1、组件是什么?
组件就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在vue中每一个.vue文件都可以被视为一个组件。
组件的优势:
降低整个系统的耦合度,在保持接口不变的情况下,可以替换不同的组件完成需求,例如输入框,可以替换为日历,时间,范围等组件做具体实现
调试方便,由于整个系统是通过组件组合起来的,在出现问题的时候,可以用排除法直接移除组件,或者根据报错的组件快速定位问题,之所以能够快速定位,是因为每个组件低耦合,职责单一,所以逻辑会比分析整个系统要简单。
提高可维护性,由于每个组件职责单一,并且组件在系统中是被复用的,所以对代码进行优化可获得系统的整体升级。
2、插件是什么?
插件通常用来为Vue添加全局功能,插件的功能范围没有严格的限制,一般分为以下几种:
添加全局方法或者属性,如vue-custom-element
添加全局资源:指令/过滤器/过渡等。如vue-touch
通过全局混入来添加一些组件选项。如vue-router
添加vue实例方法,通过把它们添加到Vue.prototype上实现
一个库,提供自己的API,同时提供上面的一个或多个功能。如vue-router
3、两者的区别
两者的区别主要体现在以下几个方面:
编写形式
注册形式
使用场景
编写形式
编写组件
编写一个组件,可以有很多方式,常见的是vue单文件的这种格式,每一个.vue文件都可以被看成是一个组件
vue文件标准格式

此外,还可以通过template属性来编写一个组件,如果组件内容多,可以在外部定义template组件内容,如果组件内容不多,可以直接写在template属性上。

编写插件
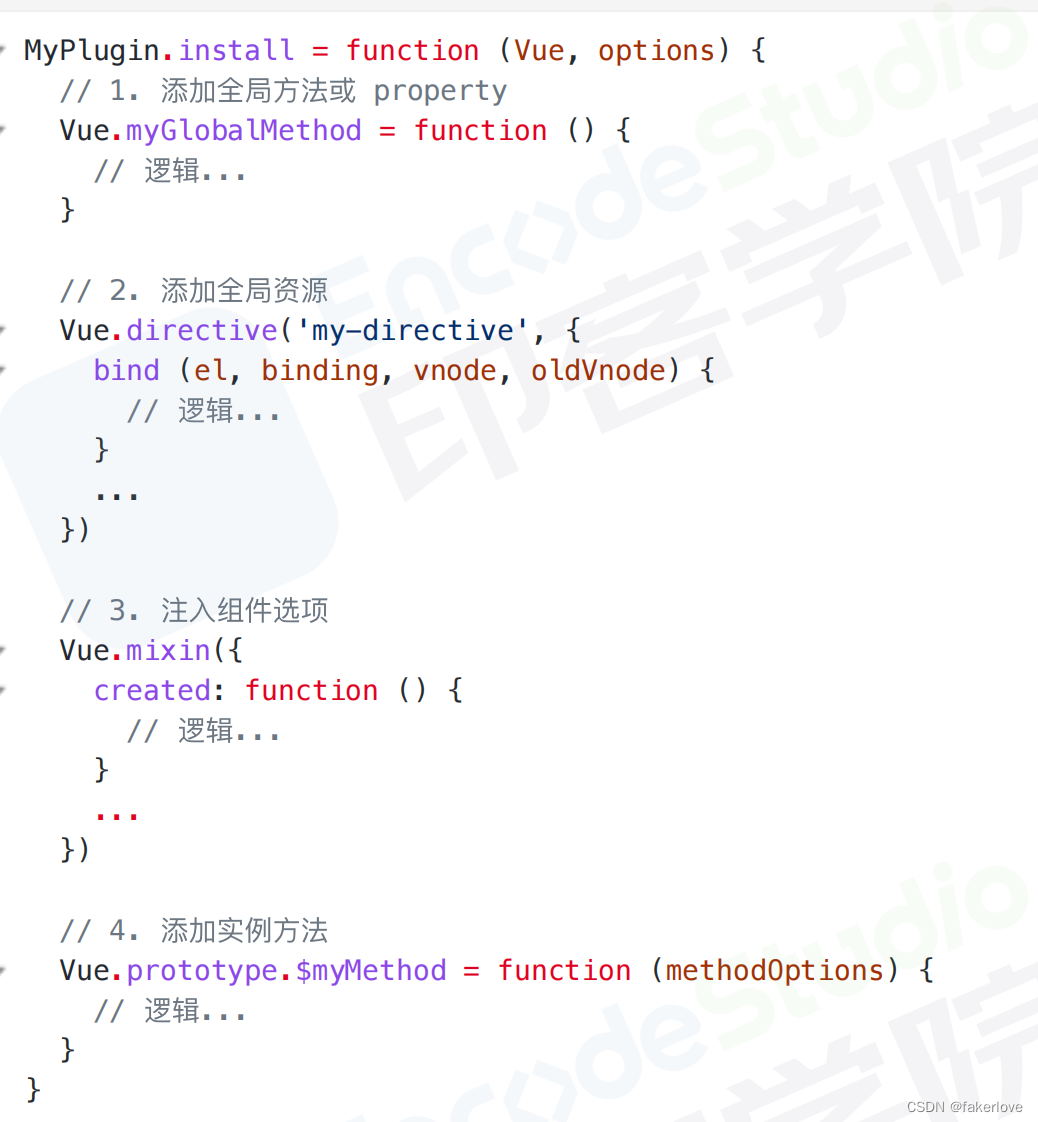
vue插件的实现应该是暴漏一个install方法,这个方法的第一个参数是vue构造器,第二个参数是一个可选的选项对象。

注册形式
组件注册
vue组件注册主要分为全局注册和局部注册
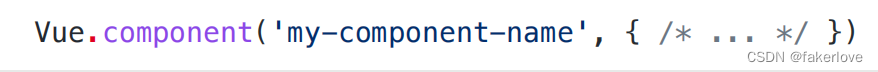
全局注册通过vue.component方法,第一个参数为组件名称,第二个参数为传入的配置项。

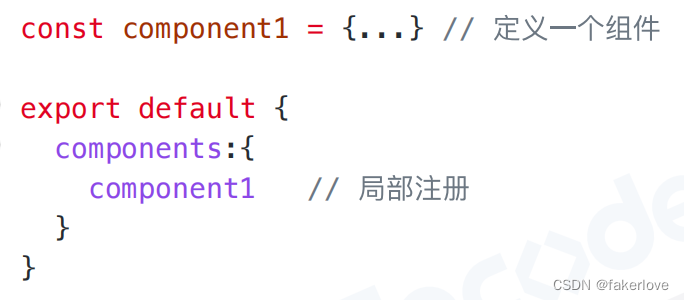
局部注册只需要在用到的地方通过components属性注册一个组件

插件注册
插件的注册通过vue.use()的方式进行注册(安装),第一个参数为插件的名字,第二个参数是可选择的配置项。

值得注意的事:
注册插件的时候,需要在调用new Vue()启动应用之前完成
vue.use()会自动阻止多次注册相同插件,只会注册一次
4、使用场景
组件(coponent)是用来构建app的业务模块,它的目标是app.vue
插件(plugin)是用来增强你的技术栈的功能模块,它的目标是vue本身。
简单来说,插件就是对vue的功能的增强和补充。