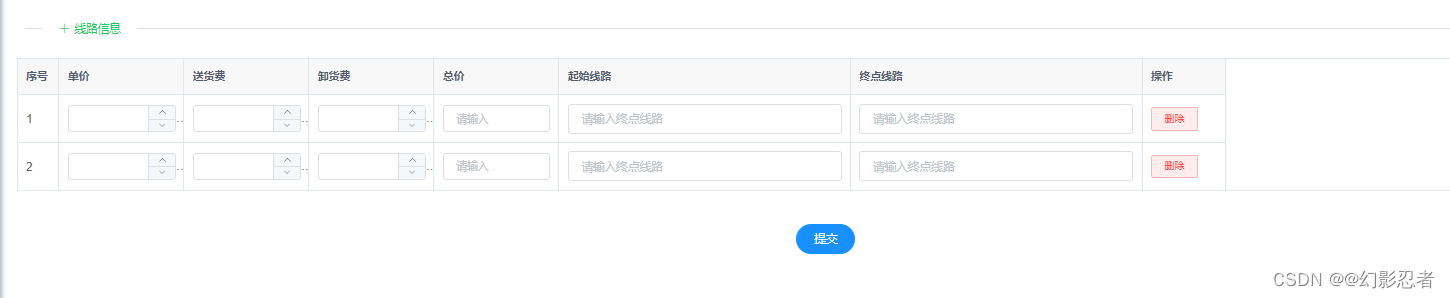
vue代码
<el-table :data="form.lineInfos" :border=true style="width: 99.99%;">
<el-table-column type="index" label="序号" width="50"></el-table-column>
<el-table-column prop="unitPrice" label="单价" width="150">
<template slot-scope="scope">
<el-input-number v-model="scope.row.unitPrice" controls-position="right"
:min="1" :precision="2" :max="999999" size="small"
@blur="unitPriceInput($event)"></el-input-number>
</template>
</el-table-column>
<el-table-column prop="deliverCharge" label="送货费" width="150">
<template slot-scope="scope">
<el-input-number v-model="scope.row.deliverCharge" controls-position="right"
:min="1" :precision="2" :max="999999" size="small"></el-input-number>
</template>
</el-table-column>
<el-table-column prop="landingCharge" label="卸货费" width="150">
<template slot-scope="scope">
<el-input-number v-model="scope.row.landingCharge" controls-position="right"
:min="1" :precision="2" :max="999999" size="small"></el-input-number>
</template>
</el-table-column>
<el-table-column prop="totalPrice" label="总价" width="150">
<template slot-scope="scope">
<el-input v-model="scope.row.totalPrice" id="totalPrice" size="small" placeholder="请输入" />
</template>
</el-table-column>
<el-table-column prop="startRoute" label="起始线路" width="350">
<template slot-scope="scope">
<el-input v-model="scope.row.startRoute" placeholder="请输入终点线路" />
</template>
</el-table-column>
<el-table-column prop="endRoute" label="终点线路" width="350">
<template slot-scope="scope">
<el-input v-model="scope.row.endRoute" placeholder="请输入终点线路" />
</template>
</el-table-column>
<el-table-column label="操作" width="100">
<template slot-scope="scope">
<el-button size="mini" type="danger" plain @click="removeLineInfos(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
js代码
export default {
name: "LineEdit",
data() {
return {
form: {
lineInfos: [{
value: ''
}],
}
}
}
// 动态删除行
removeLineInfos(index, row){
var that = this;
this.$confirm('确认删除吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//点击确定的操作(调用接口)
var lineInfos = that.form.lineInfos;
for (var i = 0; i < lineInfos.length; i++) {
if (row.id == lineInfos[i].id) {
that.form.lineInfos.splice(i, 1);
}
}
}).catch(() => {
//点取消的提示
return;
});
},
// 动态增加行
addLineInfos(){
var member = this.form.lineInfos;
console.log(member);
var length = member.length;
this.form.lineInfos.push(
{
id: parseInt(length),
name: '',
relationship: '',
mobile: '',
birthday: '',
gongzuodanwei: '',
});
},
}