1 算法思路
这类求解最外围的点集问题,我们称之为凸包问题,光光是⽤⾁眼去观察的话,这种问题我们很快就能得出答案,并且能马上说出哪⼏个点
是解,但是如果让你敲代码,去解决这类的问题,可能很多⼈会不知道如何去下⼿。
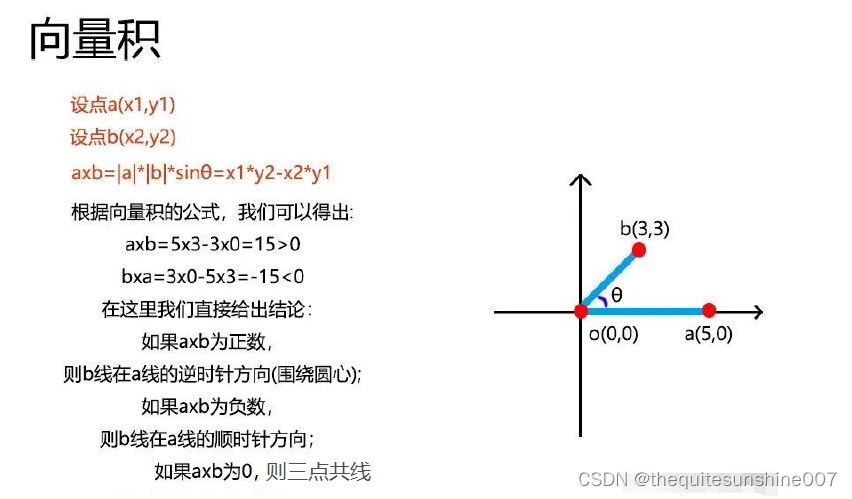
在讲解凸包这类问题的解法前,我们⾸先要先讲下向量积这个数学⼩知识。

了解了上⾯这个数学⼩知识后,我们现在可以正式开始着⼿去解决凸包问题了,⾸先我们先思考下,如果我们要去解决凸包问题,我们就必须要⼀个个去寻找最外围的点,万事开头难,第⼀个点该从哪⾥找起呢?
所有的点都在⼀个⼆维的平⾯上,细想⼀下,其中y轴(纵坐标)最⼩的点是不是我们要找的最外围的点之⼀呢?答案是肯定的,如果纵坐标最⼩的点有多个,那么我们就选取x轴(横坐标)最⼩的⼀个,如果这样的点也有多个也就是重合,也不影响解题。以此类推,其实也可以找
纵坐标最⼤的点,还有横坐标最⼩的点,或者是横坐标最⼤的点作为基准点。这⾥呢,我们就以纵坐标最⼩的点作为我们的基准点,可以把它看作是原点。然后把剩下的点(除原点)进⾏排序,排序的⽅法为:把每个点与原点间进⾏连线,如果和⽔平线(x轴正半轴)的夹⾓越⼩,则排在越前⾯,我们叫这种排序法为极⾓排序。
![#P1000. [NOIP2008普及组] 立体图](https://img-blog.csdnimg.cn/img_convert/ec417b4616d72e04a3d2094dd0de1cda.png)


![C++复刻:[流光按钮]+[悬浮波纹按钮]](https://img-blog.csdnimg.cn/cff138cb7b884dd3bc510dbeaea2559e.gif)