p44简单解密机关
- p44简单解密机关
- 文字提示开门
- 文字提示开灯
- For Each Loop和For Each Loop With Break区别
- For Each Loop
- For Each Loop With Break
- 小操作:改变走线
- Execute Console Command(执行控制台命令)
p44简单解密机关
文字提示开门
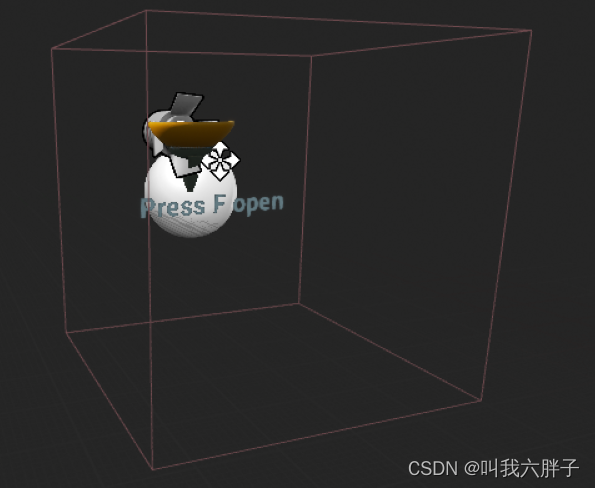
创建Actor蓝图类,添加组件两个静态网格体、一个碰撞盒子、一个文本渲染组件,文本渲染组件的文本改为"Press“F”open"


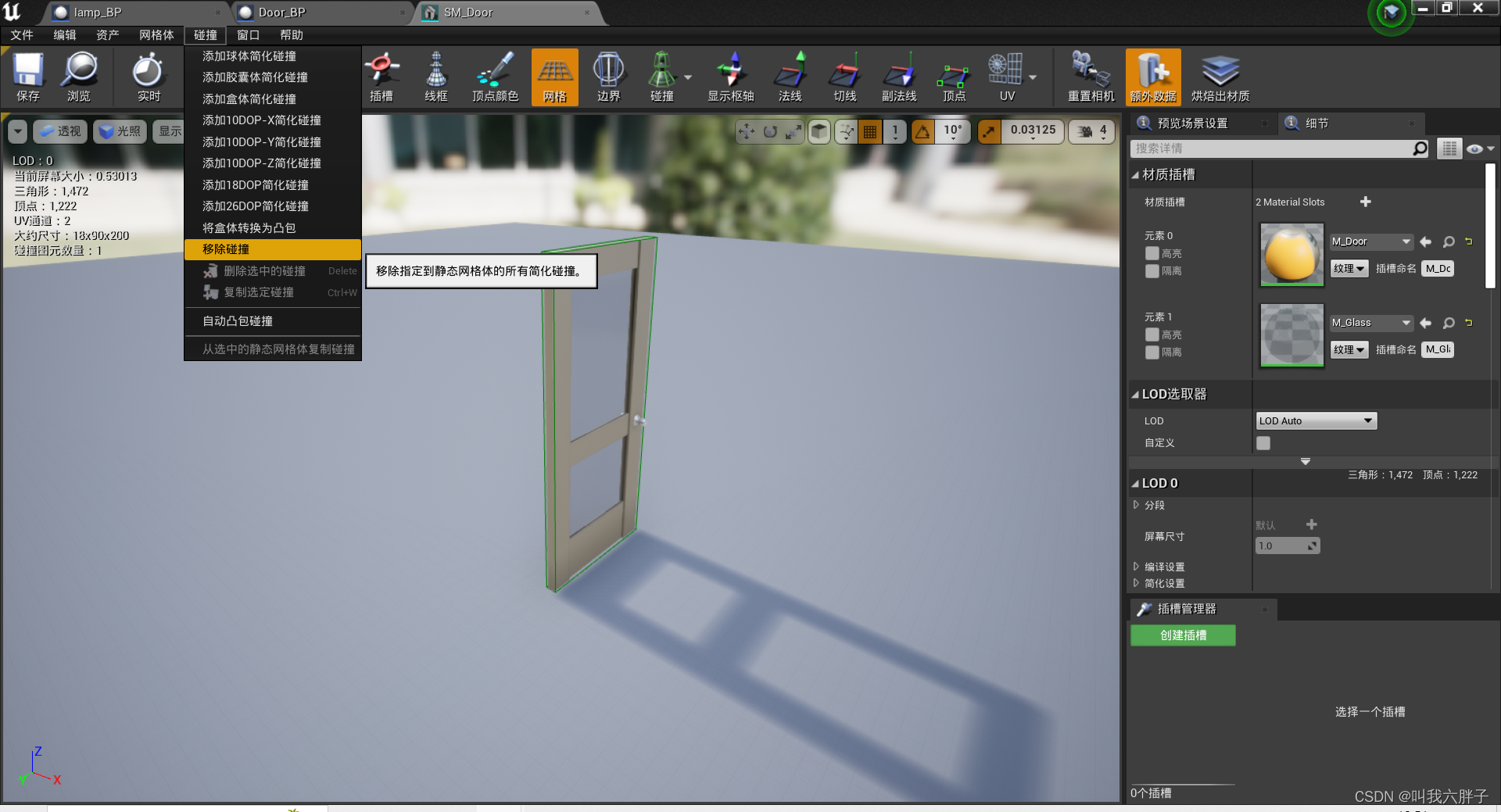
为门添加碰撞,在细节面版双击静态网格体,在左上角添加碰撞


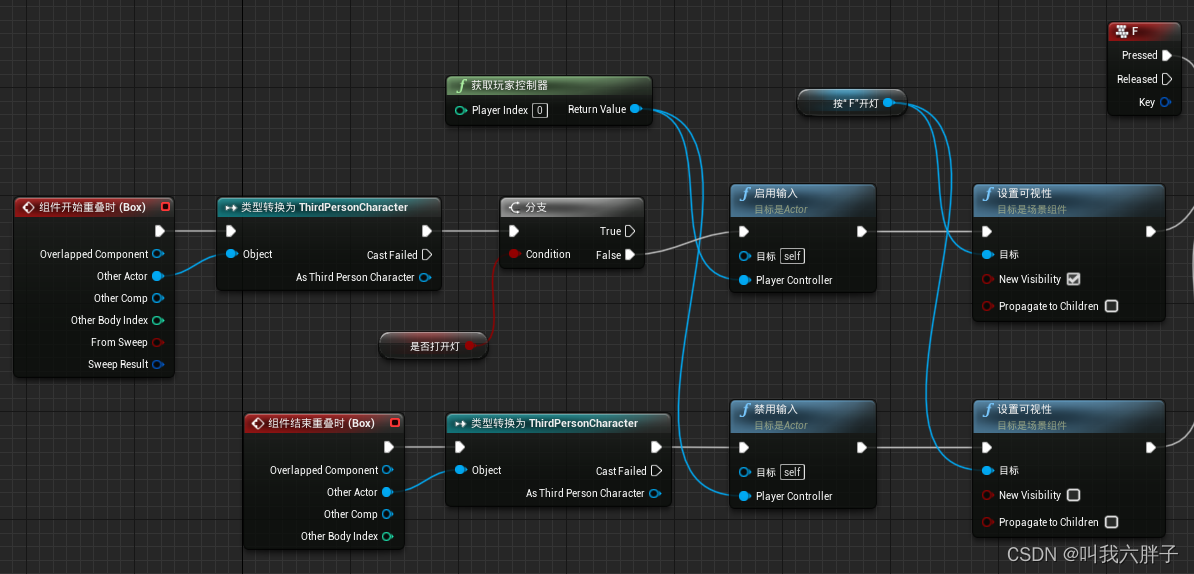
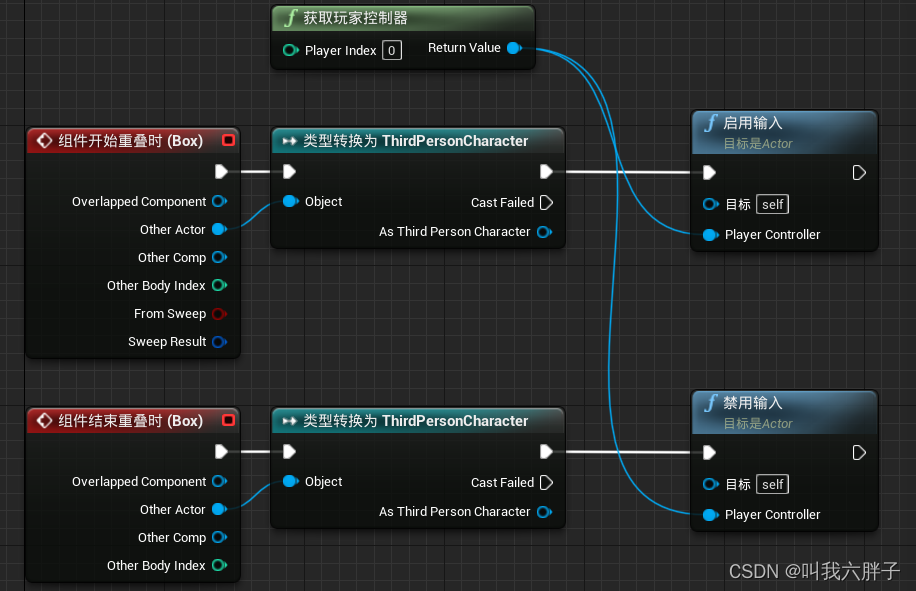
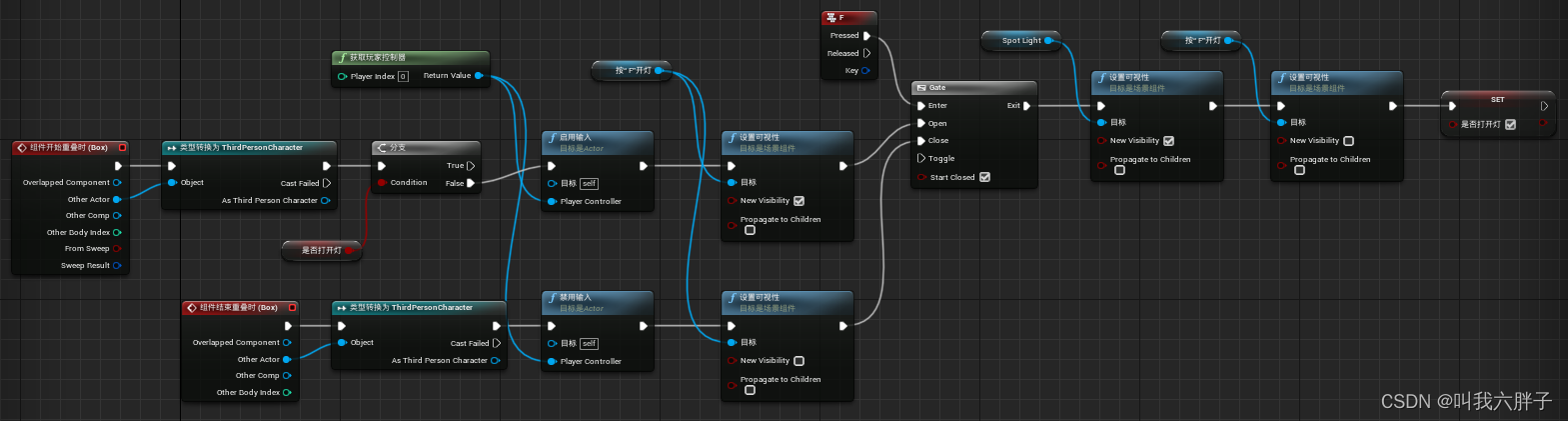
如同连接蓝图

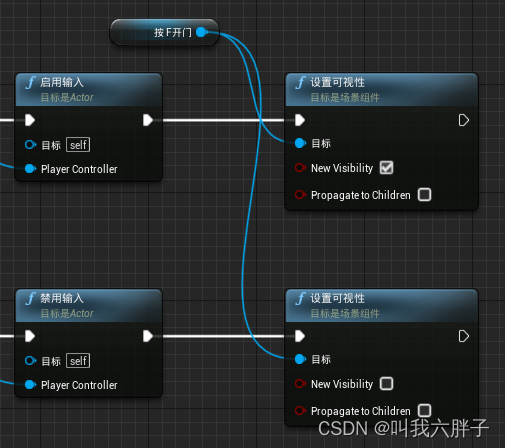
勾选第一个设置可视性,取消勾选第二个设置可视性

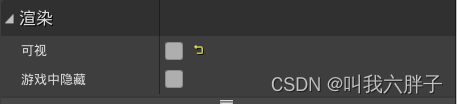
选中组件的“按“F”开门”,在细节面版找到渲染把可视取消(因为要在远处看不见,走进才显示文本)

床架bool变量“是否开门?”
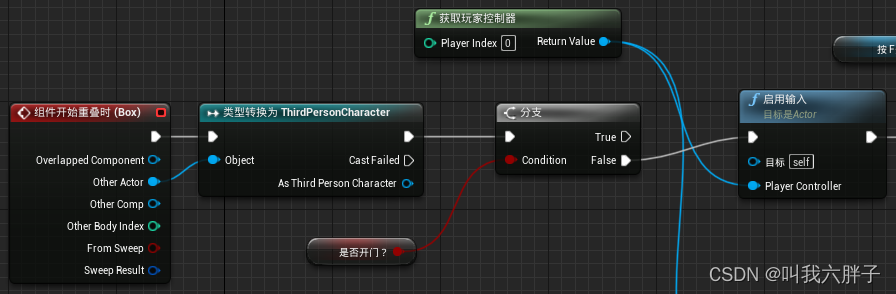
如下图连接蓝图可以使按F开门,主要bool变量“是否开门?”默认值除不要勾选,set是否开门?勾选,不要勾选设置可视性,但是现在开门后靠近还是会显示文本

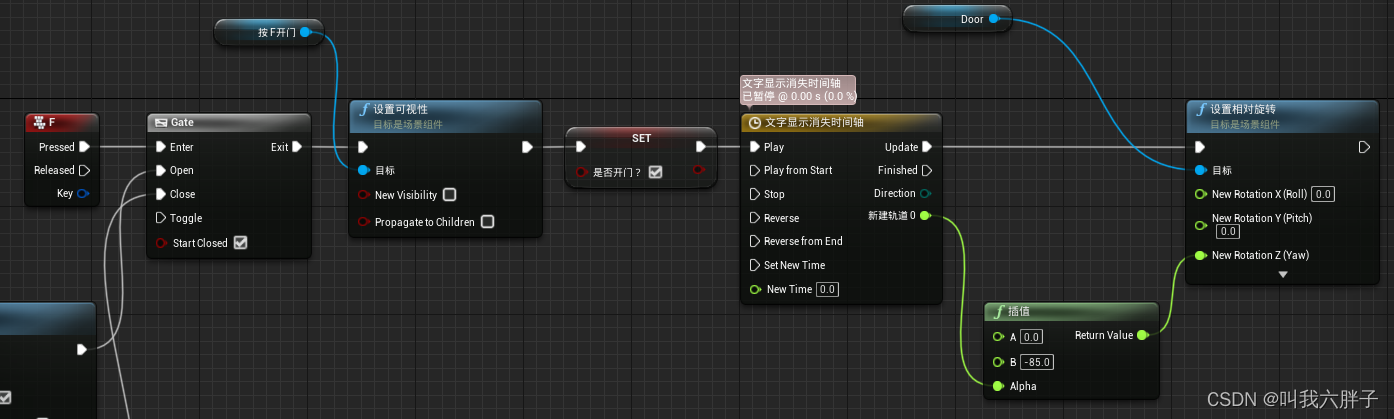
如下图连接可解决开门后靠近还是会显示文本问题

文字提示开灯
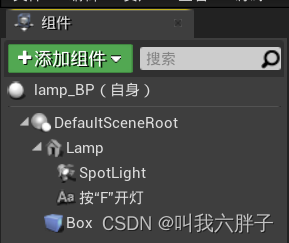
创建Actor蓝图类,添加一个静态网格体,一个碰撞盒子,一个点光源,一个文本渲染组件,文本渲染组件的文本改为"Press“F”open"


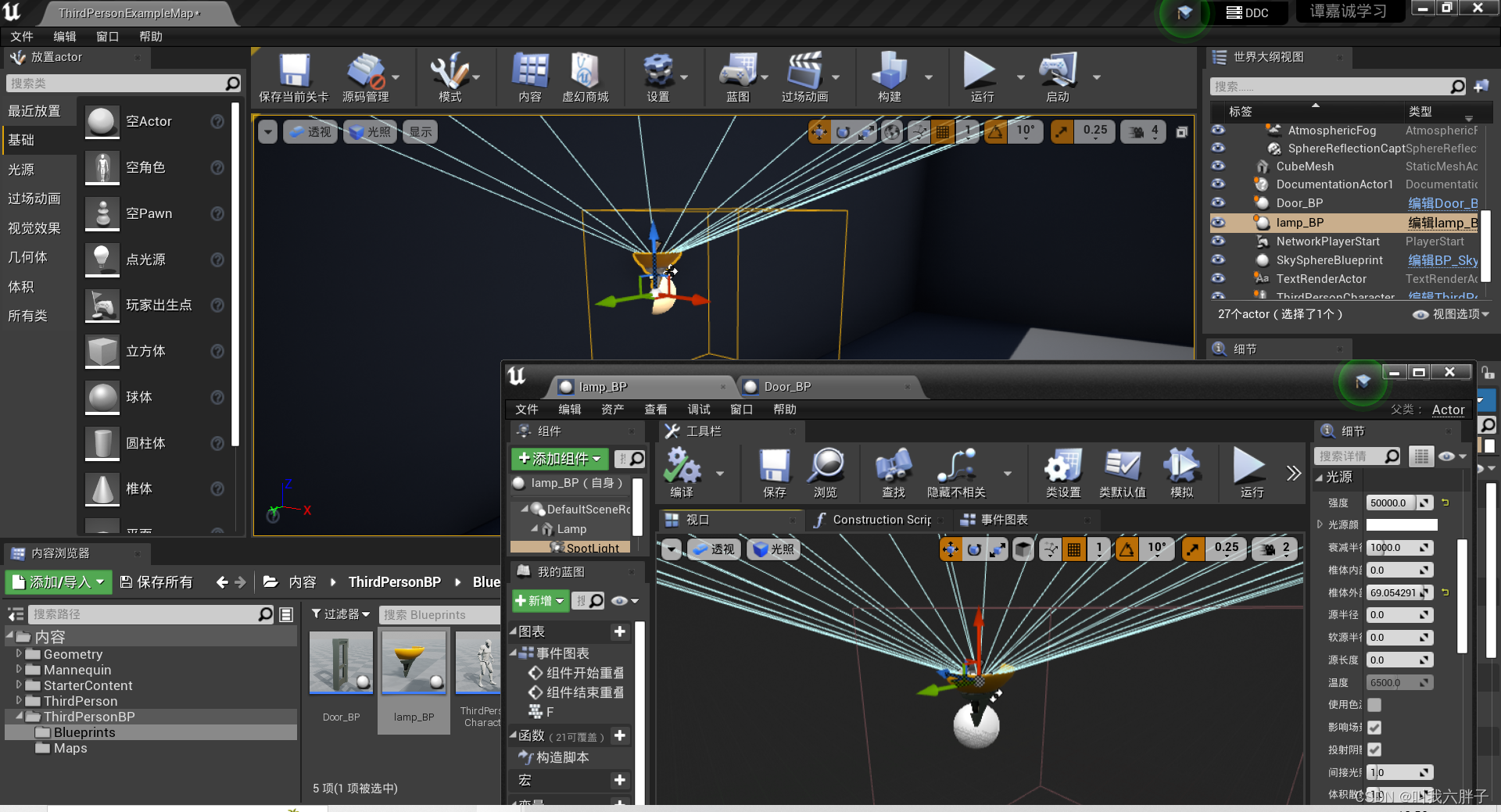
看灯光效果可以缩放蓝图类页面,同时看着视口和蓝图类进行调整

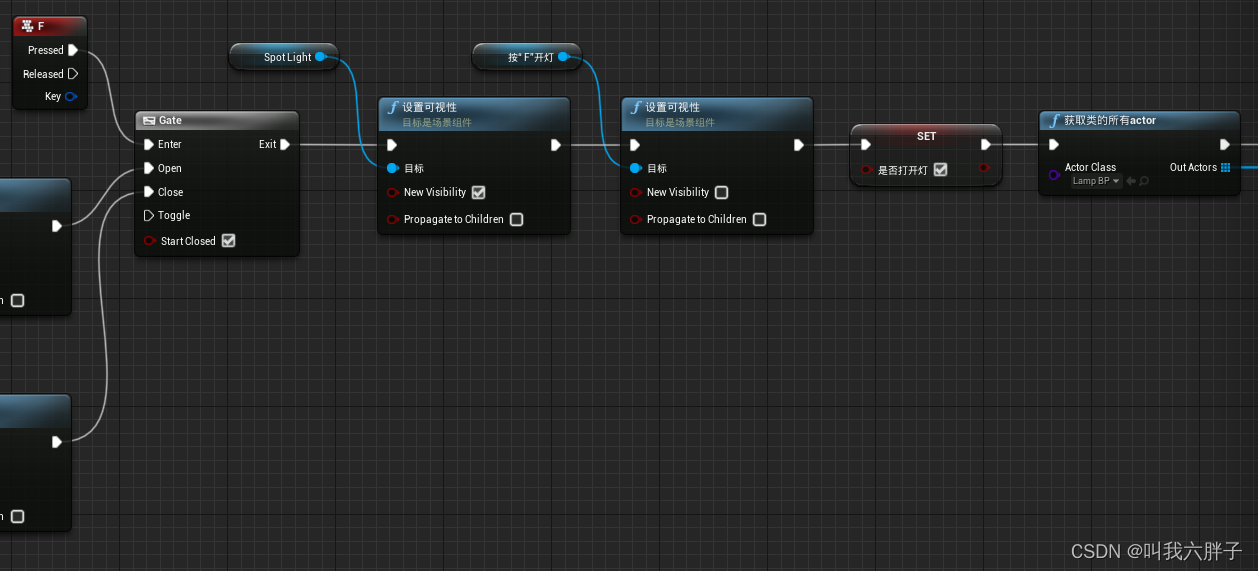
蓝图连接和上一门的蓝图极为相似

添加bool变量“是否开启机关”,添加节点get all actor of class(获取所有类的Actor),For Each Loop With Break(对于每个带有打破的循环)
For Each Loop和For Each Loop With Break区别
为什么不用For Each Loop而是用For Each Loop With Break
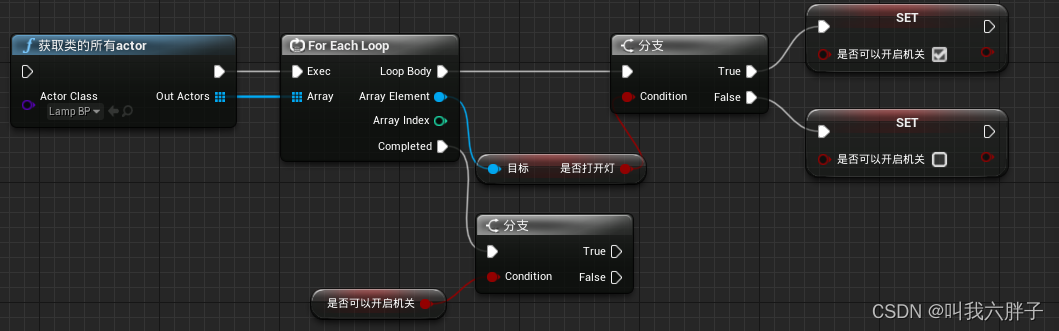
For Each Loop
循环遍历场景中的所有该类的演员(和场景中的所有该类的演员都通信一次)
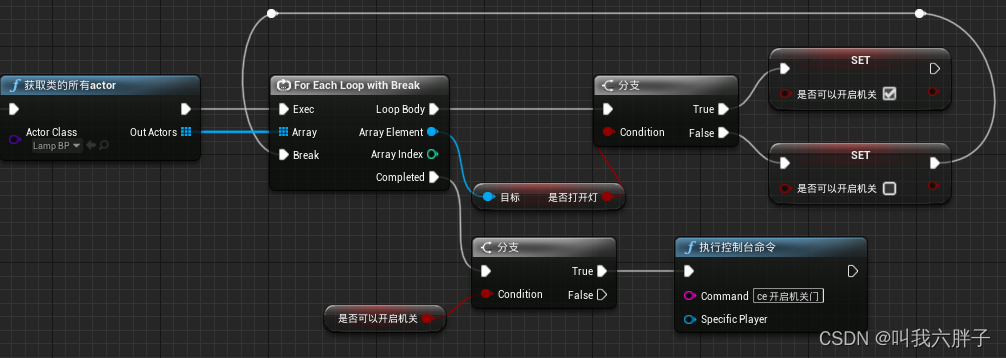
按For Each Loop想法连接蓝图

在第五盏灯是关闭的所以会走上面分支的false,使得“是否可以开启机关”为false,但是第六盏灯是打开的所以会走上面分支的true,使得“是否可以开启机关”为true,造成没有打开全部的灯,机关反而遍历完所有灯,因为最后一个是打开的所以打开了机关,所以错误
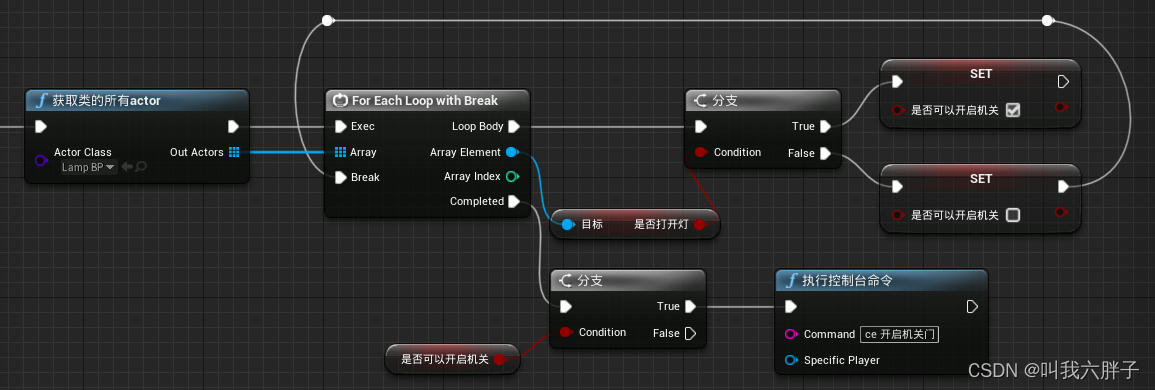
For Each Loop With Break
For Each Loop With Break:可以被打断的循环遍历

如果有一盏灯没有打开即会走上面分支的false-》“是否可以开启机关”-》break停止继续循环遍历-》下面的分支
小操作:改变走线
双击引线即可生成一个节点,拖拽即可
在下面分支的true拉出引线,搜索Execute Console Command(执行控制台命令)编译,保存,打开关卡蓝图

在关卡蓝图中添加自定义事件,重命名为“开启机关门”
Execute Console Command(执行控制台命令)

复制自定义事件“开启机关门”的名字(F2选中,ctrl+c),在Execute Console Command(执行控制台命令)的command里写“ce 开启机关门”不要拉下空格
编译 保存
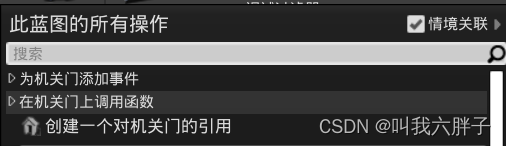
在视口中选中机关门,打开关卡蓝图,右键创建一个对机关门的引用

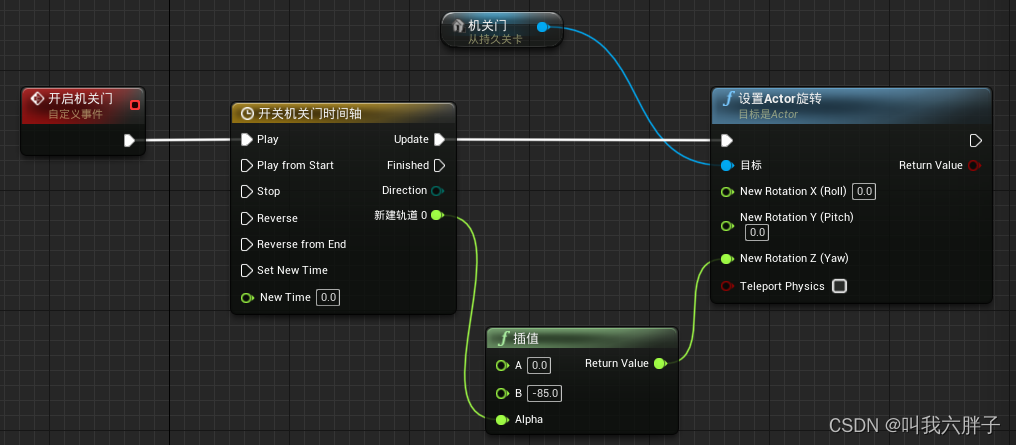
创建时间轴、设置Actor旋转和插值,调整时间轴内时间设置第二节点为(3,1)
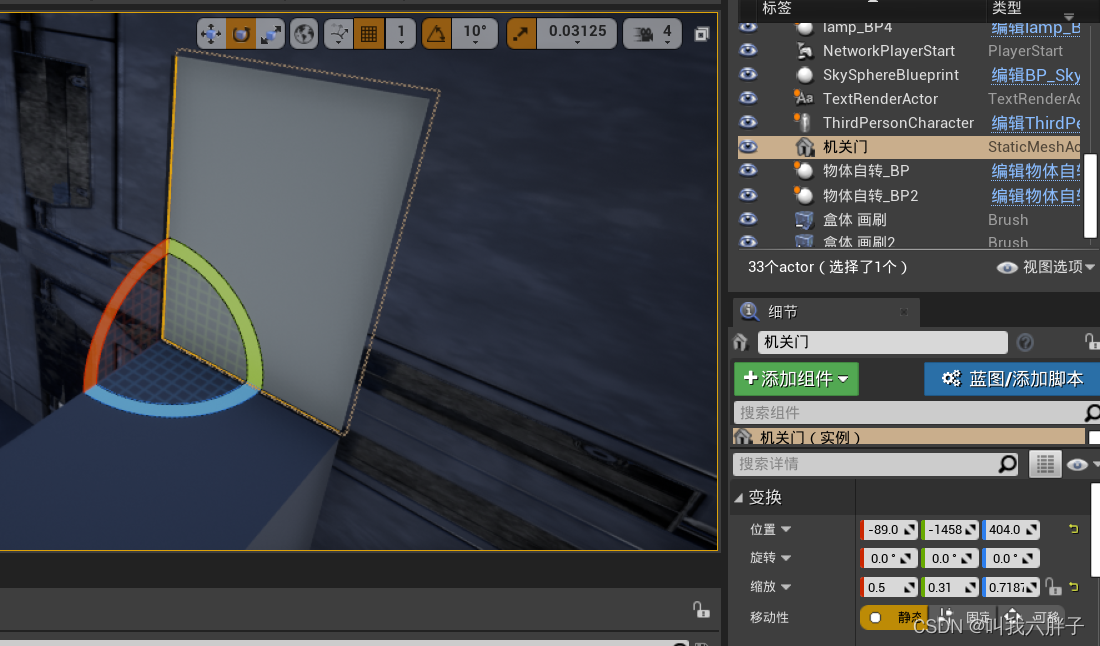
可以在视口的细节面板测试以查看旋转角度,以调整插值的AB值

机关门不要忘记设置为可移动的
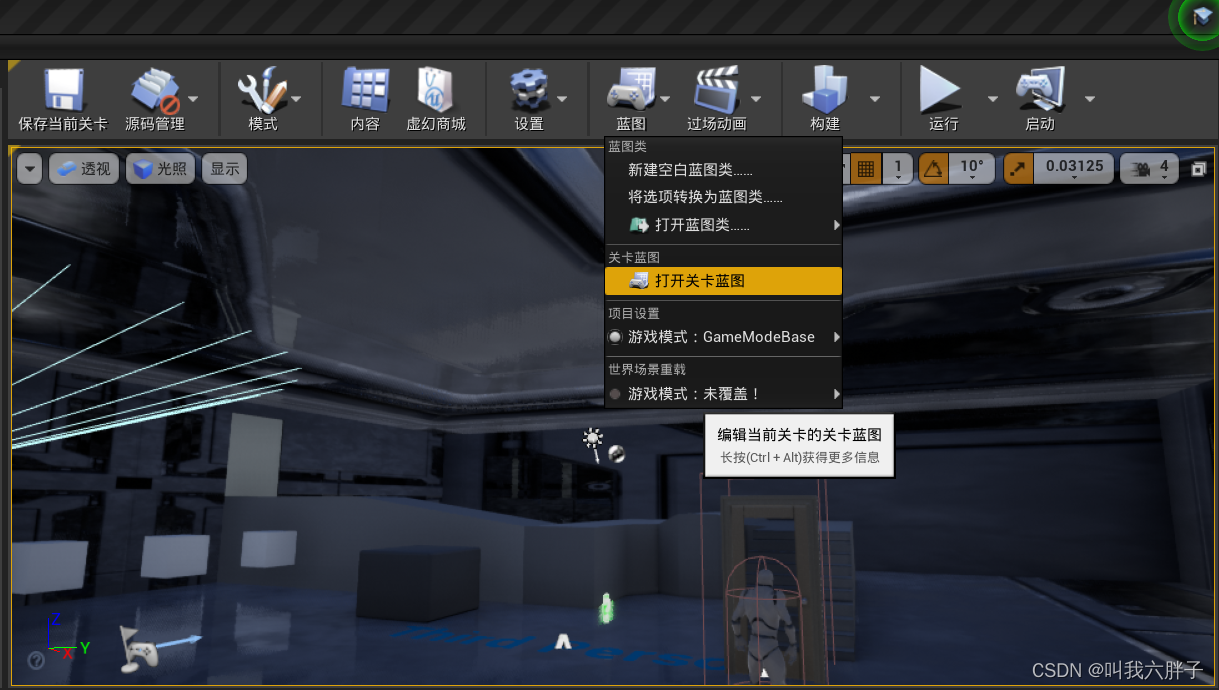
关卡蓝图

lamp_BP