安装教程,无坑
-
获取 Jenkins 镜像: 打开终端或命令行界面,在 Docker 中获取 Jenkins 镜像。使用以下命令拉取 Jenkins 官方镜像:
docker pull jenkins/jenkins:lts
- 创建 Jenkins 数据卷(可选): 如果您希望在容器中保留 Jenkins 的数据和配置信息,可以创建一个 Docker 数据卷。这样,即使删除容器,数据仍然会保留。
docker volume create jenkins-data
- 启动 Jenkins 容器: 使用以下命令启动 Jenkins 容器。请注意将
<YOUR_LOCAL_PORT>替换为您希望在本地使用的端口号(例如,8080)。
docker run -d -p <YOUR_LOCAL_PORT>:8080 -v jenkins-data:/var/jenkins_home --name jenkins jenkins/jenkins:lts
-d: 后台运行容器。-p <YOUR_LOCAL_PORT>:8080: 将 Jenkins 容器的 8080 端口映射到主机上的指定端口。-v jenkins-data:/var/jenkins_home: 将创建的 Jenkins 数据卷挂载到容器中 Jenkins 的数据目录。--name jenkins: 为容器指定一个名称。

-
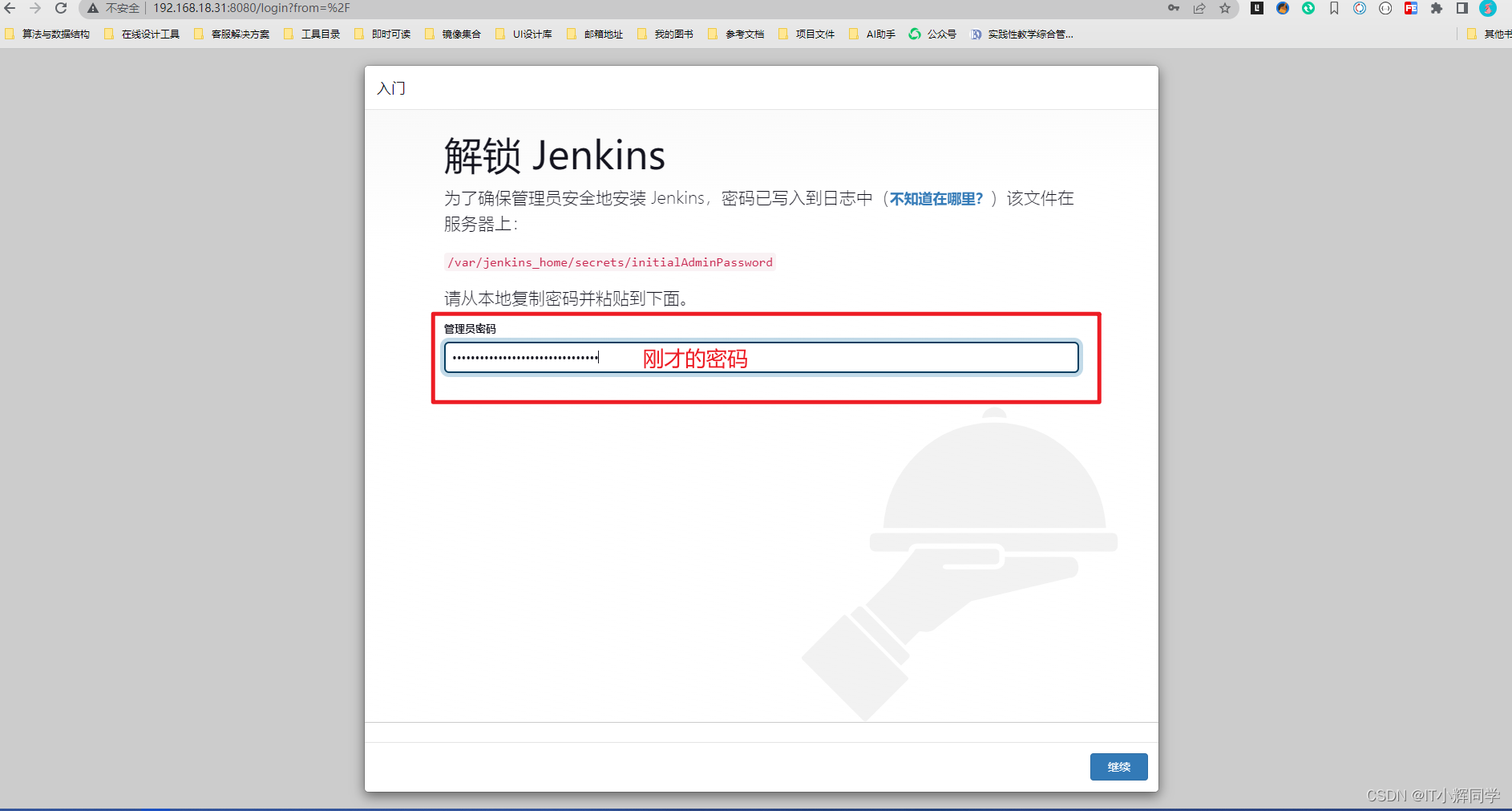
初始化 Jenkins: 容器启动后,访问 http://localhost:<YOUR_LOCAL_PORT>(或者替换为您配置的端口号),进入 Jenkins 初始化页面。
-
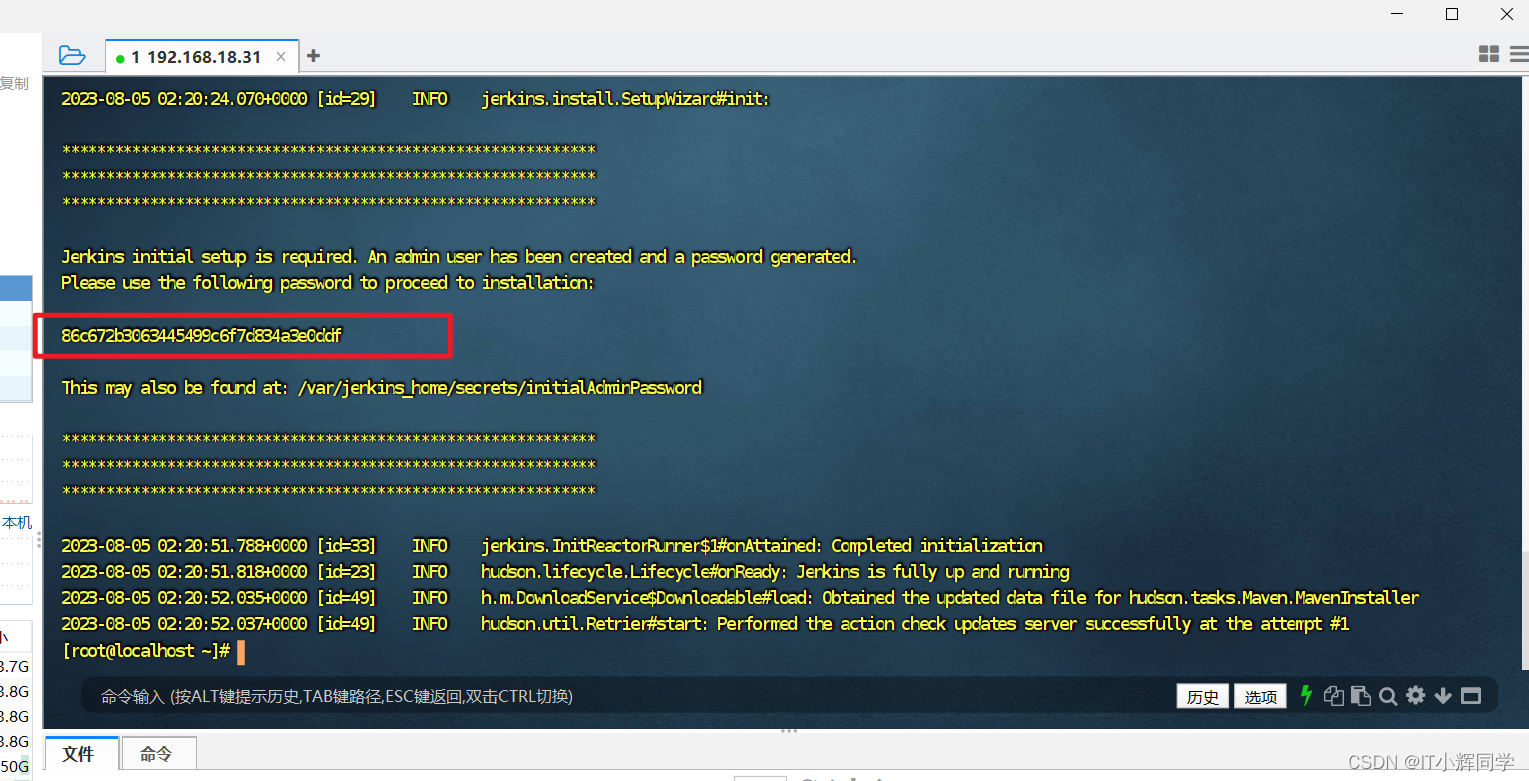
获取 Jenkins Unlock Key: 在初始化页面中,您需要获取解锁密钥以继续设置。
- 通过以下命令获取解锁密钥:
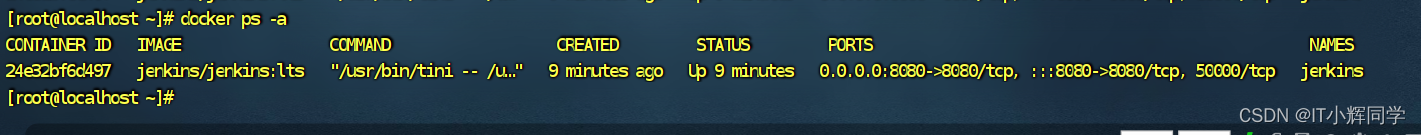
docker logs jenkins
- 通过以下命令获取解锁密钥:

- 在日志输出中找到 “Jenkins initial setup is required” 的信息,并复制解锁密钥。
-
完成 Jenkins 设置: 在初始化页面中,粘贴解锁密钥,然后按照设置向导完成 Jenkins 的初始化。

-
安装建议的插件: 完成初始化后,Jenkins 会推荐安装一些常用插件。您可以选择根据建议安装,或手动选择需要的插件。
-
创建管理员用户: 在插件安装完成后,创建一个管理员用户,您可以使用该用户登录 Jenkins 控制台。
-
完成安装: 安装和设置完成后,您现在可以访问 Jenkins 控制台,并开始使用它来构建和管理项目了。
请注意,Jenkins 容器中的数据将保留在数据卷中,即使删除容器也不会丢失。但如果要升级 Jenkins 版本或者进行其他配置更改,可以通过 Docker 命令重新创建一个新的 Jenkins 容器,并将之前创建的数据卷挂载到新的容器中,以保留数据和配置。
这就是使用 Docker 安装 Jenkins 的详细步骤。不过就是基础使用哈,如果还需要其他详细配置,大家需要参考官网手册以及其他博客!!!