实现方式:使用自定义指令可以实现多个面板拖拽互不影响
1.自定义指令 js
directives: {
// 拖拽
drag(el) {
el.onmousedown = function (e) {
let x = e.pageX - el.offsetLeft
let y = e.pageY - el.offsetTop
document.onmousemove = function (e) {
el.style.left = e.pageX - x + 'px'
el.style.top = e.pageY - y + 'px'
}
//鼠标抬起事件
document.onmouseup = function () {
document.onmousemove = null
}
}
}
},2.html
// 想拖动那个标签就在那个标签上面绑定 自定义指令 v-drag
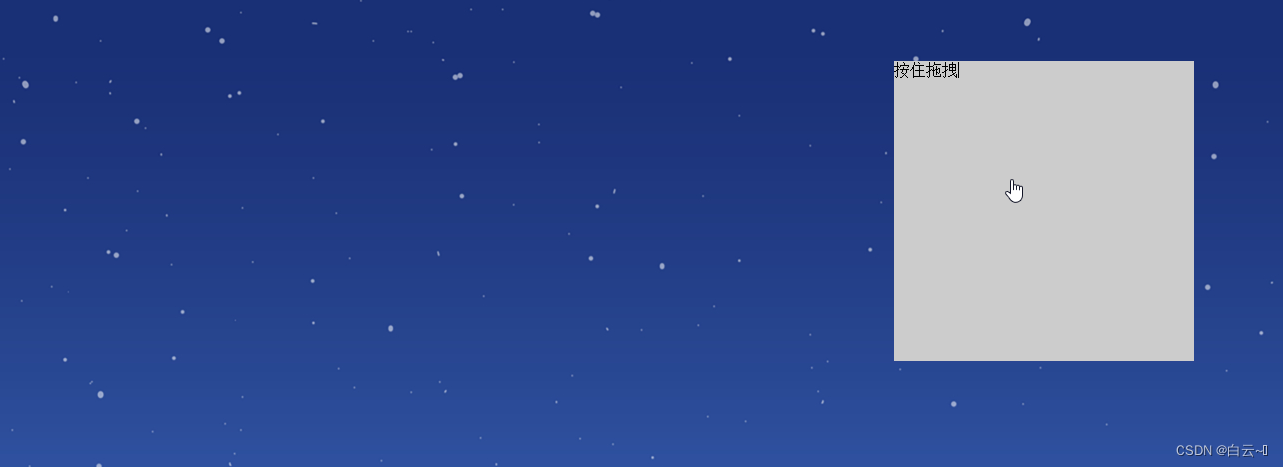
<div class="box" v-drag>
<div>按住拖拽</div>
</div>3.css
.box {
height: 300px;
width: 300px;
background-color: #ccc;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
cursor: pointer;
}
按住就可以随便拉