猿人学第二题—混淆 动态cookie检测
- 1、代码格式化检测
- 2、检测global和navigator.vendorSub
- 3、检测setInterval
- 思考
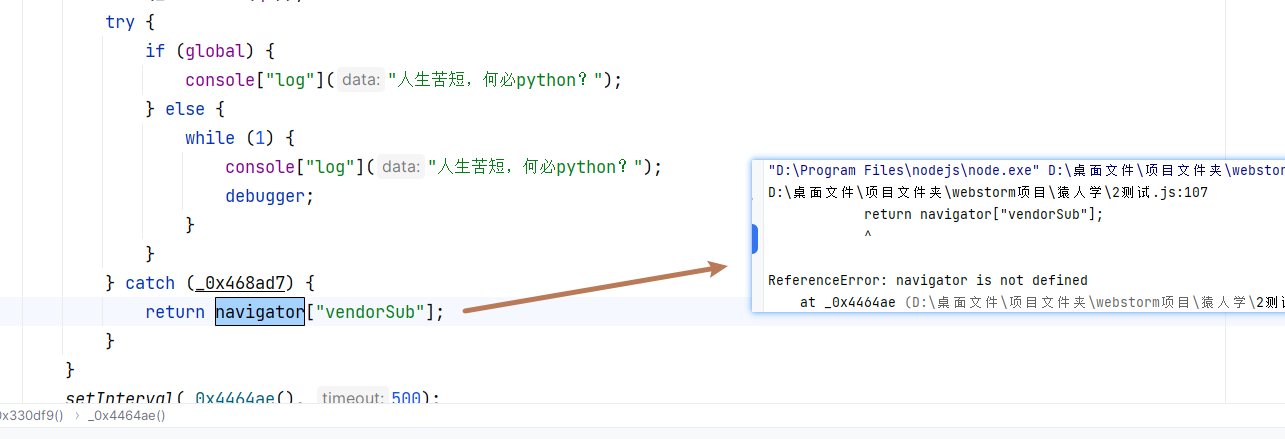
- 4、console.log输出检测
- 补环境
简单的document.cookie,location.reload等就不写了
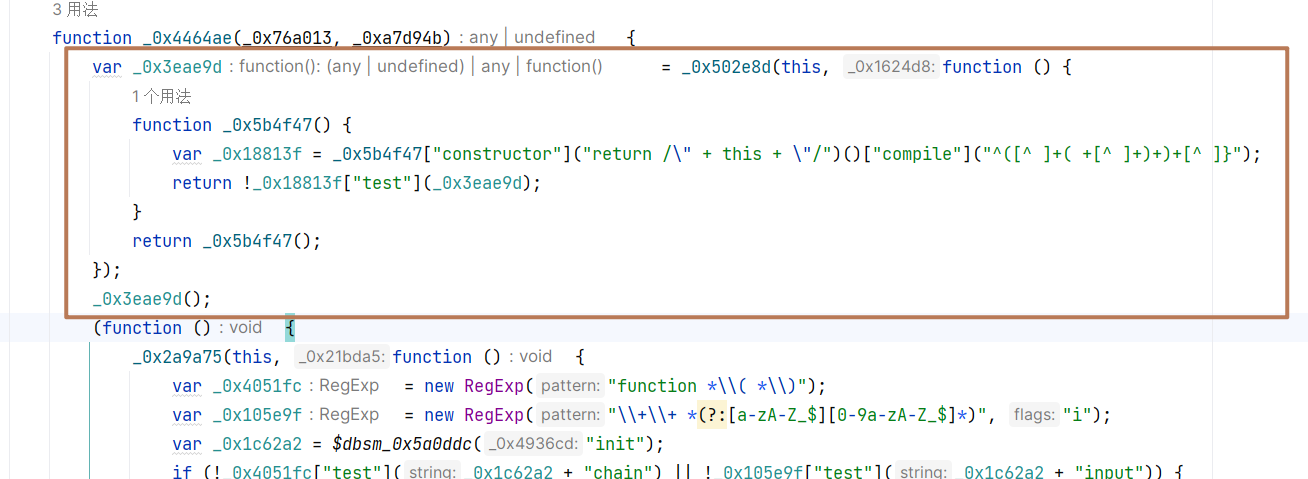
1、代码格式化检测
这里应该是利用了字符串正则匹配性能低的特点,恶意编写适应更多字符串、看起来更加"通用"的表达式,让匹配时间加长,达到卡死的效果
var _0x18813f = _0x5b4f47["constructor"]("return /\" + this + \"/")()["compile"]("^([^ ]+( +[^ ]+)+)+[^ ]}");

解决方式:压缩代码
2、检测global和navigator.vendorSub

解决方法:
可以删除global,要让它执行catch逻辑
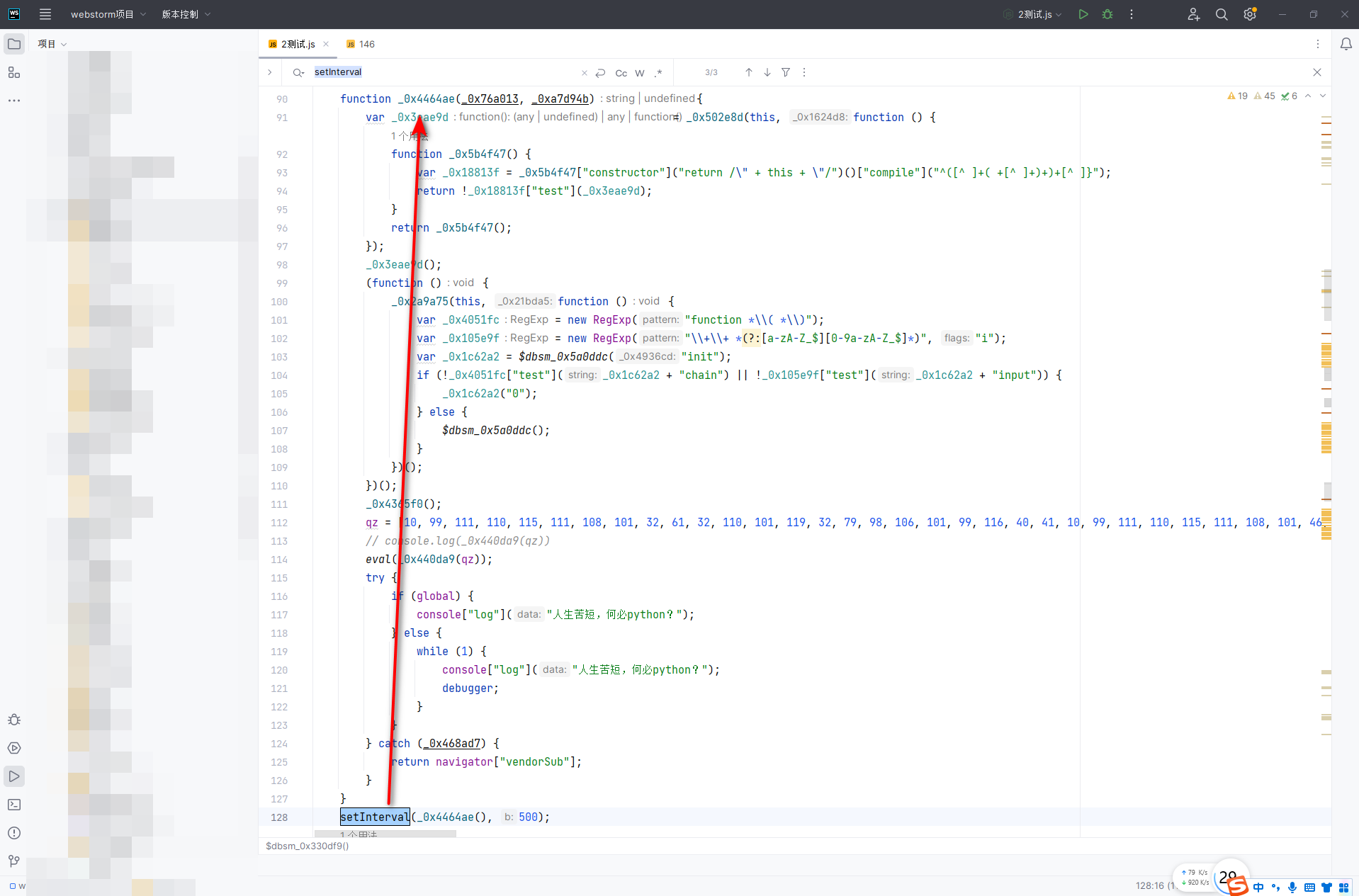
3、检测setInterval
nodejs中的setInterval和浏览器不太一样,浏览器的setInterval传入的第一个参数可以使字符串,但是nodejs中第一个参数必须是函数

解决方法:
将setInterval置空
setInterval = function (a,b){
}
思考
这里原代码是下面这样的,这会导致_0x4464ae函数先执行,再将返回值传给setInterval,所以可以置空setInterval

如果是这样的源代码
setInterval(_0x4464ae, 1000);
则这里不能直接设置setInterval为空,需要hook下setInterval,hook代码如下
setInterval = function (a,b){
if(typeof a ==='string'){
return Function(a)()
}
a()
}
这个代码逻辑必须这么写(函数执行一次),因为setInterval如果开启定时循环执行,那么程序就不会停下来,如果直接置空,则_0x4464ae函数未执行,qz变量就不存在,而有另一段代码对qz做了判断,就会走错误逻辑

4、console.log输出检测
其中有一个eval执行了下面的代码
console = new Object()
console.log = function (s) {
while (1){
for(i=0;i<1100000;i++){
history.pushState(0,0,i)
}
}
}
console.toString = '[object Object]'
console.log.toString = 'ƒ toString() { [native code] }'
这样当我们在调用console.log方法时不断添加大量的历史记录,导致浏览器卡死,并且调用console.dir也会提示不是函数
解决方案:在程序开头预存console.log
MyConsole = console.log
补环境
这样的话,补下面的代码就可以直接获取了,第一次页面返回的代码不需要做任何修改
navigator = {
vendorSub:''
}
MyConsole = console.log
document = {
cookie:''
}
location = {
reload:function(){}
}
delete global;
setInterval = function (a,b){
if((typeof a)=='string'){
return Function(a)()
}
a()
}