前言:LiveCharts是一个图标控件库集,可以实现柱状图、折线图、饼图、仪表盘等图表控件。而且最新版本支持全平台使用,实现的样例展示可以点击查看作者Alberto Rodríguez的 github仓库
1.背景
1.1 新建项目
这篇文章使用的是.NET framework4.7框架作为演示,使用MVVM的方式去绑定后台数据自定义柱状图的展示

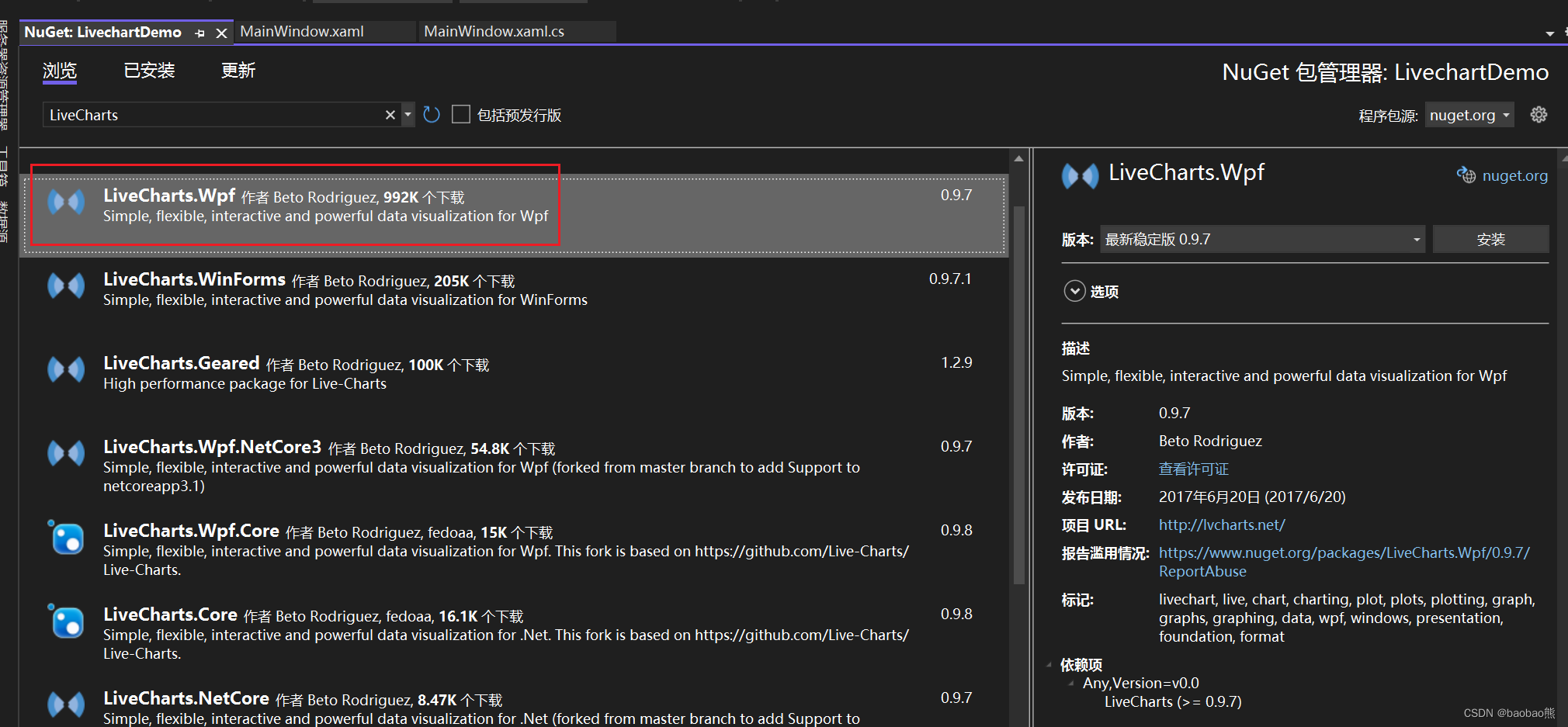
1.2 引用NuGet包

2. 定义柱状图
2.1xmal代码
一、添加livecharts的引用
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
二、新建柱状图
<Grid>
<lvc:CartesianChart />
</Grid>
当然现在这样子还是不能满足我们的使用需求。下面对柱状图相关的属性进行讲解,这样子大家可以自定义的去修改自己想要修改的属性。
3. 属性
3.1Series
定义柱状图中可用数据,可以绑定一个或者多个,每个都可以自定义数值、颜色等属性

3.1.1 代码:
xaml:
<lvc:CartesianChart Series="{Binding Achievement, UpdateSourceTrigger=PropertyChanged}">
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding StudentNameList}" />
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis />
</lvc:CartesianChart.AxisY>
</lvc:CartesianChart>
ViewModel:
public class MainViewModel
{
#region 属性
private SeriesCollection achievement = new SeriesCollection();
/// <summary>
/// 成绩柱状图
/// </summary>
public SeriesCollection Achievement
{
get { return achievement; }
set { achievement = value; }
}
private List<string> studentNameList;
/// <summary>
/// 学生名字
/// </summary>
public List<string> StudentNameList
{
get { return studentNameList; }
set { studentNameList = value; }
}
#endregion
#region 方法
/// <summary>
/// 成绩初始化
/// </summary>
public void Init()
{
//名字集合
StudentNameList = new List<string>()
{
"张三",
"李四",
"王五",
"赵六",
"小明",
};
//成绩分数集合
ChartValues<double> achievement = new ChartValues<double>();
Random random = new Random();
for (int i = 0; i < 5; i++)
{
achievement.Add(random.Next(60, 100));
}
var column = new ColumnSeries();
column.DataLabels = true;
column.Title = "成绩";
column.Values = achievement;
Achievement.Add(column);
}
#endregion
public MainViewModel()
{
Init();
}
}
3.1.2 备注:
这里的代码直接复制是不能使用的,只是展示的作用,可以到示例代码中直接复制。Series是一个数据的集合类,柱状图的话使用的是ColumnSeries的集合类,下面说一下ColumnSeries使用的属性
3.1.3 ColumnSeries
| 属性 | 备注 |
|---|---|
| Title | 数据的标题,即图例上面的标题 |
| Fill | 柱状图颜色的前置颜色填充 |
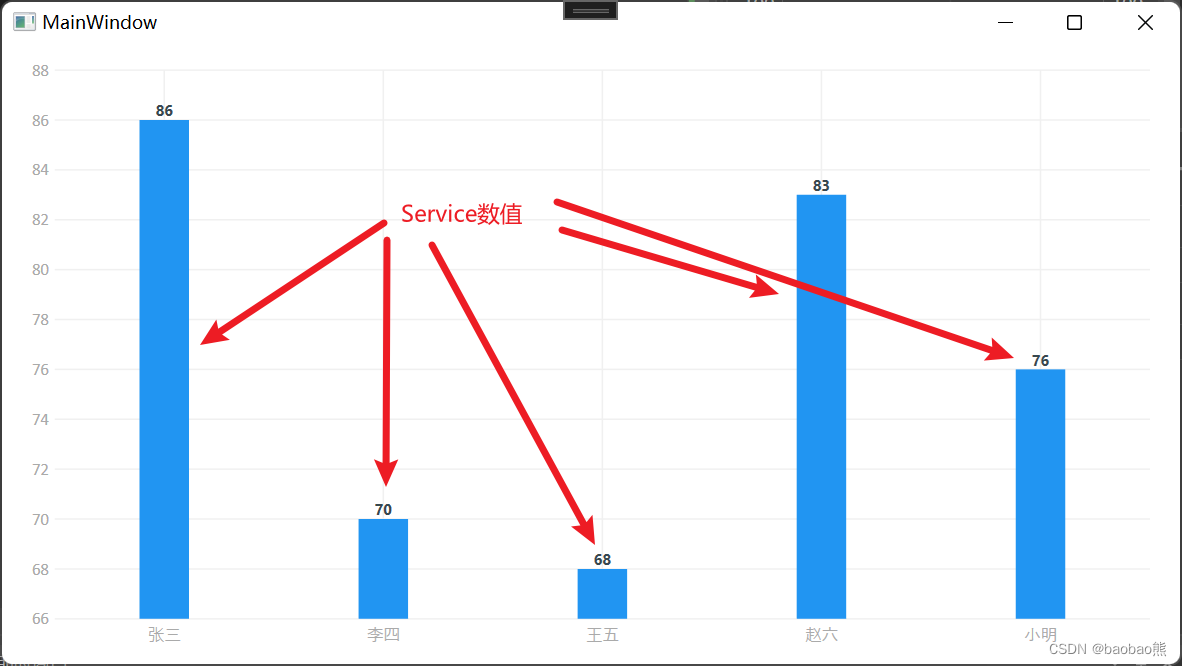
| DataLabels | 是否显示数据,即在柱状图上显示数值 |
| LabelsPosition | 枚举值,数据显示的位置。Top:上端;Parallel:显示在中间,数值是横向显示;Perpendicular:显示在中间,数值是竖向显示。 |
| Values | 数据值的绑定,ChartValues是泛型,可以自己定义类型 |
| LabelPoint | 自定义数据显示方式,是一个委托,传入ChartPoint,返回string类型(即显示的数据) |
3.2 LegendLocation
自定义数据标签显示的位置
| 值 | 备注 |
|---|---|
| None | 不显示标签 |
| Top | 在上面显示 |
| Bottom | 在下面显示 |
| Left | 在左边显示 |
| Right | 在右边显示 |
3.3 ChartLegend
自定义标签的样式,可以修改样式字体大小、字体颜色、字体显示方式等,也可以通过继承的方式,自己自定义相关的类来使用。
代码
<lvc:CartesianChart.ChartLegend>
<lvc:DefaultLegend />
</lvc:CartesianChart.ChartLegend>
3.4 AxisX
定义X轴的属性
| 常用属性 | 备注 |
|---|---|
| Labels | string集合。X轴显示的数据绑定 |
| Separator | 设定每个轴分隔符的大小,默认是自动根据图表大小和值的范围自动计算的,但是有时候是需要显示所有的标签的,这种情况下就要把step属性设置为1 |
| Position | 指定轴定位堆叠的位置 |
3.4.1 示例代码
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding StudentNameList}" Position="LeftBottom">
<lvc:Axis.Separator>
<lvc:Separator Step="1" />
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
3.5 AxisY
定义Y轴的属性,和X轴是一致的,这里不做过多的叙述
3.6 Zoom
定义用户可以滚动缩放的方向
| 枚举值 | 备注 |
|---|---|
| X | X轴可以滚动 |
| Y | Y轴可以滚动 |
| XY | XY轴可以同时滚动 |
| None | 不能滚动 |
3.7 DataTooltip
自定义提示框显示内容
<lvc:CartesianChart.DataTooltip>
<lvc:DefaultTooltip/>
</lvc:CartesianChart.DataTooltip>
可以通过继承的方式,去自定义显示的内容。需要IChartTooltip接口,实现里面的方法就可以自定义显示的内容了。属性可能需要自行挖掘一下,一般直接的修改是没有办法满足显示的需求的,还是自定义的比较好
4. 示例
xaml:
<Window
x:Class="LivechartDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:LivechartDemo"
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid Margin="20,10">
<lvc:CartesianChart LegendLocation="Bottom" Series="{Binding Achievement, UpdateSourceTrigger=PropertyChanged}" Zoom="None" >
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding StudentNameList}" Position="LeftBottom">
<lvc:Axis.Separator>
<lvc:Separator Step="1" />
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis />
</lvc:CartesianChart.AxisY>
<lvc:CartesianChart.ChartLegend>
<lvc:DefaultLegend />
</lvc:CartesianChart.ChartLegend>
<lvc:CartesianChart.DataTooltip>
<lvc:DefaultTooltip/>
</lvc:CartesianChart.DataTooltip>
</lvc:CartesianChart>
</Grid>
</Window>
cs:
using LivechartDemo.ViewModels;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace LivechartDemo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
MainViewModel viewModel = new MainViewModel();
InitializeComponent();
this.DataContext = viewModel;
}
}
}
viewmodel:
using LiveCharts;
using LiveCharts.Wpf;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace LivechartDemo.ViewModels
{
public class MainViewModel
{
#region 属性
private SeriesCollection achievement = new SeriesCollection();
/// <summary>
/// 成绩柱状图
/// </summary>
public SeriesCollection Achievement
{
get { return achievement; }
set { achievement = value; }
}
private List<string> studentNameList;
/// <summary>
/// 学生名字
/// </summary>
public List<string> StudentNameList
{
get { return studentNameList; }
set { studentNameList = value; }
}
#endregion
#region 方法
/// <summary>
/// 成绩初始化
/// </summary>
public void Init()
{
//名字集合
StudentNameList = new List<string>()
{
"张三",
"李四",
"王五",
"赵六",
"小明",
};
//成绩分数集合
ChartValues<double> achievement = new ChartValues<double>();
Random random = new Random();
for (int i = 0; i < 5; i++)
{
achievement.Add(random.Next(60, 100));
}
var column = new ColumnSeries();
column.DataLabels = true;
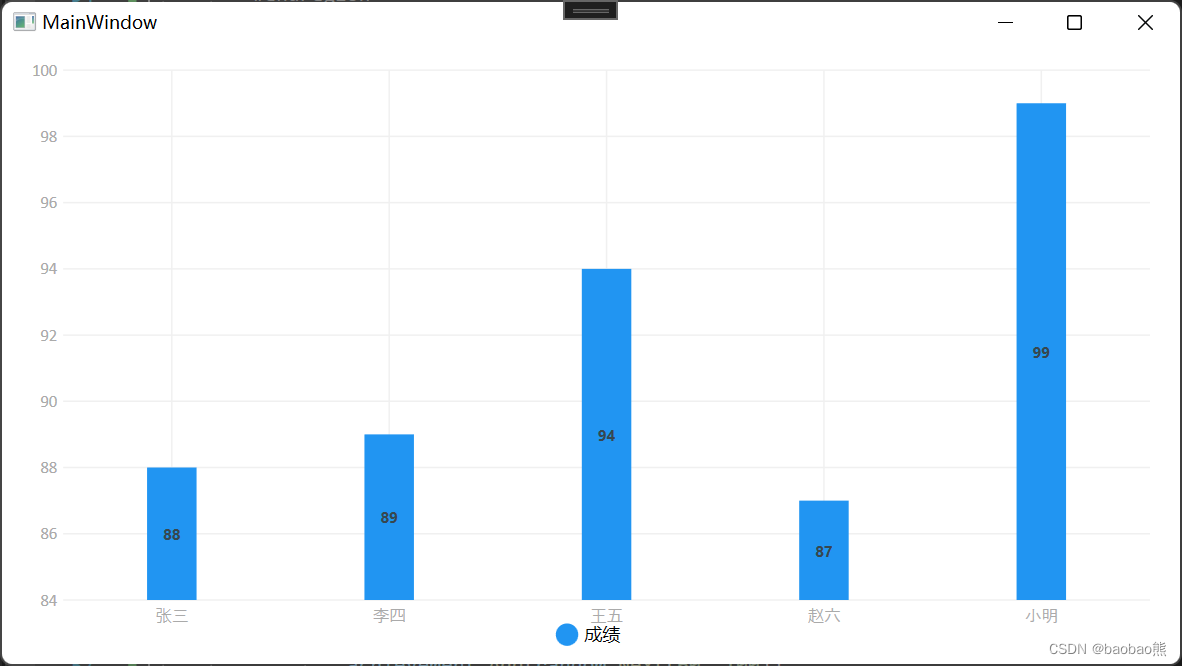
column.LabelsPosition = BarLabelPosition.Perpendicular;
column.Title = "成绩";
column.Values = achievement;
Achievement.Add(column);
}
#endregion
public MainViewModel()
{
Init();
}
}
}

5.写在最后
使用柱状图的时候,如果有每一列数据都想显示不同的数据和颜色的需求时。提供一个思路,一个数据的集合,每一个数据都是一个ColumnSeries对象,把SharesPosition设置为false,指定对应的填充颜色Fill,把DataLabels 设置成false,然后添加数据集合数量的数值为0的ChartValues 数据,然后在当前数据在数据集中所对应的位置的ChartValues 中数据附上值,这样子就可以只显示一个独立的数值和独立的颜色了。但是DataTooltip要改成自己自定义的。
6. 推荐博客
LiveCharts 系列
WPF LiveChart 图表详解