首先,我们看一些针对《如何提升应用首屏加载体验》的文章,提到的必不可少的措施,便是减少首屏幕加载资源的大小,而减少资源大小必然会想到按需加载措施。本文提到的便是一个基于webpack 插件与 react 组件实现的一套研发高度自定义、组件按需加载的资源预加载方案.
🧐 为什么要做这么一套预加载方案呢?它存在的必要性在哪里?🧐
常规组件按需加载方案缺点
-
- React.lazy 组件按需加载
组件渲染时加载组件资源
- React.lazy 组件按需加载
react.lazy(()=>import('xxxx/component'))
优点:拆分组件代码,按需加载, 减少首屏的资源加载,提升页面首屏速度。
-
- 组件动态加载
执行代码import()时加载组件资源
- 组件动态加载
useEffect(() => {
import('xxxx/component').then((loadScript) => {
})
}, [])
优点:拆分组件代码,开发者可以更细粒度地控制组件按需加载的时机。
二者共有缺点:
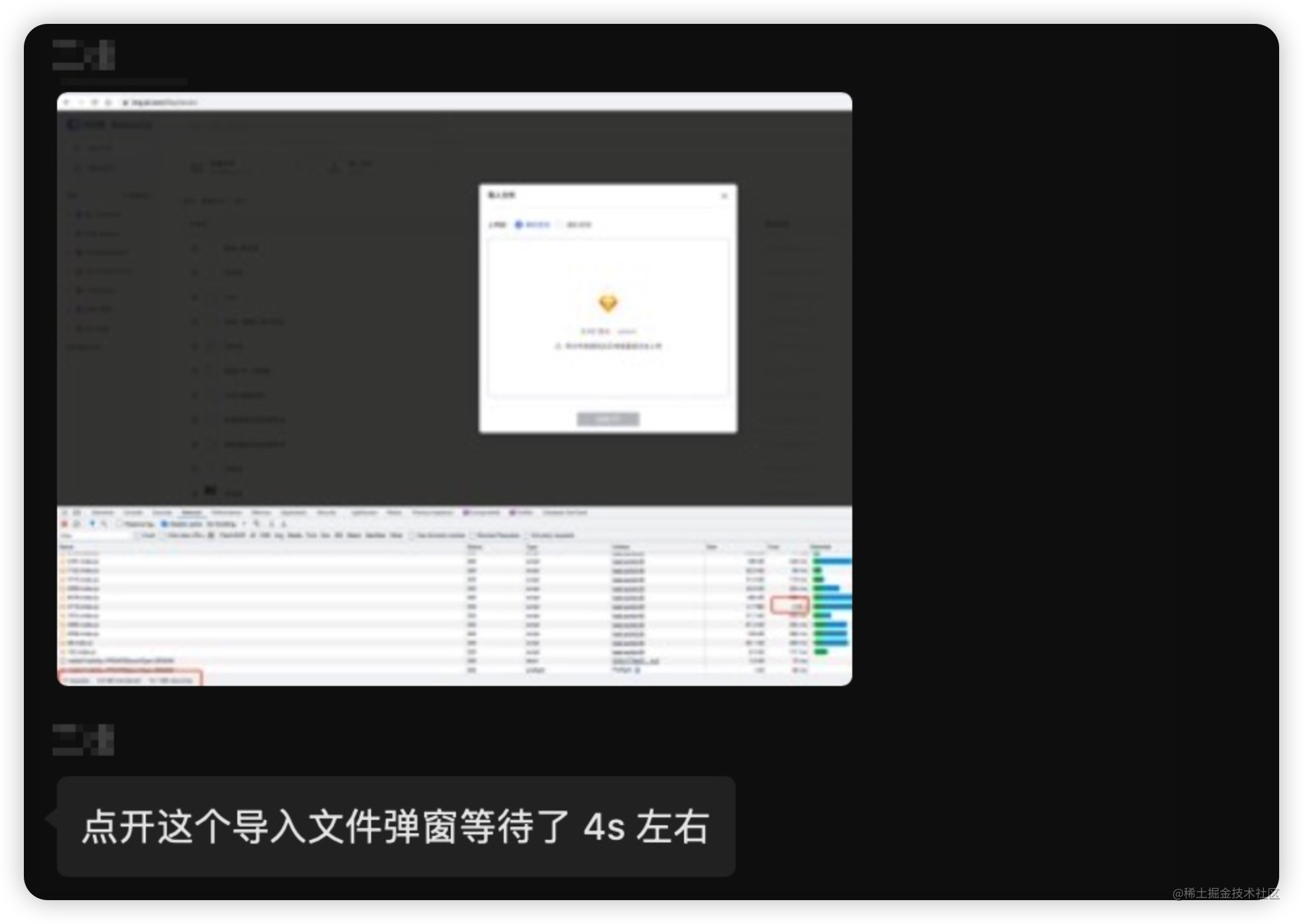
代码拆分后,组件资源异步加载存在耗时,视觉上会渲染出 React.Suspense 的 fallback 以处理加载资源时的页面展示问题,当组件资源特别大或网络不稳定时都有可能会出现 loading 时间过长以致于影响用户体验。
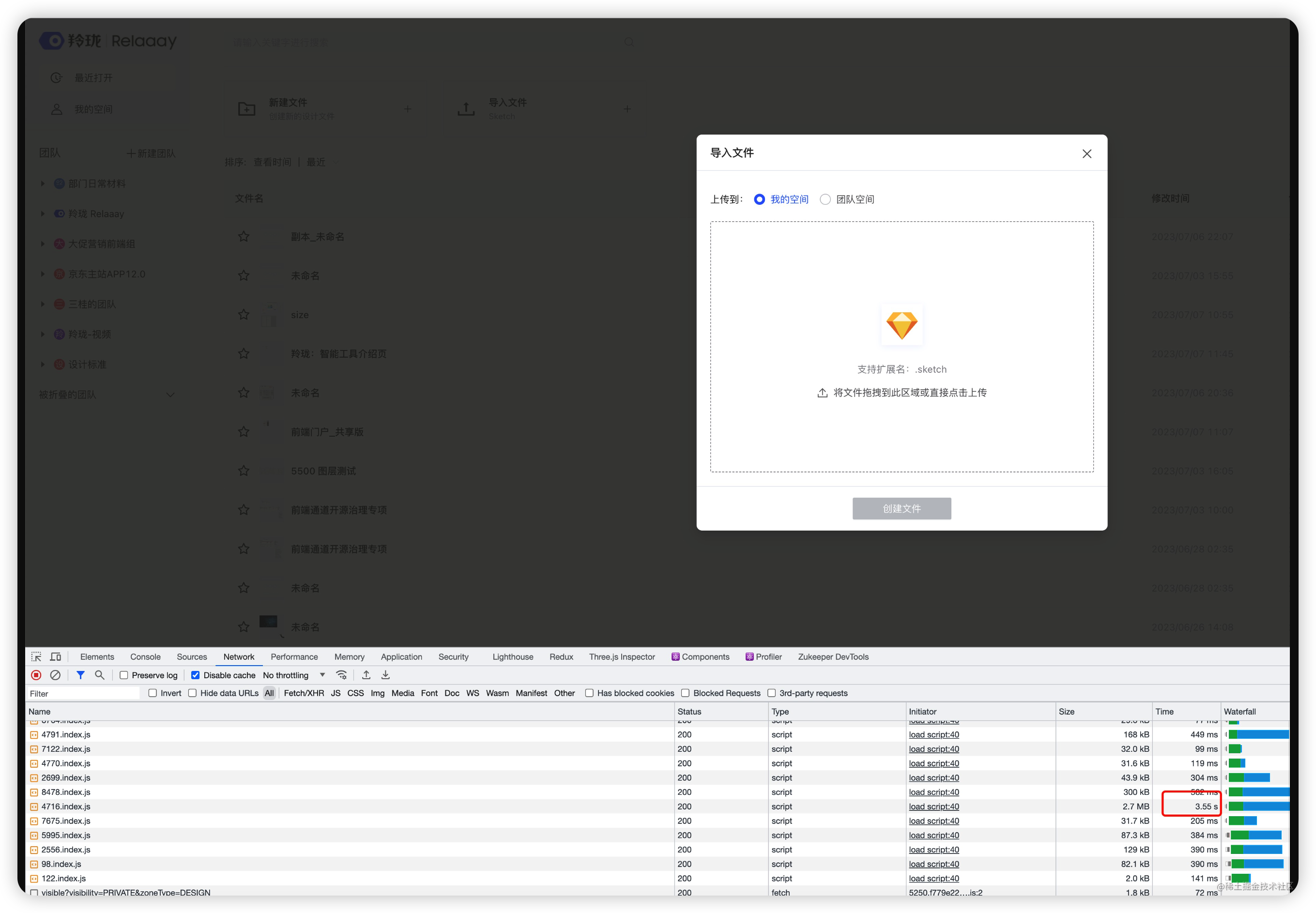
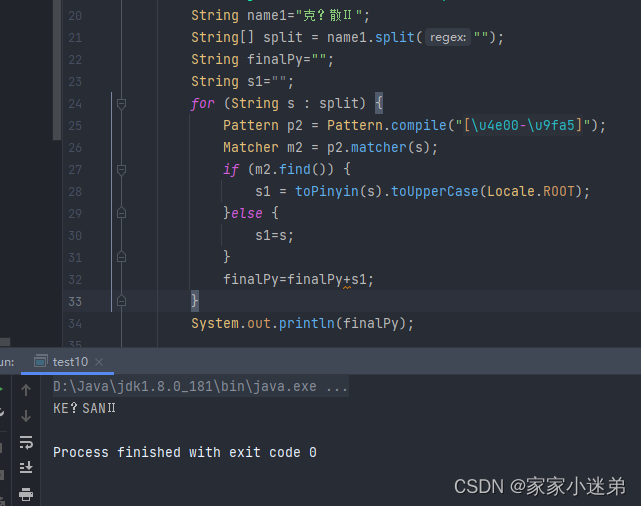
如图:


由于资源加载存在近4s的耗时,组件渲染被延迟,这种情况下,便导致了我们虽然通过减少了首屏资源提升了首屏加载体验,但却让用户在后续使用过程中出现了体验断层,甚至是页面白屏的情况,这是用户不能接受的。
懒加载&预加载方案&流程介绍
预加载的目的让被懒加载的组件资源提前进行对应的资源请求,而不是渲染时请求, 本文为大家介绍的是基于 route-resource-preload 实现的一套加载时机高度自定义的资源预加载方案。
该方案基于 @route-resource-preload/webpack-plugin 及 @route-resource-preload/react, 分别对应构建时与运行时:
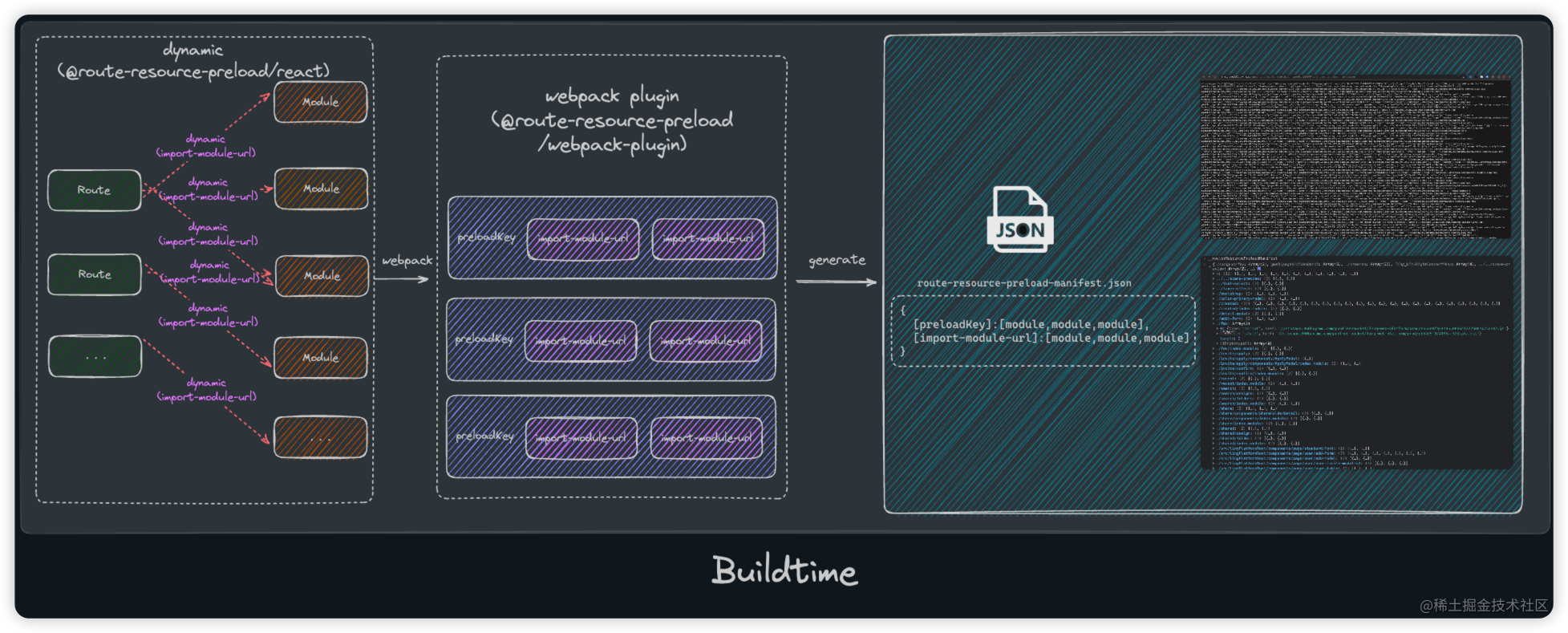
构建时流程图:

构建时 通过 dynamic API 及 webpack plugin 对模块进行拆包的同时,还会将preloadKey(开发者自定义的预加载标识)、import-module-url(import 模块路径)、module(output产物)三者之间的关系以json形式进行保存,并允许应用端访问。
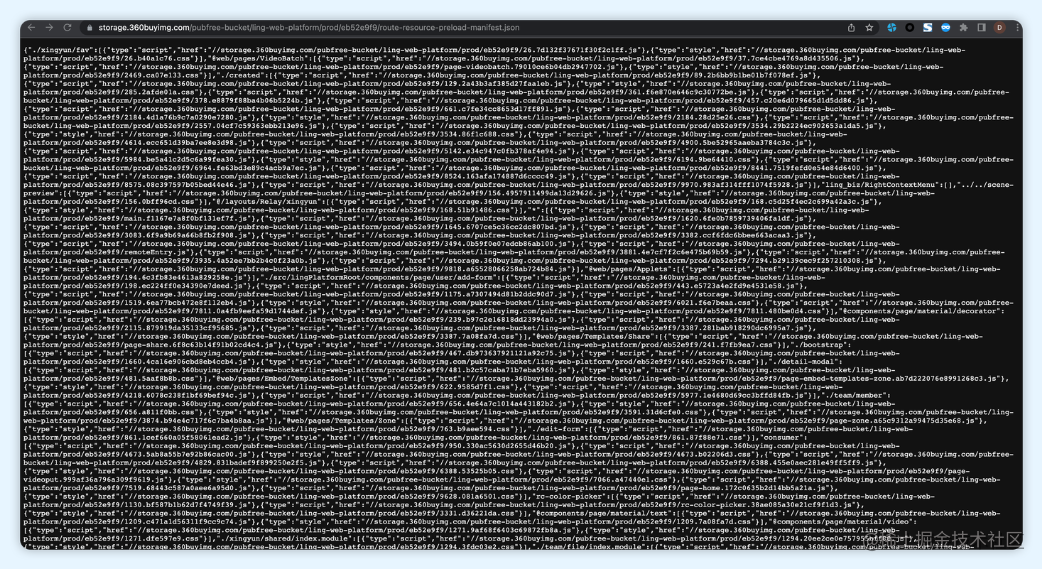
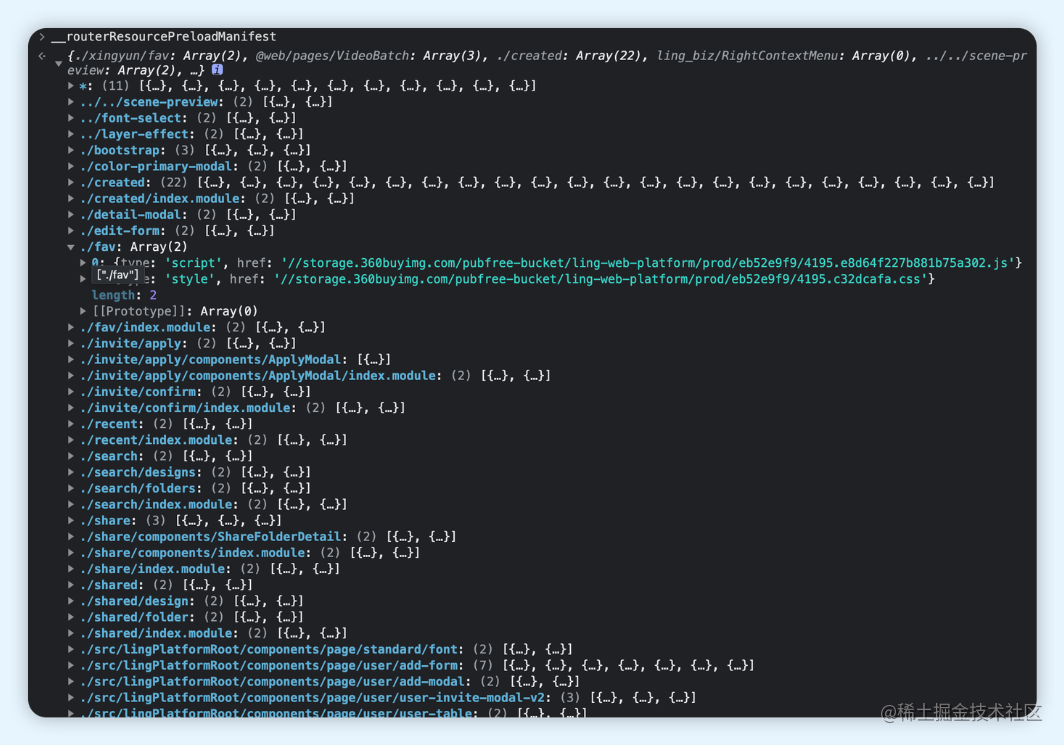
生成的JSON文件:

JSON:

开发者基于 JSON,可以判断出你想进行预加载的资源应该分类到哪个preloadKey下及preloadKey与module间的映射关系。
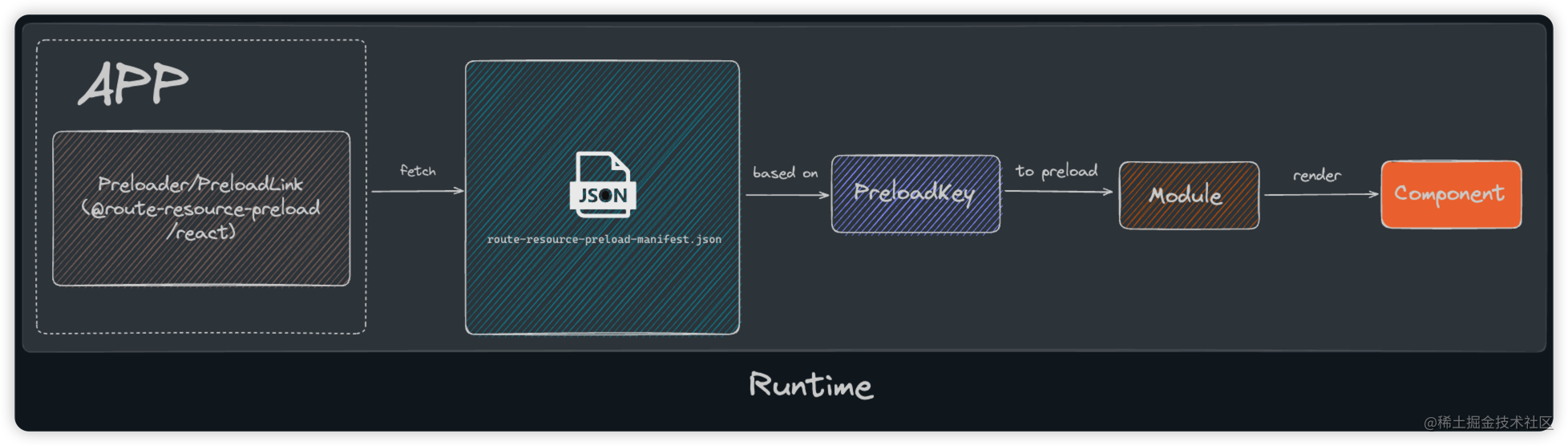
运行时流程图:

运行时 则是基于构建出的json,开发者通过设置Preloader/PreloadLink的preloadKey,对应的相关资源将被预加载,并基于 dynamic API 渲染组件。
项目效果演示
1. 真实用户场景打开 Modal( Modal基于 webpack module federation 引入)体验模拟
- 无预加载时:
点击按钮后,拉取对应的拆包资源及远程 module federation 组件资源,请求完成后渲染组件,存在体验卡顿。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6bY1Gihc-1690469354458)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9c66c7635afe49a8acc2481d0e4ff4a3~tplv-k3u1fbpfcp-watermark.image?)]
- 有预加载时:hover到某个区域/某个组件渲染时(开发者自定义)即可触发资源预加载,
点击按钮后立即渲染组件,不存在体验卡顿。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-owp86xHr-1690469354458)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/b700e0ed414345b780c8a0651351543c~tplv-k3u1fbpfcp-watermark.image?)]
2. 离线场景体验模拟
为了对比效果(有/无预加载)更加直观,以下将采用离线网络的场景下进行展示。
- 无预加载时:按需加载在离线网络环境下会白屏。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ieUGE2ke-1690469354458)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/30b24a4623234d2db3959bd2c4c86b15~tplv-k3u1fbpfcp-watermark.image?)]
- 有预加载时:按需加载在离线网络环境下页面渲染体验正常,即
实现拆包按需加载的用户体验等同于未拆包。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5hKz3syW-1690469354458)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/3598c1b81b81440f8df9e26a6fd531a8~tplv-k3u1fbpfcp-watermark.image?)]
本预加载机制解决的问题
Any code can be split: 通过以上的预加载机制,基于拆包不影响用户体验的前提下,便能够通过应用内Any code can be split(一切代码都可以被拆包),让开发者没有了因为单页面资源过大影响应用性能的烦恼,SPA(单页面应用) 也可以拥有极致的首屏幕加载体验和交互体验,🐟与🐻掌兼得。module federation(模块联邦) 组件预加载: 对于 webpack 的module federation(模块联邦)而言,由于module federation打包出来的资源默认采用了按需加载的方案,因此当我们渲染一个比较大的module federation组件时,也会存在体验卡顿的情况,这时通过对该module federation组件进行预加载便可解决该体验问题。革新开发者对懒加载的概念,减少开发者心智负担:因不用再担心懒加载资源包过大以至于影响用户体验的烦恼,开发者可以简单粗暴地基于页面维度对某个路由渲染的组件进行懒加载,不需要再从组件纬度去分析是因为哪个组件资源包过大导致的体验问题。
const PageA = dynamic({
loader: () => import('./PageA'),
})
<Switch>
<Route path='/A' element={<PageA />} />
</Switch>
在线体验DEMO地址
效果数据对比
如果本文你觉得有用,请给我点个👍吧,让更多的朋友看见~














![[JavaWeb]MySQL的安装与介绍](https://img-blog.csdnimg.cn/18521df59daa490ba3133746a11d0499.png#pic_center)