容器服务器ASK测评
- 1、引言
- 2、帮助文档
- 3、集群
- 3.1集群列表
- 3.1.1 详情
- 3.1.1.1概览 tab
- 3.1.1.2基本信息 tab
- 3.1.1.4集群资源 tab
- 3.1.1.5 集群日志 tab
- 3.1.1.6 集群任务 tab
- 3.1.2 应用管理
- 3.1.2.1 详情
- 3.1.2.2 详情
- 3.1.2.3 伸缩
- 3.1.2.4 监控
- 3.1.3 查看日志
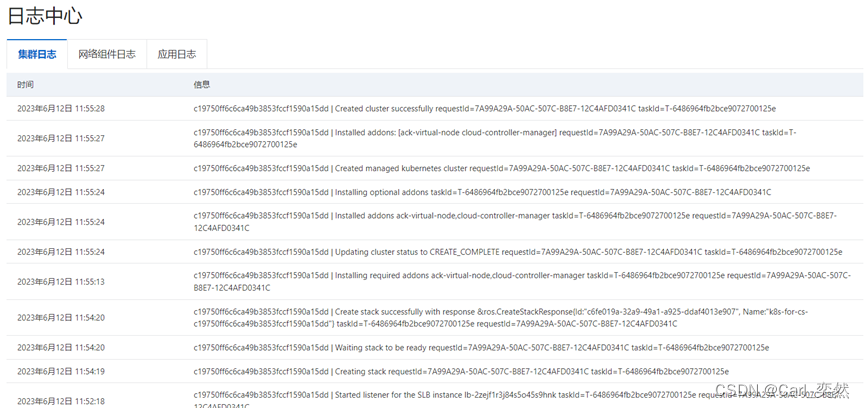
- 3.1.3.1 集群日志
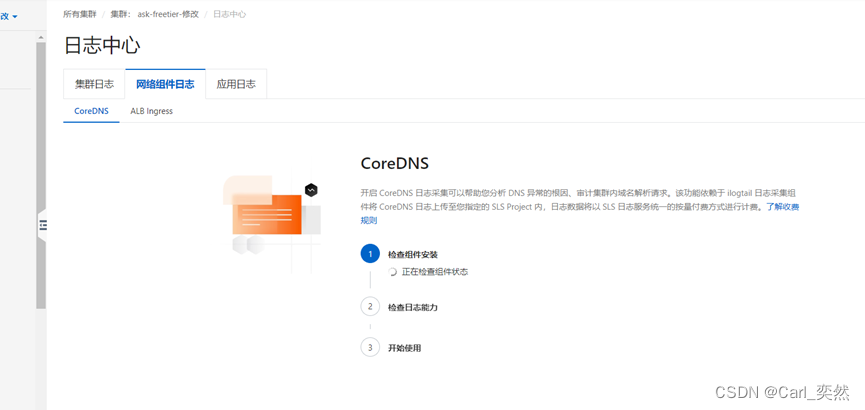
- 3.1.3.2 网络组件日志
- 3.1.3.3 应用日志
- 3.1.4 迁移至Pro版
- 3.1.5 更多
- 3.2创建集群
- 3.3 集群模板
- 4、使用感受
1、引言
又到了阿里云产品测评的时间了。
今天我测评的产品是容器服务器ASK。
而我选定版本是:容器服务 Serverless 版 ASK ECI 8核16GB 7天
要用就用最好的。
当然,这也体现了我对阿里云容器服务器ASK的满满的信心。
因为在这么多次的测评中,还没有出现过令我失望的环节。
所以,这次也是信心满满的,诚信满满的, 学习期望值拉满,来进行 ASK的产品使用感受总结。
当然, 不出意外的话,这一期的测评一等奖,又是小鱼获得。

言归正传, 接下来,跟着小鱼的脚步,来看看ASK的厉害之处。
2、帮助文档
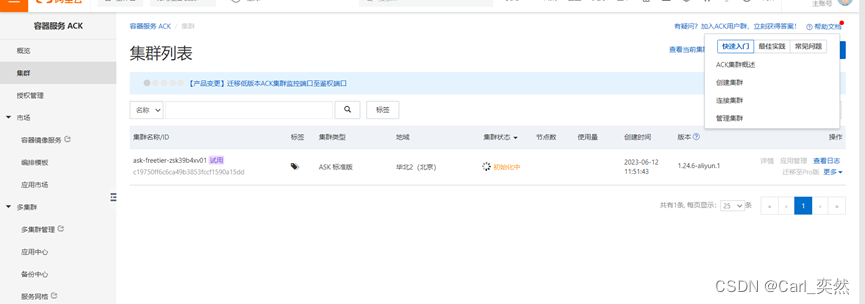
在开通服务后,默认进入到容器服务ACK-集群页面,

首先,进入的时候,是非常的丝滑,没有一点点的卡顿。
因为我是新手,所以,在了解一款新产品,必须要做的一件事就是:阅读《帮助文档》。
点击页面的 “帮助文档”,可以看到你想要的:快速入门、最佳实践、常见问题。
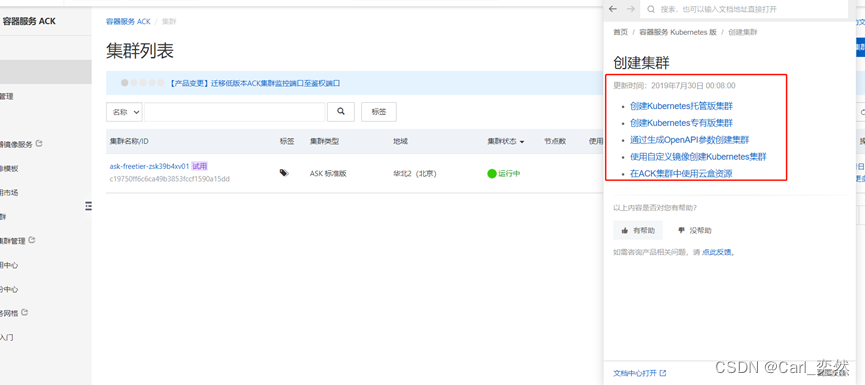
俗话说:时间就是金钱。 所以,我们这里直接选择快速入门→创建集群。

这里得表扬一下,帮助文档以弹窗层展示,
好处:即展示了你所需要的帮助文档内容, 又不会跳页,方便快捷。
3、集群
3.1集群列表
如开篇所说, 我选择的是 “ECI 8核16GB 7天”,
在 集群菜单页面, 可以看到当前服务正在运行的状态。

但是,这里需要说明一下:
当你刚创建完成后, 进入到 集群菜单页面,服务会进行初始化, 这个过程,需要一点时间。
注意,此时 切勿着急 ,切勿着急。重要的事情说两遍。
此时你可以跟我一样,去打一杯咖啡,放一块冰块,再回到座位上。
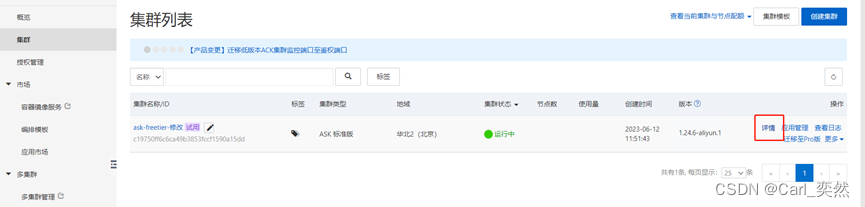
待初始化完成后, 就是列表展示的样子了。
接下来,你就可以进行为所欲为的操作了。
3.1.1 详情
进入到列表中,这里,我们先看下详情。
点击 列表的详情

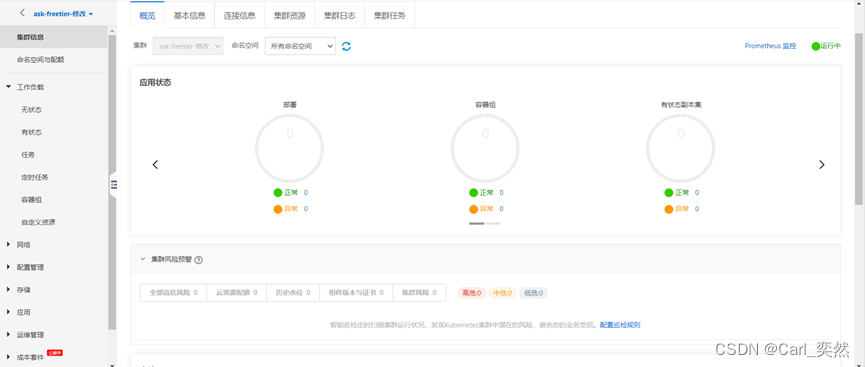
跳转到 详情页面, 分别展示 概览、基本信息、链接信息、集群资源、集群日志、集群任务等tab。很详细。
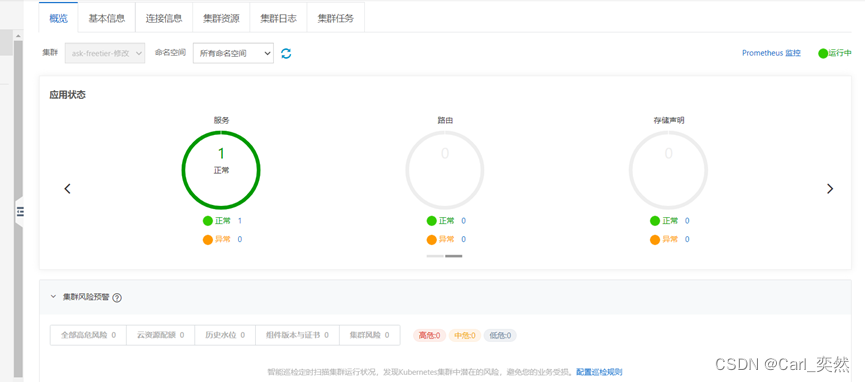
3.1.1.1概览 tab
部署等信息页面
服务等信息页面

因为我还没有部署,所以什么都没有。这并不阻碍我们体验ASK的功能。
同时, 点击 命名空间 下拉框, 直接选择想要查看的信息,简单快捷,
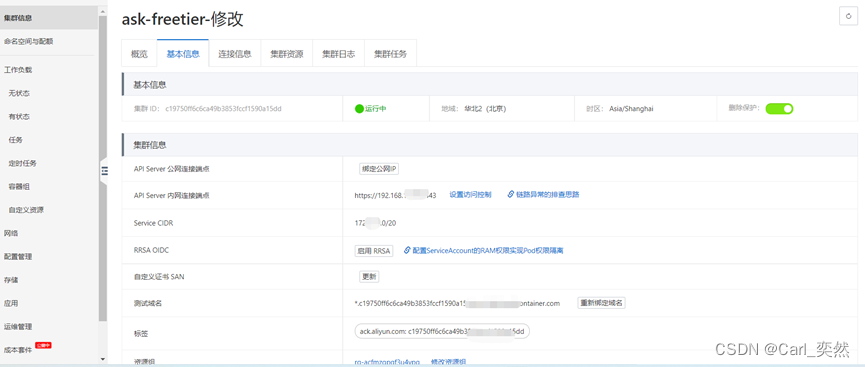
3.1.1.2基本信息 tab
切换到 基本信息tab,可以直接看到 集群的各种基本信息, 如:运行状态, 名称,APIServer公网连接端点、API Server内网连接端点、Service CIDR 等信息

- 注:
- 处于对数据安全的尊重,以及对个人信息的安全性, 这里把敏感信息打码了。
- 防止误操作, 这里我开启了 删除保护 功能。
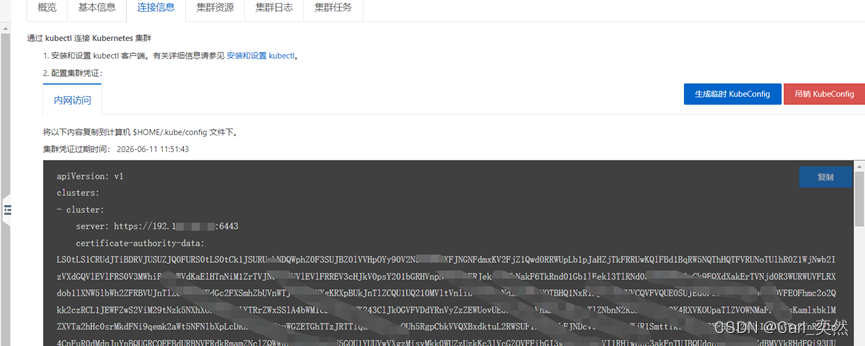
3.1.1.3连接信息 tab
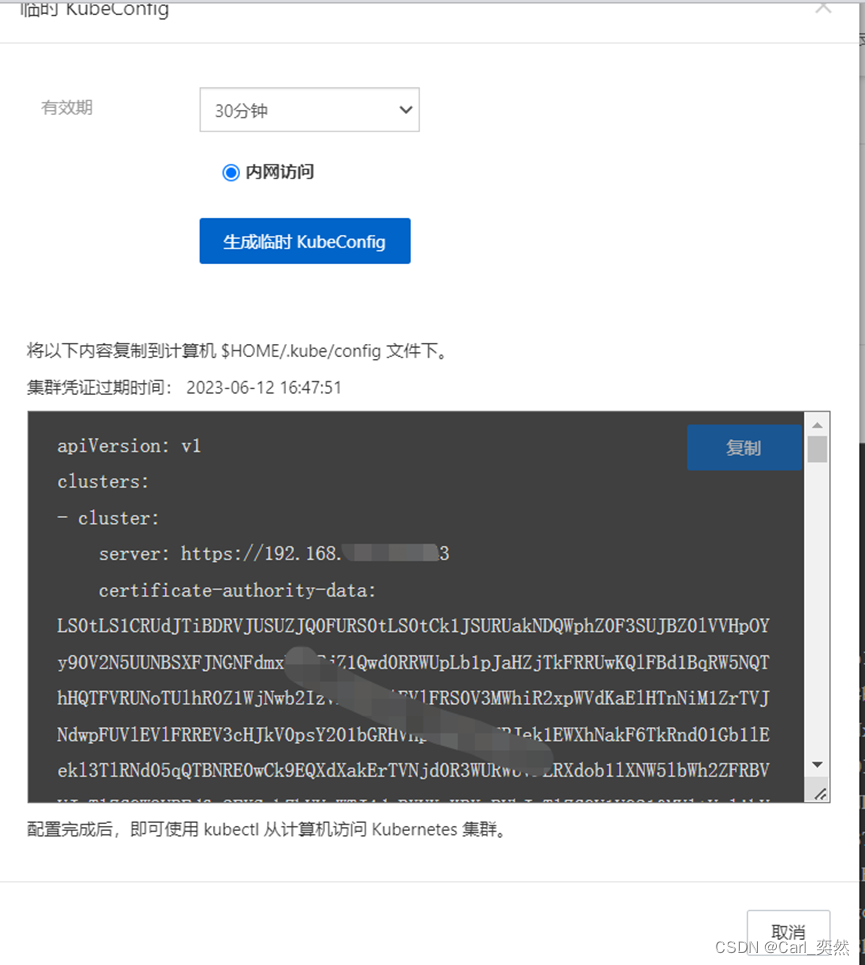
切换到 连接信息 tab,展示如下:

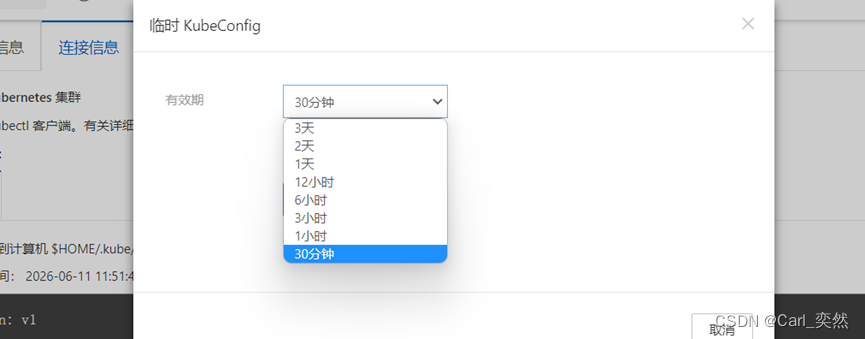
这里, 我点击 生成临时KubeConfig 按钮 → 30分钟,

这里需要注意一点, 生成的临时kubeConfig 只能内网访问。
–>想要外网访问的小伙伴,可能又失望了。

选择时间,点击 生成临时KubeConfig按钮,等待几秒钟,即可生成。
3.1.1.4集群资源 tab
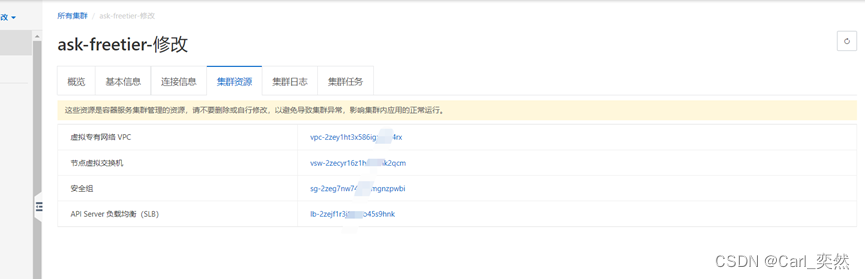
切换到 集群资源tab,展示当前的资源信息。

可以直接点击 资源名称,就会跳转到对应的 详情页哦
如下图, 我进入到 API Server负载均衡(SLB)

非常的便捷,非常的详细。
3.1.1.5 集群日志 tab
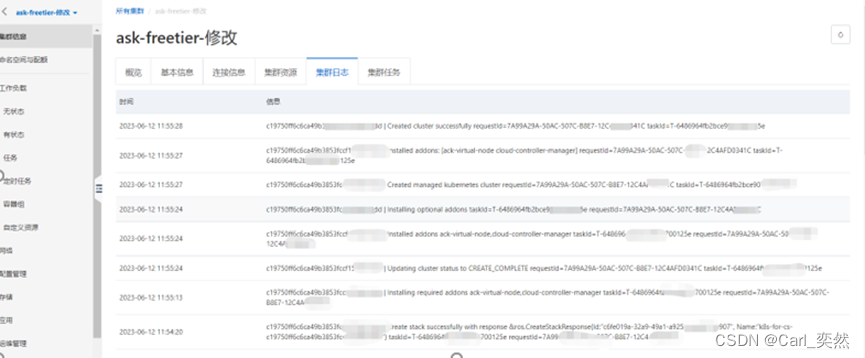
切换到 集群日志 tab,就是展示操作日志的信息。

这没什么好的说,就是你的操作日志的信息记录。
3.1.1.6 集群任务 tab
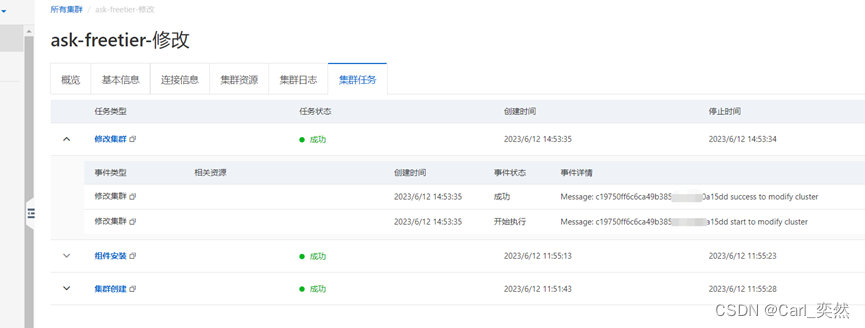
切换到 集群任务tab, 可以看到 集群任务列表的信息, 如:修改集群、组件安装、集群创建等等。

展开, 可以展示具体的信息,

3.1.2 应用管理
集群列表,点击 应用管理,进入到应用管理页面。

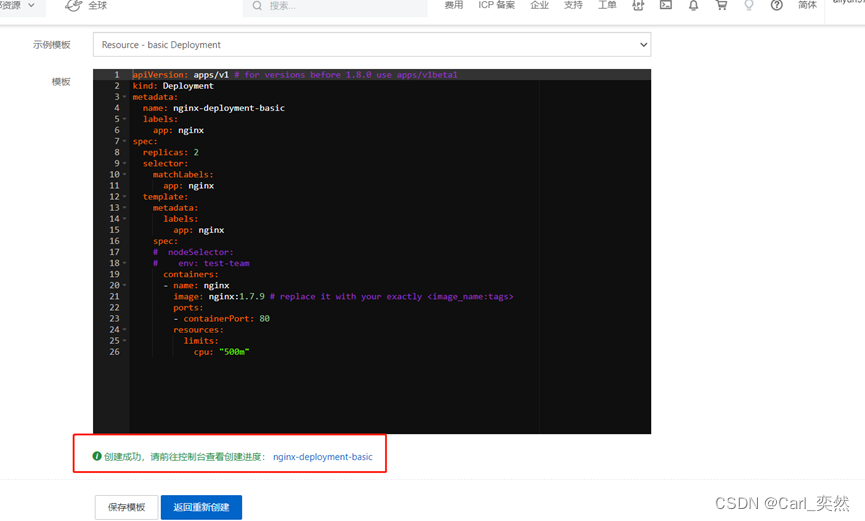
这里,我直接 使用 YAML 创建资源。

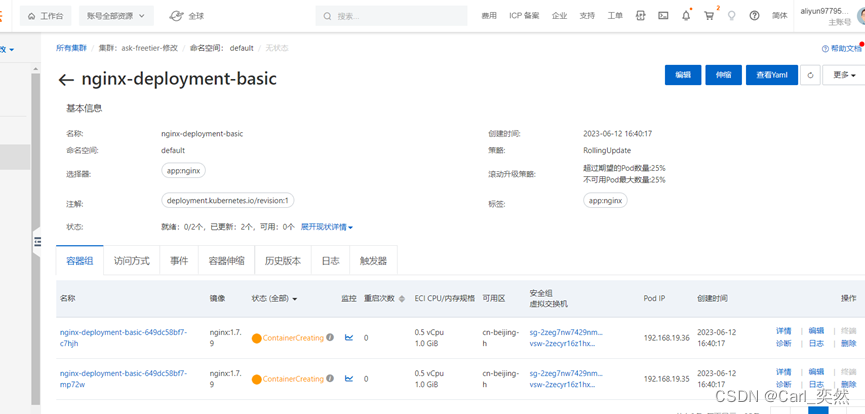
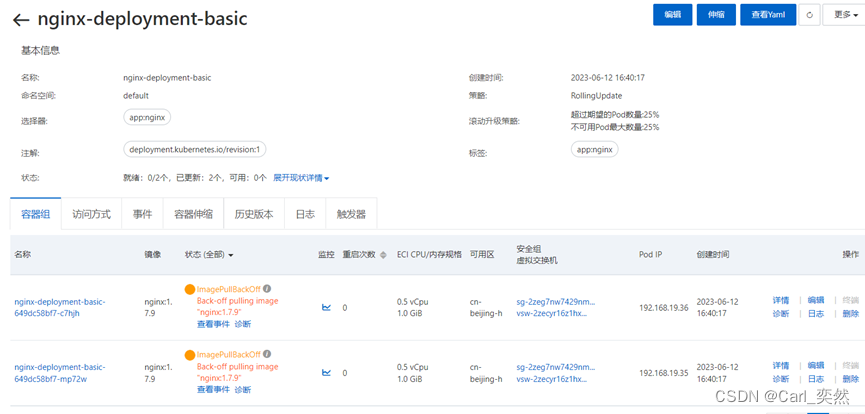
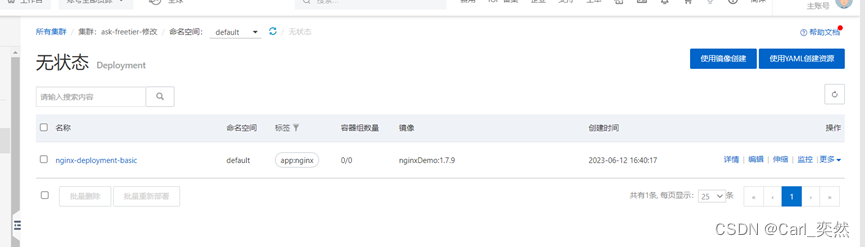
创建成功后,我去看下 进度,点击“nginx-deployment-basic”进入到详情页面。

这里可以看到具体的信息。
在返回到列表页, 此时,也可以展示创建好的 “nginx-deployment-basic”这条数据。

3.1.2.1 详情
点击列表的 详情, 也进入到详情页面,查看详情信息。

主打的就是便捷。
3.1.2.2 详情
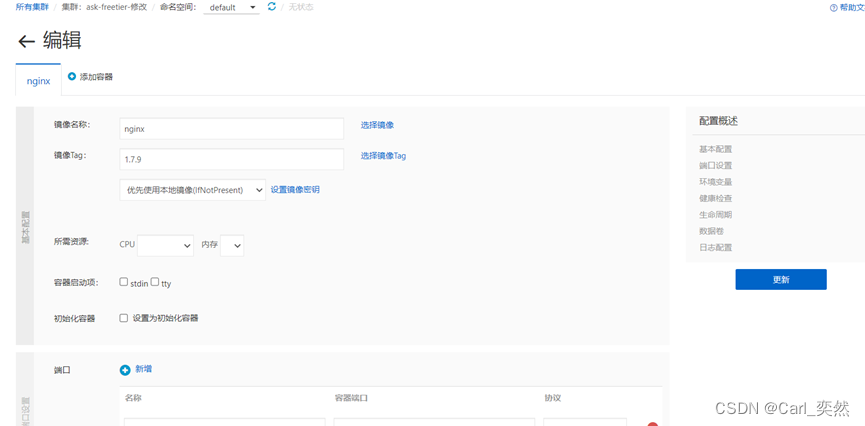
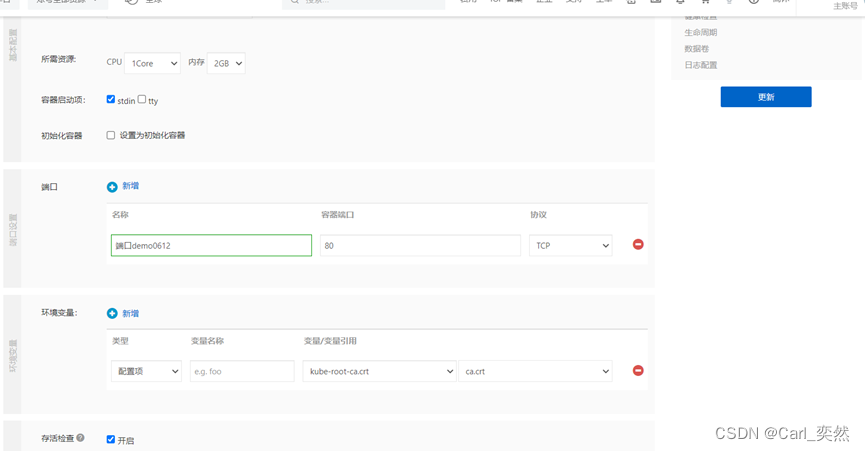
点击列表的 编辑, 也进入到编辑页面。

这里,我修改一些信息, 在更新, 看看是否可以更新成功。

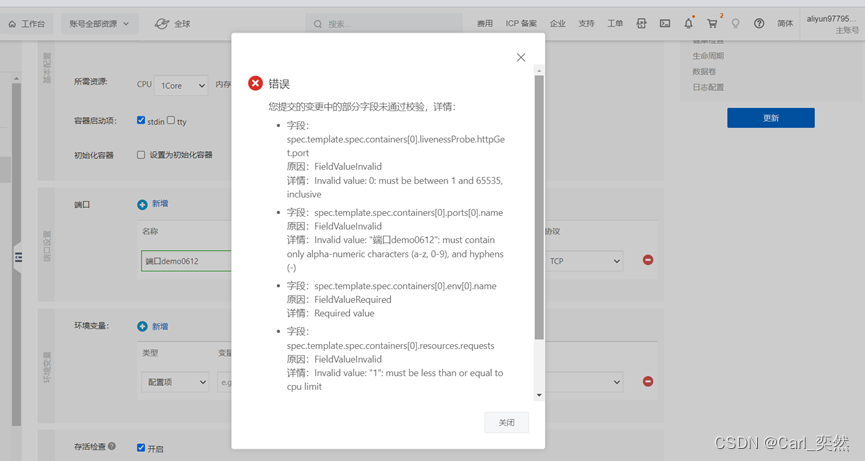
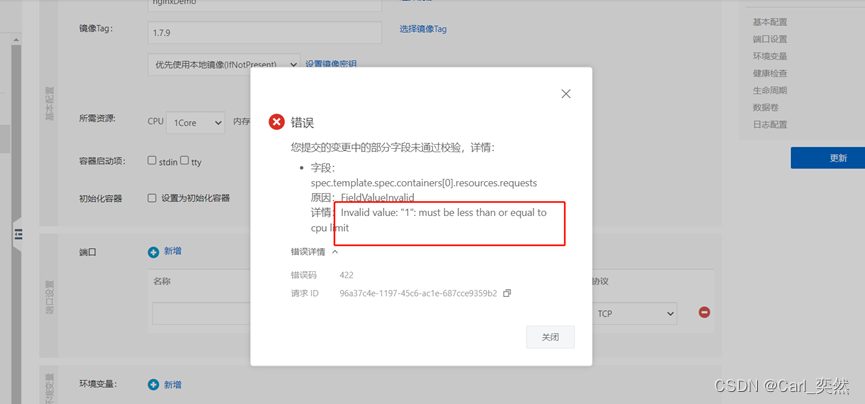
这里, 我有几个参数写错了,然后我点击更新, 会给出无法更新的提示,如下:

看着错误信息, 其实给出的还蛮清楚的。
当然, 如果英语不太好,或者太多的开发经验的小白, 可能就需要把这信息复制出来, 然后再百度搜索。
- 当然, 有两个功能,可能不习惯:
-
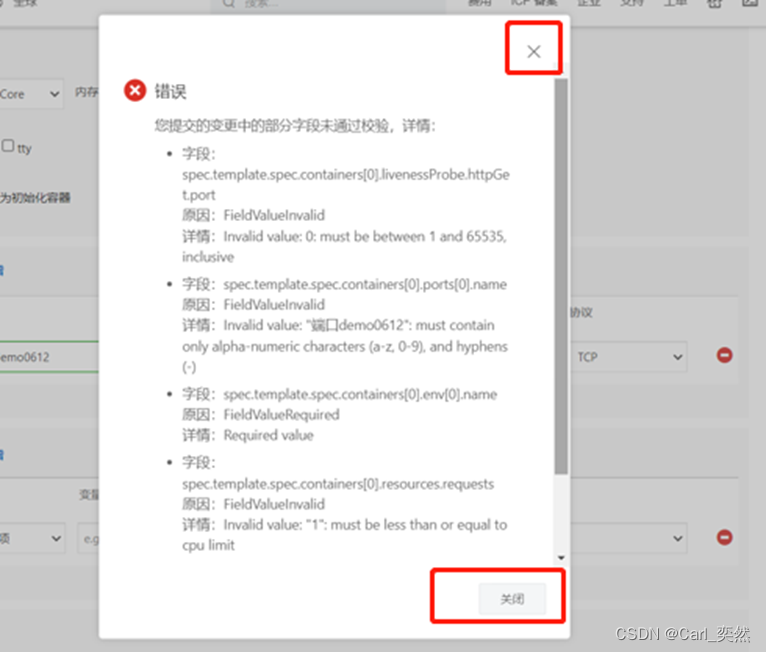
① 一个弹窗,出现两个关闭的功能按钮,即: “关闭” 和 “X”是为了适应不同的人的关闭弹窗的习惯吗?

-
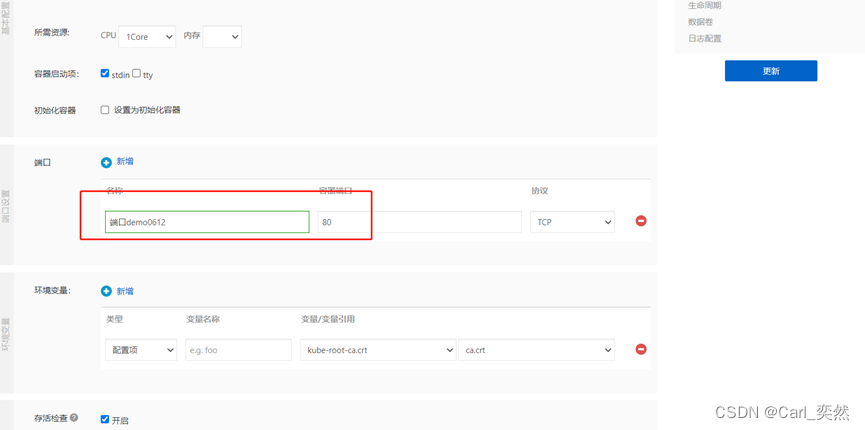
② 如果错误的提示信息,在编辑页也给出提示,例如:”名称”的命名格式不正确,是因为只能是数字+字母, 不能填写汉字,是不是更清晰一些呢?

-
③ 所需资源: 我设置如下:
CPU:1Core
内存 2GB

-
点击更新, 报错: must be less than or equal to cpu limit

-
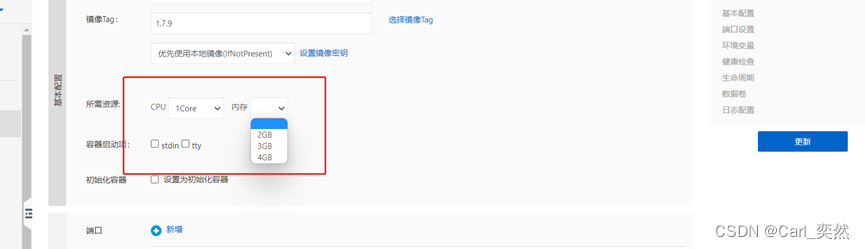
当我CPU选择 1Core, 内存的值没得选啊, 只有2G/4G/8G
所以,这种场景下, 改如何选择的呢?

-
-
3.1.2.3 伸缩
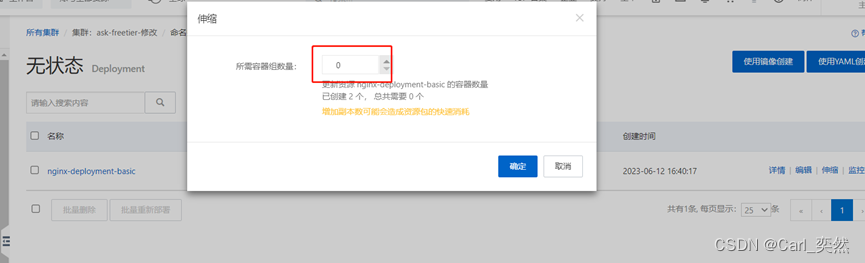
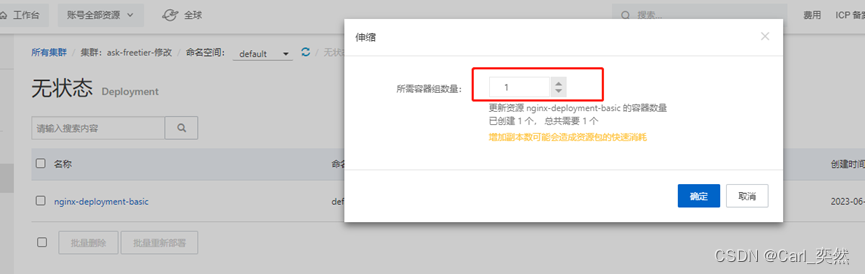
点击列表的 伸缩, 弹窗展示所需容器组数量(默认是2 ), 可以自行进行设置。
这里我设置0,看看效果。

点击确定后, 列表的容器组数量 变成0。

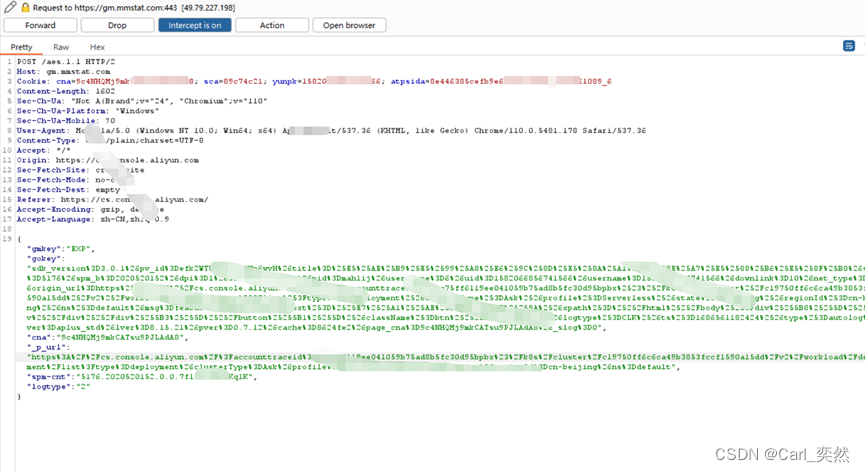
这里, 我使用burpsuite抓包,看看能不能修改 “容器组数量”的值改成 负数

Burpsuite获取接口信息 ,查看传参,都是加密状态,非常好。

所以,你能想到的,想渗透的内容, 阿里云的安全团队小伙伴,也都做足了功课哦。
当然,这里我们就不进行其他渗透了,毕竟,这次的测评,还是以用户使用为主吧。
3.1.2.4 监控
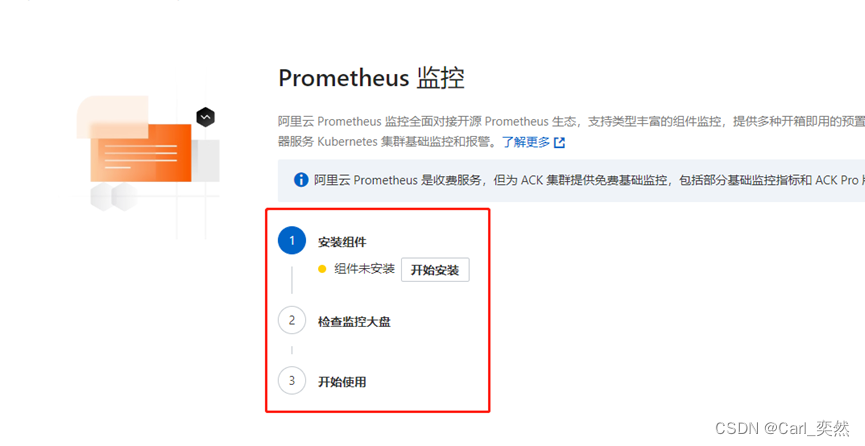
点击列表的 监控, 进入到Promethues 监控页面,

安装完Promethues 的所有组件后,就可以进行监控了。
非常的便捷,
当然,如果你没有安装 Promethues的组件, 这里也会给出提示, 让你手动安装。

每一步,都给你安排的明明白白的。
3.1.3 查看日志
点击列表的 查看日志,进入到 日志中心。
这里同样有3个日志模块,即:
- 集群日志tab、
- 网络组件日志tab、
- 应用日志tab。
这一点非常的好, 给用户带来更直观,更节省时间。
因为只要知道哪块出现问题,直接去对应的tab模块查看日志抛出的异常即可。
而不是需要在一个日志模块下,漫长的搜索。
3.1.3.1 集群日志

3.1.3.2 网络组件日志
如果你没有安装 CoreDNS 或者ALB Ingress 的组件, 则需要先安装组件,才能查看对应的日志详细。

3.1.3.3 应用日志
同样,因为需要采集K8s容器日志,如果你没有安装对应的组件, 则需要提前安装。

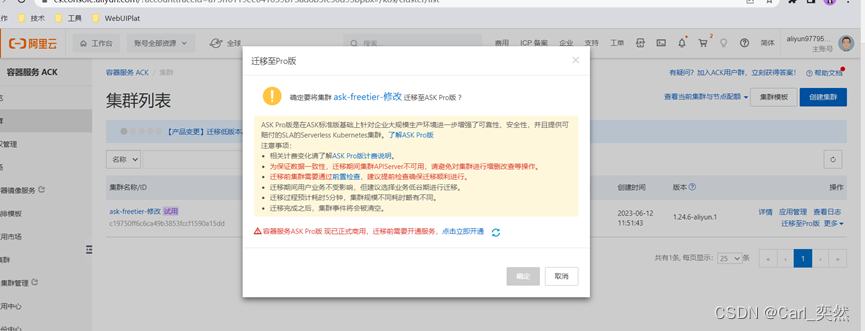
3.1.4 迁移至Pro版
点击列表的 迁移至Pro版,会给出提示,如下:

因为我未开通 ASK Pro 版,则需要先去开通,才能再进行迁移。
这里,我就不展示我的”财富”了,就不开通Pro版本了。
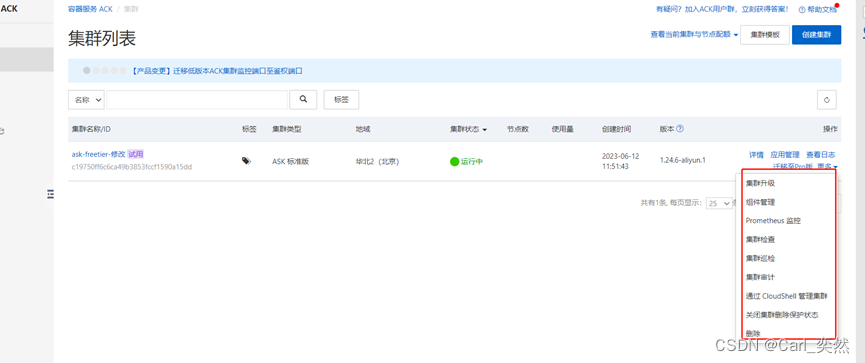
3.1.5 更多
其他的功能有很多,如: 集群升级、组件管理、Promethues监控、集群检测…
这里,我就不一一体验了。
也把这些留给小伙伴来进行体验。

3.2创建集群
当然,如果一个集群已经无法满足你了, 那么,你可以再创建一个集群。
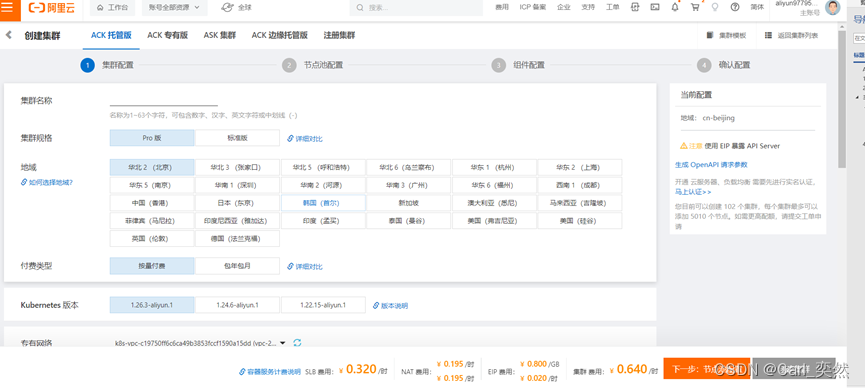
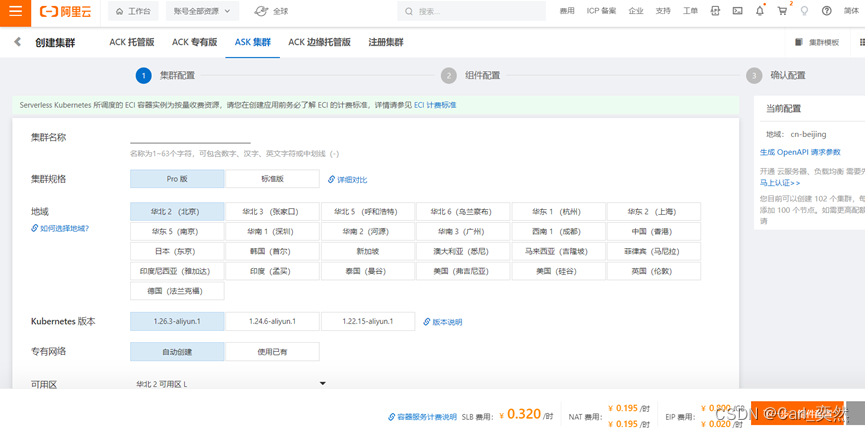
点击 集群→创建集群:此时,进入到的创建集群的 页面

注意:
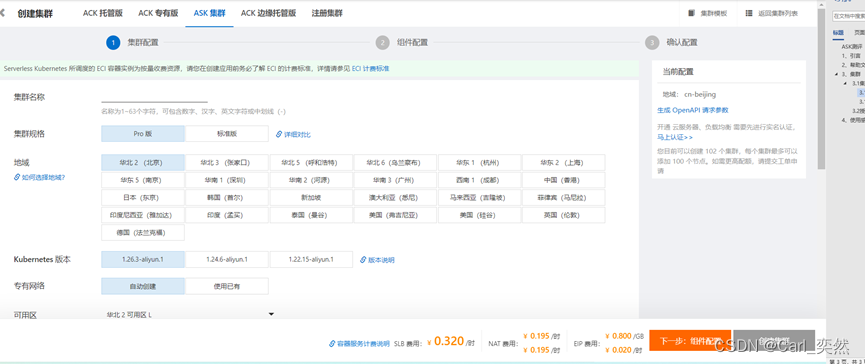
这里有多个集群供你选择, 正如这次我们进行ASK集群创建, 所以,需要切换到 ASK集群 tab,如下图:

在这里,
- ①有详细的计费说明,所以,在自己的费用不够的时候,不要说,阿里云没有给你具体的费用说明哦。
- ② 地域是根据你的地理位置进行默认匹配的, 但是,你也可以更改的哦。
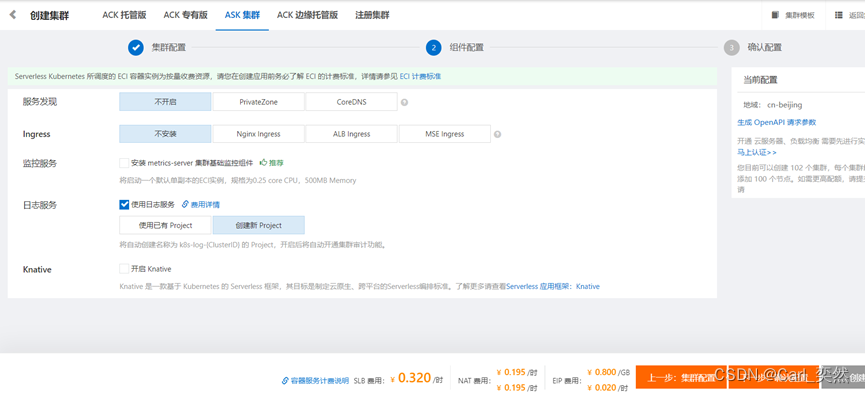
填写信息,点击 下一步:组件配置

同样,很顺滑。
确认完成后,就点击 “下一步:确认配置” ,
然后就是下一步→确认完成,创建集群。这里没什么说的。
创建完成,就会在列表展示。
在创建整个过程中,没有任何问题, 而且,该有的详细,该有的明确,都给你提示。
生怕你多花一分钱。
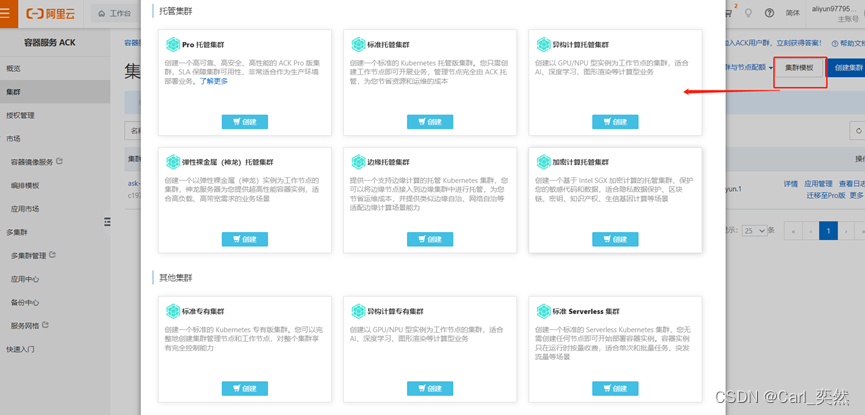
3.3 集群模板
当然, 不管对于新手,还是老鸟来说,都会给你提供丰富的模板。
这样,就可以省略了你配置的时间。
–>省下来的时间,跟妹子 一起喝杯咖啡,不香吗。

这里, 我们创建一个标准托管集群。
点击 标准托管集群→创建,
同样,会跳转到 创建集群 页面, 然后再切换到 ASK集群 tab进行创建就好了。

这里,没有任何问题。
这里就不多说了。
4、使用感受
在使用的过程中, 给我的感受:
- 使用简单;
- 功能丰富;
- 安全性高;
- 入门快、上手简单;
- 能站在用户的角度去考虑用户的使用感受;
当然,在使用过程中,也会出现一点点的小状况,例如:
- 无法选择内容不能满足用户的配置;
- 提示信息及提示方式的不习惯。
- 需要开通的服务稍微有些多;
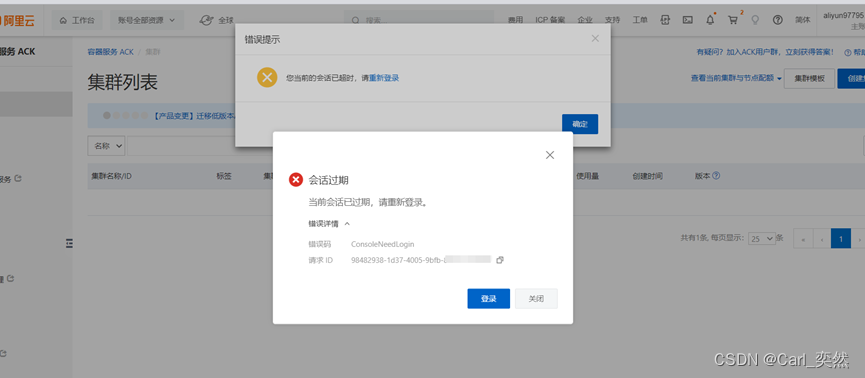
- Timeout状态, 会给出两个提示弹窗,如下:

但是,这并不会影响用户在整个功能上的使用。
最后,希望阿里云的同学,持续推出高效,便捷,功能强大的产品。
当然,这里,小鱼也把 ASK的地址贴上,有需要的同学,直接点击传送门即可到达。
我是小鱼:
- CSDN 博客专家;
- 阿里云 专家博主;
- 51CTO博客专家;
- 51认证讲师等;
- 认证金牌面试官;
- 职场面试及培训规划师;
- 多个国内主流技术社区的认证专家博主;
- 多款主流产品(阿里云等)测评一、二等奖获得者;
关注我,带你了解更主流更强大的产品测试。