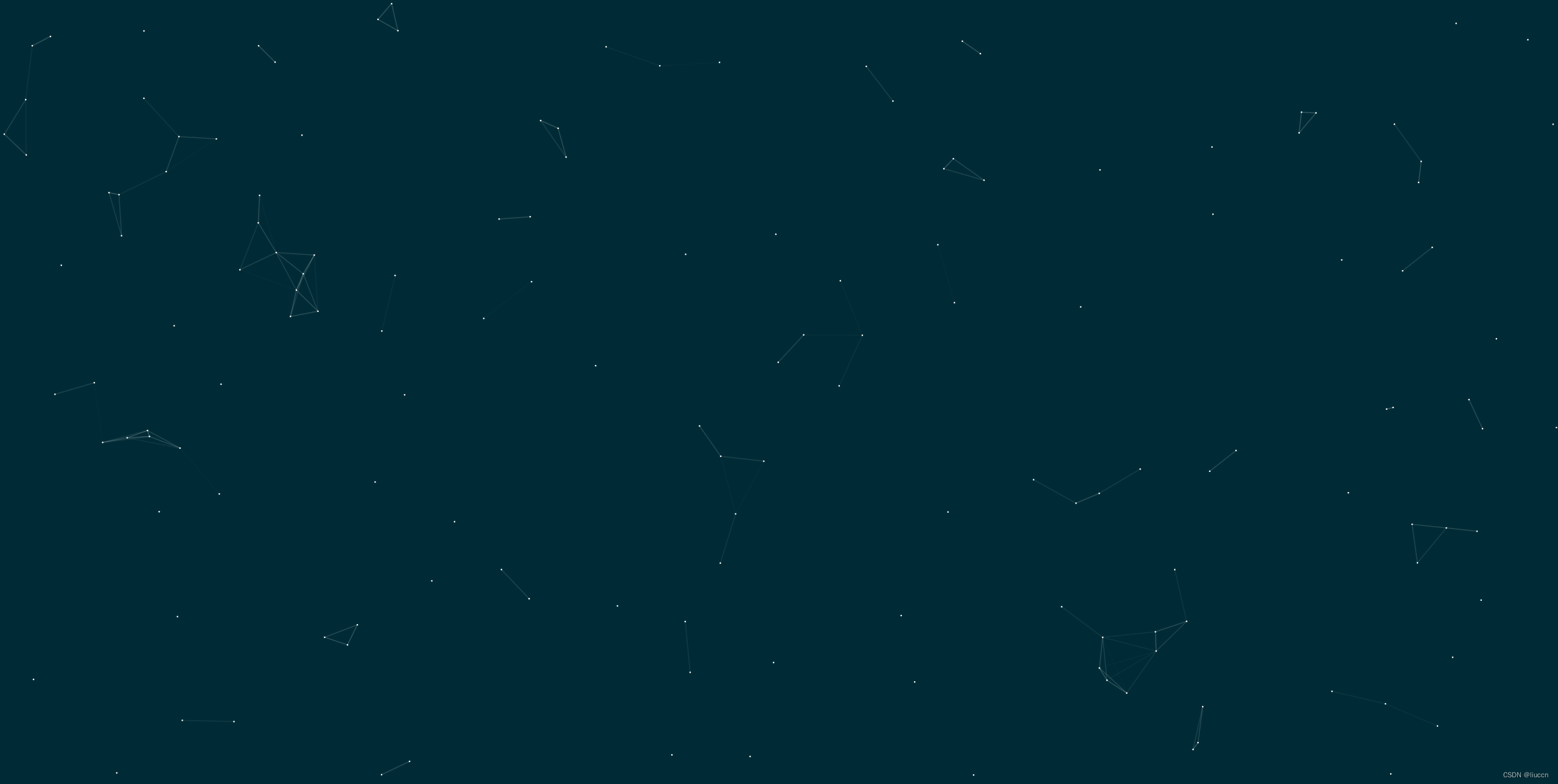
javascript实现几何粒子星空连线背景效果
<html>
<head>
<meta charset="UTF-8">
<title>几何星空连线背景</title>
<script src="./ParticleBackground.js"></script>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const particleBackgroundInstance = new ParticleBackground();
particleBackgroundInstance.initPoints();
particleBackgroundInstance.drawFrame();
/*
// 可调参数
// var BACKGROUND_COLOR = "rgba(255,255,255,0.6)"; // 背景颜色
var BACKGROUND_COLOR = "rgba(0, 43, 54,1)"; // 背景颜色
var POINT_NUM = 150; // 星星数目
var POINT_COLOR = "rgba(255,255,255,1)"; // 点的颜色
var LINE_LENGTH = 10000; // 点之间连线长度(的平方)
// 创建背景画布
var cvs = document.createElement("canvas");
cvs.width = window.innerWidth;
cvs.height = window.innerHeight;
cvs.style.cssText = "\
position:fixed;\
top:0px;\
left:0px;\
z-index:-1;\
opacity:1.0;\
";
document.body.appendChild(cvs);
var ctx = cvs.getContext("2d");
var startTime = new Date().getTime();
//随机数函数
function randomInt(min, max) {
return Math.floor((max - min + 1) * Math.random() + min);
}
function randomFloat(min, max) {
return (max - min) * Math.random() + min;
}
//构造点类
function Point() {
this.x = randomFloat(0, cvs.width);
this.y = randomFloat(0, cvs.height);
var speed = randomFloat(0.3, 1.4);
var angle = randomFloat(0, 2 * Math.PI);
this.dx = Math.sin(angle) * speed;
this.dy = Math.cos(angle) * speed;
this.r = 1.2;
this.color = POINT_COLOR;
}
Point.prototype.move = function () {
this.x += this.dx;
if (this.x < 0) {
this.x = 0;
this.dx = -this.dx;
} else if (this.x > cvs.width) {
this.x = cvs.width;
this.dx = -this.dx;
}
this.y += this.dy;
if (this.y < 0) {
this.y = 0;
this.dy = -this.dy;
} else if (this.y > cvs.height) {
this.y = cvs.height;
this.dy = -this.dy;
}
}
Point.prototype.draw = function () {
ctx.fillStyle = this.color;
ctx.beginPath();
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
ctx.closePath();
ctx.fill();
}
var points = [];
function initPoints(num) {
for (var i = 0; i < num; ++i) {
points.push(new Point());
}
}
var p0 = new Point(); //鼠标
p0.dx = p0.dy = 0;
var degree = 2.5;
document.onmousemove = function (ev) {
p0.x = ev.clientX;
p0.y = ev.clientY;
}
document.onmousedown = function (ev) {
degree = 5.0;
p0.x = ev.clientX;
p0.y = ev.clientY;
}
document.onmouseup = function (ev) {
degree = 2.5;
p0.x = ev.clientX;
p0.y = ev.clientY;
}
window.onmouseout = function () {
p0.x = null;
p0.y = null;
}
function drawLine(p1, p2, deg) {
var dx = p1.x - p2.x;
var dy = p1.y - p2.y;
var dis2 = dx * dx + dy * dy;
if (dis2 < 2 * LINE_LENGTH) {
if (dis2 > LINE_LENGTH) {
if (p1 === p0) {
p2.x += dx * 0.03;
p2.y += dy * 0.03;
} else return;
}
var t = (1.05 - dis2 / LINE_LENGTH) * 0.2 * deg;
ctx.strokeStyle = "rgba(255,255,255," + t + ")";
ctx.beginPath();
ctx.lineWidth = 1.5;
ctx.moveTo(p1.x, p1.y);
ctx.lineTo(p2.x, p2.y);
ctx.closePath();
ctx.stroke();
}
return;
}
//绘制每一帧
function drawFrame() {
cvs.width = window.innerWidth;
cvs.height = window.innerHeight;
ctx.fillStyle = BACKGROUND_COLOR;
ctx.fillRect(0, 0, cvs.width, cvs.height);
var arr = (p0.x == null ? points : [p0].concat(points));
for (var i = 0; i < arr.length; ++i) {
for (var j = i + 1; j < arr.length; ++j) {
drawLine(arr[i], arr[j], 1.0);
}
arr[i].draw();
arr[i].move();
}
window.requestAnimationFrame(drawFrame);
}
initPoints(POINT_NUM);
drawFrame();
*/
</script>
</body>
</html>
- 封装的js方法库ParticleBackground.js
class Point {
constructor(canvas, options) {
this.canvas = canvas;
this.ctx = canvas.getContext("2d");
options = options || {};
this.options = {
pointColor: options.pointColor || "rgba(255,255,255,1)",
};
this.x = this.randomFloat(0, this.canvas.width);
this.y = this.randomFloat(0, this.canvas.height);
var speed = this.randomFloat(0.3, 1.4);
var angle = this.randomFloat(0, 2 * Math.PI);
this.dx = Math.sin(angle) * speed;
this.dy = Math.cos(angle) * speed;
this.r = 1.2;
this.color = this.options.pointColor;
}
move() {
this.x += this.dx;
if (this.x < 0) {
this.x = 0;
this.dx = -this.dx;
} else if (this.x > this.canvas.width) {
this.x = this.canvas.width;
this.dx = -this.dx;
}
this.y += this.dy;
if (this.y < 0) {
this.y = 0;
this.dy = -this.dy;
} else if (this.y > this.canvas.height) {
this.y = this.canvas.height;
this.dy = -this.dy;
}
}
draw() {
this.ctx.fillStyle = this.color;
this.ctx.beginPath();
this.ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
this.ctx.closePath();
this.ctx.fill();
}
randomInt(min, max) {
return Math.floor((max - min + 1) * Math.random() + min);
}
randomFloat(min, max) {
return (max - min) * Math.random() + min;
}
}
class ParticleBackground {
constructor(options) {
options = options || {};
this.canvas = document.createElement("canvas");
this.ctx = this.canvas.getContext("2d");
this.points = [];
this.degree = 2.5;
this.startTime = new Date().getTime();
this.options = {
backgroundColor: options.backgroundColor || "rgba(0, 43, 54,1)",
pointNum: options.pointNum || 150,
pointColor: options.pointColor || "rgba(255,255,255,1)",
lineLength: options.lineLength || 10000,
};
this.p0 = new Point(this.canvas, this.options);
this.p0.dx = this.p0.dy = 0;
this.canvas.width = window.innerWidth;
this.canvas.height = window.innerHeight;
this.canvas.style.cssText = `
position: fixed;
top: 0px;
left: 0px;
z-index: -1;
opacity: 1.0;
`;
document.body.appendChild(this.canvas, this.options);
}
initPoints(num) {
if (!num) num = this.options.pointNum;
for (var i = 0; i < num; ++i) {
this.points.push(new Point(this.canvas));
}
this.initListner();
}
drawLine(p1, p2, deg) {
var dx = p1.x - p2.x;
var dy = p1.y - p2.y;
var dis2 = dx * dx + dy * dy;
if (dis2 < 2 * this.options.lineLength) {
if (dis2 > this.options.lineLength) {
if (p1 === this.p0) {
p2.x += dx * 0.03;
p2.y += dy * 0.03;
} else return;
}
var t = (1.05 - dis2 / this.options.lineLength) * 0.2 * deg;
this.ctx.strokeStyle = "rgba(255,255,255," + t + ")";
this.ctx.beginPath();
this.ctx.lineWidth = 1.5;
this.ctx.moveTo(p1.x, p1.y);
this.ctx.lineTo(p2.x, p2.y);
this.ctx.closePath();
this.ctx.stroke();
}
return;
}
drawFrame() {
this.canvas.width = window.innerWidth;
this.canvas.height = window.innerHeight;
this.ctx.fillStyle = this.options.backgroundColor;
this.ctx.fillRect(0, 0, this.canvas.width, this.canvas.height);
var arr = this.p0.x == null ? this.points : [this.p0].concat(this.points);
for (var i = 0; i < arr.length; ++i) {
for (var j = i + 1; j < arr.length; ++j) {
this.drawLine(arr[i], arr[j], 1.0);
}
arr[i].draw();
arr[i].move();
}
window.requestAnimationFrame(this.drawFrame.bind(this));
}
initListner() {
const _this = this;
document.onmousemove = function (ev) {
_this.p0.x = ev.clientX;
_this.p0.y = ev.clientY;
};
document.onmousedown = function (ev) {
_this.degree = 5.0;
_this.p0.x = ev.clientX;
_this.p0.y = ev.clientY;
};
document.onmouseup = function (ev) {
_this.degree = 2.5;
_this.p0.x = ev.clientX;
_this.p0.y = ev.clientY;
};
window.onmouseout = function () {
_this.p0.x = null;
_this.p0.y = null;
};
}
}
实现效果