技术复盘--git
- 资料地址
- 原理图
- 安装
- 配置
- 基本命令
- 分支命令
- 对接gitee
- 练习:远程仓库操作
资料地址
学习地址-B站黑马:https://www.bilibili.com/video/BV1MU4y1Y7h5
git官方:https://git-scm.com/
gitee官网:https://gitee.com/
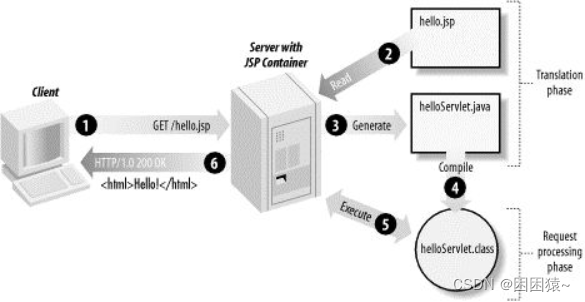
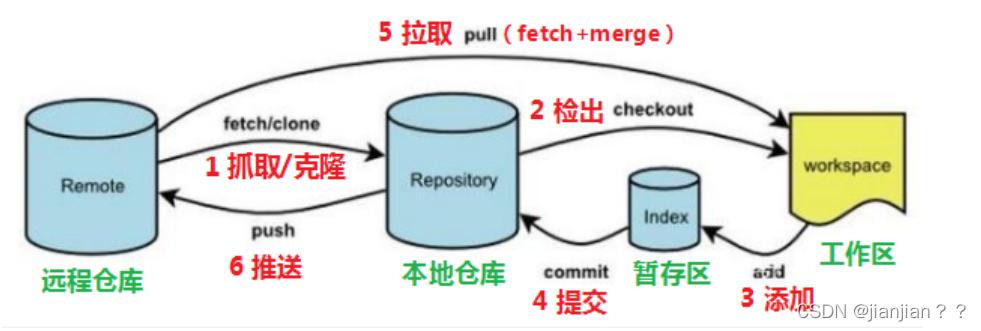
原理图

说明:
remote(远程仓库):如github、gitee
repository(本地仓库):指本机文件夹中含git文件夹的目录,git文件夹中包含提交次数、提交描述等信息。
workspace(工作区):实际写代码的地方。
安装
从官方中下载git,本文资料地址中已经提供git官方地址,下载后一路next即可,本身git也不大,可以就放在默认磁盘。
配置
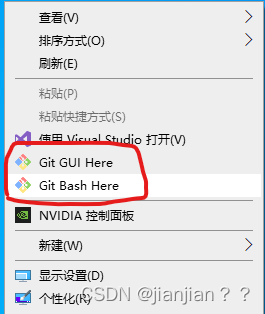
1.安装完成后鼠标右键点击会发现多了git gui here和git bash here两个东西,gui为图像工具,bash为命令行工具(类似linux)。

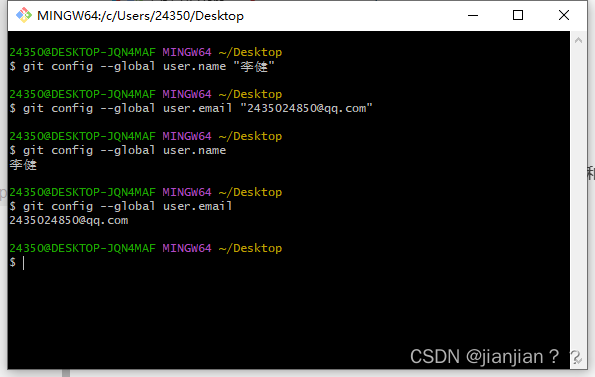
2.点击git bash here,复制下面两行代码,修改提交代码时你的名字和邮箱。修改完后可以再自行查看一下。
git config --global user.name “你的名字”
git config --global user.email “你的邮箱”

基本命令
不会去说具体怎么用这些命令,因为实际项目开发过程中,通常是用idea进行git的操作,可以结合原理图一起看,便于理解
git add (工作区 --> 暂存区)
git commit (暂存区 --> 本地仓库)
git status (查看的修改的状态(暂存区、工作区))
git add . (将所有修改加入暂存区)
git commit -m '注释内容' (提交暂存区内容到本地仓库的当前分支)
git log (查看提交日志)
git reset --hard commitID (版本回退,commitID 可以使用 git-log 或 git log 指令查看)
git reflog (可以看到已经删除的提交记录)
分支命令
git branch (查看本地分支)
git branch 分支名 (创建本地分支)
git checkout 分支名 (切换分支)
git checkout -b 分支名 (切换分支,如果分支不存在则创建)
git merge 分支名称 (合并分支)
git branch -d b1 (删除分支时,需要做各种检查)
git branch -D b1 (不做任何检查,强制删除)
对接gitee
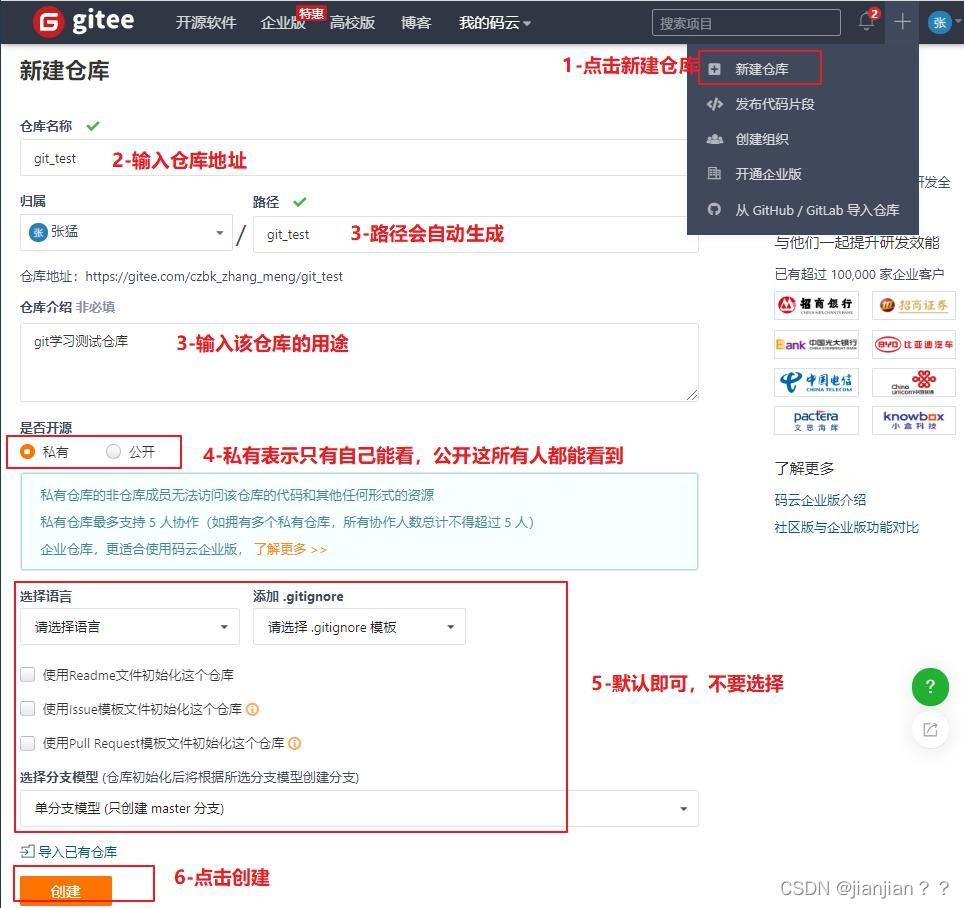
1.创建gitee账号[不描述],创建仓库[如下图]

2.在自己本机生成SSH公钥,并查看公钥
ssh-keygen -t rsa (回车三次)
cat ~/.ssh/id_rsa.pub (查看公钥)

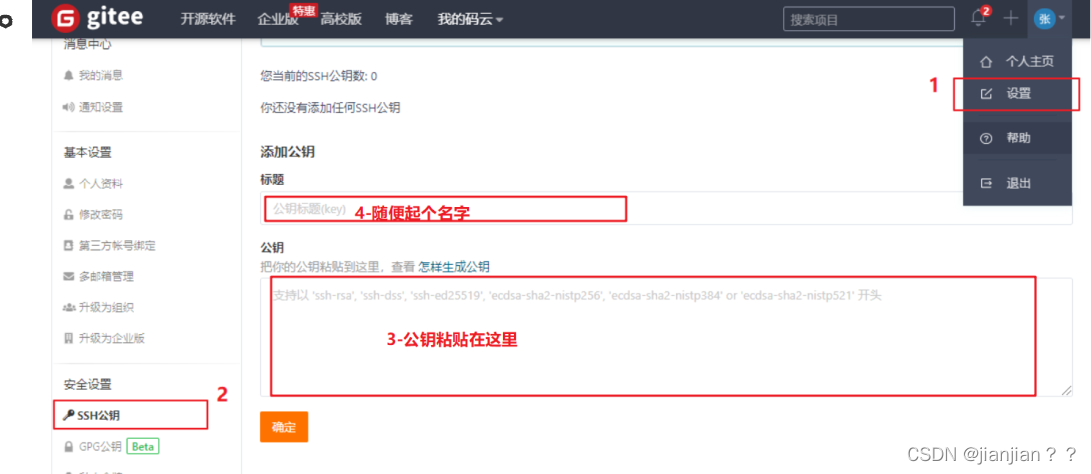
3.将公钥加入gitee

4.验证是否成功,显示successfully则为成功
ssh -T git@gitee.com

5.复制仓库的ssh链接

6.建个文件夹,先初始化个仓库,再与远程仓库相绑定
git init (初始化仓库)
$ git remote add origin git@gitee.com:li_jian_1/mail.git (绑定远程仓库)
git remote add <仓库别名> <之前复制的ssh链接,远程仓库地址>

7.其他与远程仓库相关的命令
git remote (查看远程仓库)
git push --set-upstream origin master (建立本端和云端分支的关系)
git push --set-upstream <本端仓库别名> <云端分支>
git push (将本地仓库的代码推送到云端)
git clone <ssh链接> (克隆远程仓库到本地)
git fetch (抓取代码,不会合并)
git pull (拉取代码,会合并)
练习:远程仓库操作
##########################1-将本地仓库推送到远程仓库
# [git_test01]添加远程仓库
git remote add origin git@gitee.com/**/**.git
# [git_test01]将master分支推送到远程仓库,并与远程仓库的master分支绑定关联关系
git push --set-upstream origin master
###########################2-将远程仓库克隆到本地
# 将远程仓库克隆到本地git_test02目录下
git clone git@gitee.com/**/**.git git_test02
# [git_test02]以精简的方式显示提交记录
git-log
###########################3-将本地修改推送到远程仓库
# [git_test01]创建文件file03.txt
略
# [git_test01]将修改加入暂存区并提交到仓库,提交记录内容为:add file03
git add .
git commit -m 'add file03'
# [git_test01]将master分支的修改推送到远程仓库
git push origin master
###########################4-将远程仓库的修改更新到本地
# [git_test02]将远程仓库修改再拉取到本地
git pull
# 以精简的方式显示提交记录
git-log
# 查看文件变化(目录下也出现了file03.txt)