pnpm使用
官网: https://www.pnpm.cn/installation
简介
1、概念
performant npm ,意味“高性能的 npm”。pnpm由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”
2、特点
速度快、节约磁盘空间、支持单一代码库-monorepo、安全性高。
pnpm 相比较于 yarn/npm 这两个常用的包管理工具在性能上也有了极大的提升,根据目前官方提供的 benchmark 数据可以看出在一些综合场景下比 npm/yarn 快了大概两倍。
3、存储管理
按内容寻址、采用symlink
4、依赖管理
npm1、npm2采用递归管理,npm3、npm3+、yarn依赖扁平化管理消除依赖提升。
pnpm依赖策略: 消除依赖提升、规范拓扑结构
5、安全
之前在使用 npm/yarn 的时候,由于 node_module 的扁平结构,如果 A 依赖 B, B 依赖 C,那么 A 当中是可以直接使用 C 的,但问题是 A 当中并没有声明 C 这个依赖。因此会出现这种非法访问的情况。 但 pnpm 自创了一套依赖管理方式,很好地解决了这个问题,保证了安全性。
全局安装
npm install pnpm -g
pnpm -v
# 升级版本
pnpm add -g pnpm to update 设置源
// 查看源
pnpm config get registry
// 切换淘宝源
pnpm config set registry https://registry.npmmirror.com/常用命令
安装与构建
pnpm install <package-name> //
pnpm i <package-name>
pnpm add <package-name> // -S 默认写入dependencies
pnpm add -D // -D devDependencies
pnpm add -g // 全局安装
# 安装项目依赖
pnpm install
# 构建 packages
pnpm build
# 运行项目
pnpm run dev
# 运行 demo 方便开发,会自动打开浏览器
pnpm dev:demo --open移除
pnpm remove 包 //移除包
pnpm remove 包 --global //移除全局包更新
pnpm up //更新所有依赖项
pnpm upgrade 包 //更新包
pnpm upgrade 包 --global //更新全局包设置存储路径
# 安装完记得重启下环境使其生效
# windows环境不好整就直接重启,重启后指定目录会生效
pnpm config set store-dir /path/to/.pnpm-store个人使用
一些需要node-gyp的包一定要记得安装好
在系统上禁止使用脚本解决方法
# 以管理员身份运行power shell
set-executionpolicy remotesigned问题记录
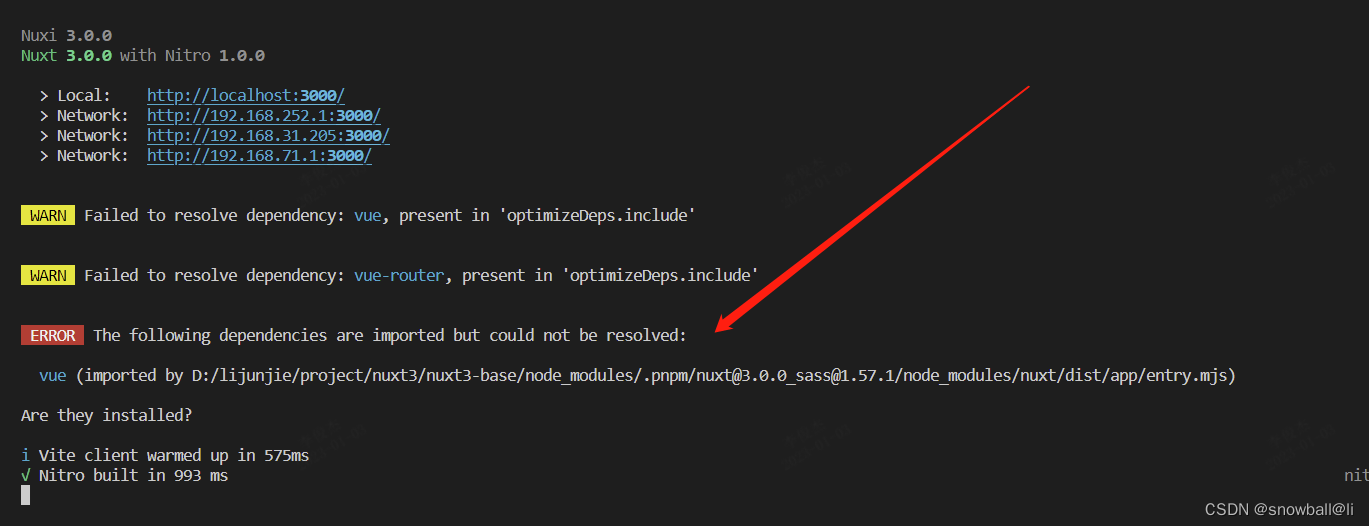
出现类似包不能解析的问题:

解决:
- 方式一
a. 根目录创建 .npmrc 文件
shamefully-hoist = trueb. 删除node_modules,再次执行pnpm install ,解决成功。
有些包仅在根目录的node_modules时才有效,可以通过此配置,提升那些不在node_modules根目录的包。
- 方式二
pnpm i --shamefully-hoist两种方法均测试成功。