假设,你现在是一个“深藏功与名”的增长黑客。前期你表现非常好,做了一些拉新实验,每天都有上千用户进入到产品。团队成员和家人朋友都非常开心你们的产品增长终于有了起色。
然而,如果你不重视拉新(acquisition)的下一步——也就是激活(activation),一切流量都是“留不住的流量”:用户注册完就走了,没有使用过,只是下载数+1,注册数+1。
在明确了激活指标之后,如何更好更快地运用激活打法和策略,实现目标呢?
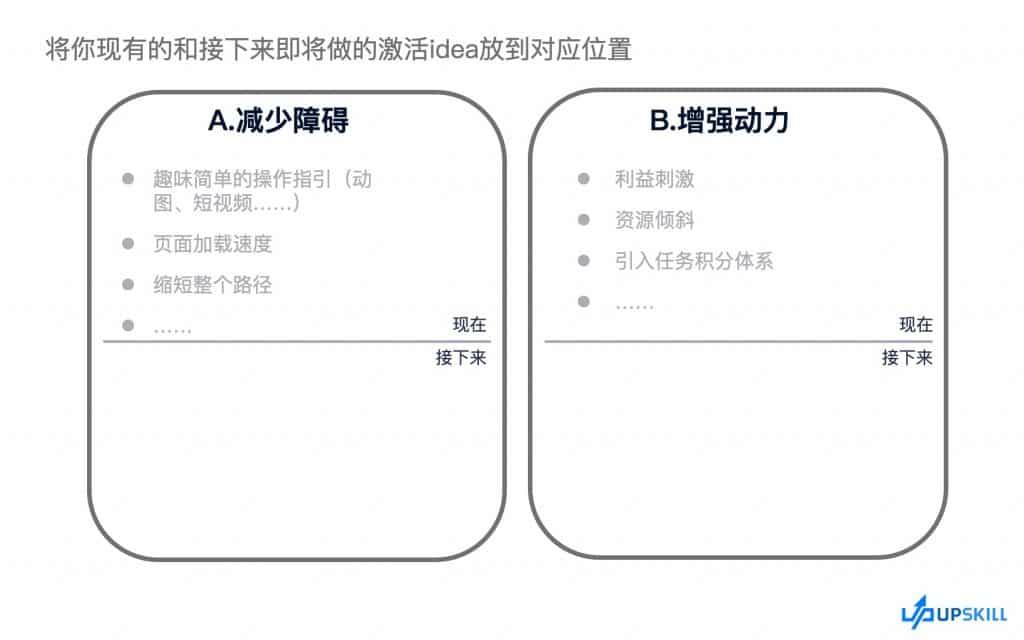
用户激活 打法有很多,大概分两个方向:增强动力 & 减少阻碍。想想你的产品目前有什么促进激活的措施,哪些又是可以优化的? 文章底部有UpSkill为大家准备的模板,欢迎下载使用~
A.增强动力
谈到「增强动力」,可能很多人会直接想到红包、福利、金钱激励这些很强动力的东西。但实际上,最简单也最基础的一点是:保持一致(coherence)
1、保持一致
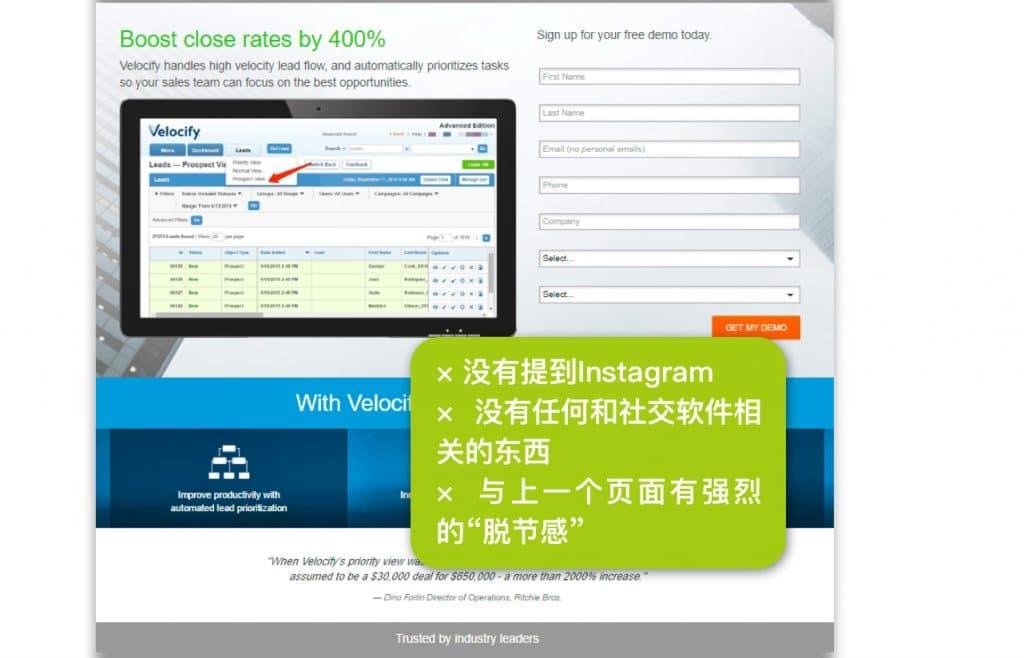
保持落地页和新用户欢迎页的前后一致性,用户看到的信息和设计越一致,用户产生的困惑越少,完成注册的动力就越高。来看一个反面例子。
假设你在谷歌搜索instagram营销,看到一个这样的页面:

「什么鬼!和上一页都不一样!」用户很快离开,转化率极低

2、现金、红包之类的直接奖励
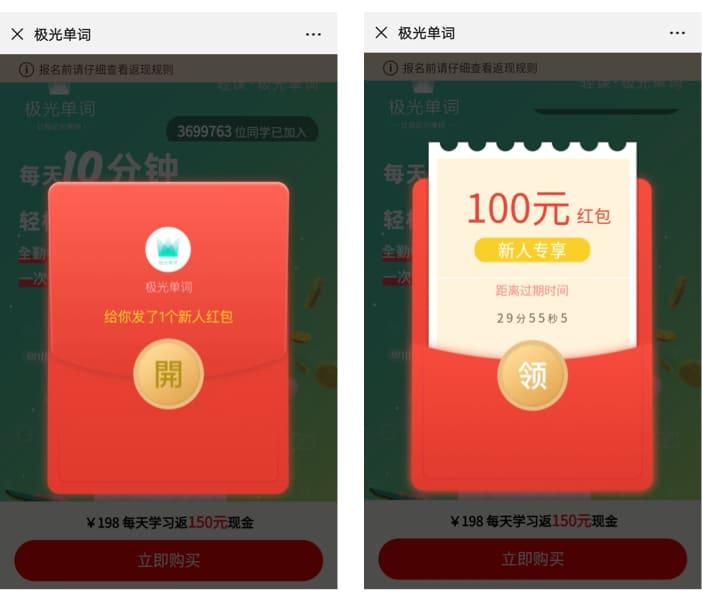
国内外涉及到交易、付费的app,拼多多、淘宝、全球民宿巨头Airbnb……都有用过,只要你是新人,就享受红包或其他优惠券福利,加速你的体验、付费过程。

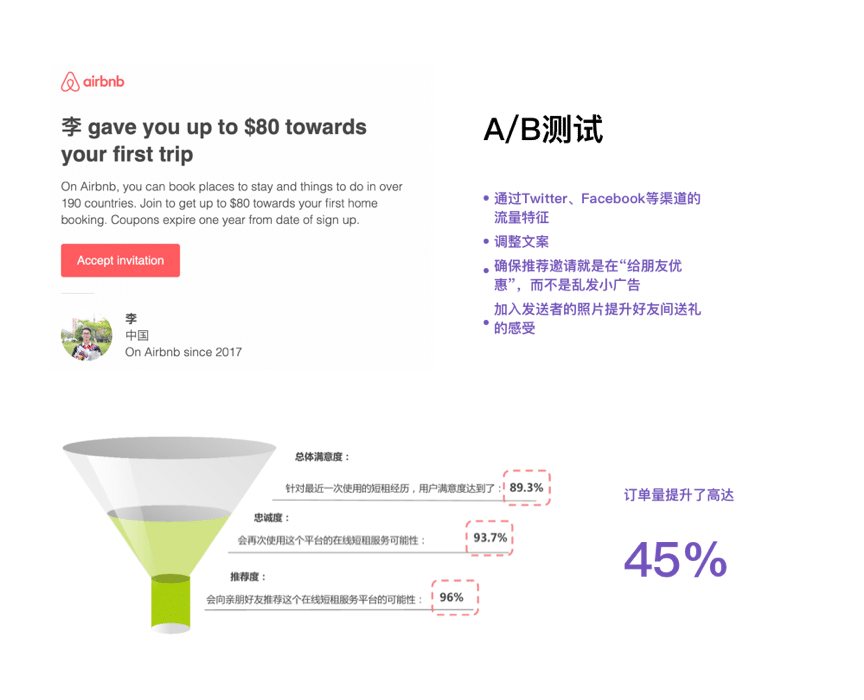
甚至将新人福利(激活activation)与自传播(漏斗的最后一层,referral)结合,激活用户,然后让用户主动or被动转发、分享为你带来新用户

通过A/B测试,他们还有一个关于推介文案的结论:给用户展示“利他”的文案,比“利己”的更容易带来转化(激活+付费都是)。如图所示,告诉用户“邀请好友可以获得25美元”的效果就不如“给你的好友赠送25美元的旅行经费”更打动人。

3、立刻引入任务积分体系
在新用户注册后立刻引入积分体系,不仅能够激活ta,还能提高后续留存。很多人会觉得积分、任务一定要做会员才能做起来,其实不然。 用户激活 阶段的积分体系其实是让用户自己意识到:我刚刚做的行为,好像得到了奖励……? (不仅体验到了价值,还得到了鼓励)
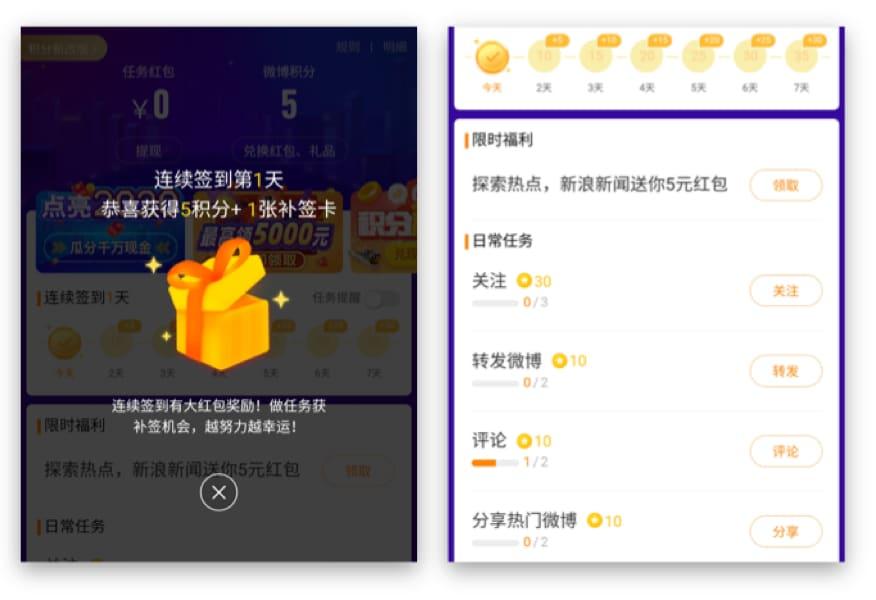
重新发力的中国社交媒体巨头新浪微博会这样用强弹窗提示新用户:
- 完成任务的你得到了奖励!(把关注、转发、评论微博等关键行为做成任务)
- 每天签到(每天登陆打开微博)能持续获得奖励
- 完成任务赢取积分,积分可用于抽奖,可变现

疫后增长如何做对?
疫后业务增长增面临哪些挑战?增长创新如何才能做对?疫后增长势在必行。规划增长路线图,制订增长北极星,并开启可持续的创新增长的历程。建立敏捷型增长团队与机制推进执行。
查看方案 >
B.减少阻碍
1、提升页面加载速度
这是让用户更快体验到产品的价值的直接解决方法,如果无法实现,跳过。
假如用户需要点击10个页面,8个步骤才能开始体验,再快也不可能比3个步骤的快。
2、缩短路径
你必须默认用户是不耐烦的,环节越多路径越长,用户流失会越多。
8个步骤的激活体验一定不如3个环节的路径,连即用即走的微信小程序也需要不断缩短。微信关联+默认手机读取,一键授权=注册,中国新式茶饮领导者喜茶的点单小程序喜茶GO的火爆就是一个典型的例子

还有很多app比如抖音、拼多多、淘宝都可以用第三方社交账号直接登入,也比传统的注册体验好很多
共享模式的早期玩家,摩拜单车当初的30倍增长离不开小程序的助力。 小程序最明显的优势就是缩短了用户使用的路径,极速激活。
今年 2 月,摩拜单车小程序率先上线了「兼容线下二维码」的能力,即用即走的线下场景和扫码支付的体验结合,摩拜单车成为小程序的第一个爆款;同时借着微信 9.8 亿月活的大风疯狂获客,2 个月就为摩拜带来了 50% 的拉新,通过小程序注册的用户增长了 30 倍。
……放在实际的使用场景来看……都在户外,流量不富裕,看到跳转app store,很多人就关闭了页面。于是摩拜第一个做出了微信小程序,并且在小程序里复刻了改版的新用户流程,转化率进一步飙升。这个渠道有多夸张呢?有半年的时间里,腾讯告诉我们,小程序上所有量超过50%来自摩拜。

3、对“没用就走”的新用户及时召回
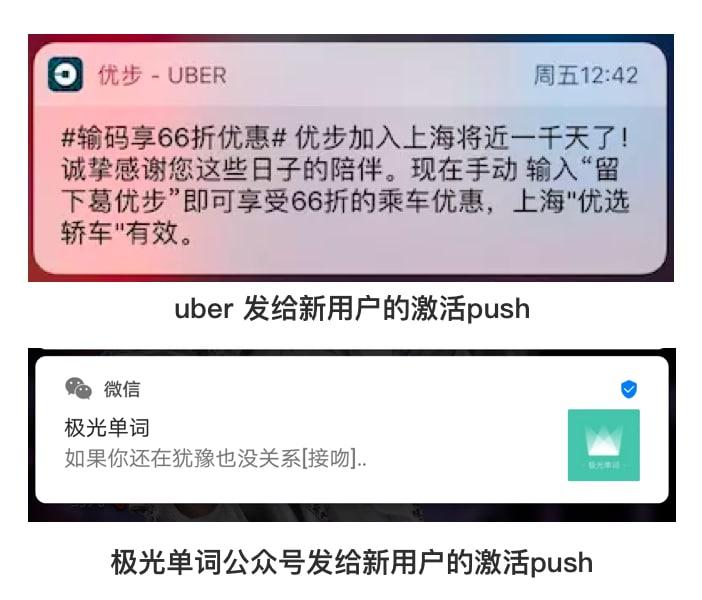
用邮件或者push等外部渠道提醒注册用户完成新用户激活。“只要新用户在一开始允许打开通知权限,Push就可以直接触达。”它有全面、精准、实时、免费四大特点。
好的push必须在有限的文案空间里大有作为。社交化的召唤近年来很流行,比如:【直播软件】你的好友正在直播!……/【问答社区】有多少人回答了你关注的问题,快来看看/【社交媒体】一个朋友关注了你,快来发2020第一条动态吧!
好的push不仅讲究文案内容,更加讲究时间。在哪个时间点推什么内容能最高效地激活新注册的用户呢? 是当天提醒还是隔天,还是三小时一次?这些都需要你去研究用户的行为和数据。

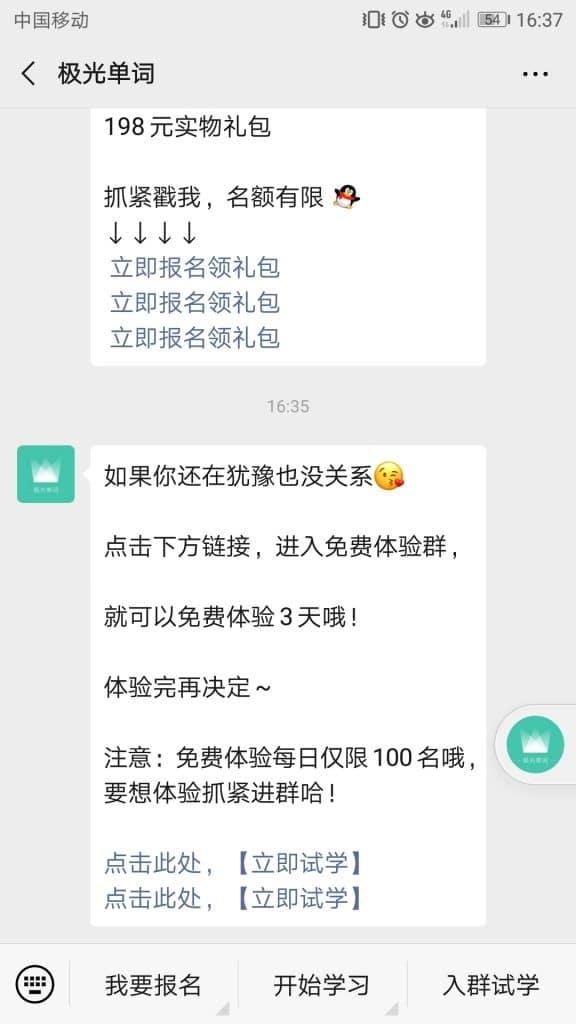
如果你领了红包之后也一直没有任何付费行动,极光单词公众号在首条自动回复的30分钟后再给你发一条消息,告诉你:犹豫也没有关系,这里可以免费体验。非常巧妙的挽回效果。是不是似曾相识?
没错,在传统的 web 时代,很多落地页在被关闭的时候也会弹出退出弹窗,再次强调。

以上就是常见的激活打法,希望大家能在实践中越战越勇,找到适合自己产品的增长必杀技。把你的团队总结出来的 用户激活 打法填入这个模板:
增长黑客101-L4【模板下载】激活打法

原文链接:
入门指南|5步用户激活策略打法增强动力且减少阻碍
拓展阅读: