**JavaScript ** 是什么?(重点)
Js是一种专门为网页交互设计的客户端(浏览器端)的脚本语言;
Js与html和css有相似之处,都在浏览器端解析;
Js和java,c#,php等一样,是一门真正的编程语言
javaScript简称js
小故事:js的创 建历史。(1995)
**JavaScript ** 和java有何关系?(了解)
javaScript和java没有任何关系;
**JavaScript ** 可以做什么?(记忆)
只有我们打开网站,就肯定有js的身影。
ü 更好的组织我们页面的内容,让内容更加的有条理。
ü 提供用户体验(表单验证[js的初衷],ajax)
ü 游戏编程
2.如何学习JavaScript
a. 内容
浏览器端的javascript。有如下三个部分构成:(重点)
ECMAScript:js的基础,主要规定了一些js的语法规范
BOM:浏览器对象模型:提供了访问浏览器的一些接口;
DOM:文档对象模型:提供访问页面的接口;
b. 版本
我们学习的应该是ES5版本。(ECMAScript5)
c. 心态
由于js的灵活性,导致学习的时候,总会觉得和传统的c、java、php语言不一样。
如果已经有了其它语言基础,应该还是比较容易的。
d. 参考书
javascript高级程序设计
javascript权威指南
3.页面引入JavaScript(重难点)
Js是一门运行在浏览器端的脚步语言。
类似于css,需要在html页面中引入javascript。
有如下四种方式:
ü 行内(内联)
ü 内部
ü 外部
a. 行内:

b. 内部:

**1) ** 内部脚本可以在任意地方执行(即script标签可以放在任意地方);但建议将js代码放在结构下边;body结束标签前面;
**2) ** **Js ** 代码是script的内容
**3) ** **Script ** 有一个type的属性,属性值是‘text/javascript’;表示当前文本是js内容;
**4) ** **Script ** 还有charset的文本集属性;”utf-8”
c. 外部
首先,需要编写一个外部的js文件,纯js代码

其次,在html页面中使用script标签来引入外部的js。如:
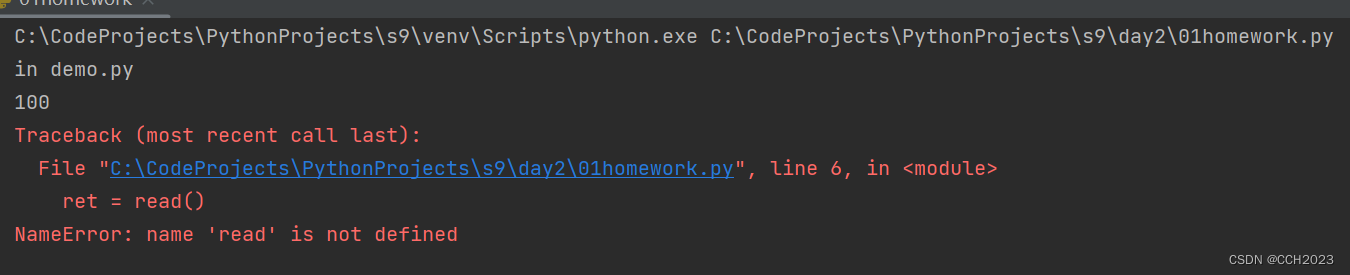
然后执行,如下:

注意细节:
仍然使用script标签,使用了src属性,引用对应的js文件
引用了外部js中,那么在script标签中的js代码是不会执行的。

Script标签可以引入多次,也就是说,在一个html中,可以有多个script标签。
小结:
\1. 明白什么是js
\2. Js可以做什么
\3. Js的三大组成部分:ECMA-script 、 BOM 、DOM
\4. 引入js的三种方式:行内,内部,外部,注意不同的写法;(重点)