
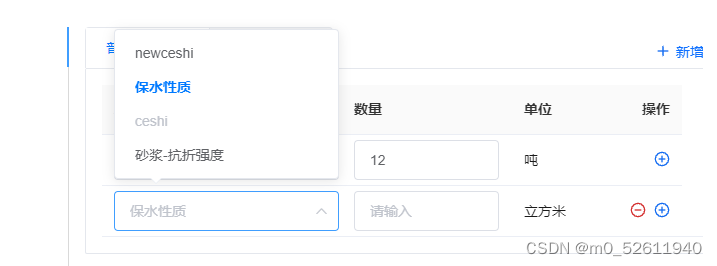
调接口拿到下拉框数据的数据的时候将其disabled全为true
但是如果编辑的时候就需要与详情接口对比,如果有id一致就将disabled为true
if (res.code == 0) {
if (this.dialogtitle == "新增合同") {
res.data.map((v) => {
v.nameUnitVoList.forEach((item) => {
item.disabled = false;
});
});
} else {
this.tabsOptions.map((v) => {
v.editableTabs.map((t) => {
t.tableProductData.map((n) => {
res.data.map((m) => {
m.nameUnitVoList.forEach((item) => {
if(item.enterpriseProduceId == n.enterpriseProduceId)
item.disabled = true;
});
});
});
});
});
}
}
在下拉框的change事件与删除事件中抽离一个方法
1.如果是flag是del且有name,说明这一行被删除,将当前的name在this.types去掉
否则就是下拉框change,然后将name追加到this.types
2.如果是编辑有的值已经被选择了此时前面接口已处理disabled为true,所以判断如果disabled为true也将name追加到this.types
3.下拉框change改变值的时候,拿到change改变值的之前的值,将其name从this.types筛选掉
4.再将下拉框下拉数据与this.types比较,如果里面name能找到就将其下拉数据disabled 置为true
nameChange(e, row) {
this.getChoiceArr(row);
}
del(index, row) {
this.getChoiceArr(row,'del')
this.tableProductData.splice(index, 1);
this.$emit("sentdelTableInfo", {});
},
//抽离一个方法
getChoiceArr(row,flag) {
this.types = []
//preValue === 拿到产品名称下拉框变更之前的值
const preValue = this.$refs[row.enterpriseProduceId].value
if (flag == 'del' && row.name) {
//如果是删除就让当前的name在this.types去掉
this.types = this.types.filter(v=>(v != row.name))
}else{
this.types.push(row.name);
}
row.options.optionProSize.forEach((t) => {
//编辑的时候需要将之前选择的disabled是true也要追加进去this.types
if(t.disabled){
this.types.push(t.name);
}
//console.log(this.types, "types");//|| t.disabled
//当我们变更值的时候需要将上一个值变成可选的值,筛选掉
this.types = this.types.filter(v=>(v != preValue))
if (this.types.indexOf(t.name) !== -1) {
t.disabled = true;
} else {
t.disabled = false;
}
});
},