目录
Rabbitmq安装
1.在Ubuntu上安装RabbitMQ:
打开终端,运行以下命令以更新软件包列表:
安装RabbitMQ:
安装完成后,RabbitMQ服务会自动启动。你可以使用以下命令来检查RabbitMQ服务状态:
2.在CentOS上安装RabbitMQ:
打开终端,运行以下命令以更新软件包列表:
安装RabbitMQ:
安装完成后,RabbitMQ服务会自动启动。你可以使用以下命令来检查RabbitMQ服务状态:
Rabbitmq界面启动
3.登录web登录管理界面:
4.创建新的用户
5.RabbitMQ的web管理插件下载
Rabbitmq安装
docker先安装上,同时在rabbitmq官网找到linux下的安装指令(当前最新为3.12.2)
docker run -it --rm --name rabbitmq -p 5672:5672 rabbitmq
1.在Ubuntu上安装RabbitMQ:
-
打开终端,运行以下命令以更新软件包列表:
sudo apt update -
安装RabbitMQ:
sudo apt install rabbitmq-server -
安装完成后,RabbitMQ服务会自动启动。你可以使用以下命令来检查RabbitMQ服务状态:
sudo systemctl status rabbitmq-server
2.在CentOS上安装RabbitMQ:
如果你安装的是较旧版本的RabbitMQ,或者你的安装没有包含Web管理插件,你可以通过以下方式进行下载和安装:
-
打开终端,运行以下命令以更新软件包列表:
sudo yum update -
安装RabbitMQ:
sudo yum install rabbitmq-server -
安装完成后,RabbitMQ服务会自动启动。你可以使用以下命令来检查RabbitMQ服务状态:
sudo systemctl status rabbitmq-server注意:在某些Linux发行版上,RabbitMQ的systemd服务单元可能未默认启用。你可以手动启用它。使用以下命令启用RabbitMQ服务单元:
sudo systemctl enable rabbitmq-server一旦RabbitMQ成功启动,你可以通过访问RabbitMQ的管理界面来进行管理和监控。RabbitMQ的管理界面是一个基于Web的控制台,用于管理消息队列、交换器、队列、连接和用户等。
默认情况下,RabbitMQ的管理界面运行在端口15672上。要打开RabbitMQ的管理界面,请按照以下步骤进行:
-
Rabbitmq界面启动
-
3.登录web登录管理界面:
-
http://localhost:15672如果RabbitMQ运行在本地,并且默认端口没有被更改,这个地址将会打开RabbitMQ的管理界面。

-
登录管理界面: 在打开的管理界面中,你需要登录以继续。默认情况下,RabbitMQ的管理界面使用guest/guest作为登录凭据。输入这些凭据并登录。
-
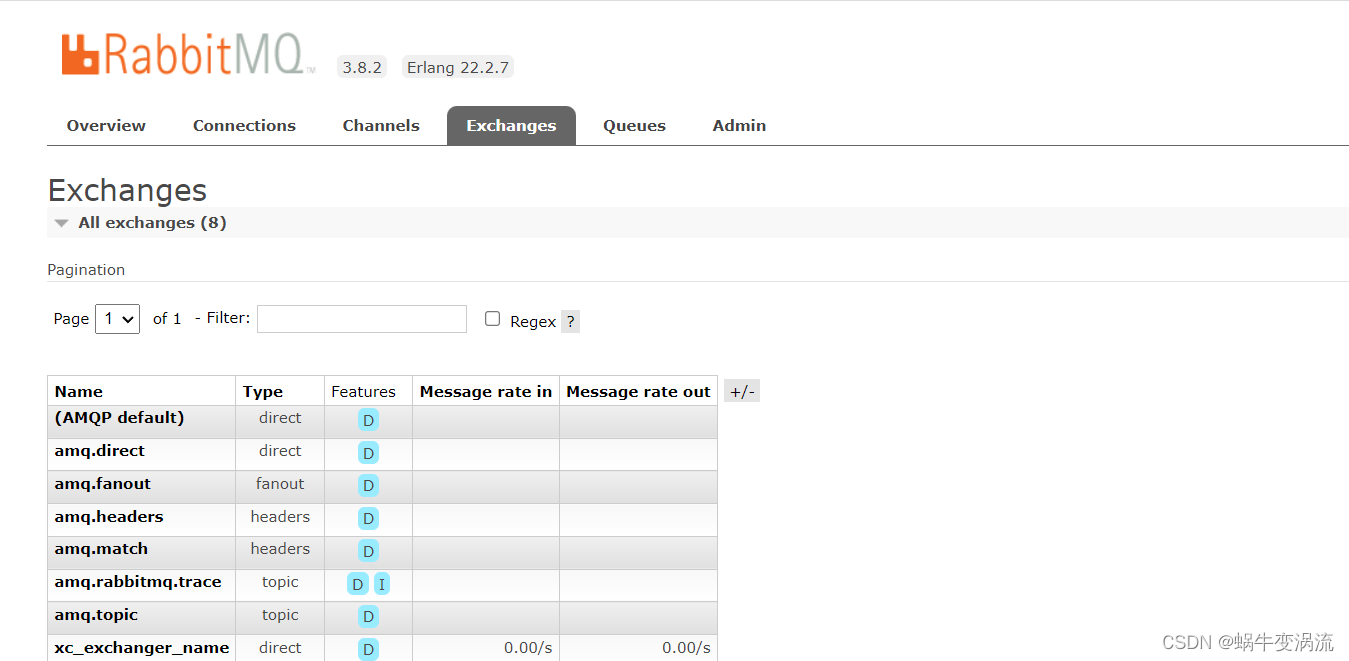
进入管理界面: 成功登录后,你将进入RabbitMQ的管理控制台。在这里,你可以查看消息队列的状态、创建和删除队列、查看连接、交换器和队列的统计信息等。

4.创建新的用户
-
要在RabbitMQ中添加新用户,你需要使用
rabbitmqctl命令行工具。请按照以下步骤来添加新用户: -
打开终端或命令行窗口,并切换到RabbitMQ安装目录。在Ubuntu上,默认安装目录为
/usr/sbin/,在Windows上通常是C:\Program Files\RabbitMQ Server\rabbitmq_server-x.y.z\sbin\,其中x.y.z是版本号。 -
使用
rabbitmqctl命令添加新用户。语法如下: -
rabbitmqctl add_user 用户名 密码 -
授予新用户适当的权限。默认情况下,新用户没有任何权限。你可以使用
rabbitmqctl命令来授予新用户对虚拟主机的访问权限,以及对交换机、队列等资源的操作权限。以下是一些常用的命令:-
授予新用户对默认虚拟主机的访问权限(虚拟主机名称为"/"):
rabbitmqctl set_permissions -p / newuser ".*" ".*" ".*" -
授予新用户对特定虚拟主机的访问权限(假设虚拟主机名称为"my_vhost"):
rabbitmqctl set_permissions -p my_vhost newuser ".*" ".*" ".*" -
授予新用户对特定虚拟主机上特定队列的操作权限(假设虚拟主机名称为"my_vhost",队列名称为"my_queue"):
rabbitmqctl set_permissions -p my_vhost newuser "" "" "my_queue"
上述命令中,权限字符串依次是
configure,write,read。使用正则表达式".*"表示对所有资源都有相应的权限。 -
-
保存并退出终端或命令行窗口。
-
5.RabbitMQ的web管理插件下载
-
RabbitMQ的Web管理插件称为"RabbitMQ Management Plugin",它提供了一个基于Web的界面,用于管理和监控RabbitMQ服务器。通常情况下,RabbitMQ默认已经安装了该插件,但有时可能需要手动启用它。
如果你使用的是较新版本的RabbitMQ,那么该插件通常已经包含在安装的软件包中。要启用Web管理插件,请按照以下步骤:
-
确认RabbitMQ已经安装并在运行中。
-
打开终端或命令行窗口,运行以下命令来启用Web管理插件:
rabbitmq-plugins enable rabbitmq_management -
重启RabbitMQ服务,以使更改生效:
sudo systemctl restart rabbitmq-server # 对于使用systemd的Linux发行版sudo service rabbitmq-server restart # 对于使用init.d的Linux发行版 -
确认Web管理插件已经启用。在浏览器中访问
http://localhost:15672,使用默认的用户名"guest"和密码"guest"登录。如果一切正常,你应该能够看到RabbitMQ的Web管理界面。 -
访问RabbitMQ的官方网站:RabbitMQ: easy to use, flexible messaging and streaming — RabbitMQ
-
在网站上找到"Download"或"Get Started"等类似的链接。
-
根据你的操作系统和版本,选择合适的RabbitMQ软件包进行下载。
-
安装下载的软件包,并按照上述步骤启用和重启RabbitMQ服务。