1.背景
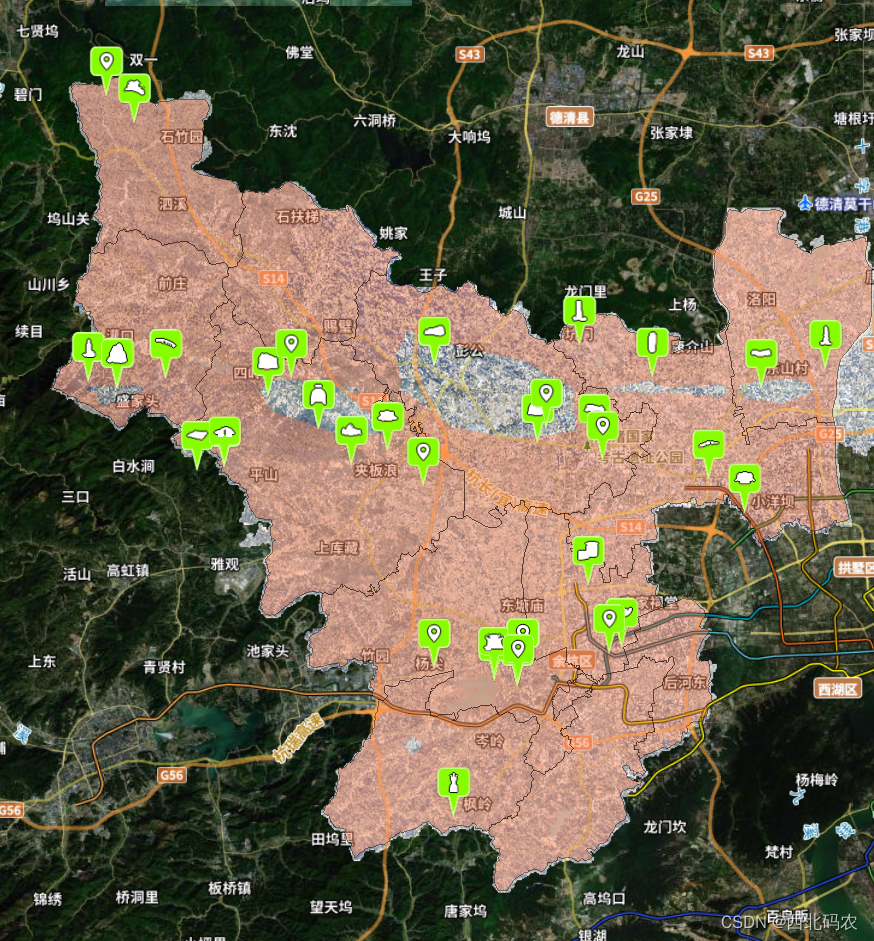
cesium加载geojson面数据后,有部分数据在地形下面显示不全, 加了clampToGround: true,设置贴地后,边界又不见了


this.viewer.dataSources.add(GeoJsonDataSource.load('http://xx/xzbj.geojson', {
stroke: Color.BLACK.withAlpha(0.5),
strokeWidth: 2.3,
fill: Color.CORAL.withAlpha(0.4),
//clampToGround: true
})).then(data => {
this.perLayer = data;
//this.viewer.zoomTo(this.perLayer)
});2.解决
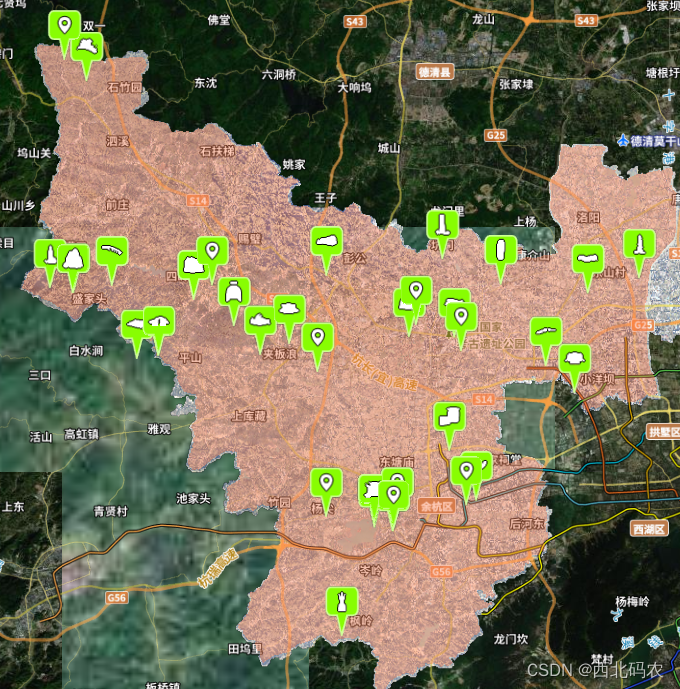
添加polygon实体后,设置outline属性。但是当height属性不设置时,会发现边界线不显示了。这边可以通过再绘制一个polyline实体来作为边界线,代码如下:
var positions = entity.polygon.hierarchy._value.positions;
this.viewer.entities.add({
name: 'boderLine',
polyline: {
positions: positions,
width: 2,
material: Color.BLACK.withAlpha(0.5),
clampToGround: true
}
})
3.其他
(1)加载geojson 设置不同面颜色和高度

var m =this;
CesiumMath.setRandomNumberSeed(0); //设置随机数种子
var promise =GeoJsonDataSource.load('http://xxx/g_xzbj.geojson'); //geojson面数据
promise.then(function(dataSource) {
m.viewer.dataSources.add(dataSource);
var entities = dataSource.entities.values;
var colorHash = {};
for (var i = 0; i < entities.length; i++) {
var entity = entities[i];
var name = entity.id; //geojson里面必须得有一个name属性,entity.name对应
var color = colorHash[name]; //可以使两个同名要素使用同一种颜色。。。
if (!color) {
color = Color.fromRandom({
alpha : 1.0
});
colorHash[name] = color;
}
entity.polygon.material = color;
entity.polygon.outline = false;
entity.polygon.extrudedHeight = Math.floor(Math.random()*500+1000)
//1000~500的随机数,单位是米
m.viewer.zoomTo(promise);
}
});