✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
介绍
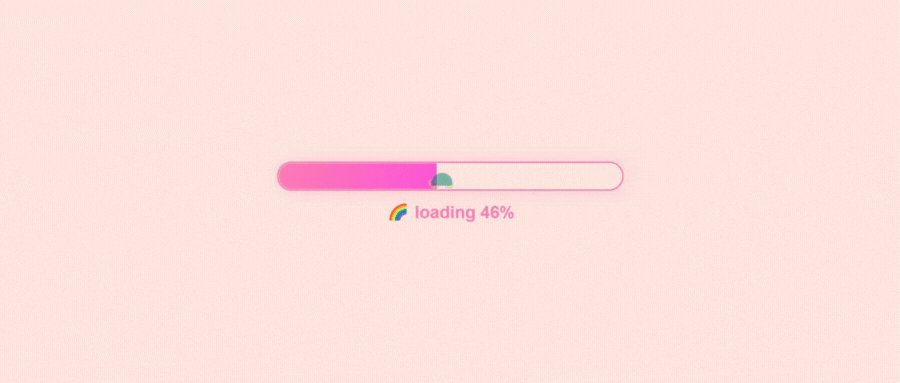
动态图展示
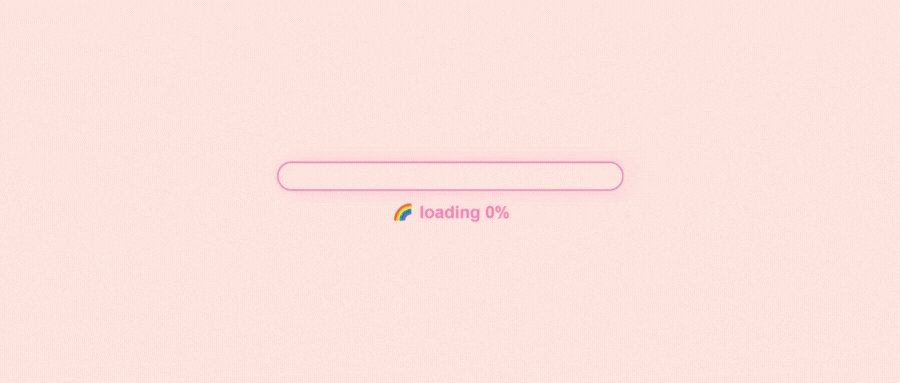
静态图展示
图片1
图片2
准备工作
HTML 结构
JavaScript 代码
绘制能量棒
更新加载进度
模拟加载过程
运行效果
完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
总结
介绍
在本技术博客中,我们将学习如何使用HTML5 Canvas和JavaScript创建一个可爱版的能量棒加载页面。我们将绘制一个带有彩虹光晕效果的能量棒,并通过模拟加载过程来展示加载进度。通过本项目,您将了解如何使用Canvas绘制动态效果,并运用可爱的彩虹字符和光晕效果,增添页面的趣味性。
动态图展示

静态图展示
图片1

图片2

准备工作
在开始之前,请确保您已经具备以下条件:
- 基本的HTML、CSS和JavaScript知识。
- 一个支持HTML5的现代web浏览器(推荐使用最新版本的Chrome、Firefox、Safari等)。
HTML 结构
首先,让我们创建一个HTML文件,并添加必要的结构。
<!DOCTYPE html>
<html>
<head>
<title>能量棒加载页面 - 可爱版</title>
<style>
/* ... 上面的CSS代码 ... */
</style>
</head>
<body>
<div class="progress-container">
<canvas id="energyBarCanvas" width="400" height="30"></canvas>
<div class="loading-text">🌈 loading 0%</div>
</div>
<script>
// JavaScript代码将在下面添加
</script>
</body>
</html>
在这个HTML结构中,我们定义了一个Canvas元素和一个显示加载进度的容器。
JavaScript 代码
现在,让我们添加JavaScript代码来实现这个可爱版的能量棒加载页面。
<!-- ... 上面的HTML代码 ... -->
<script>
// 获取Canvas元素和上下文
const canvas = document.getElementById('energyBarCanvas');
const ctx = canvas.getContext('2d');
// 能量棒的宽度和高度
const barWidth = canvas.width;
const barHeight = canvas.height;
// 加载进度(0-100)
let progress = 0;
// 设置能量棒的颜色和背景颜色
const barColor = '#FF69B4'; // 热情粉红色
const bgColor = '#FEE2E2'; // 淡粉色背景
// 绘制能量棒的函数
function drawEnergyBar() {
// ... 绘制能量棒的代码 ...
}
// 更新加载进度并重绘能量棒
function updateProgress(newProgress) {
// ... 更新加载进度的代码 ...
}
// 模拟加载过程,每30毫秒增加一点加载进度
function simulateLoading() {
// ... 模拟加载过程的代码 ...
}
// 开始加载
simulateLoading();
</script>
</body>
</html>
在这部分代码中,我们定义了绘制能量棒、更新加载进度和模拟加载过程的函数。接下来,我们将实现这些功能。
绘制能量棒
让我们编写绘制能量棒的函数,并在Canvas上绘制能量棒。
// 绘制能量棒的函数
function drawEnergyBar() {
// 清空Canvas
ctx.clearRect(0, 0, barWidth, barHeight);
// 绘制背景矩形
ctx.fillStyle = bgColor;
ctx.fillRect(0, 0, barWidth, barHeight);
// 添加渐变效果
const gradient = ctx.createLinearGradient(0, 0, barWidth, 0);
gradient.addColorStop(0, '#FF69B4');
gradient.addColorStop(1, '#FF00FF');
// 绘制能量棒
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, barWidth * (progress / 100), barHeight);
// 绘制🍓字符光晕效果
ctx.fillStyle = 'rgba(255, 105, 180, 0.5)'; // 粉红色光晕效果
ctx.font = '30px Arial';
ctx.fillText('🐢', barWidth * (progress / 100) - 15, barHeight / 2 + 10);
// 获取进度文字的元素
const loadingText = document.querySelector('.loading-text');
// 更新进度文字内容
loadingText.textContent = `🌈 loading ${progress}%`; // 可爱的彩虹字符
}
在这段代码中,我们使用Canvas绘制了一个能量棒,其中背景为淡粉色,能量棒的颜色为热情粉红色。通过添加渐变效果,我们使能量棒呈现出彩虹色的效果。为了增加趣味性,我们在能量棒的末尾绘制了一个🍓字符,并给它添加了粉红色的光晕效果。
更新加载进度
接下来,我们编写更新加载进度并重绘能量棒的函数。
// 更新加载进度并重绘能量棒
function updateProgress(newProgress) {
if (newProgress >= 0 && newProgress <= 100) {
progress = newProgress;
drawEnergyBar();
}
}
这个函数接受一个新的加载进度值(0-100),然后更新进度,并重新绘制能量棒。
模拟加载过程
最后,我们模拟加载过程,每30毫秒增加一点加载进度。
// 模拟加载过程,每30毫秒增加一点加载进度
function simulateLoading() {
const interval = setInterval(() => {
updateProgress(progress + 1);
if (progress === 100) {
clearInterval(interval);
}
}, 30);
}
// 开始加载
simulateLoading();
在这段代码中,我们使用setInterval函数,每隔30毫秒增加1点加载进度,并通过调用updateProgress函数更新进度并重新绘制能量棒。当进度达到100%时,我们使用clearInterval函数停止加载过程。
运行效果
将上述HTML代码保存为一个HTML文件,并在支持HTML5的现代web浏览器中打开它。您将会看到一个可爱版的能量棒加载页面,粉红色的能量棒随着加载进度增长,同时伴随着可爱的彩虹字符和光晕效果,增添页面的趣味性。
完整代码
<!DOCTYPE html>
<html>
<head>
<title>能量棒加载页面 - 可爱版</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #FEE2E2; /* 淡粉色背景 */
color: #FF69B4; /* 热情粉红文字颜色 */
font-family: 'Arial', sans-serif;
}
.progress-container {
display: flex;
flex-direction: column;
align-items: center;
}
canvas {
border: 2px solid #FF69B4; /* 热情粉红边框 */
box-shadow: 0px 0px 20px rgba(255, 105, 180, 0.3); /* 粉红色阴影 */
border-radius: 20px; /* 圆角边框 */
}
.loading-text {
font-size: 20px;
margin-top: 10px;
font-weight: bold; /* 加粗字体 */
}
</style>
</head>
<body>
<div class="progress-container">
<canvas id="energyBarCanvas" width="400" height="30"></canvas>
<div class="loading-text">🌈 loading 0%</div> <!-- 可爱的彩虹字符 -->
</div>
<script>
// 获取Canvas元素和上下文
const canvas = document.getElementById('energyBarCanvas');
const ctx = canvas.getContext('2d');
// 能量棒的宽度和高度
const barWidth = canvas.width;
const barHeight = canvas.height;
// 加载进度(0-100)
let progress = 0;
// 设置能量棒的颜色和背景颜色
const barColor = '#FF69B4'; // 热情粉红色
const bgColor = '#FEE2E2'; // 淡粉色背景
// 绘制能量棒的函数
function drawEnergyBar() {
// 清空Canvas
ctx.clearRect(0, 0, barWidth, barHeight);
// 绘制背景矩形
ctx.fillStyle = bgColor;
ctx.fillRect(0, 0, barWidth, barHeight);
// 添加渐变效果
const gradient = ctx.createLinearGradient(0, 0, barWidth, 0);
gradient.addColorStop(0, '#FF69B4');
gradient.addColorStop(1, '#FF00FF');
// 绘制能量棒
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, barWidth * (progress / 100), barHeight);
// 绘制🍓字符光晕效果
ctx.fillStyle = 'rgba(255, 105, 180, 0.5)'; // 粉红色光晕效果
ctx.font = '30px Arial';
ctx.fillText('🐢', barWidth * (progress / 100) - 15, barHeight / 2 + 10);
// 获取进度文字的元素
const loadingText = document.querySelector('.loading-text');
// 更新进度文字内容
loadingText.textContent = `🌈 loading ${progress}%`; // 可爱的彩虹字符
}
// 更新加载进度并重绘能量棒
function updateProgress(newProgress) {
if (newProgress >= 0 && newProgress <= 100) {
progress = newProgress;
drawEnergyBar();
}
}
// 模拟加载过程,每30毫秒增加一点加载进度
function simulateLoading() {
const interval = setInterval(() => {
updateProgress(progress + 1);
if (progress === 100) {
clearInterval(interval);
}
}, 30);
}
// 开始加载
simulateLoading();
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

总结
在本篇博客中,我们学习了如何使用HTML5 Canvas和JavaScript创建一个可爱版的能量棒加载页面。通过绘制能量棒和添加彩虹字符和光晕效果,我们成功地打造了一个有趣的加载页面。
希望这个简单而有趣的项目能够激发您创造更多有趣效果的灵感。感谢您的阅读,祝您编程愉快!
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓