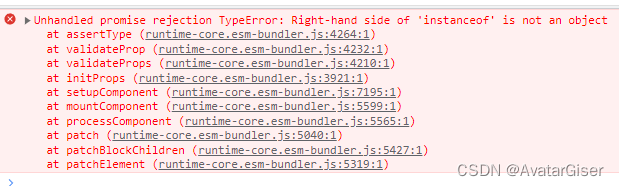
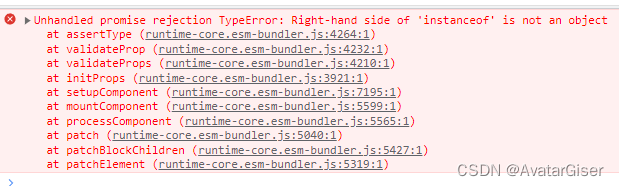
属性prop设置多类型报错:

Vue2 写法:支持用竖线隔开。Vue2 Prop
expandLevel: {
type: Number | String,
default: 1,
},Vue3 写法:改为数组,不支持竖线隔开。Vue3 Prop
expandLevel: {
type: [Number, String],
default: 1,
}属性prop设置多类型报错:

Vue2 写法:支持用竖线隔开。Vue2 Prop
expandLevel: {
type: Number | String,
default: 1,
},Vue3 写法:改为数组,不支持竖线隔开。Vue3 Prop
expandLevel: {
type: [Number, String],
default: 1,
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/837272.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!