文章目录
- 1、概述
- 1.1、xml介绍
- 1.2、json介绍
- 2、xml文件增删改查
- 2.1、写xml文件内容
- 2.2、读xml文件内容
- 2.3、删除xml文件内容
- 2.4、修改xml文件内容
- 3、构建JSON字符串
- 3.1、JSON字符串排版
- 4、剪切板操作
1、概述
1.1、xml介绍
XML 指可扩展标记语言(EXtensible Markup Language)
XML 是一种标记语言,很类似 HTML
XML 的设计宗旨是传输数据,而非显示数据
XML 标签没有被预定义。您需要自行定义标签。
XML 被设计为具有自我描述性。
XML 是 W3C 的推荐标准
1.2、json介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
2、xml文件增删改查
2.1、写xml文件内容
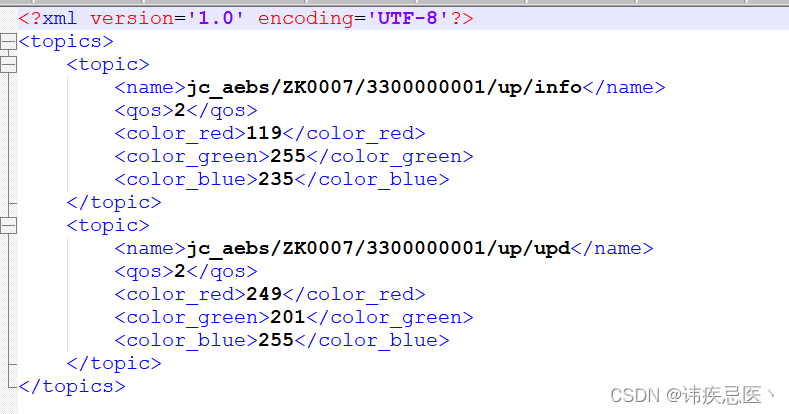
构建这样一个xml结构代码如下:

如果文件有内容,则添加一项topic,如果文件内容为空,则构建xml文件,添加头文件
QT += xml
#include “QDomNodeList”
#include “QDomNode”
void frmMain::write_xml(QString topic_name,int qos,QColor color)
{
// 打开 XML 文件
QFile file("../uidemo08/form/topic.xml");
if (!file.open(QIODevice::ReadWrite | QIODevice::Text)){
return;
}
// 读取 XML 文档
QDomDocument doc;
if (!doc.setContent(&file))
{
// 文件为空,创建新的 XML 文档
QDomProcessingInstruction instr = doc.createProcessingInstruction("xml", "version=\"1.0\" encoding=\"UTF-8\"");
doc.appendChild(instr);
QDomElement topics = doc.createElement("topics");
doc.appendChild(topics);
}
// 写入新的 topic
QDomElement root = doc.documentElement();
QDomElement topic = doc.createElement("topic");
QDomElement name = doc.createElement("name");
QDomText nameText = doc.createTextNode(topic_name);
name.appendChild(nameText);
topic.appendChild(name);
QDomElement qoss = doc.createElement("qos");
QDomText qosText = doc.createTextNode(QString::number(qos));
qoss.appendChild(qosText);
topic.appendChild(qoss);
QDomElement color_red = doc.createElement("color_red");
QDomText redText = doc.createTextNode(QString::number(color.red()));
color_red.appendChild(redText);
topic.appendChild(color_red);
QDomElement color_green = doc.createElement("color_green");
QDomText greenText = doc.createTextNode(QString::number(color.green()));
color_green.appendChild(greenText);
topic.appendChild(color_green);
QDomElement color_blue = doc.createElement("color_blue");
QDomText blueText = doc.createTextNode(QString::number(color.blue()));
color_blue.appendChild(blueText);
topic.appendChild(color_blue);
root.appendChild(topic);
// 写入 XML 文件
file.resize(0);
QTextStream out(&file);
doc.save(out, 4);
file.close();
}
2.2、读xml文件内容
void frmMain::init_xml()
{
QFile inputFile("../uidemo08/form/topic.xml");
if(!(inputFile.open(QIODevice::ReadOnly | QIODevice::Text)) ){
qDebug()<<"file not exit";
return;
}
QDomDocument doc;
if(!doc.setContent(&inputFile)){
qDebug()<<"doc failed";
inputFile.close();
return;
}
inputFile.close();
QDomElement root = doc.documentElement();
QDomNodeList topics = root.elementsByTagName("topic");
for(int i = 0;i<topics.count();i++){
QDomNode node = topics.at(i);
if (node.isElement()){
QDomElement element = node.toElement();
QString name = element.elementsByTagName("name").at(0).toElement().text();
int qos = element.elementsByTagName("qos").at(0).toElement().text().toInt();
int red = element.elementsByTagName("color_red").at(0).toElement().text().toInt();
int green = element.elementsByTagName("color_green").at(0).toElement().text().toInt();
int blue = element.elementsByTagName("color_blue").at(0).toElement().text().toInt();
topic_itme *item = new topic_itme;
item->topic_name = name;
item->qos = qos;
QColor c(red,green,blue);
item->topic_color = c;
m_topicItem.push_back(item);
}
}
}
2.3、删除xml文件内容
根基topic名字进行查找,找到对应的结构进行删除
void frmMain::remove_xml(QString topic_name)
{
// 打开 XML 文件
QFile file("../uidemo08/form/topic.xml");
if (!file.open(QIODevice::ReadWrite | QIODevice::Text)){
return;
}
// 读取 XML 文档
QDomDocument doc;
if (!doc.setContent(&file)){
file.close();
return;
}
// 查找要修改的 topic
QDomNodeList topics = doc.elementsByTagName("topic");
for (int i = 0; i < topics.count(); i++)
{
QDomElement topic = topics.at(i).toElement();
if (topic.firstChildElement("name").text() == topic_name)
{
// 删除该 topic 元素
QDomNode parent = topic.parentNode();
parent.removeChild(topic);
// 写入 XML 文件
file.resize(0);
QTextStream out(&file);
doc.save(out, 4);
file.close();
return;
}
}
// 没有找到要修改的 topic
file.close();
return;
}
2.4、修改xml文件内容
根据topic名字进行查找,找到之后进行修改
void frmMain::modity_xml(QString topic_name, QString topic_name_bak, int qos, QColor color)
{
// 打开 XML 文件
QFile file("../uidemo08/form/topic.xml");
if (!file.open(QIODevice::ReadWrite | QIODevice::Text)){
return;
}
// 读取 XML 文档
QDomDocument doc;
if (!doc.setContent(&file)){
file.close();
return;
}
// 查找要修改的 topic
QDomNodeList topics = doc.elementsByTagName("topic");
for (int i = 0; i < topics.count(); i++)
{
QDomElement topic = topics.at(i).toElement();
if (topic.firstChildElement("name").text() == topic_name)
{
QDomElement name_red = topic.firstChildElement("name");
QDomText name_Text = doc.createTextNode(topic_name_bak);
name_red.replaceChild(name_Text, name_red.firstChild());
QDomElement qos_red = topic.firstChildElement("qos");
QDomText qos_Text = doc.createTextNode(QString::number(qos));
qos_red.replaceChild(qos_Text, qos_red.firstChild());
QDomElement color_red = topic.firstChildElement("color_red");
QDomText redText = doc.createTextNode(QString::number(color.red()));
color_red.replaceChild(redText, color_red.firstChild());
QDomElement color_green = topic.firstChildElement("color_green");
QDomText greenText = doc.createTextNode(QString::number(color.green()));
color_green.replaceChild(greenText, color_green.firstChild());
QDomElement color_blue = topic.firstChildElement("color_blue");
QDomText blueText = doc.createTextNode(QString::number(color.blue()));
color_blue.replaceChild(blueText, color_blue.firstChild());
// 写入 XML 文件
file.resize(0);
QTextStream out(&file);
doc.save(out, 4);
file.close();
return;
}
}
// 没有找到要修改的 topic
file.close();
return;
}
3、构建JSON字符串
添加一下头文件
#include <QJsonObject>
#include <QJsonArray>
#include <QJsonDocument>
#include <QJsonValue>
#include <QJsonParseError>
#include <QClipboard>
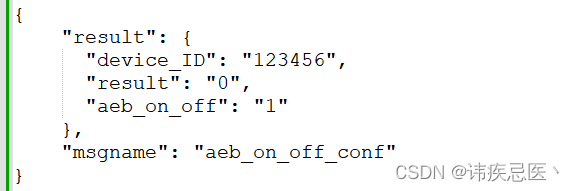
构建一个json字符串

QJsonObject result;
result["result"] = "0";
result["device_ID"] = deveid;
result["aeb_on_off"] = flag;
QJsonObject message;
message["result"] = result;
message["msgname"] = "aeb_on_off_conf";
QJsonDocument doc(message);
qDebug() << doc.toJson();
return QString(doc.toJson());
3.1、JSON字符串排版
主要是整理json字符串让其可读性更高
QString msg = "json字符串内容";
QJsonParseError error;
QJsonDocument doc = QJsonDocument::fromJson(msg.toUtf8(), &error);
// 排版失败
if (doc.isNull()) {
return;
}
QByteArray formattedJson = doc.toJson(QJsonDocument::Indented);
// 返回排版成功后的json字符串
QString json_data = QString::fromUtf8(formattedJson);
4、剪切板操作
将QString中的内容推到剪切板中
#include <QClipboard>
QString msg = "内容";
QClipboard* clipboard = QApplication::clipboard();
clipboard->setText(msg);
// 检查剪贴板中的文本是否与添加的文本相同
QString clipboardText = clipboard->text();
if (clipboardText == msg) {
qDebug() << "Text added to clipboard: " << msg;
} else {
qDebug() << "Failed to add text to clipboard: " << msg;
}