文章目录
- vue-cli-service serve
- vue打包修改dist文件夹名字
- vue build `require is not defined` 和 `exports is not defind` 错误
vue-cli-service serve
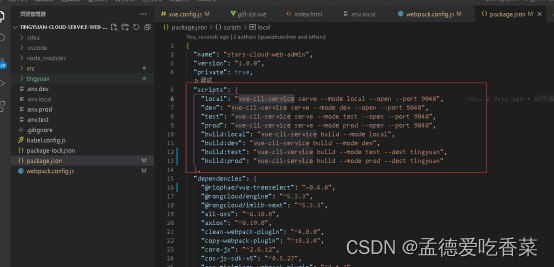
通常vue是不能直接使用vue-cli-service命令在终端运行的,所以才会在package.json中配置了scripts:

仔细看每个scripts里面的环境开头都是vue-cli-service,其实只是换了一种方式运行vue-cli-service。
比如运行:npm run local,则相当于运行了命令:vue-cli-service serve --mode local --open --port 9040
vue-cli-service serve
- 用法:vue-cli-service serve [options] [entry] 选项:
- open 在服务器启动时打开浏览器
- copy 在服务器启动时将 URL 复制到剪切版
- mode 指定环境模式 (默认值:development)
- host 指定 host (默认值:0.0.0.0)
- port 指定 port (默认值:8080)
- https 使用 https (默认值:false)
vue-cli-service build- 用法:vue-cli-service build [options] [entry|pattern ]选项:
- mode 指定环境模式 (默认值:production)
- dest 指定输出目录 (默认值:dist)
- modern 面向现代浏览器带自动回退地构建应用
- target app | lib | wc | wc-async (默认值:app)
- name 库或 Web Components 模式下的名字 (默认值:package.json 中的 “name” 字段或入口文件名)
- no-clean 在构建项目之前不清除目标目录的内容
- report 生成 report.html 以帮助分析包内容
- report-json 生成 report.json 以帮助分析包内容
- watch 监听文件变化
- 其中详细请看官网:https://cli.vuejs.org/zh/guide/cli-service.html#vue-cli-service-serve
vue打包修改dist文件夹名字
- 打包修改dist文件夹名字
- 打包的命令是:
vue-cli-service build --mode dev
所以需要在package.json里面配置环境:
build:dev:vue-cli-service build --mode dev,
默认打包出来的文件夹是dist,如果需要修改则需要在后面配置—dest,如以下打包出来的文件在文件夹tingyuan目录下,直接运行npm run build:dev即可打包:
build:dev:vue-cli-service build --mode dev --dest tingyuan,
vue build require is not defined 和 exports is not defind 错误
- 问题描述:使用的是基于webpack的,webpack会默认带有require,但是在使用require.context的时候,一运行就报: require is not defined。百度找了很多无用的方法;
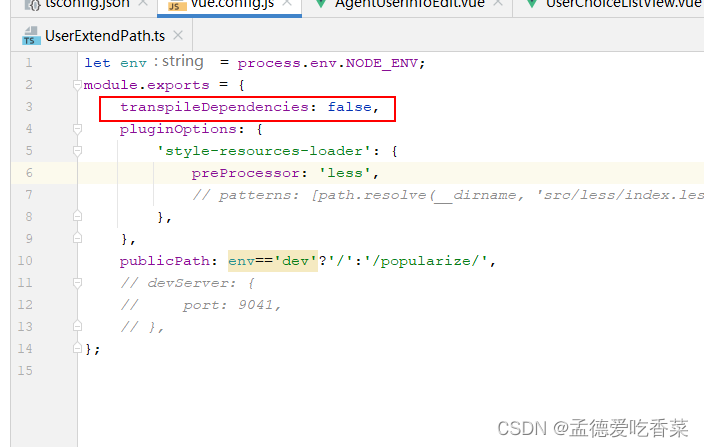
- 最后发现vue.config.js配置文件里面的transpileDependencies设置为false即可: