结论:HashRouter不支持location.state
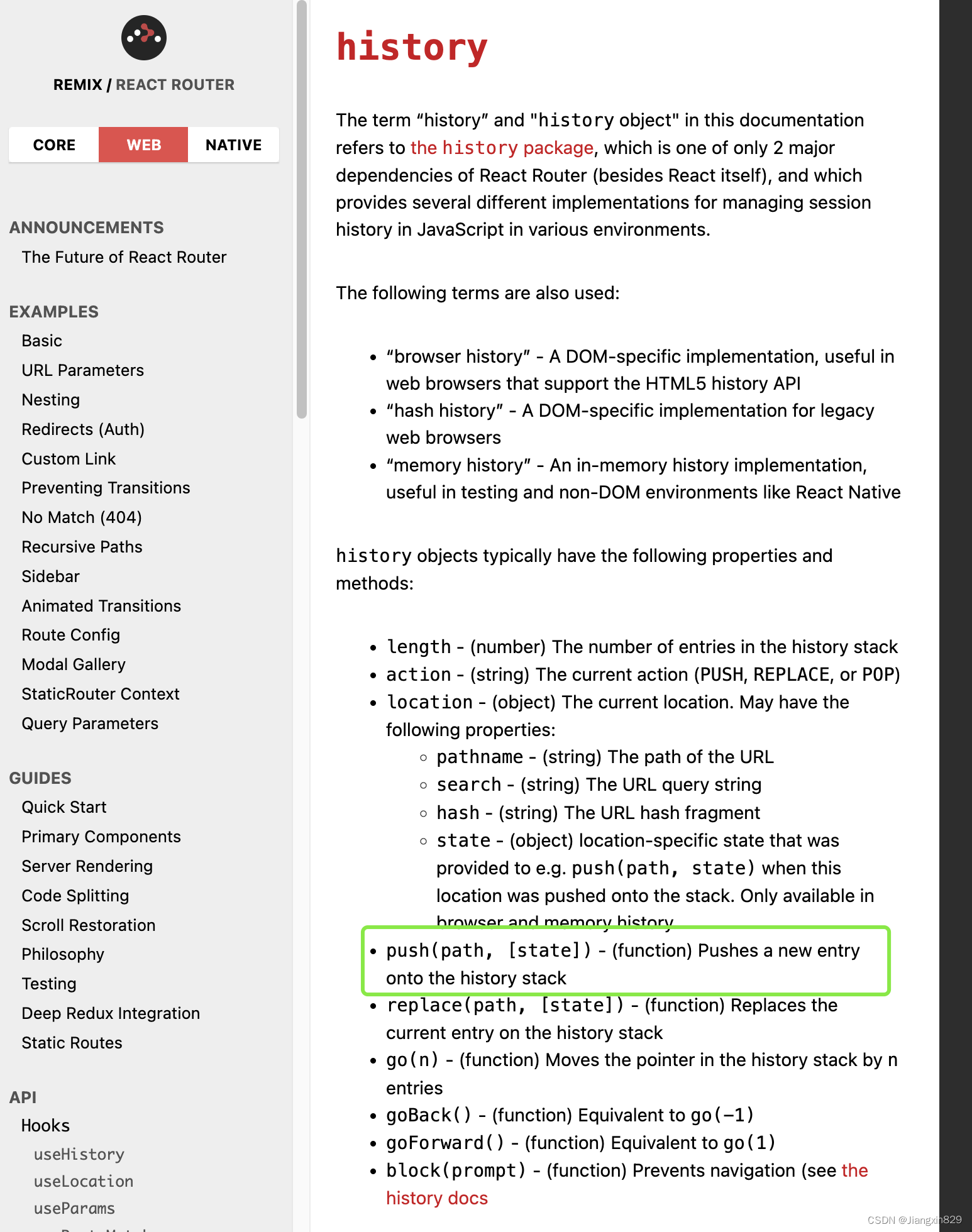
文档:ReactRouter v5

从文档可看到history.push()方法支持2个参数:path, [state]
state即是location.state,常用于隐式地传递状态参数
但文档未提的是,仅适用于BrowserRouter,HashRouter下传入后无效,通过location.state取不到值。
个人场景:微前端适配两种路由模式,这条路走不通!!亲测避坑。
Demo:
import React, { useEffect } from 'react';
import { useHistory, useLocation, BrowserRouter, HashRouter } from 'react-router-dom-v5';
const ComponentA = () => {
const history = useHistory()
useEffect(() => {
history.push('xxx/ComponentB', { from: 'aaa'})
}, [])
}
const ComponentB = () => {
const location = useLocation()
useEffect(() => {
console.log(location.state)
// BrowserRouter: { from: 'aaa' }
// HashRouter: undefined
}, [location])
}
// 上层Router
<BrowserRouter>
<Route path="xxx/ComponentA" component={ComponentA} />
<Route path="xxx/ComponentB" component={ComponentB} />
</BrowserRouter>
<HashRouter>
<Route path="xxx/ComponentA" component={ComponentA} />
<Route path="xxx/ComponentB" component={ComponentB} />
</HashRouter>












![[VRTK4.0]添加一个Curved Pointer](https://img-blog.csdnimg.cn/3f68296d6f594f26bccdf0cefbb76956.png)