文章目录
- 1 前言✨
- 2 st.markdown - 引入丰富的Markdown文本
- 3 st.title - 引入引人注目的大标题
- 4 st.header - 引入简洁的小标题
- 5 st.subheader - 添加次级标题
- 6 st.caption - 添加解释性文字
- 7 st.code - 显示代码块
- 8 st.text - 显示文本
- 9 st.latex - 显示LaTeX公式
- 10 st.divider - 添加分隔线
- 11 结语
1 前言✨
Streamlit无疑是数据科学和机器学习开发者的最佳选择之一。而文本元素是您向用户传达信息,展示数据洞察力和提高应用程序可视化效果的关键部分。
在本文章中,我们将深入研究以下Streamlit文本元素:
- st.markdown:利用Markdown语法展示丰富文本内容,如标题、段落、链接和图片。
- st.title:引入一个大标题,为您的博客增添震撼效果。
- st.header:添加分隔和上下文的标题,以更好地组织内容。
- st.subheader:用于细分内容的子标题,提供更多层级的结构。
- st.caption:添加图表或图像的标题解释文本,完美配合可视化展示。
- st.code:展示源代码或特定语言的代码块,使您的示例更具可读性。
- st.text:展示普通文本内容,将信息清晰简洁地传达给读者。
- st.latex:展示LaTeX数学表达式和公式,为您的技术文章增添学术魅力。
- st.divider:插入一个分割线,以凸显不同章节之间的鲜明区分。
我将逐一深入讲解这些文本元素的用法,为您提供详细的示例代码和解释。通过本文的学习,相信您将全面掌握如何在Streamlit中使用文本元素,为您的应用营造出引人入胜的用户体验。
此外,我诚挚地邀请您阅读我的专栏《最全Streamlit教程》中的其他文章,其中包含更多Streamlit的使用技巧和实例。专栏名称链接:最全Streamlit教程
希望这些文章能够为您提供额外的知识和灵感!
2 st.markdown - 引入丰富的Markdown文本
st.markdown是Streamlit提供的一个功能强大的函数,用于在应用程序中引入丰富的Markdown文本内容。Markdown是一种轻量级的标记语言,它使用简洁的语法来格式化文本,包括添加标题、粗体、斜体、链接、图片和数学公式等。
在Streamlit中使用st.markdown函数非常简单。您只需将Markdown格式的文本作为参数传递给函数即可。下面是一些示例:
import streamlit as st
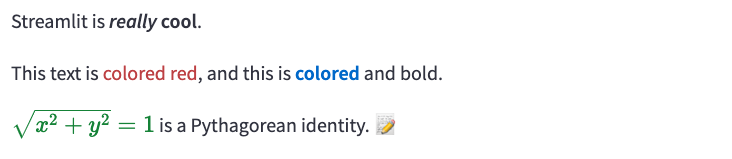
st.markdown('Streamlit is **_really_ cool**.')
st.markdown("This text is :red[colored red], and this is **:blue[colored]** and bold.")
st.markdown(":green[$\sqrt{x^2+y^2}=1$] is a Pythagorean identity. :pencil:")
这些代码将在Streamlit应用程序中显示具有不同格式和文本效果的Markdown文本。让我们来分析一下每个示例的效果:

示例1:Streamlit is really cool. - 这是一个简单的Markdown文本示例,其中使用了粗体和斜体来强调某些单词。在Streamlit中,这些Markdown语法会被解析并正确呈现。
示例2:This text is :red[colored red], and this is :blue[colored] and bold. - 这个示例展示了如何在文本中应用自定义颜色。我们可以使用类似于:color_name[content] 的语法来添加颜色样式。在这个示例中,colored red的文本将以红色显示,colored将以蓝色显示。
示例3:
这个示例展示了如何嵌入数学公式。我们可以使用LaTeX语法在Markdown文本中插入数学表达式。在这个示例中,我们展示了一个著名的勾股定理。
通过使用st.markdown函数,您可以创建美观且富有表现力的文本内容,提高应用程序的可读性和吸引力。
3 st.title - 引入引人注目的大标题
大标题是引起读者注意并传达文章主题的关键部分。在Streamlit中,您可以使用st.title函数轻松地添加一个引人注目的大标题。下面是一个示例:
import streamlit as st
st.title('This is a title')
st.title('A title with _italics_ :blue[colors] and emojis :sunglasses:')
这些代码将在Streamlit应用程序中添加两个大标题。让我们来分析一下每个示例的效果:

示例1:st.title(‘This is a title’) - 这是一个简单的大标题示例,展示了如何使用st.title函数创建一个直观的标题。这个标题将以默认的样式和字体大小显示。
示例2:
这个示例演示了如何为大标题应用一些额外的样式。我们使用下划线语法 italics 来使文本呈现斜体样式。另外,我们使用 :blue[colors] 和 😎 来添加自定义颜色和表情符号。
通过使用st.title函数,您可以轻松地添加引人注目且具有个性化样式的大标题,使您的应用程序更具吸引力和独特性。
4 st.header - 引入简洁的小标题
在Streamlit中,st.header函数用于添加简洁的小标题,可以用于对文章进行逻辑分组或引起读者的注意。下面是一个示例:
import streamlit as st
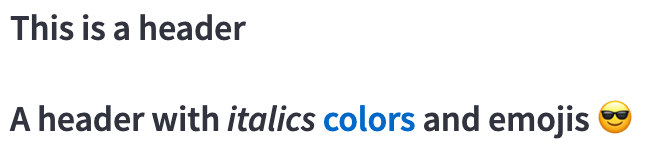
st.header('This is a header')
st.header('A header with _italics_ :blue[colors] and emojis :sunglasses:')
这些代码将在Streamlit应用程序中添加两个小标题。让我们来分析一下每个示例的效果:

示例1:st.header(‘This is a header’) - 这是一个简单的小标题示例,展示了如何使用st.header函数创建一个简洁的小标题。这个小标题将以默认的样式和字体大小显示。
示例2:
这个示例演示了如何为小标题应用一些额外的样式。我们使用下划线语法 italics 来使文本呈现斜体样式。另外,我们使用 :blue[colors] 和 😎 来添加自定义颜色和表情符号。
通过使用st.header函数,您可以在应用程序中添加简洁的小标题,增强文本的可读性和可视化效果。
5 st.subheader - 添加次级标题
次级标题是对文本进行进一步细分或分类的好方法。在Streamlit中,您可以使用st.subheader函数轻松地添加次级标题。下面是一个示例:
import streamlit as st
st.subheader('This is a subheader')
st.subheader('A subheader with _italics_ :blue[colors] and emojis :sunglasses:')
这些代码将在Streamlit应用程序中添加两个次级标题。让我们来分析一下每个示例的效果:
示例1:st.subheader(‘This is a subheader’) - 这是一个简单的次级标题示例,展示了如何使用st.subheader函数创建一个简洁的次级标题。这个次级标题将以默认的样式和字体大小显示。
示例2:

这个示例中,我们以相同的方式创建了一个次级标题,但在文本中使用了额外的样式。我们使用下划线语法 italics 来使文本呈现斜体样式。另外,我们使用 :blue[colors] 和 😎 来添加自定义颜色和表情符号。
通过使用st.subheader函数,您可以添加次级标题来改善文本的结构和可读性。
6 st.caption - 添加解释性文字
在Streamlit中,st.caption函数用于添加解释性文字,通常用于解释上面的内容或提供额外的上下文。下面是一个示例:
import streamlit as st
st.caption('This is a string that explains something above.')
st.caption('A caption with _italics_ :blue[colors] and emojis :sunglasses:')
这些代码将在Streamlit应用程序中添加两个解释性文字。让我们来分析一下每个示例的效果:

示例1:st.caption(‘This is a string that explains something above.’) - 这是一个简单的解释性文字示例,展示了如何使用st.caption函数添加一个解释性文字。这个文字将以默认的样式和字体大小显示。
示例2:
这个示例演示了如何为解释性文字应用一些额外的样式。我们使用下划线语法 italics 来使文本呈现斜体样式。另外,我们使用 :blue[colors] 和 😎 来添加自定义颜色和表情符号。
通过使用st.caption函数,您可以添加解释性文字来提供上下文和进一步解释内容。
7 st.code - 显示代码块
在Streamlit中,st.code函数用于显示代码块,以便于与读者共享或演示代码。下面是一个示例:
import streamlit as st
code = '''def hello():
print("Hello, Streamlit!")'''
st.code(code, language='python')
这些代码将在Streamlit应用程序中显示一个Python代码块。让我们来分析一下代码的效果:

首先,我们将代码存储在变量 code 中。在这个示例中,代码是一个简单的函数,用于打印"Hello, Streamlit!"。
然后,我们使用 st.code 函数来显示代码块。我们将 code 变量作为参数传递给函数,并指定代码的语言为Python,以便Streamlit可以适当地进行语法高亮。
通过使用 st.code 函数,您可以向Streamlit应用程序添加代码块,与读者共享代码或演示特定的代码片段。
8 st.text - 显示文本
在Streamlit中,st.text函数用于显示简单的文本。下面是一个示例:
import streamlit as st
st.text('This is some text.')
这个示例将在Streamlit应用程序中显示一段文本。让我们来分析一下代码的效果:
st.text 函数用于显示文本。我们将文本字符串 ‘This is some text.’ 作为参数传递给函数。
通过使用 st.text 函数,您可以向Streamlit应用程序添加简单的文本。
9 st.latex - 显示LaTeX公式
在Streamlit中,st.latex函数用于显示LaTeX公式。下面是一个示例:
import streamlit as st
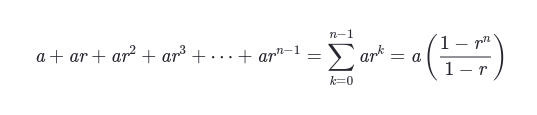
st.latex(r'''
a + ar + a r^2 + a r^3 + \cdots + a r^{n-1} =
\sum_{k=0}^{n-1} ar^k =
a \left(\frac{1-r^{n}}{1-r}\right)
''')
这个示例将在Streamlit应用程序中显示一个LaTeX公式。让我们来分析一下代码的效果:

st.latex函数用于显示LaTeX公式。我们将LaTeX公式字符串作为参数传递给函数。需要注意的是,传递给st.latex函数的字符串需要以原始字符串(raw string)的形式表示,即在字符串前加上r。
通过使用st.latex函数,您可以在Streamlit应用程序中显示美观的LaTeX公式。
10 st.divider - 添加分隔线
在Streamlit中,st.divider函数用于添加分隔线,以帮助在应用程序中创建视觉分隔。下面是一个示例:
import streamlit as st
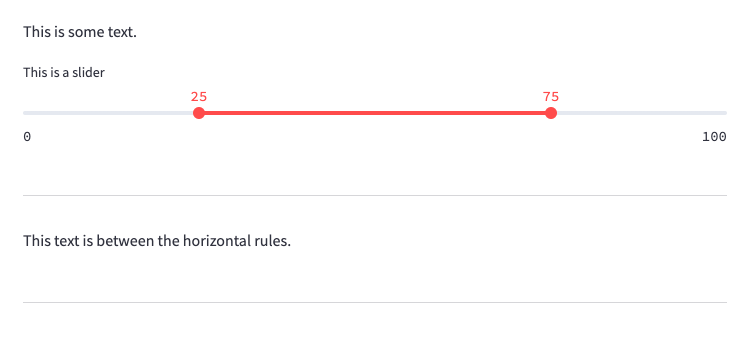
st.write("This is some text.")
st.slider("This is a slider", 0, 100, (25, 75))
st.divider() # Draws a horizontal rule
st.write("This text is between the horizontal rules.")
st.divider() # Another horizontal rule
这个示例展示了如何在Streamlit应用程序中使用st.divider函数来添加分隔线。让我们来分析一下代码的效果:

首先,我们使用 st.write 函数显示一段文本和一个滑块。
然后,我们使用 st.divider 函数在文本和滑块之间添加一条水平分隔线。这将帮助将内容进行视觉分隔。
接下来,我们继续显示另一段文本。
最后,我们再次使用 st.divider 函数添加另一条水平分隔线。
通过使用 st.divider 函数,您可以在Streamlit应用程序中创建视觉分隔,并使内容更易于阅读和理解。
11 结语
通过本篇博文,我们详细介绍了Streamlit中的文本元素和相关方法。这些元素和方法使您能够以可视化的方式呈现文本内容,提升了应用程序的可读性和可理解性。感谢您的阅读,并希望本篇博文为您提供了有价值的信息。我邀请您继续关注我的博客,了解更多有关Streamlit的文章和教程。再次感谢您的阅读!