目录
- 1_Node.js介绍
- 1.1_概念
- 1.2_浏览器和Node.j架构区别
- 1.3_Node.js应用场景
- 2_Node的安装与管理
- 2.1_安装
- 2.2_Node的版本工具
- 2.3_版本管理工具:n
- 3_JavaScript代码执行
- 4_Node的输入与输出
- 4.1_REPL
- 4.2_Node程序传递参数
- 4.3_Node的输出
- 5_全局对象
- 5.1_常见的全局对象
- 5.2_特殊的全局对象
- 5.3_global对象
1_Node.js介绍
1.1_概念
官方对Node.js的定义: Node.js是一个基于V8 JavaScript引擎的JavaScript运行时环境。
即Node.js基于V8引擎来执行JavaScript的代码,但不仅仅只有V8引擎:
- 前面知道V8可以嵌入到任何C ++应用程序中,无论是Chrome还是Node.js,事实上都是嵌入了V8引擎来执行JavaScript代码;
- 但是在Chrome浏览器中,还需要解析、渲染HTML、CSS等相关渲染引擎,另外还需要提供支持浏览器操作的API、浏览器
自己的事件循环等; - 另外,在Node.js中也需要进行一些额外的操作,比如文件系统读/写、网络IO、加密、压缩解压文件等操作;
1.2_浏览器和Node.j架构区别

Node.js架构
编写的JavaScript代码会经过V8引擎,再通过Node.js的Bindings,将任务放到Libuv的事件循环中;
- libuv(Unicorn Velociraptor—独角伶盗龙)是使用C语言编写的库;
- libuv提供了事件循环、文件系统读写、网络IO、线程池等等内容

1.3_Node.js应用场景
Node.js的快速发展也让企业对Node.js技术越来越重视,在前端招聘中通常会对Node.js有一定的要求,特别对于高级前端开发工程师,Node.js更是必不可少的技能。
- 应用一:目前,前端开发的库都是以node包的形式进行管理;
- 应用二:npm、yarn、pnpm工具成为前端开发使用最多的工具;
- 应用三:越来越多的公司使用Node.js作为web服务器开发、中间件、代理服务器;
- 应用四:大量项目需要借助Node.js完成前后端渲染的同构应用;
- 应用五:资深前端工程师需要为项目编写脚本工具(前端工程师编写脚本通常会使用JavaScript,而不是Python或者shell);
- 应用六:很多企业在使用Electron来开发桌面应用程序;
2_Node的安装与管理
2.1_安装
Node.js是在2009年诞生的,目前有两种版本:
- LTS版本:(Long-term support, 长期支持)相对稳定一些,推荐线上环境使用该版本;
- Current版本:最新的Node版本,包含很多新特性;
如何选择版本?
- 学习使用,选择current版本;
- 公司开发,建议选择LTS版本(面向工作,选择LTS版本);
Node的安装方式:
- 借助于操作系统上的软件管理工具,比如Mac上的homebrew,Linux上的yum、dnf等;
- 直接下载对应的安装包下载安装;
选择下载安装,下载对应操作系统的安装包即可直接安装:
-
官网:Node.js (nodejs.org)
-
window选择.msi安装包,Mac选择.pkg安装包,Linux略;
-
安装过程中会配置环境变量(可以在命令行使用);
-
并且会安装npm(Node Package Manager)工具
2.2_Node的版本工具
在实际开发学习中,只需要使用一个Node版本来开发或者学习即可。
但是,如果希望快速更新或切换多个版本时,可以借助于一些工具:
- nvm:Node Version Manager;
- n:Interactively Manage Your Node.js Versions(交互式管理你的Node.js版本)
有一个问题:这两个工具都不支持window
- n:n is not supported natively on Windows.
- nvm:nvm does not support Windows
Window怎么安装?
- 针对nvm,在GitHub上有提供对应的window版本:https://github.com/coreybutler/nvm-windows
- 以管理员身份打开命令提示符
- 通过
nvm install latest安装最新的node版本 - 通过
nvm list展示目前安装的所有版本 - 通过
nvm use切换版本
下图示例

2.3_版本管理工具:n
安装n:直接使用npm安装即可
#安装工具n
npm install -g n#查看安装的版本
n --version
安装最新的 lts 版本:
前面添加的sudo是权限问;可以两个版本都安装,之后可以通过n快速在两个版本间切换
#安装最新的1ts版本
n lts#安装最新的版本
n latest#查看所有的版本
n
3_JavaScript代码执行
编写一个js文件,里面存放JavaScript代码,如何来执行它?
目前已知有两种方式可以执行:
- 将代码交给浏览器执行;
- 将代码载入到node环境中执行;
js代码交给浏览器执行:
- 需要通过让浏览器加载、解析html代码,所以需要创建一个html文件;
- 在html中通过script标签,引入js文件;
- 当浏览器遇到script标签时,就会根据src加载、执行JavaScript代码;
js文件交给node执行:
- 首先电脑上需要安装Node.js环境,安装过程中会自动配置环境变量;
- 可以通过终端命令node js文件的方式来载入和执行对应的js文件;
补充 :VScode打开终端的方法
第一种:快捷键 Ctrl + ~
第二种:选中某个文件,右键,点击“在集成终端中打开”

第三种:在VSCode的页面上方的选项,点击“终端”,再点击“新建终端”

4_Node的输入与输出
4.1_REPL
REPL是Read-Eval-Print Loop的简称,翻译为“读取-求值-输出”循环。它是一个简单的、交互式的编程环境。
事实上,浏览器的console就可以看成一个REPL。
Node也给提供了一个REPL环境,可以在其中演练简单的代码.
终端演示如下:

浏览器演示如下:

4.2_Node程序传递参数
正常情况下执行一个node程序,直接跟上对应的文件即可:
node test.js
但是,在某些情况下执行node程序的过程中,可能希望给node传递一些参数:
node test.js a=3 b=4
如果这样来使用程序,就意味着需要在程序中获取到传递的参数:
- 获取参数其实是在process的内置对象中的;
- 如果直接打印这个内置对象,它里面包含特别的信息: 其他的一些信息,比如版本、操作系统等可以自行查看.
现在,先找到其中的argv属性:发现它是一个数组,里面包含了需要的参数
补充:argv的由来
在C/C++程序中的main函数中,实际上可以获取到两个参数:
- argc:argument counter的缩写,传递参数的个数;
- argv:argument vector(向量、矢量)的缩写,传入的具体参数。
- vector翻译过来是矢量的意思,在程序中表示的是一种数据结构。
- 在C++、Java中都有这种数据结构,是一种数组结构;
- 在JavaScript中也是一个数组,里面存储一些参数信息;
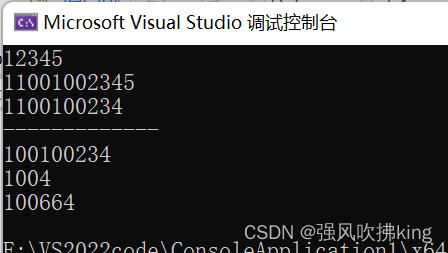
在代码中,将这些参数信息遍历出来,使用
//·获取参数
console.log(process.argv);
process.argv.forEach( item =>{
console.log(item);
});
4.3_Node的输出
console.log : 最常用的输入内容的方式:console.log
console.clear : 清空控制台:console.clear
console.trace : 打印函数的调用栈:console.trace
还有一些其他的方法,其他的一些console方法,可以通过下方的网站学习研究。
https://nodejs.org/dist/latest-v16.x/docs/api/console.html
5_全局对象
5.1_常见的全局对象
Node中给提供了一些全局对象,方便进行一些操作:
- 这些全局对象,并不需要从一开始全部一个个学习;
- 某些全局对象并不常用;
- 某些全局对象会在后续学习中讲到;
process对象:process提供了Node进程中相关的信息:比如Node的运行环境、参数信息等;
console对象:提供了简单的调试控制台,在前面讲解输入内容时已经学习过了。
更加详细的查看官网文档:https://nodejs.org/api/console.html
定时器函数:在Node中使用定时器有好几种方式:
- setTimeout(callback, delay[, …args]):callback在delay毫秒后执行一次;
- setInterval(callback, delay[, …args]):callback每delay毫秒重复执行一次;
- setImmediate(callback[, …args]):callbackI / O事件后的回调的“立即”执行。这里不展开讨论它和setTimeout(callback, 0)之间的区别,因为它涉及到事件循环的阶段问题;
- process.nextTick(callback[, …args]):添加到下一次tick队列中;也涉及到事件循环。
5.2_特殊的全局对象
- 这些全局对象实际上是模块中的变量,只是每个模块都有,看来像是全局变量;
- 在命令行交互中是不可以使用的;
- 包括:__
dirname、__filename、exports、module、require()
下面两个的下横杠是有两个的
__dirname:获取当前文件所在的路径,但不包括后面的文件名
__filename:获取当前文件所在的路径和文件名称,并包括后面的文件名称
5.3_global对象
global是一个全局对象,事实上前端提到的process、console、setTimeout等都有被放到global中:
- 在新的标准中还有一个globalThis,也是指向全局对象;globalThis === global
- 类似于浏览器中的window;
global和window的区别
- 在浏览器中,全局变量都是在window上的,比如有document、setInterval、setTimeout、alert、console等等
- 在Node中,也有一个global属性,并且看起来它里面有很多其他对象。
- 但是在浏览器中执行的JavaScript代码,如果在顶级范围内通过var定义的一个属性,默认会被添加到window对象上:
- 但是在node中,通过var定义一个变量,它只是在当前模块中有一个变量,不会放到全局中
个global属性,并且看起来它里面有很多其他对象。
- 但是在浏览器中执行的JavaScript代码,如果在顶级范围内通过var定义的一个属性,默认会被添加到window对象上:
- 但是在node中,通过var定义一个变量,它只是在当前模块中有一个变量,不会放到全局中