使用场景
在实际开发中,一般都是使用动态请求数据来更新页面,服务器端通常返回json格式的数据,正常操作是我们手动的去拼装HTML,但麻烦且容易出错,因此出现了一些用模版生成HTML的的框架叫js模板引擎如:jquery-tmpl,artTemplate等,它们能够实现动态的修改DOM数据,使用简单易懂的语法结构,通过JSON的格式传递和绑定数据。
模板引擎好处
1、实现动态修改DOM数据
2、实现模板的复用
服务端返回数据格式常见的格式JSON
{
name:"zhang",
age:18,
address:"山西省"
}
{
code:0,
list:[
{name:"zhang",age:18,address:"山西省"},
{name:"wang",age:10,address:"河北省"},
{name:"li",age:45,address:"北京省"}
]
}
jquery-tmpl template
介绍
jquery-tmpl 是基于JavaScript框架的jquery 插件,用来快速渲染数据。
下载地址
GitHub - BorisMoore/jquery-tmpl: The original official jQuery Templates plugin. This project was maintained by the jQuery team as an official jQuery plugin. It is no longer in active development, and has been superseded by JsRender.
说明
GitHub是一个开源的图外代码托管服务平台。它以各种不同的编程语言托管您的源代码项目,并跟踪每次迭代所做的各种更改。该服务可以通过使用git(一种在命令行界面中运行的修订控制系统)来完成此操作。
cdn 地址
-
http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.js
-
http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.min.js
快速体验
1、引入相关文件,准备数据
注意:该模板引擎基于jquery,所以文件顺序为:1- jquery 2-jquery-tmpl
示范:
<!-- 相关文件,注意版本和数据,以下版本为示例 -->
<script src="js/jquery1.42.min.js"></script>
<script src="js/jquery-tmpl.js"></script>
<!-- 数据 -->
<script>
var info ={
name:"zhang",
age:18,
address:"山西省"
}
</script>
2、准备DOM
<div class="mine"> <h2>个人信息</h2> <div class="info" id="info"></div> </div>
3、准备tmpl模板
注意:type类型默认为text/javascript。此处需要更改为text/x-jquery-tmpl。
<script type="text/x-jquery-tmpl" id="info_tmpl">
<p>姓名:${name}</p>
<p>年龄:${age}</p>
<p>地址:${address}</p>
</script>
4、渲染模板
// 方式一
var infoTmpl = $("#info_tmpl").tmpl(info);
$("#info").html(infoTmpl) // DOM的html为模板
// 方式二
var infoTmpl = $("#info_tmpl").tmpl(info);
infoTmpl.appendTo($("#info")) // 模板追加加到DOM
常用语法
-
${} 或者 {{= }} 输出变量 可以使用表达式
<span>${name}</span> // ${具体key值} 该写法必须是数组对象里的key或者each的别名, 纯对象 该写法不生效 <span>{{= Number(age)+1}}</span> -
{{each}} 循环,$value $index访问迭代变量 也可以自定义迭代变量
{{each departs}} <div>{{= $value}}</div> {{/each}}{{each(i,user) users}} <div>${i+1}:{{= user.name}}</div> <div>${i+1}:{{= user.age}}</div> <div>${user.name}</div> {{/each}} -
{{if}} {{else}}
{{if Status}} <span>Status${Status}</span> {{else App}} <span>App${App}</span> {{else}} <span>None</span> {{/if}}{{if hasMoney && age<20}} <h3>有钱</h3> {{/if}} {{if hasMoney && age<20 && name=="zhao"}} <h3>有钱</h3> {{/if}}注意:不支持复杂的if条件,可以使用函数来判断 // 条件是函数 {{if isMoney(hasMoney) && age<20}} <h3>有钱</h3> {{/if}}function isMoney(hasMoney){ // 实参必须存在 return hasMoney? true:false }// 函数多个传参 {{if isMoney(hasMoney,age) && name=="zhao"}} <h3>有钱</h3> {{/if}}function isMoney(hasMoney,age){ if(hasMoney && age>=1){ return true }else{ return false } } -
tmpl()
-
准备DOM
<div class="user-list" id="user_list"></div>
-
准备模板
<script type="text/x-jquery-tmpl" id="user_list_tmpl"> {{each list}} <li>{{= $value}}</li> {{/each}} </script> -
渲染模板
内部js 注意以下代码需要添加到 jquery-tmpl 模板下面
外部js 注意 js 文件位置要放在jquery-tmpl 模板下面
var arr = ["1","2","3","4"] $(模板).tmpl(data) // 将数据渲染到模板里 var listTmpl = $("#user_list_tmpl").tmpl({"list":arr}); // 将模板添加到DOM里 listTmpl.appendTo('#user_list'); // $("#user_list").html(listTmpl)
-
使用场景
-
渲染简单数组和简单对象
<ul id="data_arr"></ul>
<script type="text/x-jquery-tmpl" id="data_arr_tmpl"> {{each data}} <li>{{= $value}}</li> <!-- <li>{{= $index}}:{{= $value}}</li> --> {{/each}} </script><script> // 对于简单数组而言,必须使用each循环 var dataArr = ["公章","财务章","合同章","法人章"] // 对于简单对象而言,可直接将对象放入模板,根据key值渲染,若使用each做循环时,需自定义key,形式如:{"data":dataArr} var dataArr = {"name":"zhang","age":20} // 渲染DOM var arrTmpl = $("#data_arr_tmpl").tmpl({"data":dataArr}) $("#data_arr").html(arrTmpl) </script> -
渲染数组对象
<ul id="data_arr_obj"></ul>
<script type="text/x-jquery-tmpl" id="data_arr_obj_tmpl"> {{each data}} <li>${name}的年龄是${age}</li> <!-- {{= $value.name}} --> {{/each}} </script><script> var dataArray = [ {name:"zhang",age:18}, {name:"wang",age:22}, {name:"ding",age:8}, {name:"zhao",age:40} ] var listTmpl = $("#data_arr_obj_tmpl").tmpl({"data":dataArray}) $("#data_arr_obj").html(listTmpl) </script> -
渲染复杂对象
<ul id="data_obj"></ul>
<script type="text/x-jquery-tmpl" id="data_obj_tmpl"> {{each data}} <li>{{= $index}}——${name}的年龄是${age}</li> {{/each}} </script><script> var dataArray = { "A":{"name":"对象A","age":18}, "B":{"name":"对象B","age":18}, } var listTmpl = $("#data_obj_tmpl").tmpl({"data":dataArray}) $("#data_obj").html(listTmpl) </script>
artTemplate
官网文档
介绍 - art-template
快速上手
1、引入相关文件,并引用
访问以下地址复制文件内容保存至template-web.js
https://unpkg.com/art-template@4.13.2/lib/template-web.js
<script src="js/template-web.js"></script>
<script>
var infoData ={
name:"zhang",
age:18,
address:"山西省"
}
</script>
2、准备DOM
<div class="mine">
<h2>个人信息</h2>
<div class="info" id="info"></div>
</div>
3、准备模板
注意type类型 text/html
<script id="tpl-user" type="text/html">
<h2>{{name}}的年龄是{{age}}住在{{address}}</h2>
</script>
4、渲染模板
var tem = template("tpl-user",infoData)
template(模板id,数据)
document.getElementById("info").innerHTML = tem
常用语法
输出变量 或者使用表达式
{{value}}
{{data.key}}
{{data['key']}}
{{a ? b : c}}
{{a || b}}
{{a + b}}
示例:
<script id="tpl-user" type="text/html">
<h2>{{render['name']}}的年龄是{{render.age>15?render.age+1:20}}住在{{render.address}}</h2>
</script>
<script>
var infoData ={
name:"zhang",
age:18,
address:"山西省"
}
var tem = template("tpl-user",{"render":infoData}) //render 渲染的意思
info.innerHTML = tem
</script>
遍历
$index 和 $value 迭代索引
{{each target}}
{{$index}} {{$value}}
{{/each}}
遍历指定变量名称
语法: each 数组 值 索引
<script id="test" type="text/html">
<h1>{{title}}</h1>
<ul>
{{each list val i}}
<li>索引 {{i + 1}} :{{val}}</li>
{{/each}}
</ul>
</script>
条件判断
{{if age == "21"}}
<span>21</span>
{{else if age == "23"}}
<span>23</span>
{{else}}
<span>20</span>
{{/if}}
渲染模板
template('模板id名', 数据)
<ul id="user_list"></ul>
<script type="text/html" id="user_list_art">
{{each list val i}}
<li>{{val.name}}</li>
{{/each}}
</script>
var dataArray = [
{name:"zhang",age:18},
{name:"wang",age:22},
{name:"ding",age:8},
{name:"zhao",age:40}
]
// 将数据渲染到模板里
var listArt = template("user_list_art",{"list":dataArray})
// 将模板渲染添加到DOM里
document.getElementById("user_list").innerHTML = listArt
使用场景
渲染数组对象
<ul id="user_list"></ul>
<script type="text/html" id="user_list_art">
{{each list}}
<li> {{$index}} {{$value.name}} {{$value.age}}</li>
{{/each}}
</script>
<script type="text/html" id="user_list_art">
{{each list val i}}
<li>{{i}} {{val.name}} {{val.age}}</li>
</script>
var dataArray = [
{name:"zhang",age:18},
{name:"wang",age:22},
{name:"ding",age:8},
{name:"zhao",age:40}
]
var listArt = template("user_list_art",{"list":dataArray})
document.getElementById("user_list").innerHTML = listArt
模板引擎案例
1、后台管理系统操作
2、答题小程序
JSON
JSON中国 | JSON中文网
什么是JSON
1、JSON 是 JavaScript Object Notation 的缩写,是一种轻量级的数据交换格式。
2、它是一种数据格式,且是通用的数据格式,它不属于任何编程语言,但可以在不同编程语言(js,php , c , python等)中进行解析和生成。即是一种通用的数据格式。
3、它是随ajax 诞生的一种数据交换格式。早期的ajax 传递数据是建立在XML数据之上,但由于XML数据结构烦琐,冗长,且数据访问过程复杂,浏览器兼容问题严重,导致后续被json 代替。
JSON使用场景
1、与服务器数据交互,给服务器发送数据,获取服务器数据(ajax)
2、存储应用程序配置,如本地存储(localStroge)
JSON基本语法
它和 js 中表示数据的某些语法相同,但有区别:json 不支持变量。函数,对象实例。
它支持三种类型的值:
-
简单值:数字(Number)、字符串(String,双引号中,不支持单引号)、布尔类型(Boolean)、null类型;
“hello” // json字符串表示方式,必须是双引号,单引号报语法错误
-
对象值:用大括号(“
{}”)表示,由key、value组成,key是字符串类型,并且必须添加双引号,值可以是简单值、对象值、数组值;{"name":"lihuawei"} -
数组值:用方括号(“
[]”)表示,数组的值可以是简单值、对象值、数组值;[{"Name" : "Jim", "Age" : 22} , {"Name" : "Jerry", "Age" : 23}]
JSON解析
不同的编程语言都有针对json的解析器和序列化器。
在 js 中 提供了一个JSON对象,,它有两个方法 stringify() 和 parse ()。用来转换 js 对象和 json 字符串。
-
JSON.stringify(): 序列化操作,将 JavaScript对象转换成 JSON字符串。
-
JSON.prase():反序列化操作,将 JSON字符串解析成 JavaScript值。
为什么要序列化
涉及到知识点
1、序列化和反序列化概念
2、数据结构中栈和堆的概念
3、数据类型的存储方式,重点引用类型数据的存储方式
4、垃圾回收机制
序列化和反序列化概念
序列化:将一个在内存中的变量转换为可保存或者可传输的字符串的过程
反序列化:在适当时候将字符串再转化成原来的变量使用
栈和堆的概念
数据结构是计算机存储、组织数据的方式。常用的数据结构有:数组、栈、堆、列表、链表、树、图、散列表。
栈相当于电脑内存,运行速度快,但存放内容少。由操作系统自动分配释放 ,存放函数的参数值,局部变量的值等。
堆相当于电脑硬盘,读写速度慢,但存放内容多。一般由程序员分配释放。堆中存放的数据对应栈中的地址。
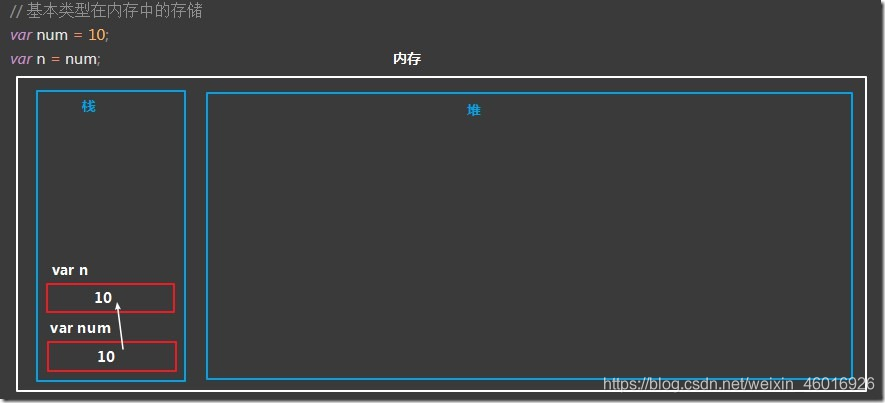
数据类型的存储方式
对于基本数据类型(Number,Boolean,String,undefined,null,symbol),存在栈内存中;
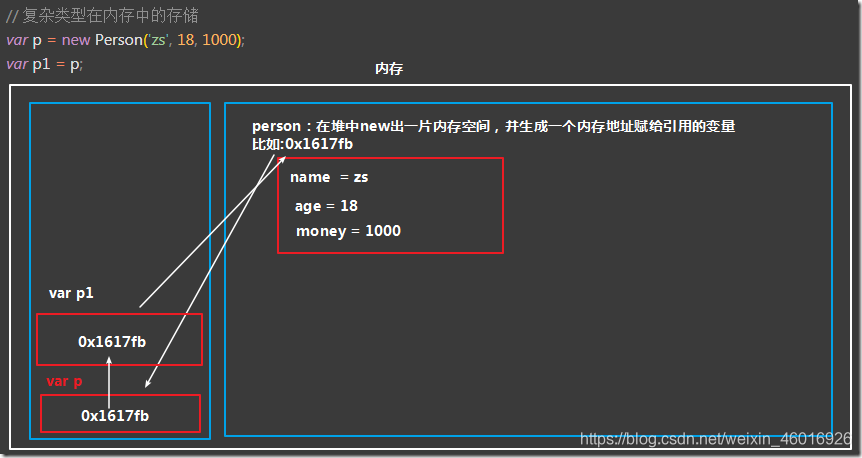
对于引用数据类型(object , array,function等),存在堆内存中。
在栈中,一旦变量不再使用就会被自动清除掉,但堆中有对象时,会相应的在栈中存放一个堆的地址,当调用数据时,去堆中调取对应的数据。
如果栈中的地址丢失,导致找不到堆中的数据,称为内存泄漏。

如果p1 修改, p 也会随之变化,因为两个地址(变量)同时指向一个内存(数据)

垃圾回收机制(GC garbage collecation)
即执行环境会负责管理代码执行过程中使用的内存。
JavaScript中的垃圾回收机制是自动的,它的主要目的是为了释放不再使用的变量和对象的内存空间,从而避免内存泄漏和浪费。
原理:垃圾收集器按照固定的时间间隔,周期性寻找那些不再使用的变量,将其清除或者释放内存。
常用的垃圾回收机制:标记清除和引用计数。
标记清除
当一个变量不再被使用时,JavaScript引擎会将其标记为“待回收”。当垃圾回收器开始运行时,它会遍历所有的变量,将那些被标记为“待回收”的变量清除掉。这个过程被称为“标记清除”。
引用计数
即记录每个值的引用次数,如果一个值的引用次数为0(null),表示可以将这块内存释放
const arr = [1,2] // arr 变量引用次数为1,占内存 arr = null // 引用为0,释放内存
对象的深拷贝和浅拷贝
-
深拷贝:在堆内存中重新开辟一个存储空间,完全克隆一个一模一样的对象,不会影响到源对象;
-
浅拷贝:不在堆内存中重新开辟空间,只复制栈内存中的引用地址,会影响到源对象。
浅拷贝
let a = {
name:"z",
adress:'sx'
};
let b = a;
a.name = "zm"
console.log(a) // name:zm
console.log(b) // name:zm
深拷贝
1、es6 展开运算符
let a = {
name:"z",
adress:'sx'
};
let b = {...a};
a.name = "zm"
console.log(a) // name:zm
console.log(b) // name:z
2、JSON.parse( JSON.stringify() )
注意,不能拷贝对象内的函数
let a = {
name:"z",
adress:'sx',
do(){
console.log(this.name)
}
};
let b = JSON.parse( JSON.stringify(a) );
a.name = "zm"
console.log(a) // name:zm 有do
console.log(b) // name:z 没do
3、数组的深拷贝 slice 和 concat 方法
js对象 json对象 json字符串 区别
js 对象: 普通对象,键值对方式,属性不加引号
json 对象: 键值对方式,属性加双引号 ,后端语言可以支持的,即把json 内容转化为自己能处理的数据存储格式,不再担心不同语言有不同的语法和数据存储方式了,以前传输用XML,但它规范比较复杂。
json 字符串: 单引号或者双引号引起来的 ,后端语言可以支持的
AJAX
简介
ajax 全名 async javascript and XML
ajax 是一种技术,通过ajax 可以在浏览器中向服务器发送http请求完成交互
优势:无刷新页面获取数据
缺点:存在跨域问题
网络相关概念
IP 地址
通过ip 地址找到特定的服务器,使用该服务器提供的服务
域名
由于ip地址是一串数字,难记忆,所以有了域名,即给ip地址起了地名,方便查找服务器。
查看本机ip地址 (自己的电脑就是一个服务器) , 搜cmd ,进入命令行工具
ipconfig
查看百度ip 地址,域名的背后是ip地址
ping www.baidu.com // http://110.242.68.3/
DNS 域名解析服务器
它提供了域名和ip地址的映射关系
访问服务器的流程(浏览器输入地址):先找本机Hosts 文件(C:\Windows\System32\drivers\etc) 再找DNS , 再找到对应服务器
端口
用来区分一台服务器上提供的不同服务。
即服务器不止提供一个服务,不同的服务对应不同的端口。
实际开发中当一次运行多个项目时,需要通过指定不同端口来运行对应的项目
比如:https://www.baidu.com:80 需要使用该百度域名映射的IP地址对应的服务器的80端口所提供的服务
总结
ip 用来查找服务器
域名方便记忆,
DNS维护域名和ip地址的映射关系
端口区分一台服务器上的不同服务
通信协议
客户端访问服务器,通过ip地址和端口找到服务器了即交互,具体怎么交互,规则是什么,就是这里所说的协议
常见的协议
1、HTTP , HTTPS 超文本传输协议
2、FTP 文件传输协议
3、SMTP 简单邮件传输协议
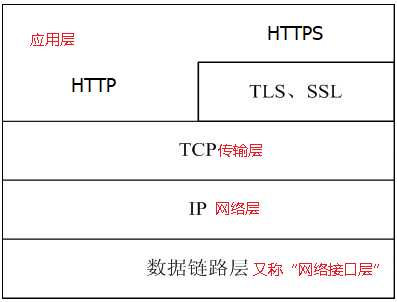
HTTP 协议
计算机网络 —— 应用层详解_code配上格子衫的博客-CSDN博客
简介
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)。
该协议详细规定了浏览器和万维网服务器之间相互通信的规则。比如:charset=utf-8
HTTP默认的端口号为80,HTTPS的端口号为443。
HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上。是一种应用层协议,由请求和响应构成

协议特点
通信规则内容
1、请求
请求行: 请求类型(get/post/put等)/ url / http 版本
请求头: Host Cookie Content-Type User-Agent
请求体:
2、响应
请求行: 协议版本 / 状态码 / 状态字符串 ok
请求头: Content-Type Content-length Content-encoding
请求体:
搭建web本地测试服务器
json-server 是一款基于Node.js的服务器,一般用在前后端分离的项目中,即一个在前端本地运行,可以存储json数据的server。为前端开发人员提供了一个高仿真的RESTFul后台服务。
通俗来说,就是模拟服务端接口数据,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据。
RESTFul:是一种API的风格,基于REST构建的API就是Restful风格,大白话,后台接口的一种规则
安装nodejs
Node.js官网(https://nodejs.org)
node -v // 检测node版本 开始搜索cmd 打开命令行工具
下载安装json-server
使用npm全局安装json-server:
npm install json-server -g
检测是否安装成功
json-server -v
创建数据库
-
新建文件夹,位置不限,建议是和项目同级目录下新建数据库文件夹,一般命名为db (data base 即数据库)
-
在db 文件夹中新建json 文件,文件命名可自定义,一般命名为db/ mock.json
注意数据格式:
{ "newsList":[], // 新闻列表接口 "bannerList":[], // 广告接口 "userInfor":[] // 用户信息接口 }例子:
{ "userList": [ { "id": 1, "telephone": "13800000000", "userName": "张三", "idCard": "443426189012211141", "vipRank": "", "roleName": "", "projectName": "项目名", "accountStatus": "", "createTime": "2018-12-12 15:00" } ] }
启动数据库
进入json 文件所在的目录 db,执行以下命令:
json-server --watch db.json // 不指定端口 注意你的json文件的名称是否是db,换自己的
json-server --watch db.json [--port 5001] // 运行对应的json文件,注意此处json文件名称是自定义的,[] 表示可选,可指定端口
在浏览器中输入地址http://localhost:5001/userList就能看到输出db.json中的接口数据
优化启动脚本
如果觉得启动服务的代码长,可在该数据库文件夹中生成package.json 文件中设置别名
执行以下命令,可自动生成package.json(npm 包管理配置文件)
npm init -y
在package.json 中设置别名 ,即修改 scripts 选项
{
"name": "db",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"mock":"json-server --watch db.json"
},
"keywords": [],
"author": "",
"license": "ISC"
}
运行以下命令即可
npm run mock