参考资料:
参考视频
参考demo及视频资料
VUE之基本部署及VScode常用插件
VUE之基本组成和使用
VUE之Bootstrap和Element-UI的使用
VUE之axios使用,跨域问题,拦截器添加Token
Vue Router官网
Vue Router说明:
- 说明:Vue Router用于页面跳转,以及灵活的页面嵌套,前面讲的VUE固定嵌套
- 版本对应:vue2x对应的是vue-router3x;vue3x对应的是vue-router4x
- 相关命令:
| 强制安装 | npm install --force vue-router |
| 安装最新版本 | npm install --vue-router |
| 卸载 | npm uninstall vue-router |
| 安装3版本 | npm i vue-router@3 |
Vue Router的使用:
1. 官方说明
- 打开官网,点击入门,可以看到各种插件的使用方式

2. 使用方式
- 引入插件:本人用的是vue2,所以引入vue-router@3
npm i vue-router@3

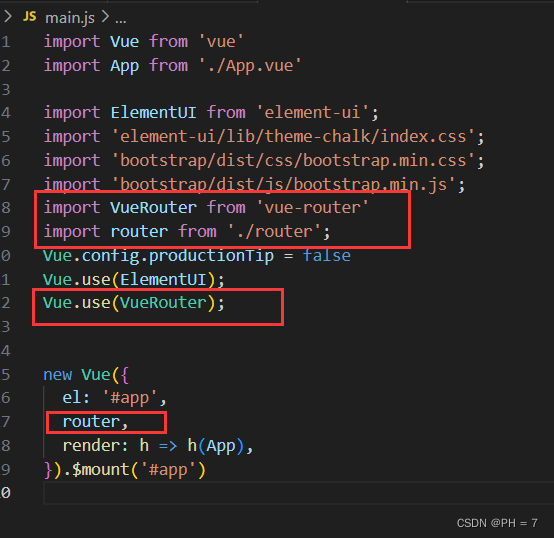
- 在main.js 中引入
import VueRouter from 'vue-router'
import router from './router';
Vue.use(VueRouter);
router,

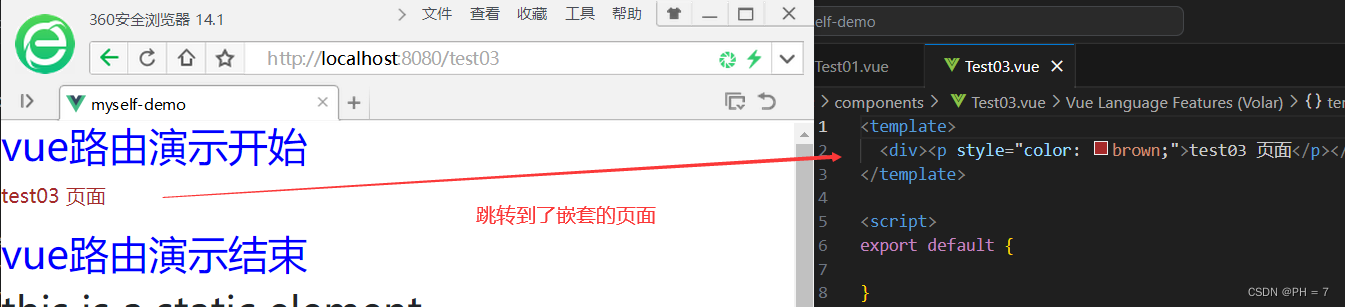
- 创建跳转的页面 Test03.vue
<template>
<div><p style="color: brown;">test03 页面</p></div>
</template>
<script>
export default {
}
</script>
<style>
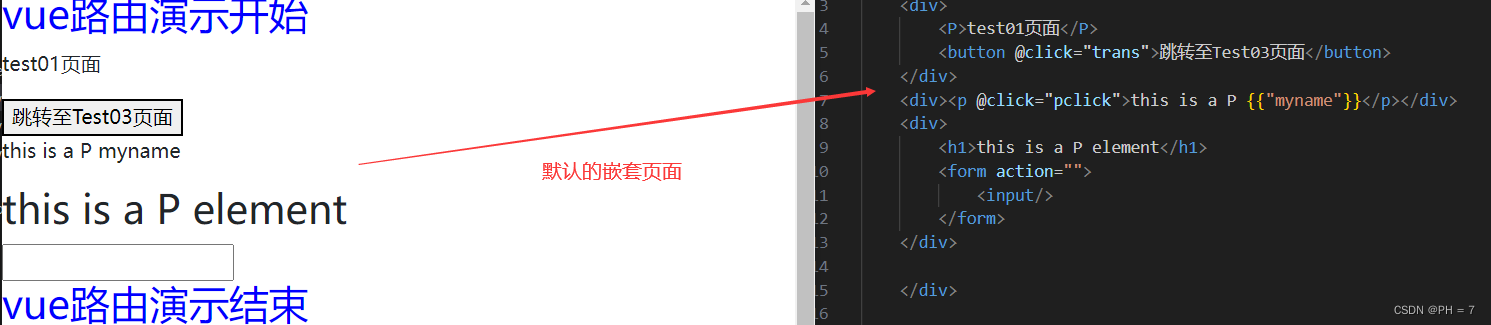
</style>- 在需要跳转,替换的地方添加 <router-view>标签,默认显示以及跳转后替换显示

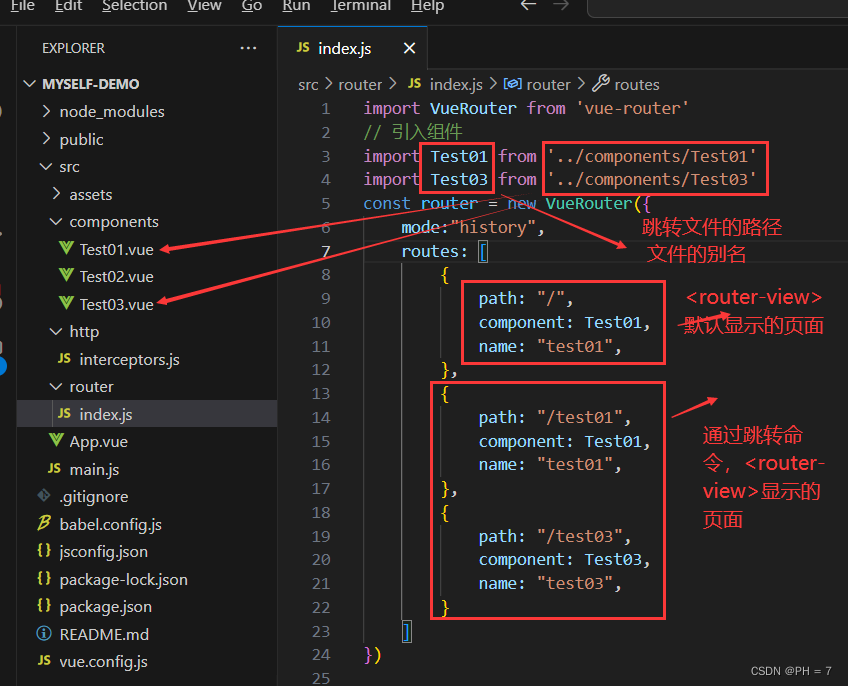
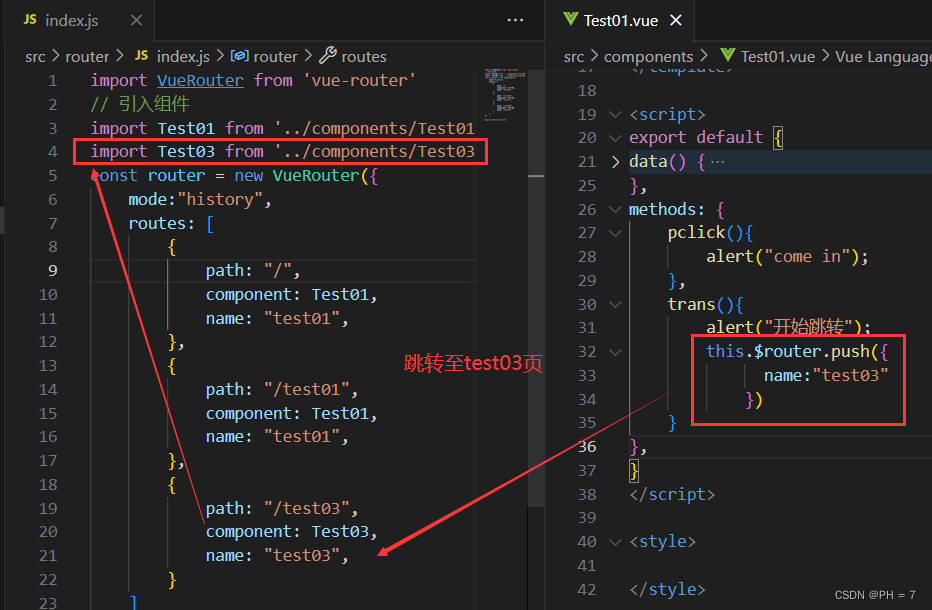
- 在src文件夹下,创建路由规则的js,如:文件夹为:router,js为index.js
import VueRouter from 'vue-router'
// 引入组件
import Test01 from '../components/Test01'
import Test03 from '../components/Test03'
const router = new VueRouter({
mode:"history",
routes: [
{
path: "/",
component: Test01,
name: "test01",
},
{
path: "/test01",
component: Test01,
name: "test01",
},
{
path: "/test03",
component: Test03,
name: "test03",
}
]
})
export default router关于结构的分析:

- 在默认页添加跳转按钮,并添加跳转代码
<button @click="trans">跳转至Test03页面</button>
trans(){
alert("开始跳转");
this.$router.push({
name:"test03"
})
}

- 运行 npm run serve 即可进行访问

点击跳转