Ⅰ、Element-plus 提供的Radio单选框组件与想要目标情况的对比:
1、Element-plus 提供 Radio 组件情况:
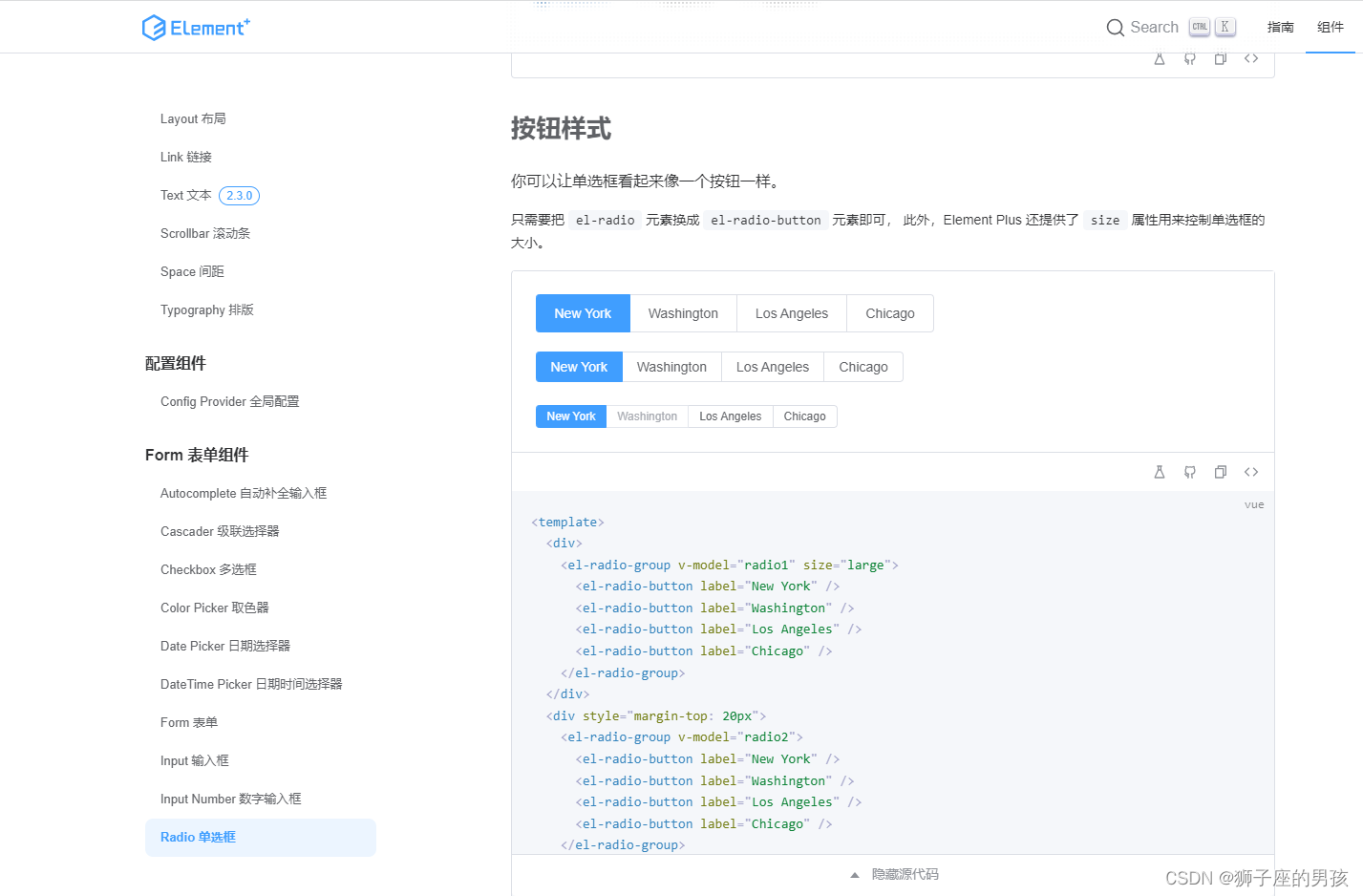
其一、Element-ui 自提供的Radio代码情况为(示例的代码):

// Element-plus 自提供的代码:
// 此时是使用了 ts 语言环境,但是我在实际项目中并没有使用 ts 语言和环境;
<template>
<div>
<el-radio-group v-model="radio1" size="large">
<el-radio-button label="New York" />
<el-radio-button label="Washington" />
<el-radio-button label="Los Angeles" />
<el-radio-button label="Chicago" />
</el-radio-group>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const radio1 = ref('New York')
</script>
代码地址:https://element-plus.gitee.io/zh-CN/component/radio.html#按钮样式
其二、页面的显示情况为:

2、目标想修改后的情况:

Ⅱ、实现 Radio 单选框组件达到目标效果变化的过程:
Radio 单选框组件成功引入 vue3 项目的过程(去除了 ts 的语法):
其一、代码:
<script setup>
import { ref } from 'vue'
// do not use same name with ref
const radio1 = ref('New York')
</script>
<template>
<el-radio-group v-model="radio1" size="large" class='radioDiv'>
<div><el-radio-button label="New York" /></div>
<div><el-radio-button label="Washington" /></div>
<div><el-radio-button label="Los Angeles" /></div>
<div><el-radio-button label="Chicago" /></div>
</el-radio-group>
</template>
<style lang="scss" scoped>
.radioDiv {
margin: 0 auto;
width: auto;
text-align: left;
display: table;
// 但是有的项目中又需要类似表格的布局怎么办呢?可以用display:table来解决;
// display: table; 语法(类似 <table>)此元素会作为块级表格来显示,表格前后带有换行符;
}
</style>
其二、效果展示:

Ⅲ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482