在开发中经常遇到table内容过多产生滚动的场景,正常情况下不产生滚动进行截图就很好实现,一旦产生滚动就会变得有点棘手。
下面分两种场景阐述解决的方法过程
场景一:右侧不固定列的情况

场景二:右侧固定列的情况

场景一
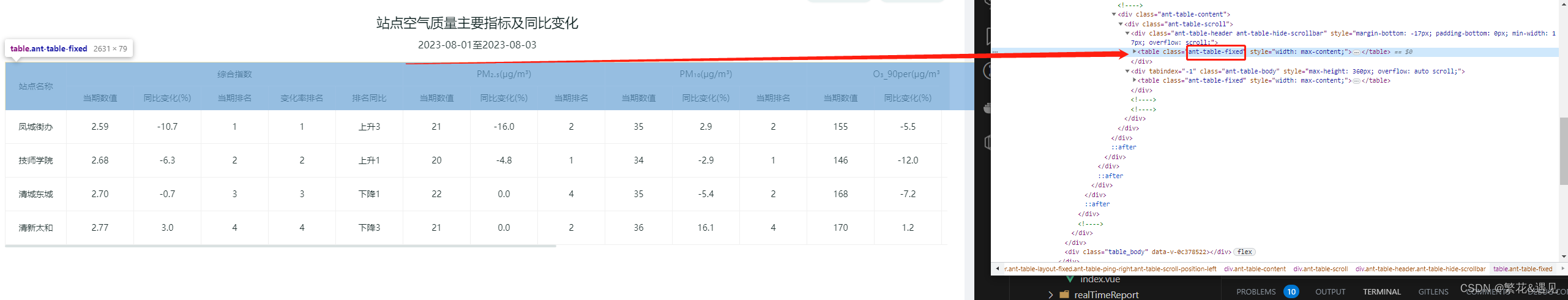
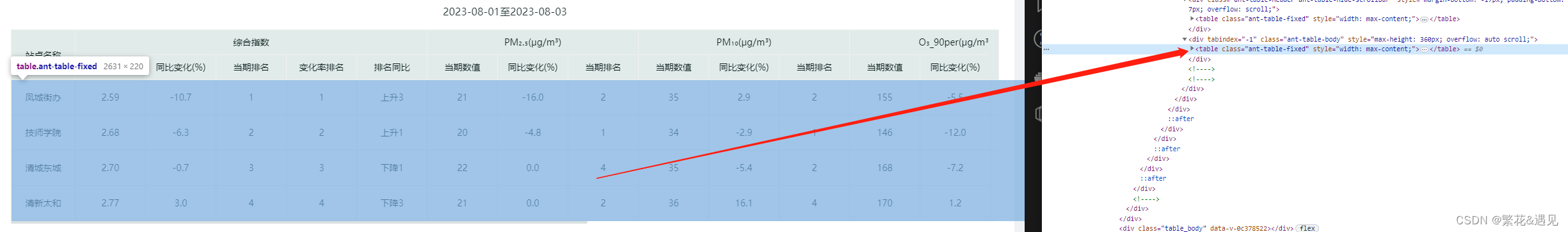
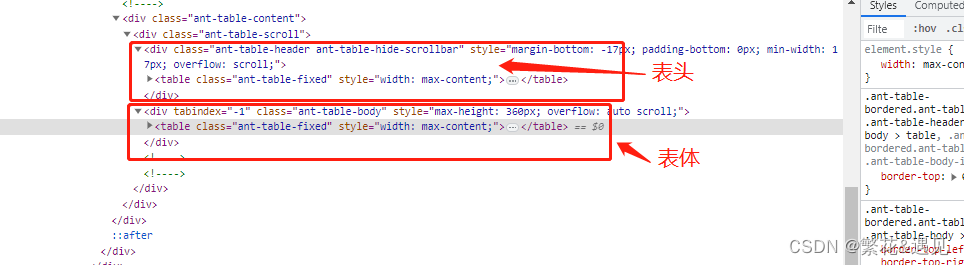
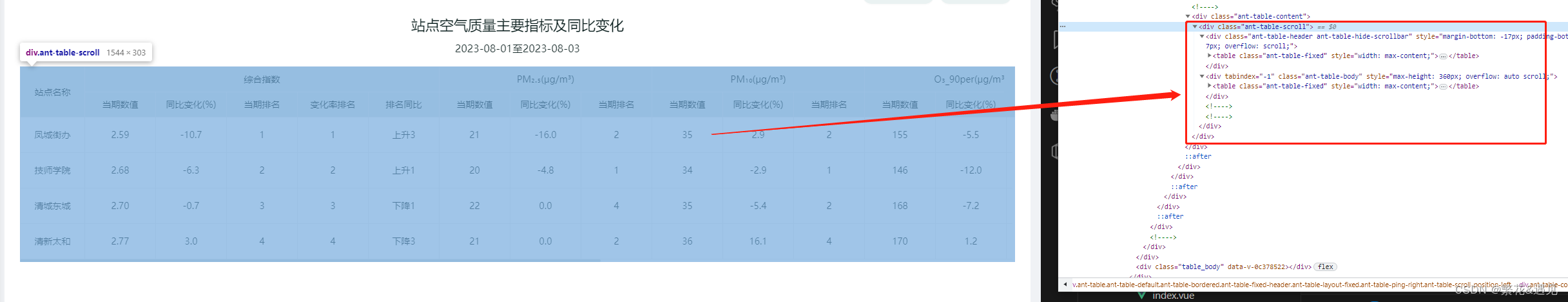
打开控制台我们发现表格的dom节点结构是这样子的


可以看到上面这两块内容并不是在同一个div下的,而是分两块div

那我们截图获取dom的时候当然不能获取他们俩共同的父级div,这样截图的图滚动隐藏的那部分就消失不见了

看到了吧 他就只有一部分,显然这是不符合要求的。所以我们下一步要做的就是 “拆分重组”!!
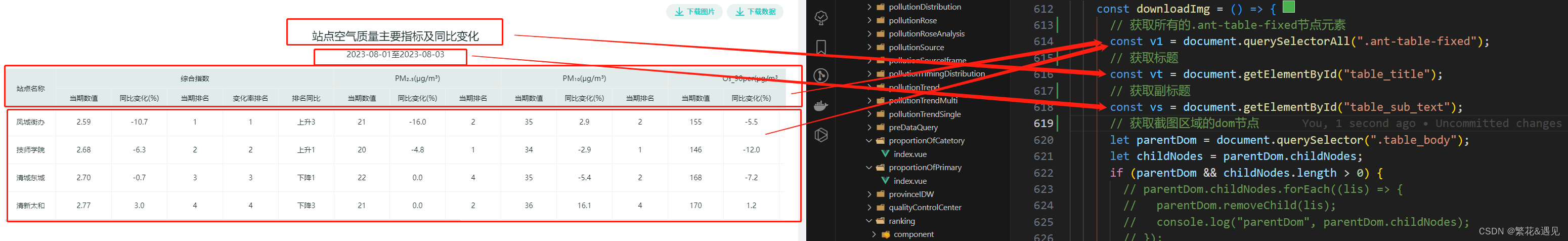
第一步 获取需要截图的dom节点

第二步 获取页面上截图区域的dom节点,这里需要注意的是这里不能直接创建dom元素必须要在template上写上dom节点,然后再获取


不能直接这样创建,这样会导致截图传入的时候会报错说无法在页面找到该节点

这样子创建是不行的哈,注意注意!!!
第三步 重组 将获取到的子节点添加到父节点中

注意不能这样子的哦 ,要使用cloneNode进行节点克隆,不可以直接在太岁头上动土的哦!!

第四步 清理 判断若是截图区域存在子节点时,要先清理再重新重组,不然就会出现重叠的情况


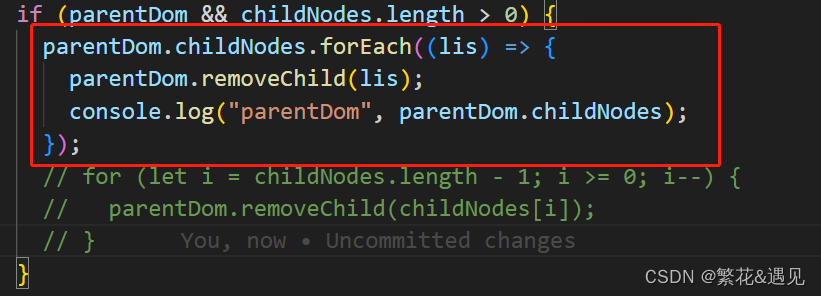
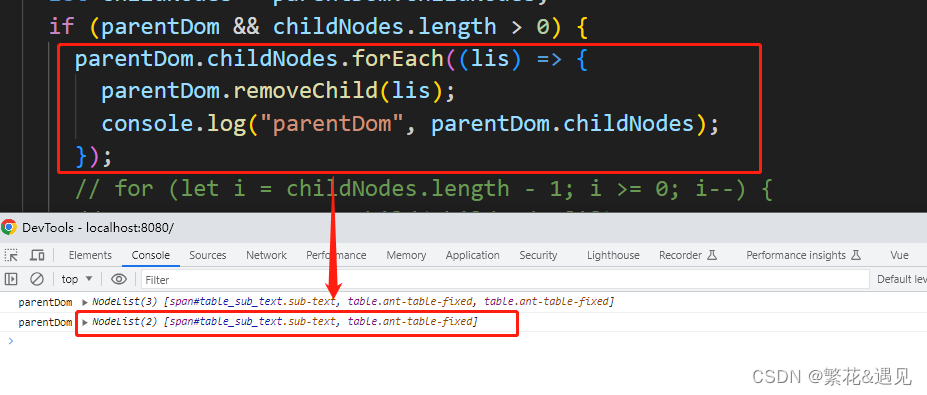
这里使用的是for循环,使用foreach循环会出现节点清理不干净的情况


可以看到如果使用foeEach会出现残余的情况,导致截图是这样

这部分完整代码如下
const downloadImg = () => {
// 获取所有的.ant-table-fixed节点元素
const v1 = document.querySelectorAll(".ant-table-fixed");
// 获取标题
const vt = document.getElementById("table_title");
// 获取副标题
const vs = document.getElementById("table_sub_text");
// 获取截图区域的dom节点
let parentDom = document.querySelector(".table_body");
let childNodes = parentDom.childNodes;
if (parentDom && childNodes.length > 0) {
for (let i = childNodes.length - 1; i >= 0; i--) {
parentDom.removeChild(childNodes[i]);
}
}
parentDom.appendChild(vt.cloneNode(true));
parentDom.appendChild(vs.cloneNode(true));
parentDom.appendChild(v1[0].cloneNode(true));
parentDom.appendChild(v1[1].cloneNode(true));
// console.log(parentDom);
downloadImage({ node: parentDom, fileName: data.tableData.title });
};
这里做一个优化,考虑到性能的问题,我们把清理子节点这步动作放在截图完成之后就把它清理完,优化后的代码是这样的
const downloadImg = () => {
// 获取所有的.ant-table-fixed节点元素
const v1 = document.querySelectorAll(".ant-table-fixed");
// 获取标题
const vt = document.getElementById("table_title");
// 获取副标题
const vs = document.getElementById("table_sub_text");
// 获取截图区域的dom节点
let parentDom = document.querySelector(".table_body");
let childNodes = parentDom.childNodes;
parentDom.appendChild(vt.cloneNode(true));
parentDom.appendChild(vs.cloneNode(true));
parentDom.appendChild(v1[0].cloneNode(true));
parentDom.appendChild(v1[1].cloneNode(true));
// console.log(parentDom);
downloadImage({ node: parentDom, fileName: data.tableData.title }, () => {
if (parentDom && childNodes.length > 0) {
for (let i = childNodes.length - 1; i >= 0; i--) {
parentDom.removeChild(childNodes[i]);
}
}
});
};
附上样式代码
.table_body {
position: absolute;
top: 1000px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.title {
font-size: 22px;
font-family: "Source Han Sans CN";
font-weight: 500;
color: #061a19;
}
.sub-text {
margin: 6px 0 16px;
font-size: 16px;
font-family: "Source Han Sans CN";
font-weight: 400;
color: #1d2f2e;
}
}
这里需要指出的是,因为这截图的dom节点不能在页面呈现出来, 就使用障眼法,利用绝对定位使其脱离文档流布局。
场景二
场景二相比如场景一又比较复杂,基本方法与上面场景一叙述的一样,这里不加以赘述,只阐述场景二特有的难点。
如果用场景一的方法,对于场景二产生的效果是这样的

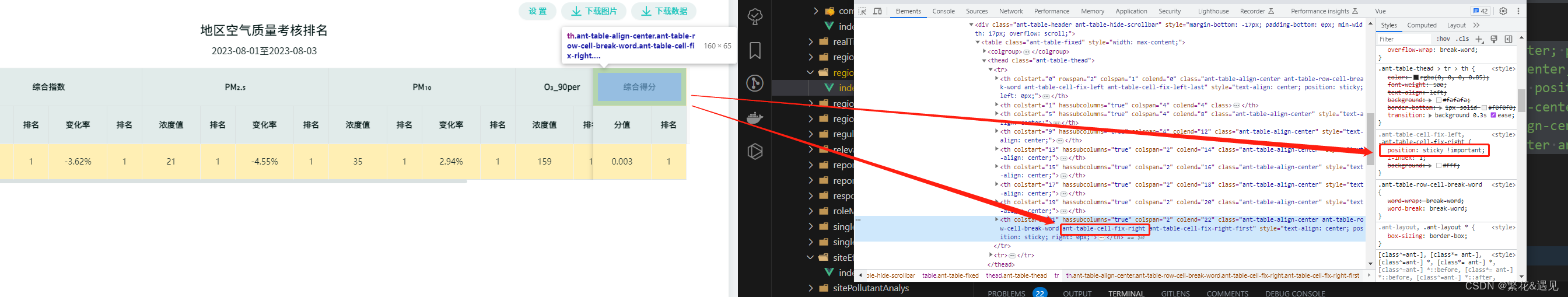
看到没 这里缺失了 不单单右侧的缺失了 连隐藏的那部分也都缺失了。所以我们又要来看它底层的dom是怎么构成的
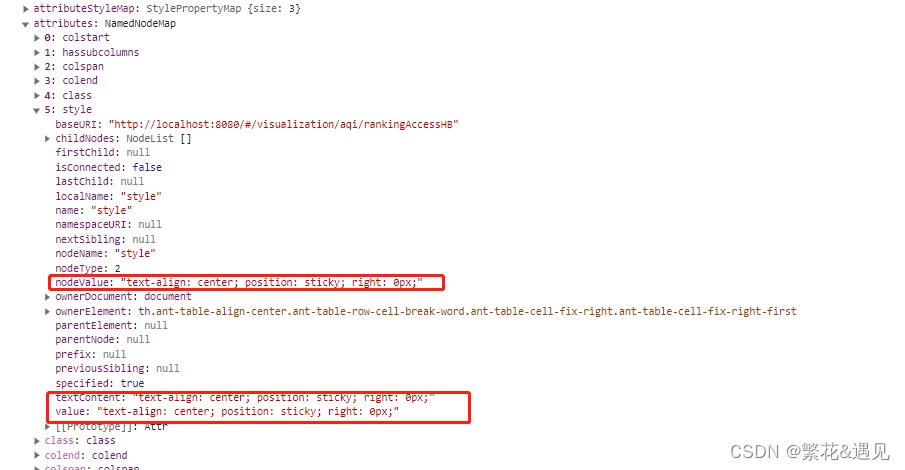
研究发现,这右侧是多了这么个玩意,才导致列数缺失

同样地,我们就找到这个节点,然后把这个节点去掉

获取根节点后,内部结构是这样的

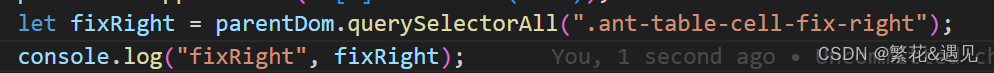
下面将对这三部分做处理
let fixRight = parentDom.querySelectorAll(".ant-table-cell-fix-right");
for (let i = fixRight.length - 1; i >= 0; i--) {
// 这里是解决右侧固定截图不完整的bug
fixRight[i].attributes.style.nodeValue = "text-align: center; position: unset; right: 0px;";
fixRight[i].attributes.style.textContent = "text-align: center; position: unset; right: 0px;";
fixRight[i].attributes.style.value = "text-align: center; position: unset; right: 0px;";
fixRight[i].attributes.class.nodeValue = "ant-table-align-center ant-table-row-cell-break-word ant-table-cell-fix-right-first;";
fixRight[i].attributes.class.textContent = "ant-table-align-center ant-table-row-cell-break-word ant-table-cell-fix-right-first;";
fixRight[i].attributes.class.value = "ant-table-align-center ant-table-row-cell-break-word ant-table-cell-fix-right-first";
}
最终实现的效果是这样的

完美呈现,给自己个赞呀!!!!
最后奉上完整代码
const handleDownloadImage = () => {
const v1 = document.querySelectorAll(".ant-table-fixed");
const vt = document.getElementById("table_title");
const vs = document.getElementById("table_sub_text");
let parentDom = document.querySelector(".table_body");
let childNodes = parentDom.childNodes;
parentDom.appendChild(vt.cloneNode(true));
parentDom.appendChild(vs.cloneNode(true));
parentDom.appendChild(v1[0].cloneNode(true));
parentDom.appendChild(v1[1].cloneNode(true));
let fixRight = parentDom.querySelectorAll(".ant-table-cell-fix-right");
for (let i = fixRight.length - 1; i >= 0; i--) {
// 这里是解决右侧固定截图不完整的bug
fixRight[i].attributes.style.nodeValue = "text-align: center; position: unset; right: 0px;";
fixRight[i].attributes.style.textContent = "text-align: center; position: unset; right: 0px;";
fixRight[i].attributes.style.value = "text-align: center; position: unset; right: 0px;";
fixRight[i].attributes.class.nodeValue = "ant-table-align-center ant-table-row-cell-break-word ant-table-cell-fix-right-first;";
fixRight[i].attributes.class.textContent = "ant-table-align-center ant-table-row-cell-break-word ant-table-cell-fix-right-first;";
fixRight[i].attributes.class.value = "ant-table-align-center ant-table-row-cell-break-word ant-table-cell-fix-right-first";
}
downloadImage({ node: parentDom, fileName: title }, () => {
if (parentDom && childNodes.length > 0) {
for (let i = childNodes.length - 1; i >= 0; i--) {
parentDom.removeChild(childNodes[i]);
}
}
});
};
完…,现在周五20:40分,要去寻找光了!!!!