什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。本系列是个长教程,带你由浅入深学习shiny。

上一节我们在文章《R语言系列教程—–一起来学shiny吧(2)》中,我们已经对shiny的页面布局进行了一个介绍,今天我们继续来介绍怎么在shiny中添加控件,进行人机交互。shiny提供了很多控件。
在页面端,所有的控件基本上都有一个通用的字符input+ID,然后连上前端或者后端的标识符。input+ID有两个特点:1.在同一个服务器中必须是唯一的,能不能重复。2.它必须是一个简单的字符串,仅包含字母、数字和下划线(不允许使用空格、短划线、句点或其他特殊字符!)。命名它就像在 R 中命名变量一样。
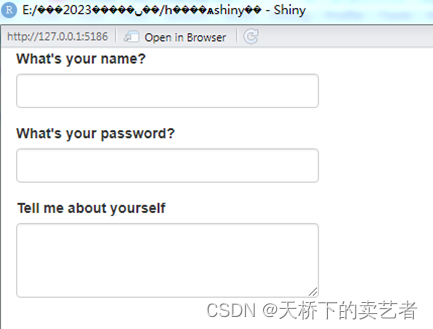
按类型分,shiny的控件有文本输入类型控件,注意一下下图中三个文本类型均是不同的
library(shiny)
## Warning: 程辑包'shiny'是用R版本4.2.2 来建造的
ui <- fluidPage(
textInput("name", "What's your name?"),
passwordInput("password", "What's your password?"),
textAreaInput("story", "Tell me about yourself", rows = 3)
)
server <- function(input, output, session) {
}
shinyApp(ui, server)
## PhantomJS not found. You can install it with webshot::install_phantomjs(). If it is installed, please make sure the phantomjs executable can be found via the PATH variable.

数字输入类型的控件,第一个numericInput很好理解,就是输入数字。第二和第三虽然都是sliderInput,但是第二为拖动显示数字,第三显示的是一个率
ui <- fluidPage(
numericInput("num", "Number one", value = 0, min = 0, max = 100),
sliderInput("num2", "Number two", value = 50, min = 0, max = 100),
sliderInput("rng", "Range", value = c(10, 20), min = 0, max = 100)
)
server <- function(input, output, session) {
}
shinyApp(ui, server)

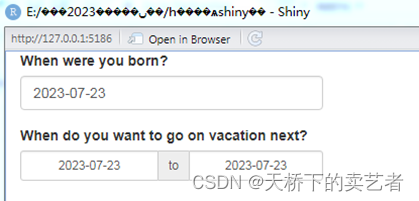
日期类输入标签由函数dateInput生成
ui <- fluidPage(
dateInput("dob", "When were you born?"),
dateRangeInput("holiday", "When do you want to go on vacation next?")
)
server <- function(input, output, session) {
}
shinyApp(ui, server)

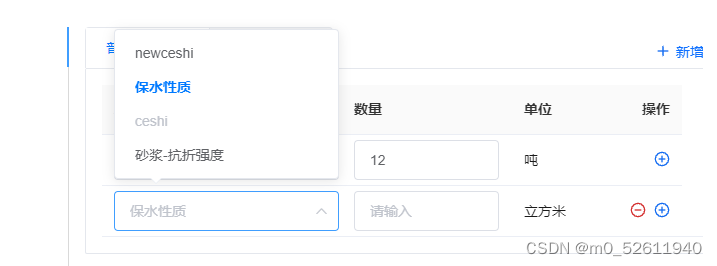
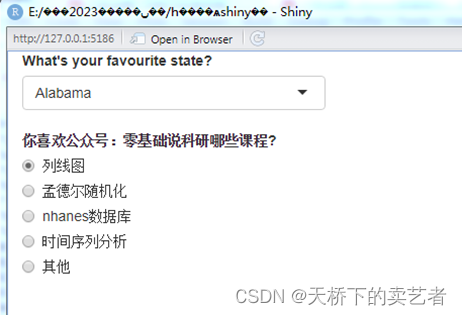
还可以进行选择行的填入数据,这必须先列好选择数据的选项,radioButtons按字面意思就是单选按钮。selectInput()无论选项数量多少,创建的下拉菜单都会占用相同的空间,这使得它们更适合较长的选项。设置multiple = TRUE允许用户选择多个元素。
ck <- c("列线图", "孟德尔随机化", "nhanes数据库", "时间序列分析", "其他")
ui <- fluidPage(
selectInput("state", "What's your favourite state?", state.name),
radioButtons("ck", "你喜欢公众号:零基础说科研哪些课程?", ck)
)
server <- function(input, output, session) {
}
shinyApp(ui, server)

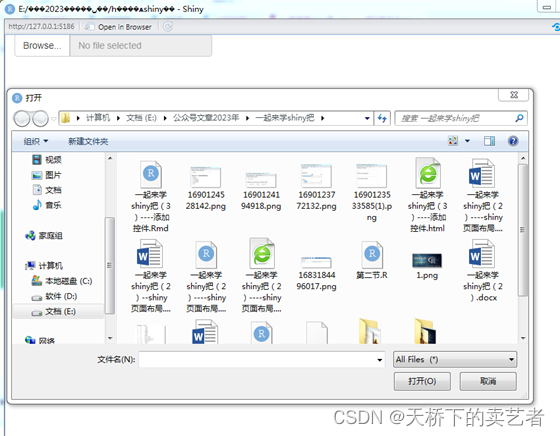
文件上传控件
ui <- fluidPage(
fileInput("upload", NULL)
)
server <- function(input, output, session) {
}
shinyApp(ui, server)

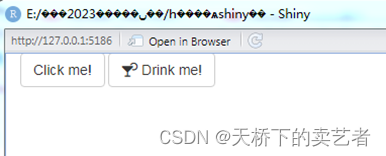
操作控件,点击后可以转到某个链接
ui <- fluidPage(
actionButton("click", "Click me!"),
actionButton("drink", "Drink me!", icon = icon("cocktail"))
)
server <- function(input, output, session) {
}
shinyApp(ui, server)

本章简短介绍了控件的一些布局,下章将介绍控件如何输出。