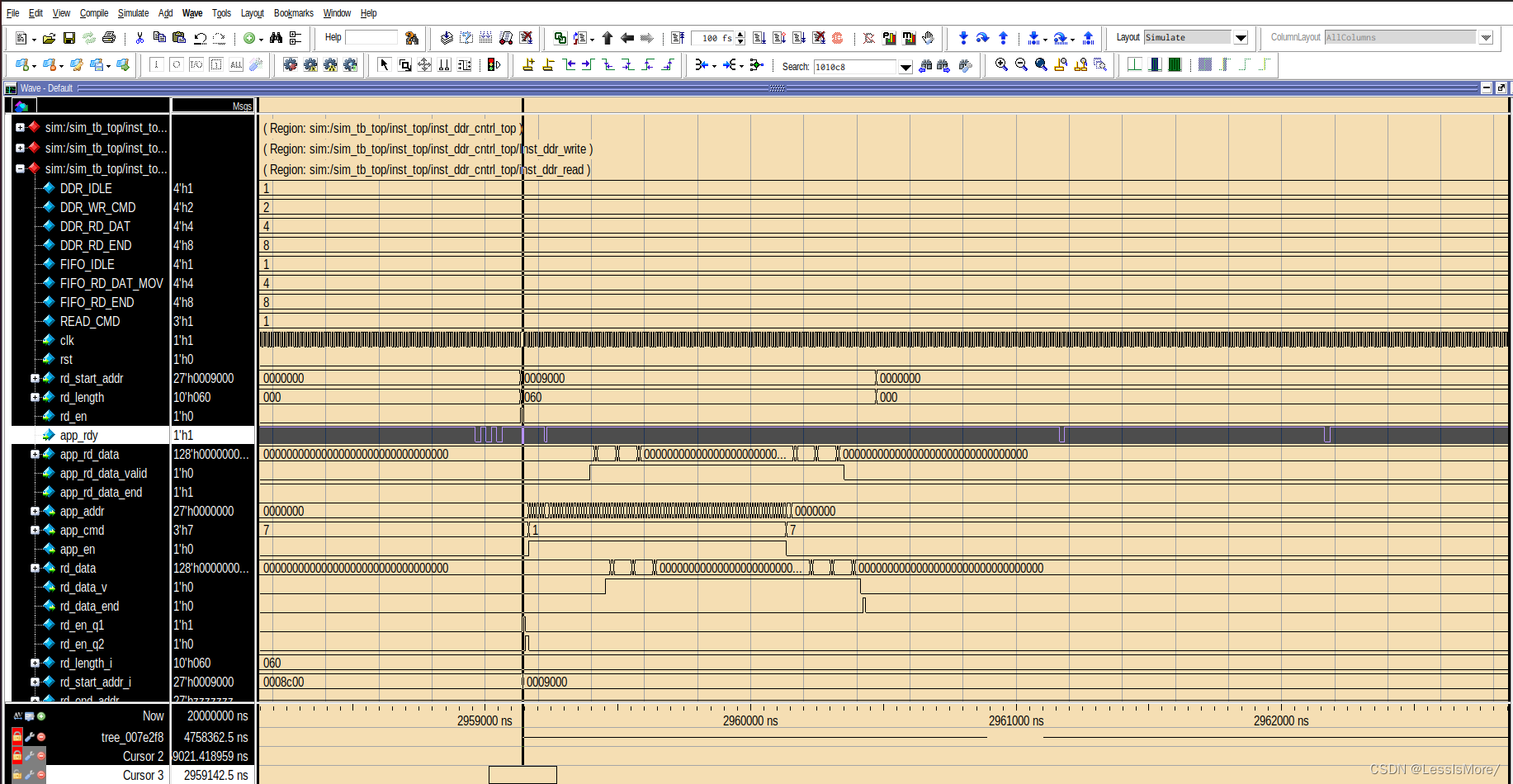
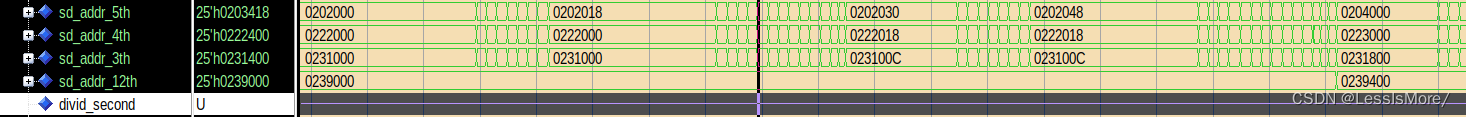
安装好questasim后默认的波形查看界面字体很小,颜色看起来也不舒服,所以调整了一下颜色布局如下图,顺便记录一下波形窗口颜色大小及选中行高亮如何设置
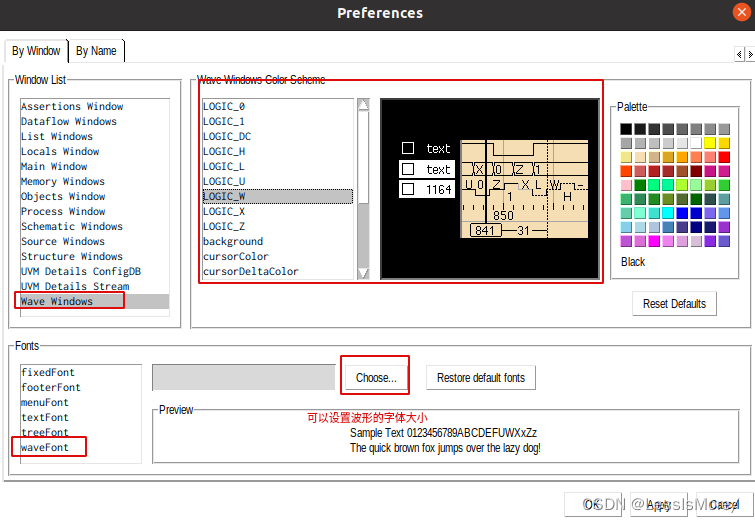
1、波形字体颜色设置
参考如何设置一个清爽的仿真窗口(仿真工具使用技巧)【Modesim/Questasim】_张江打工人的博客-CSDN博客
Tools->Edit Preferences->windows list->wave preference
所有参数改动后都可以在右边看到

2、高亮选中行
wave->wave Preferences ->Display ,Waveform Selection Highlighting打勾

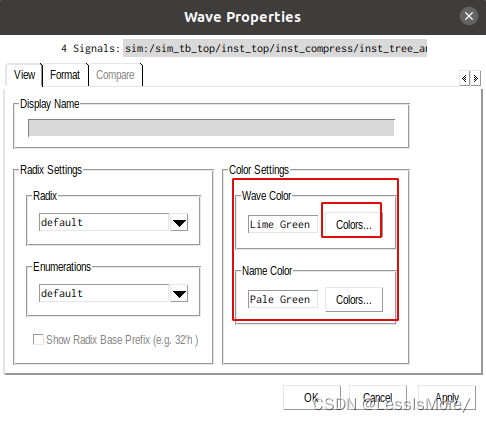
3、信号分组/更改颜色
选中对应信号右键properties选择波形和名称的颜色即可

4、保存个性化设置
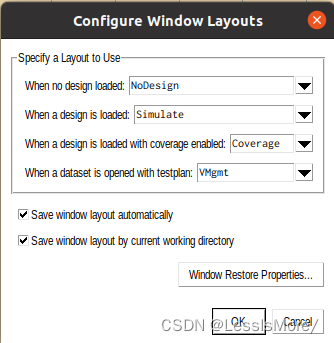
layout->save layout as->simulate
layout->configure,有设计加载时就是用simulate的设置,这个应该是默认的,不需要设置。再次打开questasim也就是之前设置的界面啦