文章目录
- 1 创建代码仓库
- 2 使用git协同开发
- 2.1 独立团队开发
- 2.2 多团队开发git工作流
- 2 持续集成和持续部署
- 2.1 创建docker镜像
- 2.2 使用coding构建
1 创建代码仓库
每个项目有唯一的代码仓库,所以不是每个开发者都需要创建一个代码仓库,一般都是项目负责人创建:
代码仓库有以下几种:
github
gitee
gitlib
代码仓库的使用方法都差不多。
以gitee为例创建一个仓库:
如果没有账户的话,要注册一个新的用户名,注册用户之后,使用注册的用户登录到gitee上。

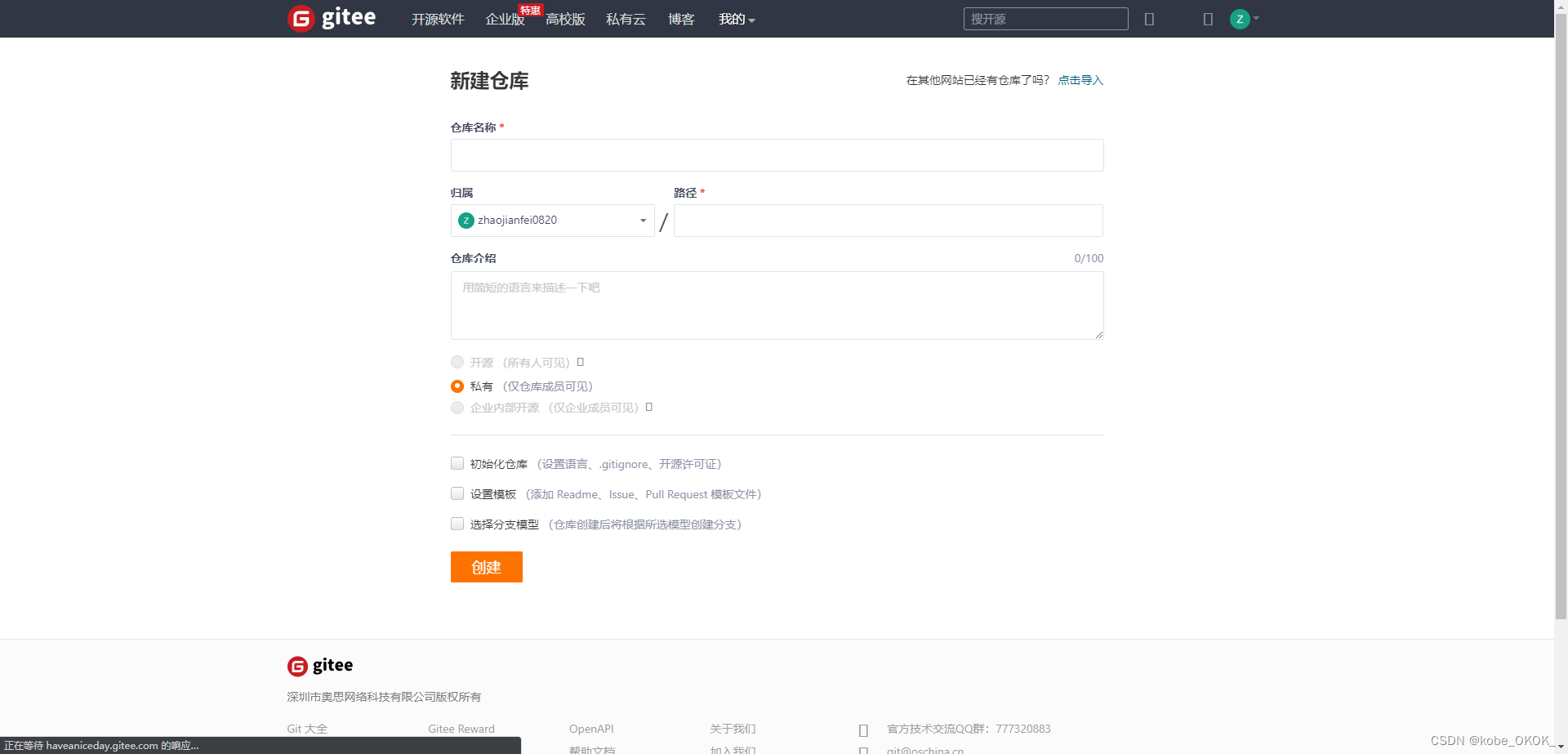
创建一个新的仓库,仓库名称是必填项, 一般会命名为项目名称,仓库介绍是选填的,可以根据项目信息填写。

创建成功后,可以邀请开发者加入到当前项目中。

邀请用户过程中可以指定其权限,仓库的所有者是创建者,开发者具有拉取代码和推送代码的权限。
2 使用git协同开发
2.1 独立团队开发
git是一个分布式版本控制管理工具,git和github不是一回事,也不是一个东西,git是开源的,支持安装在windows,linux,mac上面。

下载后,直接傻瓜式安装即可。
安装成功后在终端输入命令:
10321@coderzhao MINGW64 ~/Desktop
$ ssh-keygen.exe
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/10321/.ssh/id_rsa):
Created directory '/c/Users/10321/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /c/Users/10321/.ssh/id_rsa
Your public key has been saved in /c/Users/10321/.ssh/id_rsa.pub
The key fingerprint is:
SHA256:6nLMyXWB8QFUdIlwi7/PImvEngpl0zyHW8SSm6oktiY 10321@coderzhao
The key's randomart image is:
+---[RSA 3072]----+
| .+=+... |
| .=oo. |
| +++. |
| o.Bo |
| +.S +. |
| o ++=.. |
| o o+o=.o. |
|E..+.+* = .o |
| o. .ooo.o .o |
+----[SHA256]-----+
创建一队公私密钥对,将公钥信息复制,填写到网页中:

将公钥放在仓库的公钥管理中,用于仓库能够识别到用户。

团队协作开发的逻辑:
假设有三个人的团队,组长小张,组员小李,组员小红
-
组长小张在master分支创建一个开发分支
git branch -b develop -
为组员小李创建一个功能分支
git branch -b feature_li -
为组员小红创建一个功能分支
git branch -b feature_hong -
小红开发过程
(1)保持好习惯,在开发之前拉一下master代码
git pull origin master
(2)在自己的工作区开发代码
(3)开发完成之后,添加到暂存区
git add .
(4)将代码推送到本地仓库
git commit -am"代码功能说明"
(5)将代码推送到远程仓库自己的分支内
git push origin feature_hong -
小李开发过程
(1)保持好习惯,在开发之前拉一下master代码
git pull origin master
(2)在自己的工作区开发代码
(3)开发完成之后,添加到暂存区
git add .
(4)将代码推送到本地仓库
git commit -am"代码功能说明"
(5)将代码推送到远程仓库自己的分支内
git push origin feature_hong -
组长小张的工作流程
(1)组长小张工作在develop分支
git checkout develop
(2)将组员小红的代码合并到develop分支
git merge feature_hong
(3)将组员小李的代码合并到develop分支
git merge feature_li
(4)组长在develop分支检查代码
(5)组长将代码推送到远程的develop分支
(6)组长切换到master分支
(7)将develop分支的代码合并到master
(8)将本地master代码推送到远程master
注意点:
如果merge的过程中,相同的位置有不同的代码,需要组长协调组员商议后解决,解决之后再次进行提交。
2.2 多团队开发git工作流
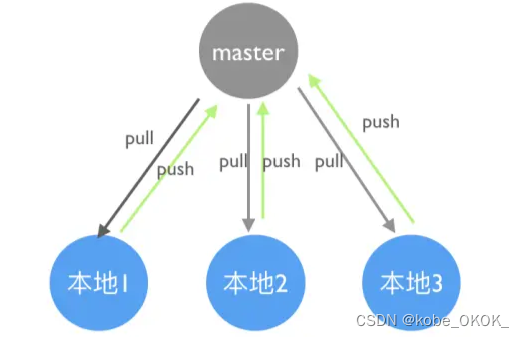
集中式工作流

流程说明
全流程只有一个master分支,类似svn的工作流模式,开发整个过程在本地进行,开发结束直接在本地提交测试,测试通过再push到master。
特点:全程只需维护一个master,没有额外的分支管理开销。
缺点:单线程工作流,无法同时进行多个任务开发,而且一个任务只能一个人负责。
适用对象:不需要协作和合流的小项目,例如一些官网,活动等项目
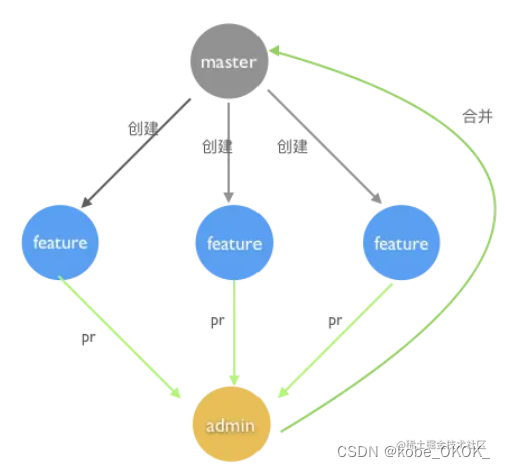
功能分支工作流(Github flow)

流程说明
新功能在master创建功能分支feature,开发结束通过在客户端UI发起 pull requests请求指定review 人 admin,由admin review通过后合到master。
特点:流程简单,实现功能代码相互隔离,提交的代码通过pull requests可以让团队成员之间互相评论。
缺点:线上版本和master不同步时需要另外新建一个product分支跟踪线上版本(苹果商店的APP提交审核以后,等一段时间才能上架)。
适用对象:持续发布的项目,例如一些开源项目
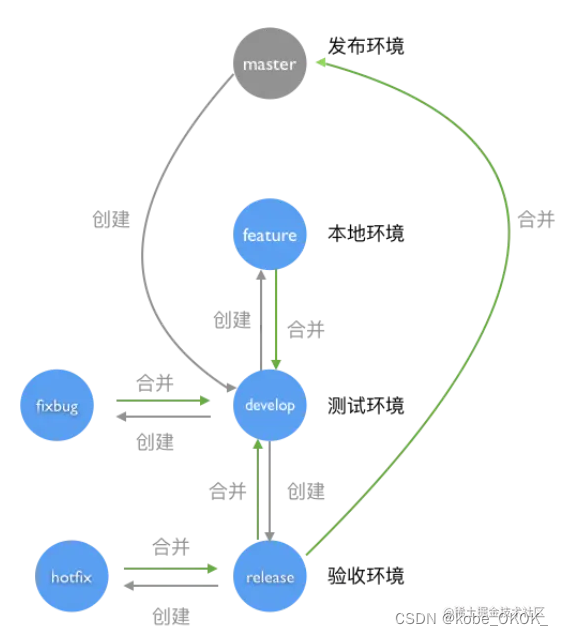
Gitflow工作流

gitflow是比较常用的工作流,可能细节每个团队规范不一样,但是主体结构和思想是一致的,都是由:feature、develop、release、master、hotfix分支组成。我们曾以gitflow工作流作为我们的
工作流,在过程中发现分支流程过程中过于复杂,对新手不友好,而且每个功能开发feature分支都在develop分支汇合,会导致同段时间进行开发的功能,必须同时上线。
比如同时提测的两个功能需求,其中一个已经测试完毕的A功能,另一个没有测试通过被打回的B功能,这时是无法撤回develop上的B,导致A一直等待B。
流程说明
流程从develop建立功能分支feature,完成开发后push回develop进行测试,在develop建立测试服缺陷修复分支fixbug,完成测试环境验收后,在develop新建release分支作为验收环境的分支,验收完成并封版后合并到master和develop。
特点:清晰可控,多线程工作流,可以多人协作完成一个大任务,并且可以并行多个功能任务,任务可以从本地环境到正式环境一层一层向上推动,各个环境相互不影响。
缺点:相对复杂(经常需要切换分支),若有多个任务同时进行的,必须同一个版本迭代,存在版本污染风险。
适用对象:版本迭代不太频繁、多人协作开发的中小项目
定制Git工作流
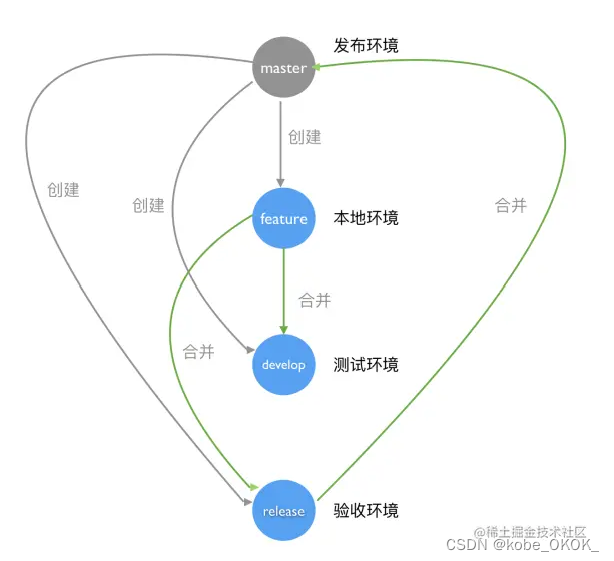
Gitflow加强版工作流

‘心形’工作流是我们团队目前稳定使用的工作流,它新分支建立必须基于‘干净的分支’master,它跟gitflow不一样的是,feature推动整个研发周期进行,develop分支只作为测试环境的测试分支。
流程说明
功能开发完成后feature合并到develop,测试通过后基于
master创建发布分支release,release合并开发feature分支后,部署上线, 验收通过并封版后合到master,看需要来打tag。(这里没有画缺陷修复流程,是因为其流程跟功能开发几乎一样,区别是:hotfix最终是合回上一个迭代版本的release分支,而新功能feature是新建一个release分支)
特点:兼备了Gitflow所有优点同时也弥补了缺点
缺点:合并动作会重复,冲突需要解决2次(因为功能代码不是从develop推上master,如果在合develop存在的冲突,到了合master也会存在冲突)。
适用对象:版本迭代频繁、多人协作开发的中大型项目
注意:
开发/缺陷分支只能合并稳定分支例如可以合并master分支,不可merge develop分支,作用是防止环境污染develop分支只能用于测试环境发布,不可直接合并到release分支,正确流程是在release分支合并开发/缺陷分支,具体看下面的表格。
分支管理规范
分支类型

分支说明
开发分支: feat/xxx(功能)_20200804(创建日期)
开发分支基于master创建,开发完成合并到测试develop分支
测试分支:develop
develop分支只用来发布测试环境
发布分支:release/vx.x.x(版本号)_20200804(创建日期)
基于master创建,验收完成,进行封版后合并回master
缺陷分支:hotfix/xxx(功能)_20200804(创建日期)
合并流程和开发分支一致,区别在于,hotfix 在测试环境测试通过后直接合到最新的 release 分支验收
其他
个人认为上线之后的缺陷才算 bug ,未上线的缺陷是功能不完善,对于未上线的缺陷直接在 feature 分支修复即可,
当任务/功能上线之后出现的缺陷才需要建立 hotfix 分支作为修复 bug ,另外建议保留最新的 release 分支。原因是
该版本的线上 bug 修复后在测试环境验收通过后需要合并到该版本的 release 分支进行发布预发布环境。
当然也可以合到下一个版本的 release 分支。看项目迭代周期,如果迭代周期长,又有一些紧急的 bug 的话合到下一个
版本的 release 就不合适,另外当任务上线后验收成功后在 master 打 tag 记录当前的版本。
2 持续集成和持续部署
2.1 创建docker镜像
使用基础镜像Cenos7
FROM centos:7
# 注意点:空白的centos:7镜像如果出现无法启动容器的情况使用如下命令:
docker run -d -it --name xxx centos:7 /bin/bash
-
更改默认的镜像源
RUN curl -o /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repo RUN curl -o /etc/yum.repos.d/epel.repo https://mirrors.aliyun.com/repo/epel-7.repo RUN yum makecache fastcurl命令是一个模拟浏览器请求的命令,当你去curl一个网址的时候,会返回给你网站的html代码,因此可以代替浏览器去发送请求,适用于那些纯命令行界面的linux
语法格式:curl -o [filename] url 举例:curl -o /tmp/sina.txt www.sina.com 说明:访问www.sina.com这个网站,并且返回的结果保存在/tmp/sina.txt这个文件中,类似于输出重定向 curl www.sina.com > /tmp/sina.com -
安装gcc环境
yum -y install gcc 一般是可以直接安装成功的,如果遇到报错Missing Dependency :kernel-header 需要安装kernel-header: 首先安装一下wget yum -y instasll wget # 使用wget获取到安装包 wget http://vault.centos.org/5.7/os/x86_64/CentOS/kernel-headers-2.6.18-274.el5.x86_64.rpm rpm -ivh kernel-headers-2.6.18-274.el5.x86_64.rpm包管理:
rpm -ivh 包全名 选项: -i (install) 安装 -v (verbose) 显示详细信息 -h (hash) 显示进度 --nodeps 不检测依赖性[不建议使用] -
安装python环境(依赖于GCC)
使用源码安装Python,可以安装任意版本的Python
多版本的Python是可以共存的。
(1)安装依赖yum install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gcc make libffi-devel(2)下载压缩包
wget https://www.python.org/ftp/python/3.8.16/Python-3.8.16.tgz(3)解压
tar -zxvf Python-3.8.16.tgz(4)编译安装
./configure --prefix=/home/programs/python/Python-3.8.16 --with-openssl=/usr/local/openssl #指定编译文件的存放目录(安装目录) #--prefix=/home/programs/python/Python-3.8.16 #待openssl包编译,否则pip install组件的时候,会无法下载https的组件 #--with-openssl=/usr/local/openssl make && make install(5) Python3环境变量
# 设置软连接 rm -rf /usr/bin/pip3 /usr/bin/python3 ln -s /home/programs/python/Python-3.8.16/bin/pip3.8 /usr/bin/pip3 ln -s /home/programs/python/Python-3.8.16/bin/python3.8 /usr/bin/python3 # 查看软连接是否设置好了 ll /usr/bin/python* ll /usr/bin/pip*(6)测试安装结果
python3 -V pip3 -V(7)设置pip安装包的镜像源
# 创建pip的配置文件 mkdir -p ~/.pip vim ~/.pip/pip.conf # 配置pip.conf [global] index-url = http://mirrors.aliyun.com/pypi/simple/ [install] trusted-host = mirrors.aliyun.com(8)centos pip包安装常见问题
pip is configured with locations that require TLS/SSL, however the ssl module in Python is not available.### 下载 openssl 编译安装 #### # 下载并解压 wget https://github.com/openssl/openssl/archive/OpenSSL_1_1_1d.tar.gz tar -zxvf OpenSSL_1_1_1d.tar.gz # 指定安装路径并编译 ./config --prefix=/usr/local/openssl make && make install # 替换当前系统的旧版本 openssl 「先保存原来的」 mv /usr/bin/openssl /usr/bin/openssl.old mv /usr/lib64/openssl /usr/lib64/openssl.old mv /usr/lib64/libssl.so /usr/lib64/libssl.so.old ln -s /usr/local/openssl/bin/openssl /usr/bin/openssl ln -s /usr/local/openssl/include/openssl /usr/include/openssl ln -s /usr/local/openssl/lib/libssl.so /usr/lib64/libssl.so echo "/usr/local/openssl/lib" >> /etc/ld.so.conf # 建立动态链接 ldconfig -v
DockerFile文件的写法
#
FROM python:3.8
#
WORKDIR /code
#
COPY ./requirements /code/requirements.txt
#
RUN pip install --no-cache-dir --upgrade -r /code/requirements.txt
#
COPY . /code
#
CMD ["python", "src/main.py"]
docker容器打包成镜像
1. 确认容器运行正常,保证需要打包的应用程序运行正常,并且没有任何问题。
2. 对容器进行快照,使用 docker commit 命令将运行的容器转化为一个镜像,例如:
docker commit <container-id> <image-name>
其中,container-id 是容器的 ID,image-name 是新镜像的名称。
3. 建议对新镜像进行打标签,使用 docker tag 命令,例如:
docker tag <image-name> <new-image-name>:<version>
其中,new-image-name 是新的镜像名称,version 是镜像的版本号。
4. 验证新镜像的可用性,使用 docker run 命令启动新镜像,并确认镜像能够正常运行,例如:
docker run -it <new-image-name>:<version>
5. 最后,将新镜像推送到 Docker 注册中心,以便其他人能够获得该镜像,例如:
docker push <new-image-name>:<version>
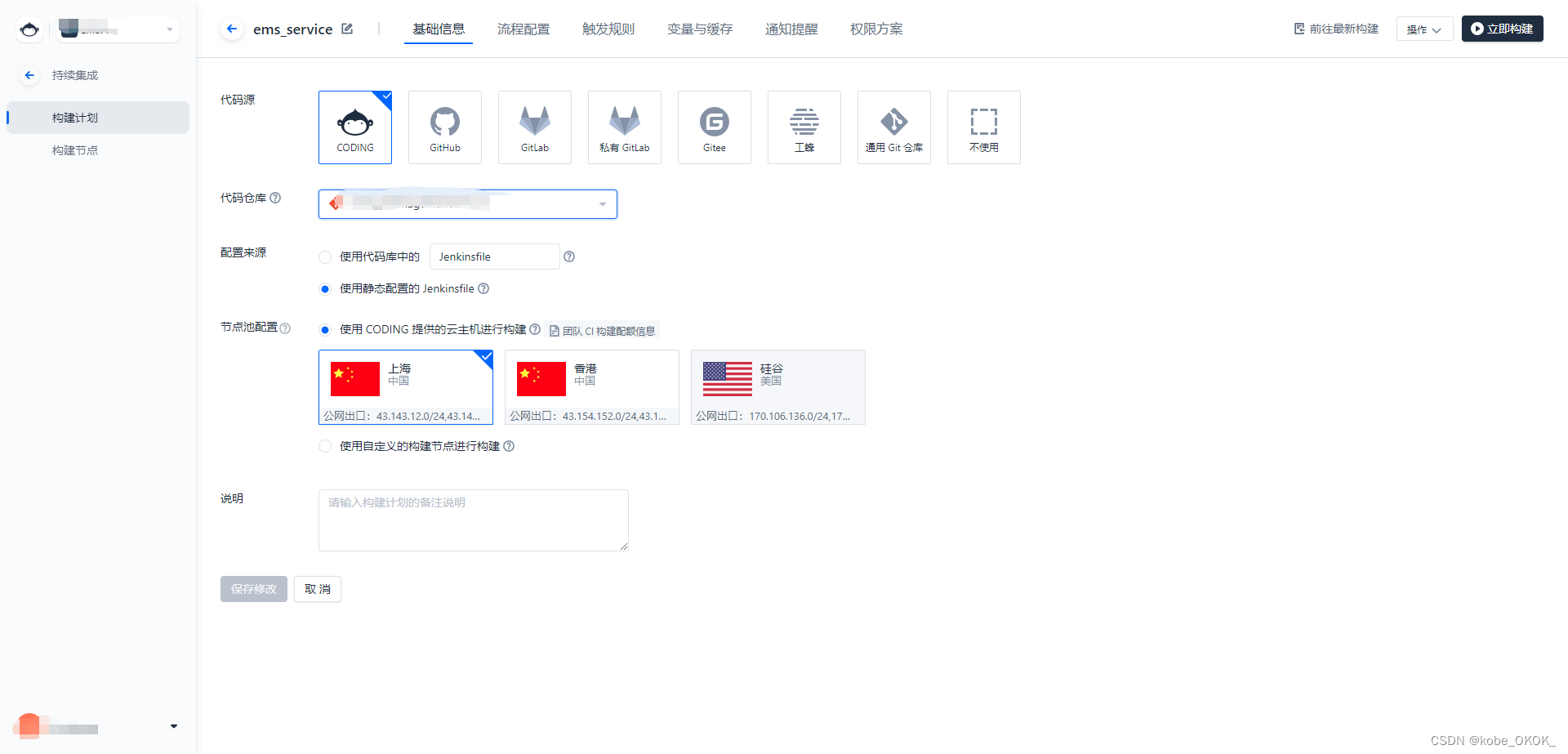
2.2 使用coding构建
coding是腾讯研发的协同管理工具,里面集成了持续集成和持续部署的功能。
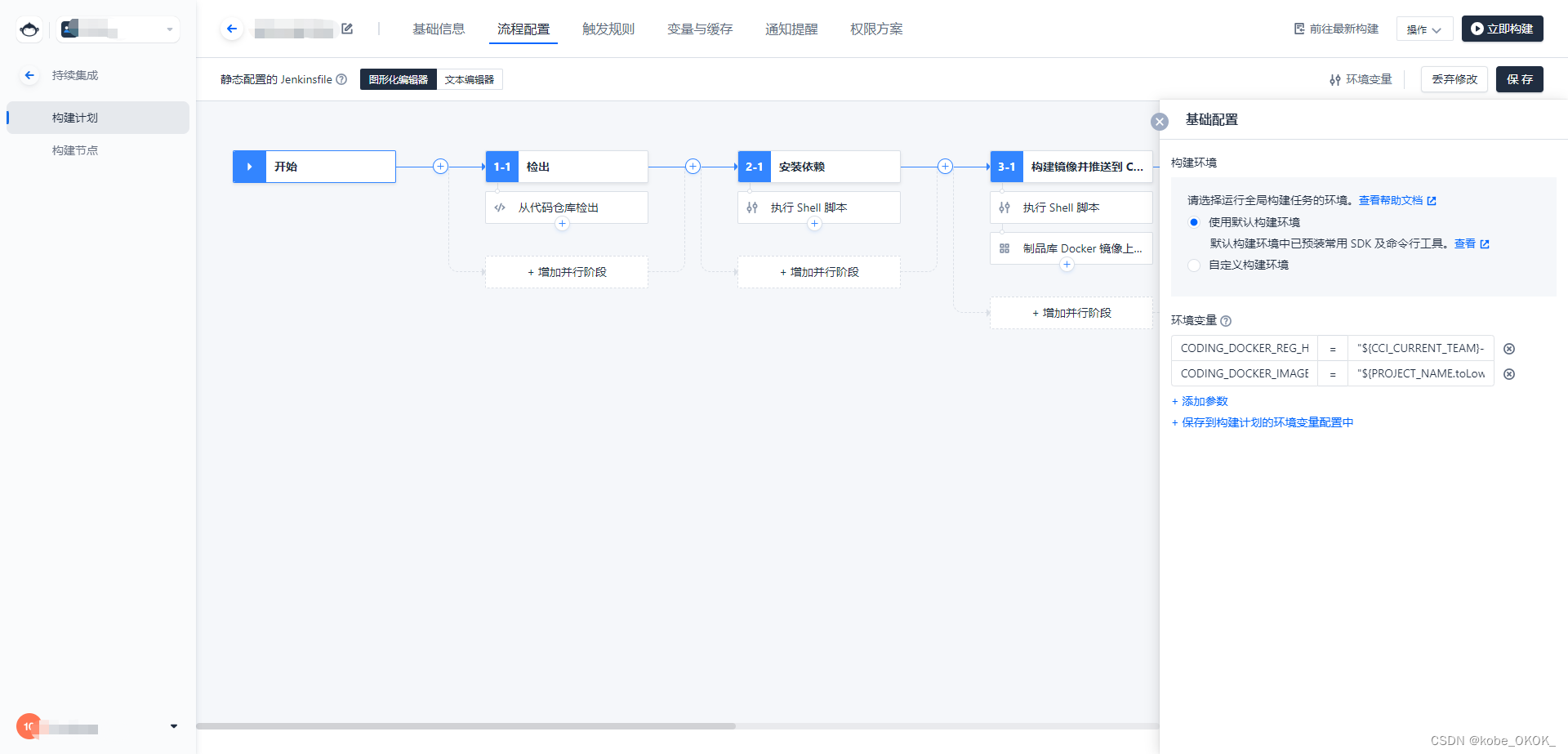
基础信息配置

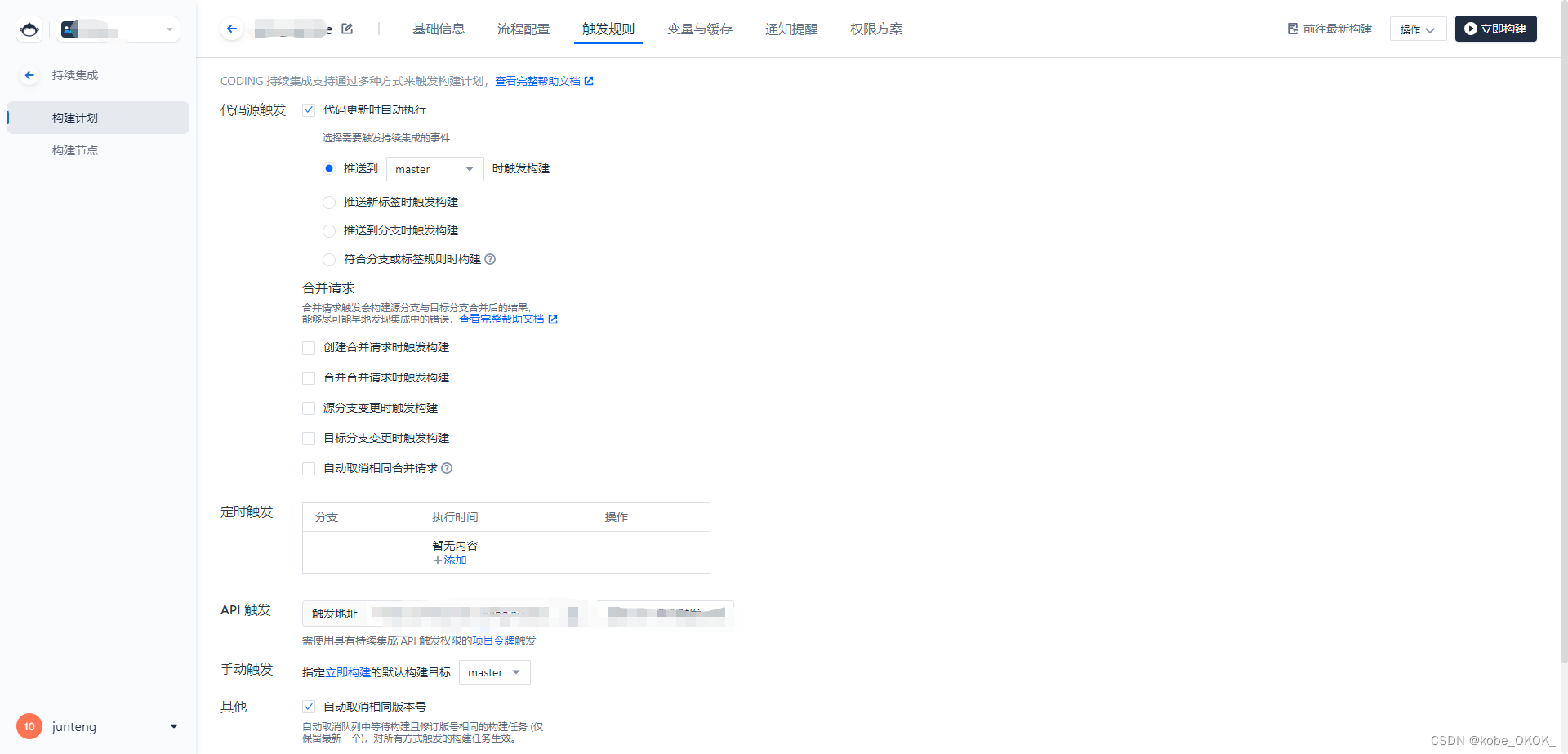
流程配置
通过流程配置jenkins静态文件,也可以直接写。

配置环境变量,注意生产服务器必须要有docker环境,coding服务器需要能够登录到生产服务器的docker环境
点击构建后,代码就可以自动部署到远程服务器。