创建项目
#创建项目 #选择vue3 选择npm
vue create devops-front
#安装vue-router 路由
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm install vue-router@4
#启动项目
vue run serveapp.vue 定义<router-view/> 路由入口
<template>
<div id="app">
<!--路由入口 根路由匹配到的组件-->
<router-view/>
</div>
</template>
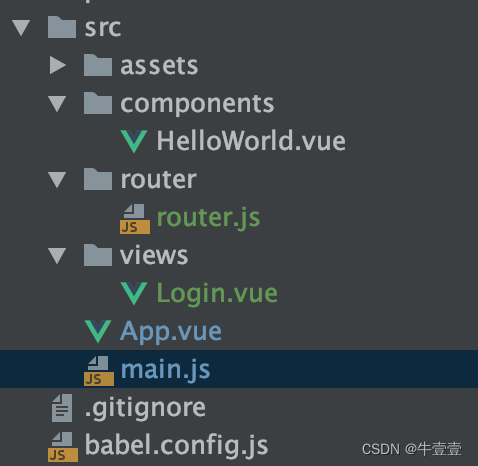
在项目中 新建一个router目录 存放自定义的路由策略

router.js 从登录页面开始
//以 npm方式引入 vue3 路由
import { createRouter,createWebHashHistory} from 'vue-router'
//定义一个路由数组 每个路由都需要映射到一个组件
const routes = [
{
//登录页面
path : '/', //路由路径
name : 'login',
// 按需引入组件 '@:从根目录src开始路径引入'
component:()=>import(/*webpackChunkName:'Login'*/ '@/views/Login.vue')
}
]
//创建路由实例并传递 ‘routes’ 配置
const router = createRouter({
history : createWebHashHistory(), //路由的hash模式
routes //将自己定义的路由数组注册进 vue的路由router中
})
export default router
main.js 定义的路由方式将在项目中引入
import { createApp } from 'vue'
import App from './App.vue'
//导入自定义路由
import router from './router/router.js'
const app = createApp(App);
app.use(router); //自定义router路由注册到全局使用
app.mount('#app');
Login.vue 登录页面的组件
<template>
<h1>hello vue router</h1>
</template>
至此 启动项目 从浏览器访问登录页面
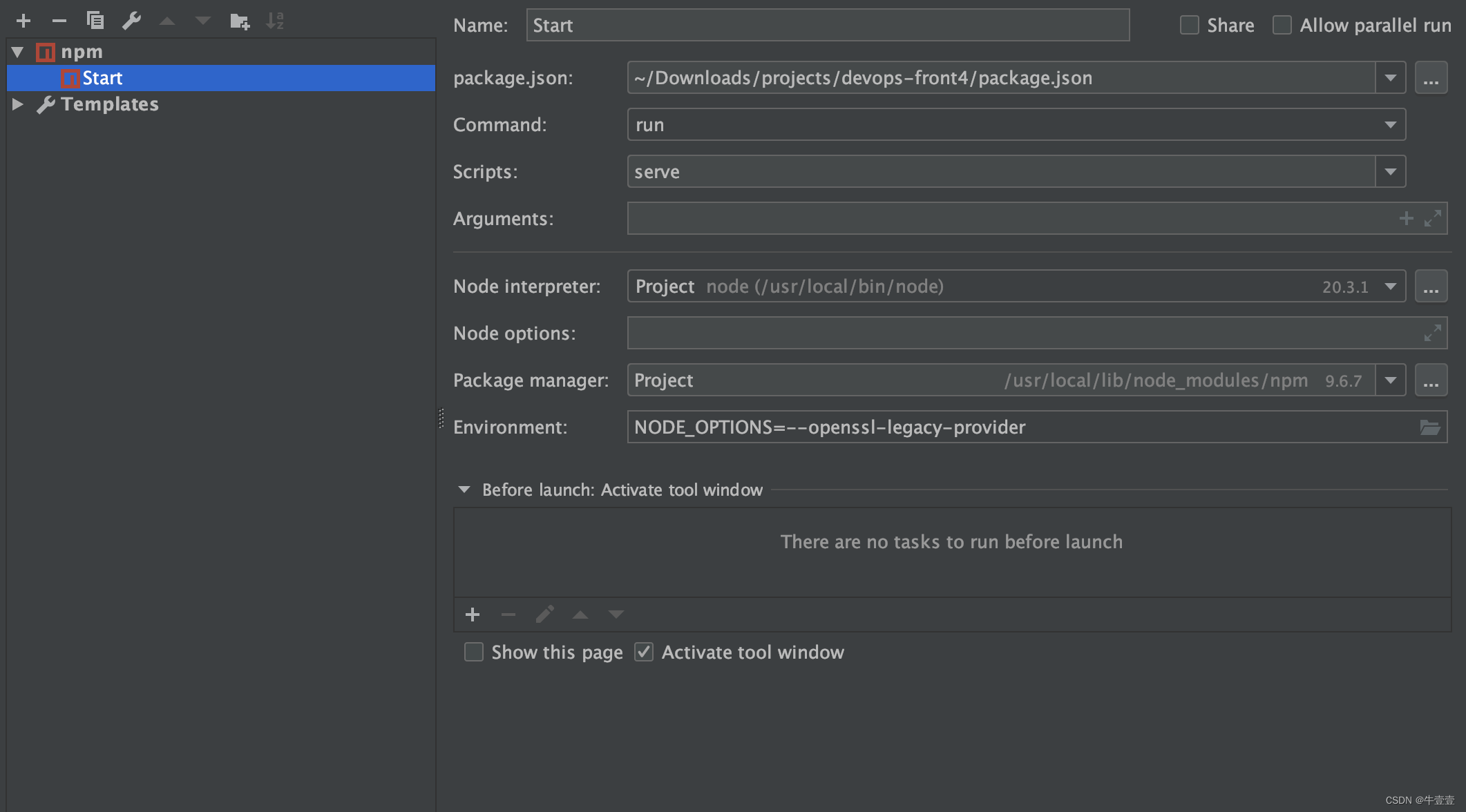
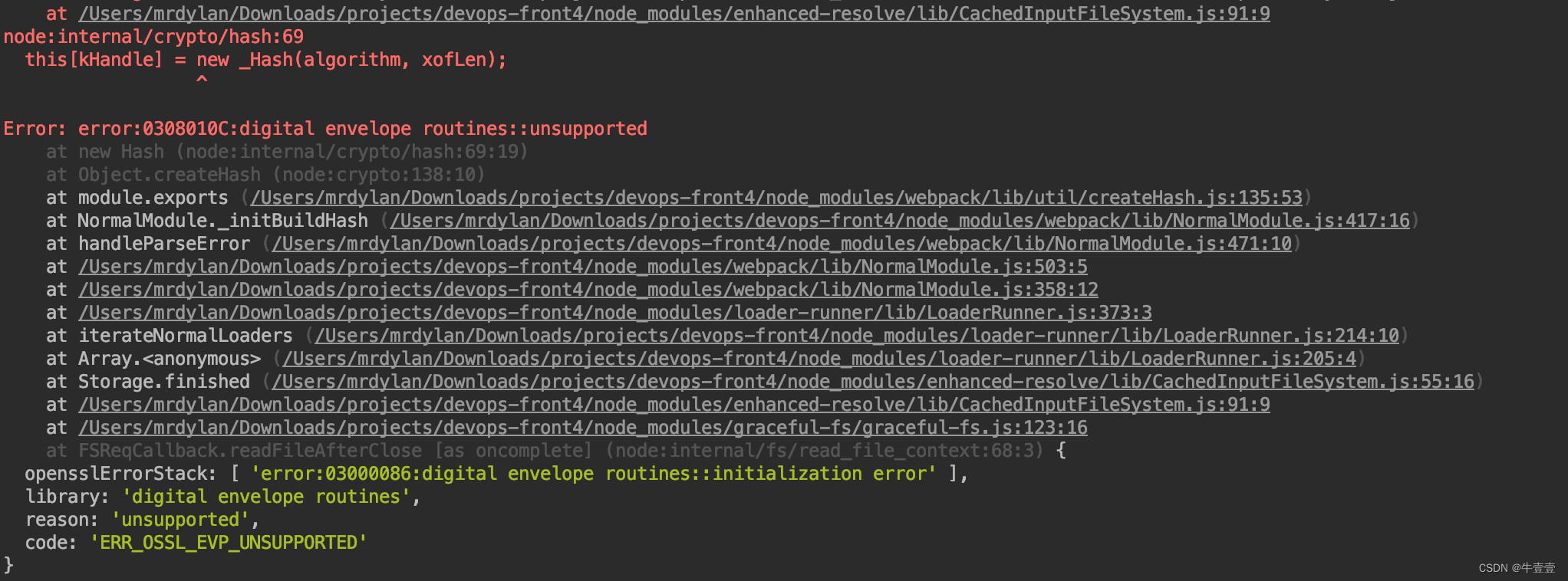
因node版本不一致导致的 报错:

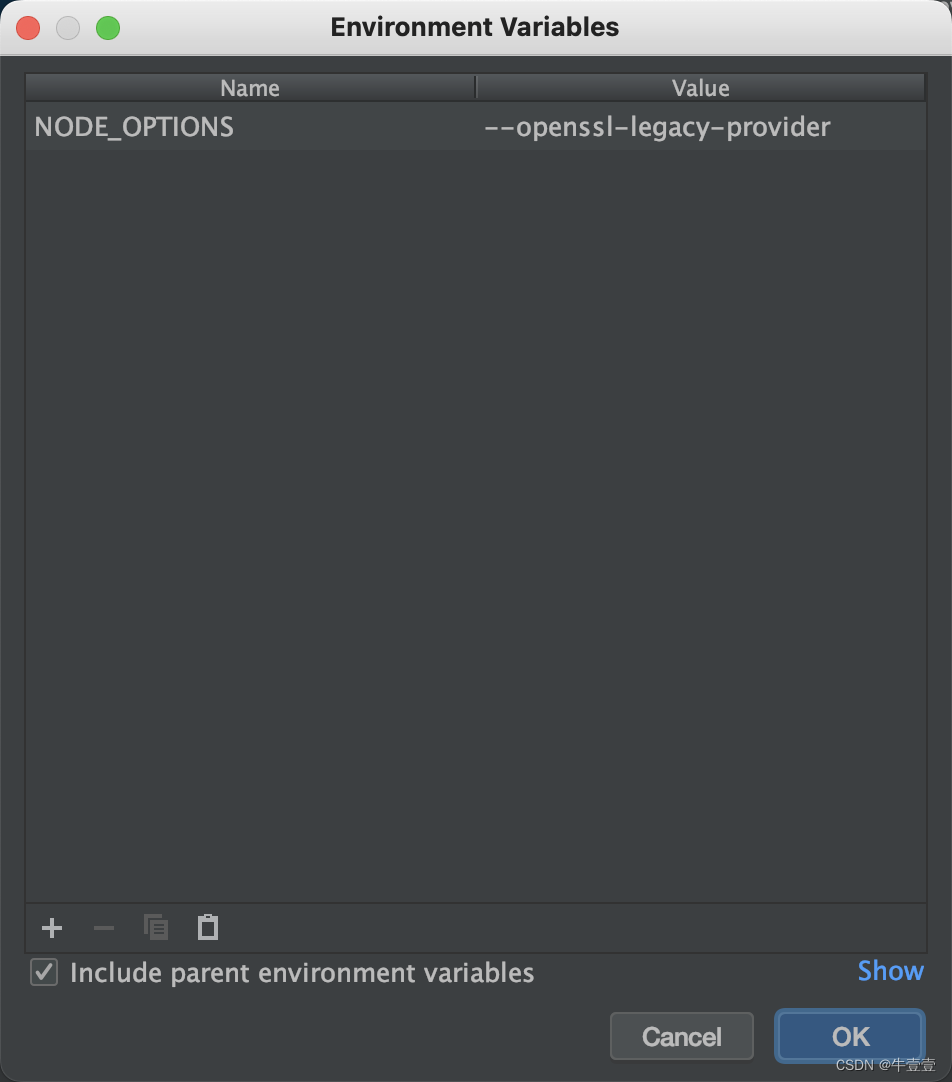
配置webstorm的export的环境变量