🍉作者@ Autumn60
🏄欢迎关注:👍点赞🙌收藏✍️留言
👲微语 :只有镜子和钱包,可以告诉你生活中,大部分的为什么和凭什么
文章目录
目录
文章目录
概述:
测试方法:
简易博客测试用例:
功能测试
登录页面
登录失败情况:
登录成功
查看全文功能
博客列表页
查看全文
编写博客功能
注销功能
界面测试
登录页面
博客列表页
博客详情页
兼容性测试
PC
手机
浏览器
测试中出现的BUG
概述:
本次测试旨在评估简易博客的核心的功能,包括登录界面、博客详情页、编写博客页面、注销等功能。测试环境为Windows 10操作系统,使用Google Chrome浏览器进行测试。
测试方法:
本次测试采用黑盒测试方法,即不考虑系统内部的实现细节,只关注用户在使用过程中是否能够顺利完成任务。测试人员通过模拟真实用户的操作,对聊天室的各项功能进行了测试。
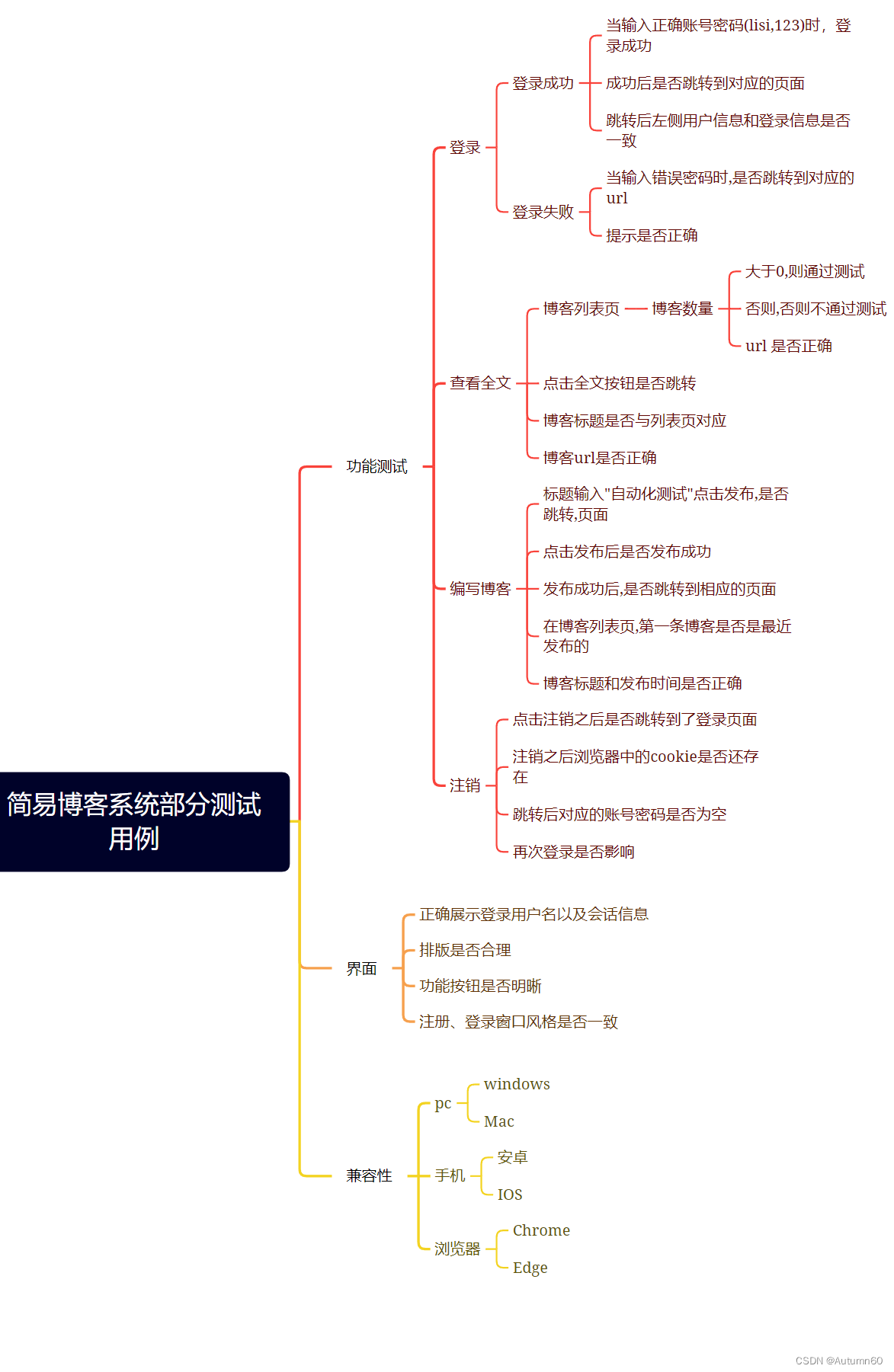
简易博客测试用例:
Xmind 下载地址 :点击跳转

1.先创建一个用来初始化的类
让测试用例来继承此接口
public class InitAndEnd {
//用来被继承的接口
static WebDriver webDriver;
/**
* BeforeAll第一个执行,用来初始化驱动
*/
@BeforeAll
static void SetUp() {
webDriver = new ChromeDriver();
}
/**
* 因为AfterAll是最后一个执行
* 当所有测试用例跑完后,用它来执行关闭浏览器
*/
@AfterAll
static void TeraDown() {
webDriver.quit();
}
}功能测试

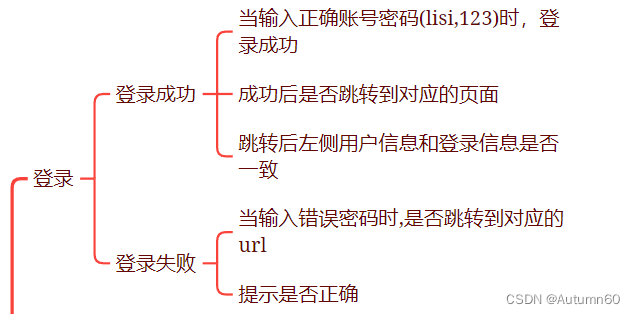
登录页面
登录失败情况:
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)//设置优先级需要的
public class BlogCases extends InitAndEnd{
@Order(1)
@Test
/**
* 输入错误的账号和密码,进行登录
*/
void LoginFailed() throws InterruptedException {
//1.先打开页面
webDriver.get("http://152.136.173.212:8080/java_blog_system/blog3.html");
//2.通过css选择器获取账号和密码输入框并且输入,其次找到登录按钮
webDriver.findElement(By.cssSelector("#username")).sendKeys("123");
webDriver.findElement(By.cssSelector("#password")).sendKeys("456");
webDriver.findElement(By.cssSelector("#submit")).click();
//当输入错误的密码时会跳转且提示;校验是否跳转并且提示
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://152.136.173.212:8080/java_blog_system/login",cur_url);
//查看提示是否正确
String cur_Prompt= webDriver.findElement(By.cssSelector("body > h3")).getText();
Assertions.assertEquals("登录失败,用户名或密码有误",cur_Prompt);
sleep(2000);
}登录成功
@Order(2)
@Test
/**
* 输入正确的账号和密码,进行登录
*/
void LoginSuccess() throws InterruptedException {
//1.先打开页面,输入账号和密码:lisi,123
webDriver.get("http://152.136.173.212:8080/java_blog_system/blog3.html");
//2.通过css选择器获取账号和密码输入框并且输入,其次找到登录按钮
webDriver.findElement(By.cssSelector("#username")).sendKeys("lisi");
webDriver.findElement(By.cssSelector("#password")).sendKeys("123");
webDriver.findElement(By.cssSelector("#submit")).click();
//3.校验用户信息是否与登录用户相等;
String admin = webDriver.findElement(By.cssSelector("body > div.container > div.container-left > div > h3")).getText();
Assertions.assertEquals("lisi",admin);
sleep(2000);
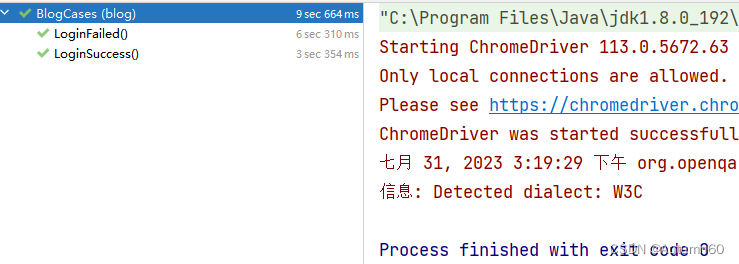
}测试结果:在测试登录功能中 测试了多项指标 整体体验效果较好;
图:
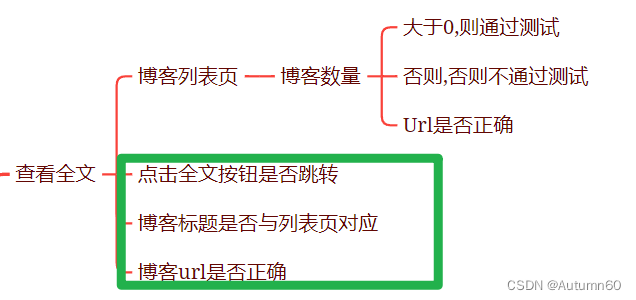
查看全文功能
博客列表页

/**
* 博客列表页的验证
*/
@Order(3)
@Test
void BLogList() throws InterruptedException {
// 校验博客数量是否大于0
int num = webDriver.findElements(By.cssSelector(".title")).size();
Assertions.assertNotEquals(0,num);
// 校验博客列表页url
String cir_url = webDriver.getCurrentUrl();
Assertions.assertNotEquals("http://152.136.173.212:8080/java_blog_system/blog1.html",cir_url);
sleep(3000);
} 
查看全文
/**
* 查看全文按钮的校验
*/
@Order(4)
@Test
void BlogList2() throws InterruptedException {
// 校验-查看全文-按钮,是否跳转
webDriver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(2) > a")).click();
String blog_cur = webDriver.getCurrentUrl();
Assertions.assertEquals("http://152.136.173.212:8080/java_blog_system/blog2.html?blogId=2",blog_cur);
// 校验第一篇博客标题是否正确
String blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.container-right > h3")).getText();
Assertions.assertEquals("我的第二篇博客",blog_title);
sleep(2000);
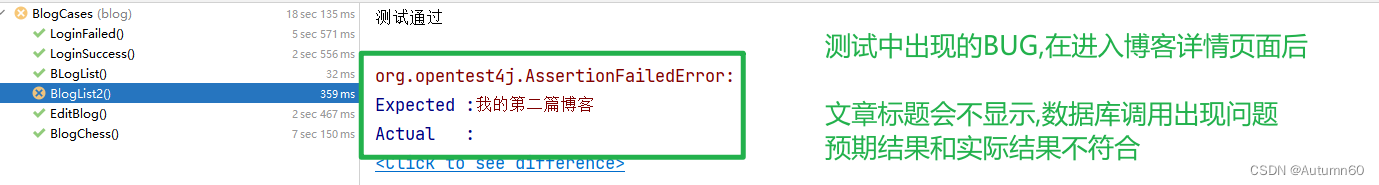
}测试结果

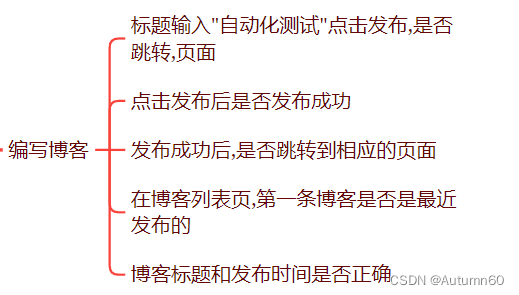
编写博客功能
测试用例:

/**
* 编写博客功能的测试
*/
@Order(5)
@Test
void EditBlog() {
//1.找编写博客按钮
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
// 点击后校验跳转 url 是否正常
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://152.136.173.212:8080/java_blog_system/blog4.html",cur_url);
webDriver.findElement(By.cssSelector("#title-input")).sendKeys("自动化-测试");
webDriver.findElement(By.cssSelector("#editor > div.CodeMirror.cm-s-default.CodeMirror-wrap > div.CodeMirror-scroll")).sendKeys("自动化测试");
webDriver.findElement(By.cssSelector("#submit")).click();
// 提交博客成功后是否跳转正确
String url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://152.136.173.212:8080/java_blog_system/blog1.html",url);
}
/**
* 校验发布的博客标题和时间是否正确
*/
@Order(6)
@Test
void BlogChess() throws InterruptedException {
webDriver.get("http://152.136.173.212:8080/java_blog_system/blog1.html");
// 获取博客发布标题 是否正确
String first_blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.title")).getText();
// 获取博客发布时间 是否正确
String first_blog_time = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[2]")).getText();
Assertions.assertEquals("自动化-测试",first_blog_title);
if(first_blog_time.contains("2023-7-31")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
sleep(7000);
}测试结果: 此功能正常
注销功能
测试用例:

@Order(7)
@Test
void Logout(){
// 1.编写测试用例
// 第一步先找元素,找到之后,点击
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
// 2.点击之后退出到登录页面,验证登录页面是否相等;
// 既然是要验证,那么就先要获取
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://152.136.173.212:8080/java_blog_system/blog3.html",cur_url);
}界面测试
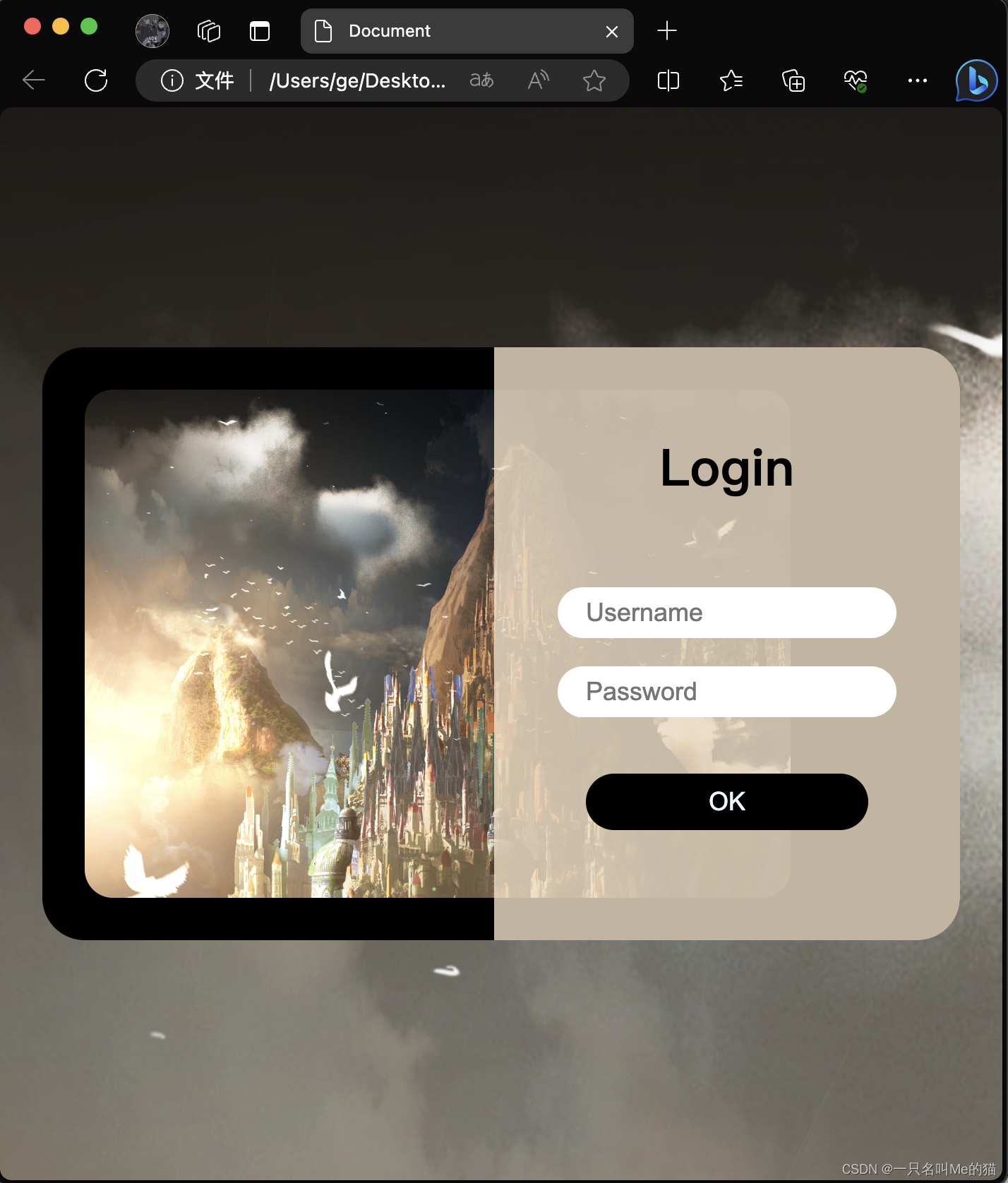
登录页面

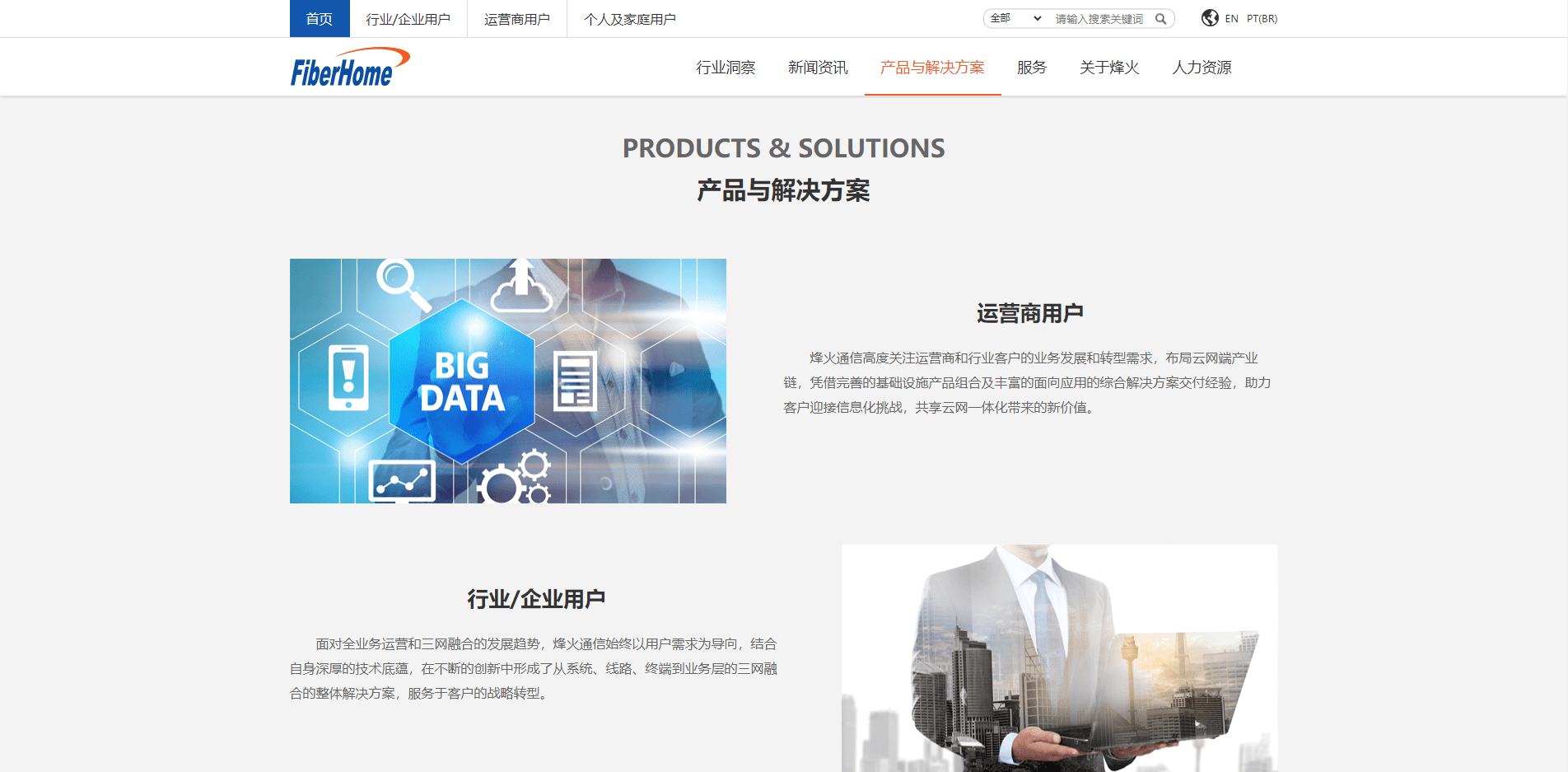
测试结果:简易博客的用户登录界面设计简洁明了,易于操作,位置合理,目的明确
博客列表页

测试结果:简易博客的用户登录界面设计简洁明了,易于操作,位置合理,目的明确
博客详情页

测试结果:简易博客的用户登录界面设计简洁明了,易于操作,位置合理,目的明确
编写博客页

测试结果 :风格与其他几个页面统一 整体风格较为简洁,布局合理明确,内嵌MD编辑器,编辑器简单,容易上手
兼容性测试
PC
测试结果:在windows,Mac系统中使用网页访问效果一致 功能使用正常 兼容测试通过
手机
测试结果:在安卓、IOS系统中对于页面布局无法正常展示 无法进行正常的使用 兼容测试不通过
浏览器
测试结果:在Chrom、EDGE内核中的浏览器使用正常 页面布局显示正确 功能使用正常 兼容性测试通过
测试中出现的BUG


上述的BUG,后续会修BUG,没有删除博客功能,后续也会更加完善此简易博客系统