文章目录
- 前言
- 键盘呼起问题
- 靠近底部的输入项被键盘遮挡
- 底部按钮被顶上去
- 全面屏适配
- 图片大小显示问题
- 解决300ms延迟
- 首屏优化
前言
这篇文章总结了我在工作中做H5遇到的一些问题,包括我是怎么解决的。可能不是当下的最优解,但是能保证解决问题。
单位适配问题可看:【H5移动端】前端H5移动端的单位适配方案集,包括给你用例子讲明白什么是1像素的问题(不定期补充~)
本文章未来也会不定期的补充~
键盘呼起问题
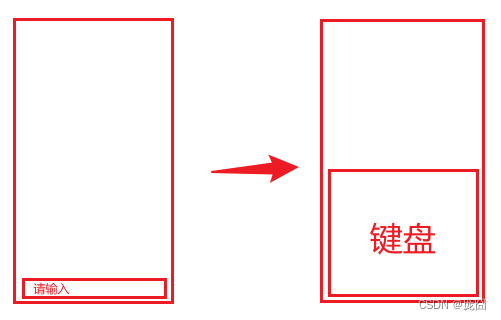
靠近底部的输入项被键盘遮挡
就比如说有几个输入项表单刚好在靠近底部的位置,当点击其中一项输入框时,呼出了键盘,然后这个键盘把输入项挡住了,以至于用户看不到输入的内容。

这种情况一般是IOS和一些特定机型会出现的问题。大概原因应该就是,呼出键盘后,视图窗口高度变小了,但我们的页面没有滚动,所以之前的内容就跑到视图窗口下面了。
直到原因就知道怎么处理了,就是把当时的输入项重新自动的滚动到视图窗口最底部即可。
如果是只有一个输入框需要处理可以这样:
let input1 = document.getElementById('input1')
input1.addEventListener('focus', ()=>{
setTimeout(()=>{
input1.scrollIntoView(false)
}, 300) // 延迟对应键盘呼出动画时间
})
// 或
input1.addEventListener('focus', ()=>{
setTimeout(()=>{
document.body.scrollTop = document.body.scrollHeight
}, 300) // 延迟对应键盘呼出动画时间
})
但是实际上我们的页面会有很多的输入项,不可能挨个这样处理。可以看看你用的第三方组件库有没有api支持一次性收集所有focus事件做统一处理。
当然这个问题一般情况下正常机型不存在的。
底部按钮被顶上去
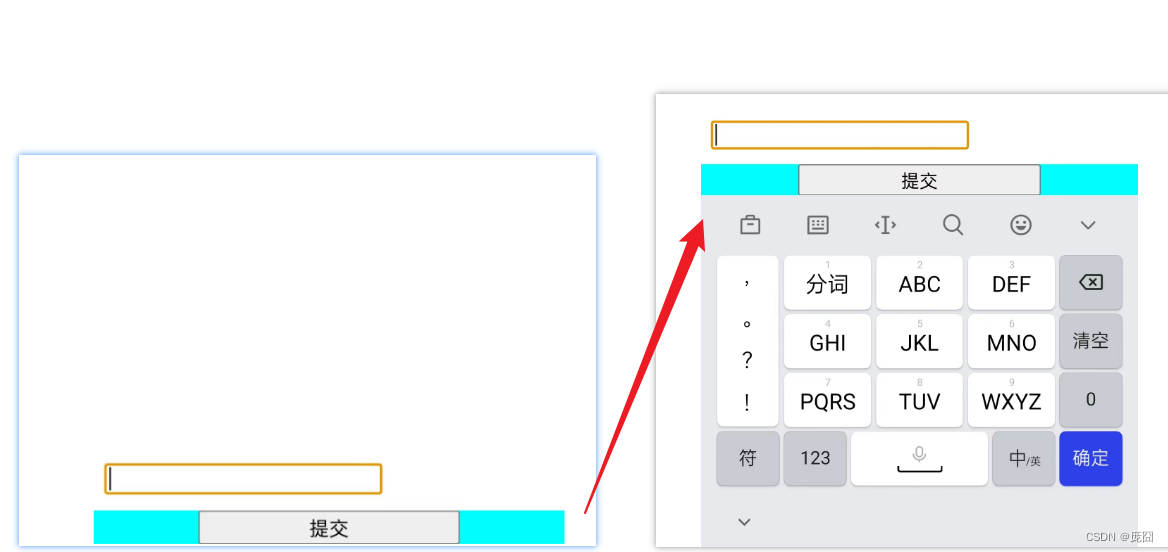
当我们的表单页的提交按钮是固定在底部的时候,呼出键盘,有很多机型是会把底部按钮顶上来的。

原因是我们的底部按钮一般都是用position布局固定的,当键盘呼出,视窗高度变小,自然看起来像是顶上去了。
所以可以这样想,当键盘呼出的时候把底部按钮区域隐藏,键盘消失时把底部按钮区域重新显示!
const winHeight = window.innerHeight; // 先拿到正常显示的高度
let footerDom = document.getElementById('footer')
window.addEventListener('resize', ()=>{
let curHeight = window.innerHeight; // 当前视口小于正常时候,就说明键盘呼出了
if (curHeight < winHeight) {
footerDom.style.display = 'none'
} else {
footerDom.style.display = 'block'
}
})
建议把底部区域封装成一个公共的组件,然后实现上面的功能。
全面屏适配
全面屏适配目前浏览器已经帮我们把顶部的适配工作做好了,也就是无论什么刘海屏,水滴屏都不用管了。主要关心的只有底部手势区域。
其实一般情况下最简单的方法就是让UI设计同事无论在什么页面都在底部默认加个固定的手势预留区域。
例如在公共的底部操作区域组件,默认加个底部padding。
不过也有正儿八经的适配方式,我个人没怎么用过(因为上面的简单方法已经可以解决问题了):iPhoneX 适配方案
图片大小显示问题
你是否好奇,为啥UI设计稿上总会有1X、2X、3X的不同尺寸图片给你使用。
那是因为给不同的设备缩放比用的,具体原理可以看看前言引入的那篇文章。总之我们只需要根据不同缩放比显示不同大小的图片即可,我称为倍图适配:
.avatar{
background-image: url(logo_1x.png);
}
@media only screen and (-webkit-min-device-pixel-ratio:2){
.avatar{
background-image: url(logo_2x.png);
}
}
@media only screen and (-webkit-min-device-pixel-ratio:3){
.avatar{
background-image: url(logo_3x.png);
}
}
但其实吧,正常情况下我都是直接用最小的那个图片,然后定个宽度,根据postcss-px-to-viewport插件自己去适配单位大小。因为手机界面很小,即使最小的图片放在上面也足够清晰了。除非是特定地方要求你要保证非常清晰,例如logo,那么可以用用倍图适配。
解决300ms延迟
过去手机浏览桌面的网页,需要双击放大,所以有了300ms延迟的时间去给第二次点击做判断。现在的手机网页基本都是针对手机大小专门做的网页,所以已经不需要有这个机制了。
fastclick库,适用于过去老旧浏览器
原理:
- 监听touchend事件(touchstart touchend会先于click触发)
- 使用自定义Dom事件 模拟一个click事件
- 把原来的click事件禁用
现在浏览器:
<meta name="viewport" content="width=devive-width"> 有了width=devive-width这个,就能告知浏览器这个网页就是移动端网页,不需要300ms机制。
首屏优化
其实和PC的八九不离十,可以详细看:【工程化】收集平时积累的一些性能优化措施
这里说几个和PC不一样的。
App预取
就是app先获取要最终要展示的数据,打开页面的时候直接获取渲染。例如公众号文章(里面的图片和视频还是懒加载)。
Hybrid(混合)
提前把html css js等资源下载到app中,在app webview中使用file:// 协议加载页面文件,再去请求数据(数据获取还可以结合App预取)。
SSR
这里我特地说下SSR,就是服务端返回的html文件直接是我们平时获取的初始html文件,获取数据,更替数据后的最终文件,直接渲染即可。
实现框架:
- Nuxt.js vue+node.js
- Next.js react+node.js
是说话没必要H5稿SSR,我知道初心是为了照顾那些性能差的旧手机,但是手机更新迭代这么快,我认为手机首屏那一点页面真没必要,还增加成本。