数学计算库
Python math 模块提供了许多对浮点数的数学运算函数。
Python cmath 模块包含了一些用于复数运算的函数。
import math



内置函数

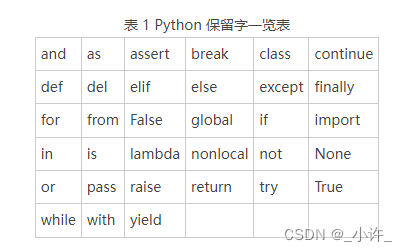
关键字

自定义函数
Python函数的定义。定义函数需要用def 关键字实现,具体的语法格式如下:
def 函数名(参数列表):
//实现特定功能的多行代码
[return [返回值]]
def func(a,b):
return a+bfunc(1,2)
# 3
Python 支持在函数内部定义函数,此类函数又称为局部函数
局部变量一样,默认情况下局部函数只能在其所在函数的作用域内使用。
#全局函数
def outdef ():
#局部函数
def indef():
print("http://c.biancheng.net/python/")
#调用局部函数
indef()
#调用全局函数
outdef()
lambda 表达式
对于定义一个简单的函数,Python 还提供了另外一种方法,lambda 表达式,又称匿名函数,常用来表示内部仅包含 1 行表达式的函数。如果一个函数的函数体仅有 1 行表达式,则该函数就可以用 lambda 表达式来代替。
#lambda
a=lambda x,y,z:(x+y+3)*z
print(a) <function print_hi.<locals>.<lambda> at 0x00000162631CB760>
print(a(1,2,3)) 18
list3=[3,5,-4,0,-1,6,-5]
list4=sorted(list3,key=lambda x:abs(x)) 匿名函数进行排序
print(list4) [0, -1, 3, -4, 5, -5, 6]
eval() 和 exec() 函数
eval() 和 exec() 函数的功能是相似的,都可以执行一个字符串形式的 Python 代码(代码以字符串的形式提供),相当于一个 Python 的解释器。二者不同之处在于,eval() 执行完要返回结果,而 exec() 执行完不返回结果。
a=1
exec("a=2") 等价于执行 a=2
print(a) 2
a=exec("2+3) 等价于执行2+3,但是没有返回值
print(a) None
a=eval('2+3') 执行2+3,并将结果返回a
print(a) 5
eval额外知识点:
语法
以下是 eval() 方法的语法:eval(expression, globals=None, locals=None)
参数
expression -- 表达式。
globals -- 变量作用域,全局命名空间,如果被提供,则必须是一个字典对象。
locals -- 变量作用域,局部命名空间,如果被提供,可以是任何映射对象。
globals和locals参数是可选的,如果提供了globals参数,那么它必须是dictionary类型;如果提供了locals参数,那么它可以是任意的map对象。python的全局名字空间存储在一个叫globals()的dict对象中;局部名字空间存储在一个叫locals()的dict对象中。我们可以用print (locals())来查看该函数体内的所有变量名和变量值。
返回值
返回表达式计算结果
#gloas()用法
a=1
b=1
print(eval("a+b")) #输出2
def func():
a=2
b=2
#不加gloas()会在局部查找a和b的范围
print(eval("a+b")) #输出4
#加了gloas()会在全局搜索a和b的范围
print(eval("a+b",globals())) #输出2
#局部查找
print(eval("a+b",globals(),locals())) #4
func()

![#P1000. [NOIP2008普及组] 立体图](https://img-blog.csdnimg.cn/img_convert/ec417b4616d72e04a3d2094dd0de1cda.png)


![C++复刻:[流光按钮]+[悬浮波纹按钮]](https://img-blog.csdnimg.cn/cff138cb7b884dd3bc510dbeaea2559e.gif)