目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
随着银行业数字化转型的日益深入,银行信息系统的规模和复杂度日趋庞大,系统之间的耦合度越来越高,交易链路的长度和复杂度也日益增加,交易链路中任一个环节出现性能问题均可能导致交易操作失败,甚至影响整个系统和关联系统的运行。
性能测试作为系统投产前性能把控的最后一道关口,其效果影响着生产系统的稳定运行,而当前性能测试主要以系统为维度进行测试。
如何对交易链路尤其是关键链路进行有效的性能测试,从而提前避免可能的生产问题,成为性能测试面临的挑战。
银行系统性能测试多数着眼于单个系统,对于关联系统大多采用挡板代替,导致无法对交易的整个链路进行有效测试,近年来生产上屡次出现了由于某系统出现性能问题导致关联系统性能受影响的情况,传统的单系统性能测试显然已经无法满足生产稳定运行的需求。
但银行业对系统稳定运行的要求较高,加之业务和关联关系复杂、技术架构和基础软件多样化、测试环境构建和维护困难等原因,在生产环境进行全链路压测的成本和风险较大。
基于以上情况,有必要结合银行业实际情况,探索对重要系统的关键链路性能测试。
1、实施目标
针对银行重要敏感对客系统,梳理重要交易的关键链路,构建关键链路压测环境,定期或在业务峰值来临前开展模拟生产场景的测试,从而发现关键链路潜在的性能问题,为生产系统性能优化和容量管理提供参考。
2、实施路线
以单个系统为试点,梳理覆盖生产系统日交易量90%以上的重要交易,分析各交易涉及的关联交易和系统,形成重要交易关键链路视图,并据此构建关键链路性能测试环境,按需开展关键链路压测。
总结单个系统的关键链路性能测试的试点情况,完善实施方案和技术支撑,逐步推广到其它重要敏感对客系统,实现重要敏感对客系统关键链路性能测试的全覆盖。
3、关键环节
关键链路梳理:
首先分析生产系统交易监控数据,从上一年日峰值交易量中找出覆盖日交易量90%以上的服务端交易,然后根据服务端交易找出前台对应的交易或功能,分析交易或功能涉及的交易和系统,形成重要交易关键链路视图。
如:A系统覆盖日交易量90%以上的交易为A1、A2、A3、A4、A5,以上交易对应A系统的前台交易或功能为B1、B2、B3,则只需要梳理B1、B2、B3涉及的链路。
测试环境配置:
以关键交易或功能列表和交易链路视图为基础,构建关键链路测试环境,形成覆盖前、中、后台相关系统的测试环境,关键链路测试环境应根据生产环境的变化定期更新维护。
测试场景设计:
测试场景应该压到测试环境性能拐点,以便找出关键链路的薄弱环境,并进行优化,同时也可以找出关键链路服务器的最佳配比。
测试场景包括正常场景和异常场景两类。
正常场景:
为关键交易组成的混合场景,交易配比应尽可能与生产系统的交易配比相同,交易量应以上一年峰值交易量为基础并考虑业务的增长速度,具体可通过交易监控结果动态调整测试场景交易配比,以便尽可能模拟生产系统实际运行情况;
异常场景:
可结合以往生产事件设计,如考虑关联系统响应超时等异常情况下,系统能是否设置了限流或熔断等保护机制;此外混合场景可考虑分别进行单机或集群模式下的压力测试,以便为生产环境容量管理提供参考。
3、压力测试工具
传统的压力测试工具Jmeter、Loadrunner、nGrinder等在面对高TPS的时候,受工具本身架构的制约,controller组件由于数据传输较大常常会出现性能瓶颈,导致测试无法进行,因此,需要对现有的压力测试工具架构进行重构,以适应高TPS的测试要求。
4、关键链路监控
考虑到生产环境的交易量监控维度与测试环境不同,生产环境往往以服务端交易为监控对象,而测试环境则以前台页面的功能或交易为监控对象,为准确对比测试结果,测试环境应配置与生产环境相同的交易监控系统。
并配置Dynatrace或其它全链路的监控,以便对比和分析交易性能。此外,条件允许的情况下,应探索关键链路监控方法,实时显示关键链路上各系统的交易TPS、交易成功率及资源使用情况,并设置告警机制,以便快速发现链路的性能问题。
5、测试结果分析
对于性能测试TPS能够达到生产系统交易量级的,可以将性能测试结果与生产系统交易监控结果直接进行对比,对比结果可作为生产环境资源配置的参考。
对于性能测试TPS达不到生产系统交易量级的,首次测试完毕后作为基线,后续测试结果可与基线进行对比,从而评估系统性能的变化情况。
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
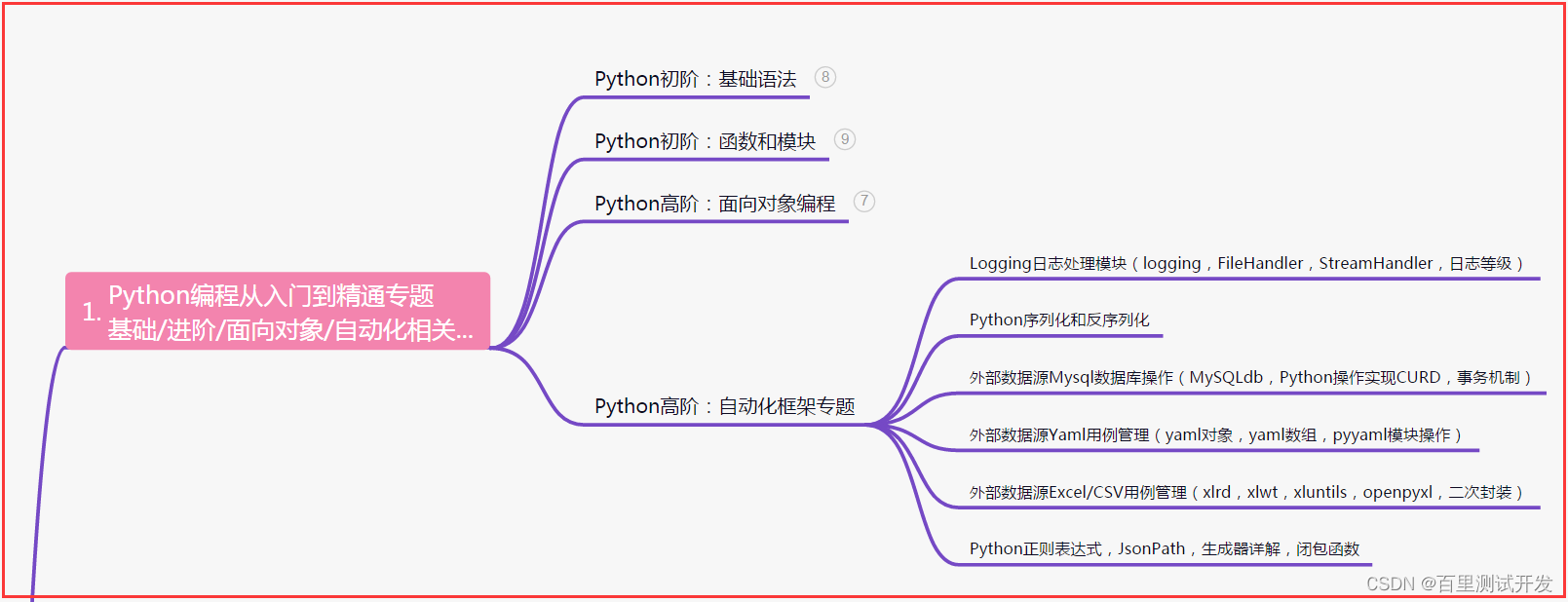
一、Python编程入门到精通

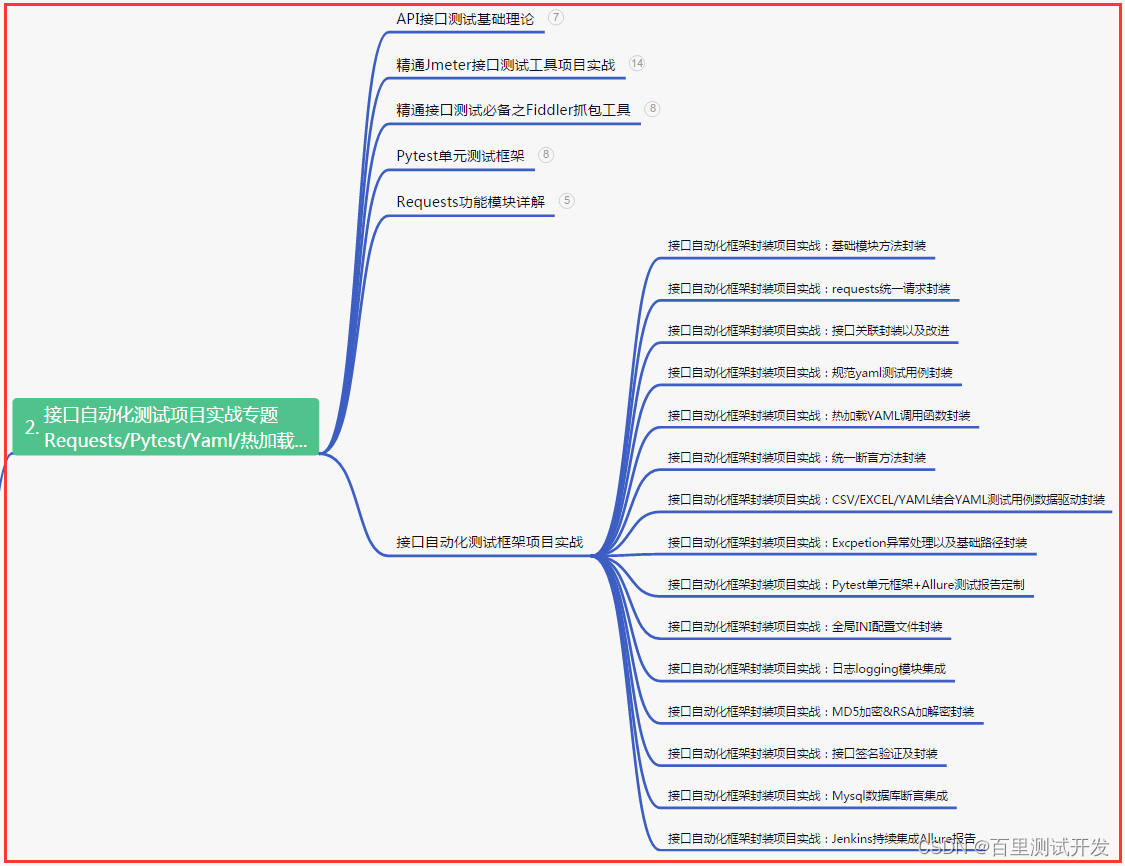
二、接口自动化项目实战

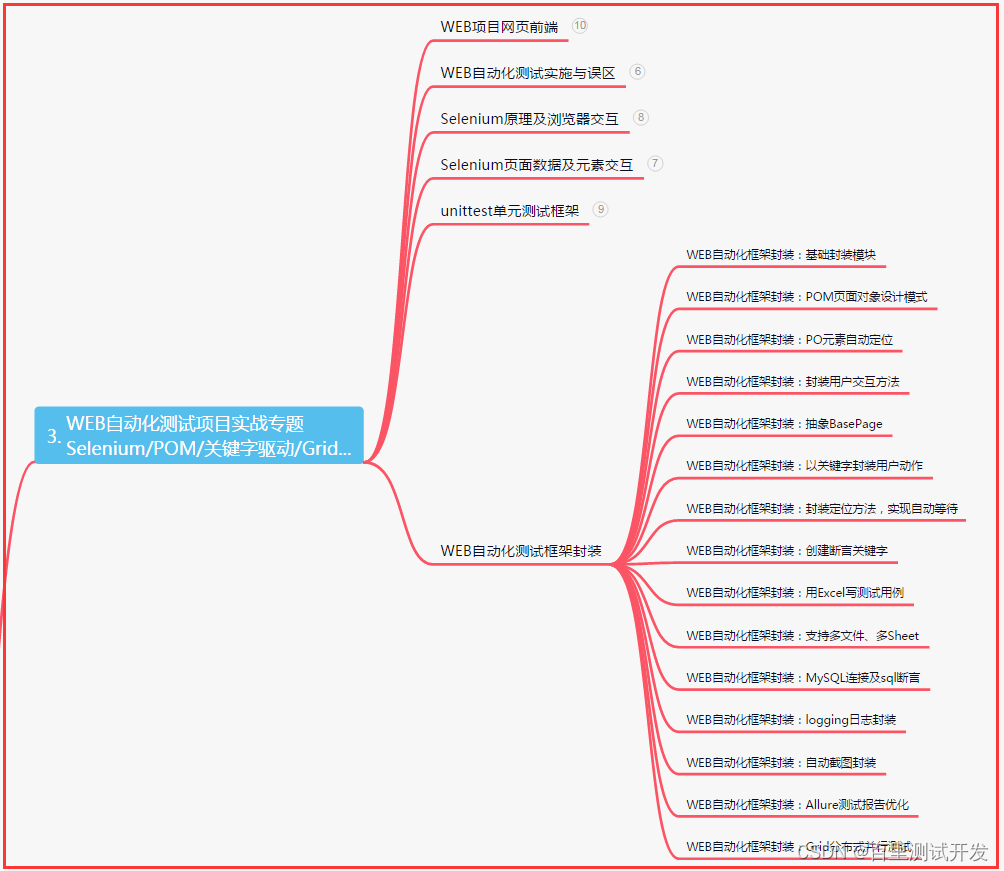
三、Web自动化项目实战

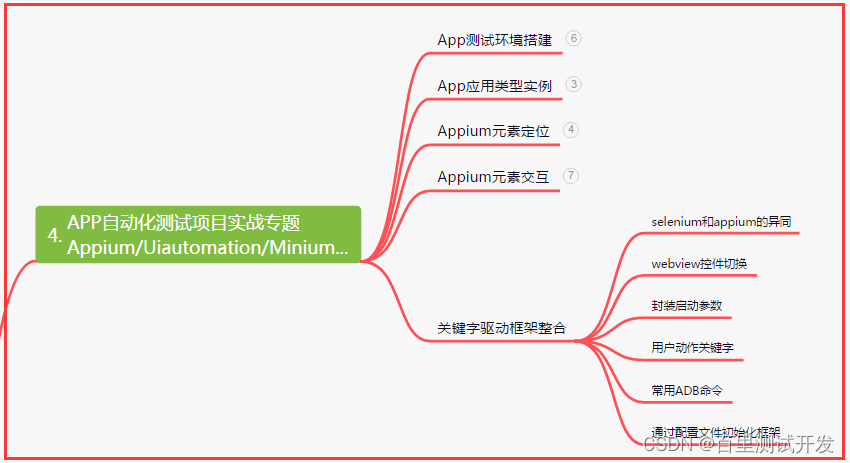
四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
热爱梦想,追求卓越,奋斗是实现自我的力量源泉。勇往直前,突破极限,用汗水浇灌成长的花朵。坚信坚持付出,迎接挑战,唯有奋斗,方能书写人生的辉煌篇章,绽放自己独特的光芒!
心怀信念,坚定前行,奋斗是追逐梦想的不竭动力。勇敢闯荡,逾越巅峰,用努力筑起辉煌之路。以自我为信仰,迎接挑战,唯有不懈奋斗,才能书写出属于自己的壮丽人生!
梦想燃烧心中,追逐扬帆,奋斗是腾飞的引擎。坚韧向前,超越极限,用汗水铸就辉煌华章。坚信自我力量,迎接挑战,唯有不懈奋斗,方能创造属于自己的壮丽人生!