目录
小程序与普通网页开发的区别
体验小程序
微信小程序账号申请
微信小程序开发者工具
下载安装
创建项目
开发者工具说明
小程序目录结构
描述整体的 app
描述各自页面的 page
全局配置_Pages
Pages配置
entryPagePath
快捷生成页面方案
全局配置_window
常用属性
全局配置_tabBar
List属性说明
全局配置_tabBar属性
全局配置_常用其他配置
style
sitemapLocation
networkTimeout
debug
debugOptions
FPS 面板
开启方式
permission
单页面配置
全局配置_公共样式
公共样式
尺寸单位
样式导入
全局配置_注册小程序
onShow
页面的生命周期函数
生命周期函数的作用
页面中的Data对象
setData函数
小程序与普通网页开发的区别
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页 开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移 到小程序的开发成本并不高,但是二者还是多少有些许区别的,例如:
体验小程序
开发者可使用微信客户端(6.7.2 及以上版本)扫码下方小程序码,体验小程序
微信小程序账号申请
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号 你就可以管理你的小程序
申请帐号
进入小程序注册页根据指引填写信息和提交相应的资料,就可以拥 有自己的小程序帐号
注册地址:https://mp.weixin.qq.com/cgi-bin/wx?token=&lan g=zh_CN
第一步:添加账号信息

第二步:激活邮箱

第三步:信息登记
温馨提示
这里我们能选择的是个人和企业,如果是个人注册选择个人 (我们这里选择个人),如果是企业注册选择企业

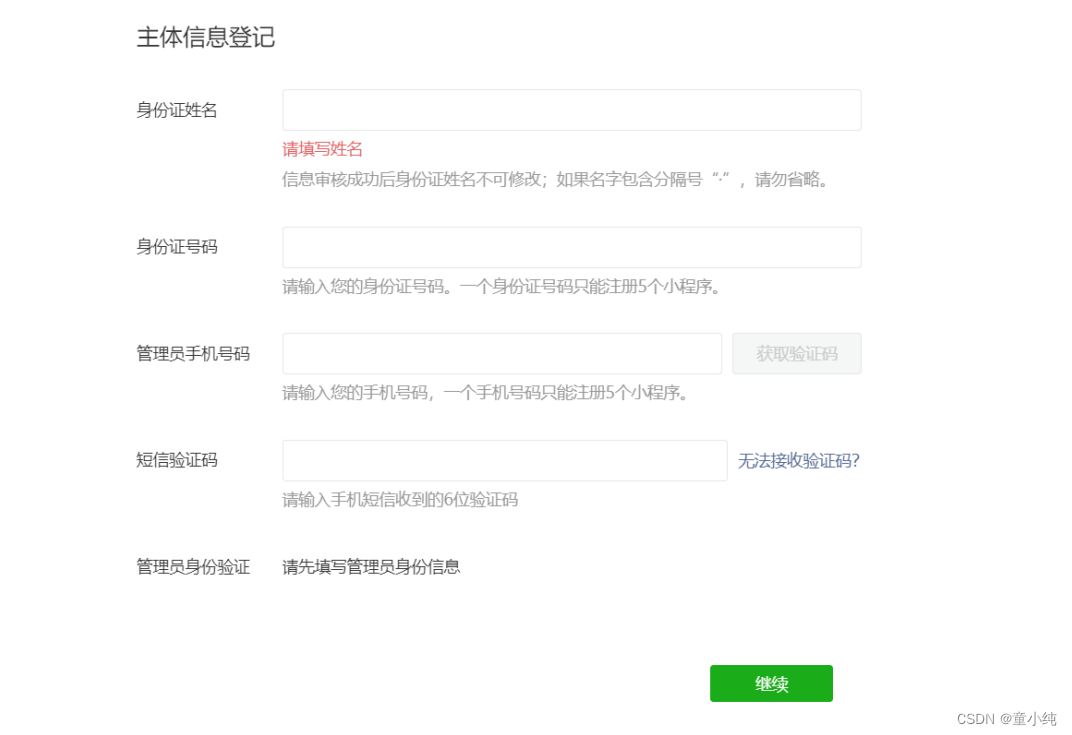
第四步:主体信息登录
温馨提示
用户信息与微信注册用户信息保持一致

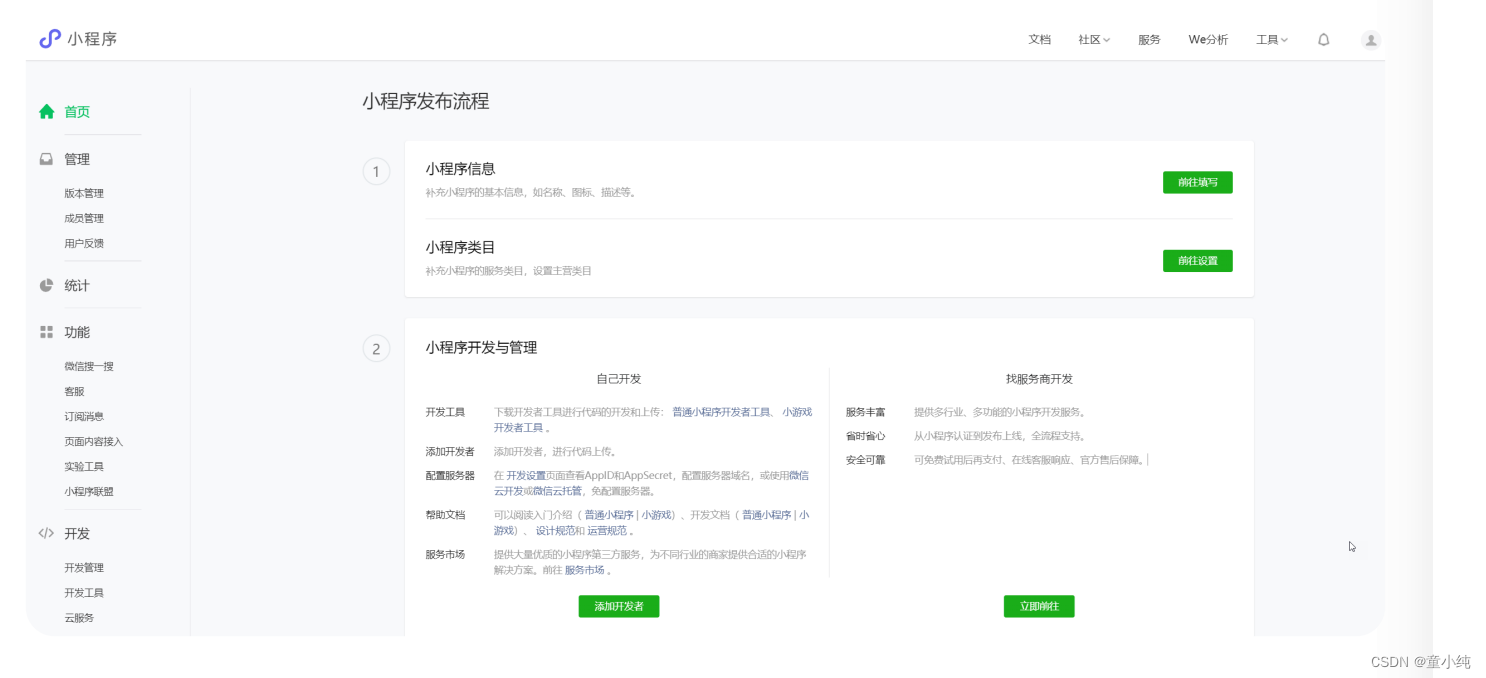
第五步:进入控制台
单独进入管理平台地址:https://mp.weixin.qq.com/

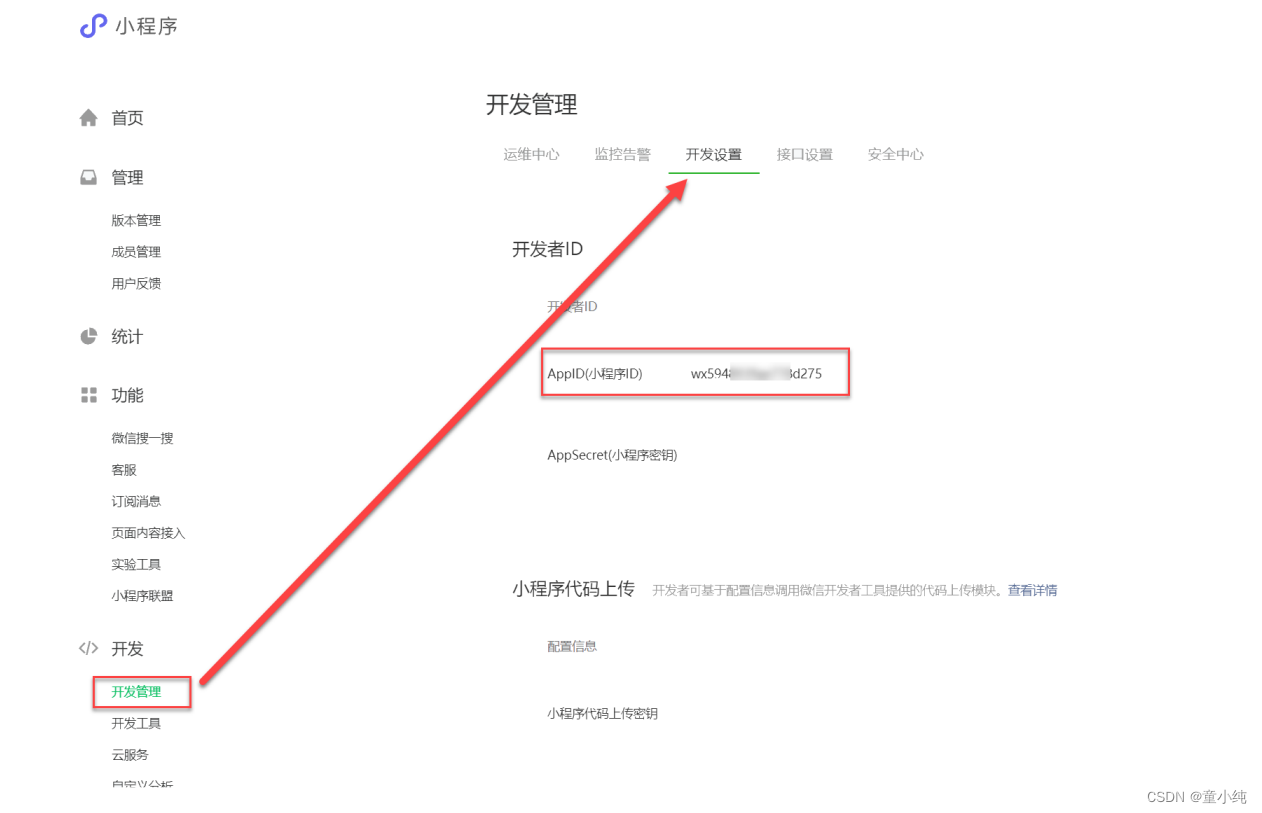
第六步:获取AppID
注意:目前对我们有用的是“开发管理 - 开发设置 - AppID”

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多 地方要用到 AppID
微信小程序开发者工具
为了帮助开发者简单和高效地开发和调试微信小程序,我们推出了 微信开发者工具 使用小程序开发者工具,开发者可以完成小程序开发调试、代码查 看和编辑、小程序预览和发布等功能。
下载安装
开发者工具下载地址
https://developers.weixin.qq.com/miniprogram/dev/devtoo ls/download.html
安装如一般软件一样,并没有特别之处
创建项目
基础开发,我们要选择“JavaScript-基础模板”

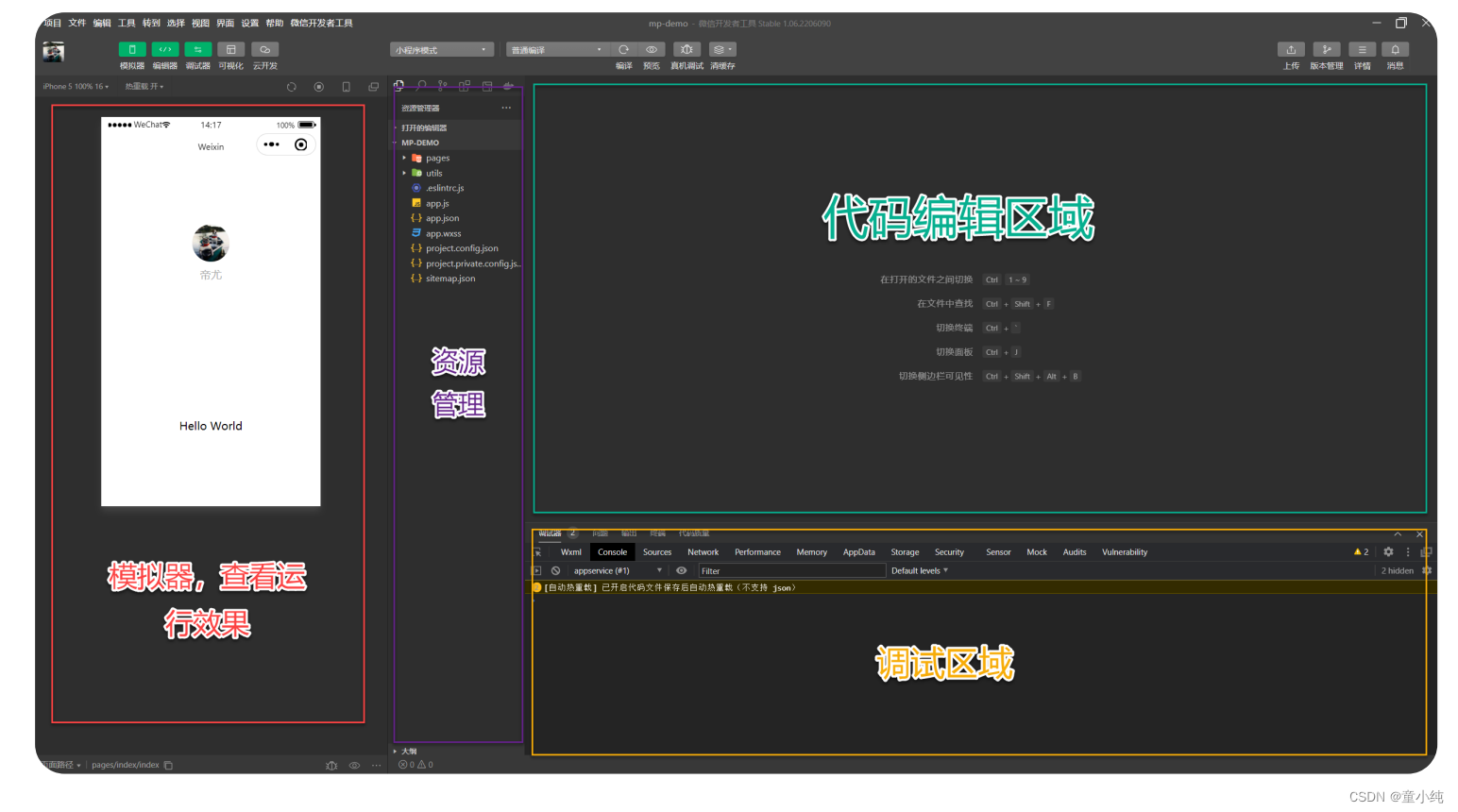
开发者工具说明
在微信开发者工具中,我们可以编写代码的同时查看运行结果和调试问题

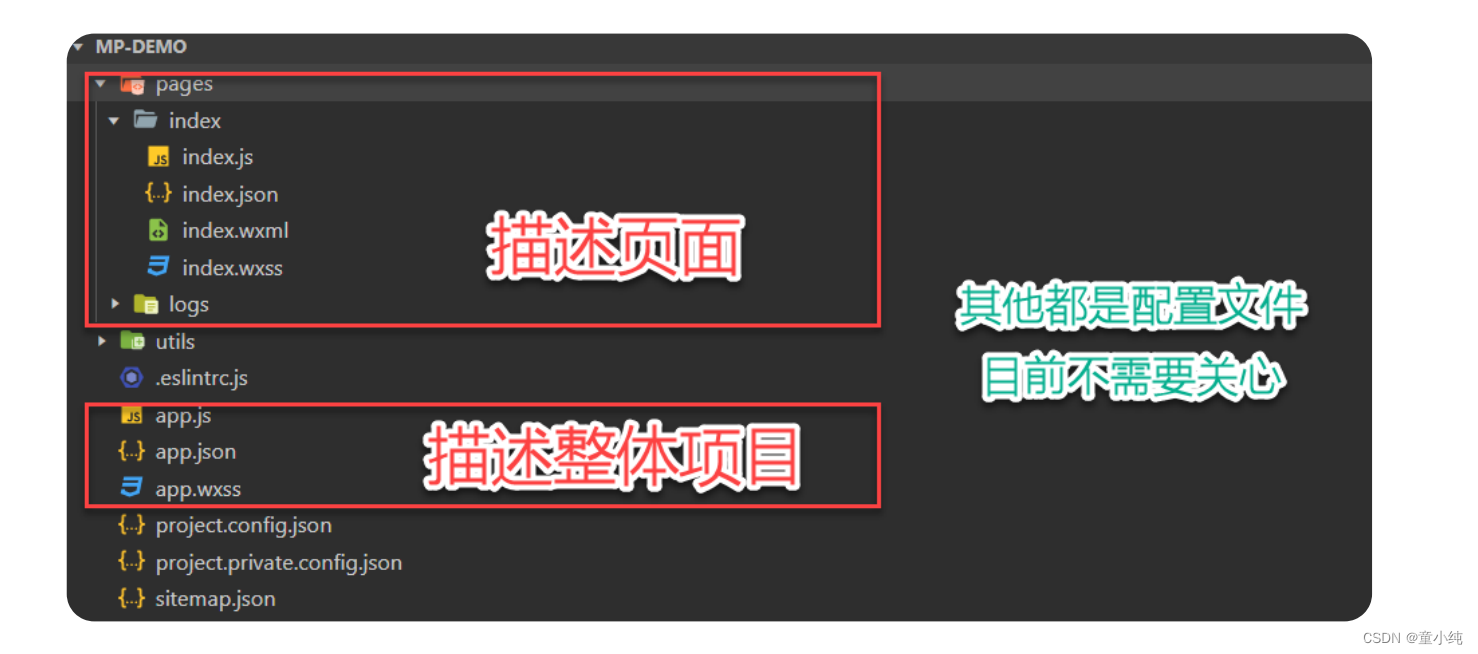
小程序目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page

描述整体的 app

描述各自页面的 page
一个小程序页面由四个文件组成,分别是

温馨提示
为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
1. 在微信小程序项目结构中, app.json 的作用是:小程序公共配置
全局配置_Pages

用于指定小程序由哪些页面组成,每一项都对应一个页面的路径 (含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找 对应位置的 .json , .js , .wxml , .wxss 四个文件进行处理
温馨提示
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面 (首页)
Pages配置
小程序中新增/减少页面,都需要对 app.json 文件中 pages 数组进行修改
默认项目存在两个页面: index 和 logs ,对应的 app.json 中 pages 属性的配置:
"pages": [
"pages/index/index",
"pages/logs/logs"
]增加页面 news 之后,修改 app.json 文件中的 pages 属性(其实页面创建出来,也会自动加载)
"pages": [ "pages/news/news", "pages/index/index", "pages/logs/logs" ],
修改 pages/news/news.wxml 文件为:
<text>news页面</text>entryPagePath
指定小程序的默认启动路径(首页),在 app.json 配置文件中增加 entryPagePath
{
"entryPagePath": "pages/index/index",
"pages": [
"pages/news/news",
"pages/index/index",
"pages/logs/logs"
],
}
快捷生成页面方案
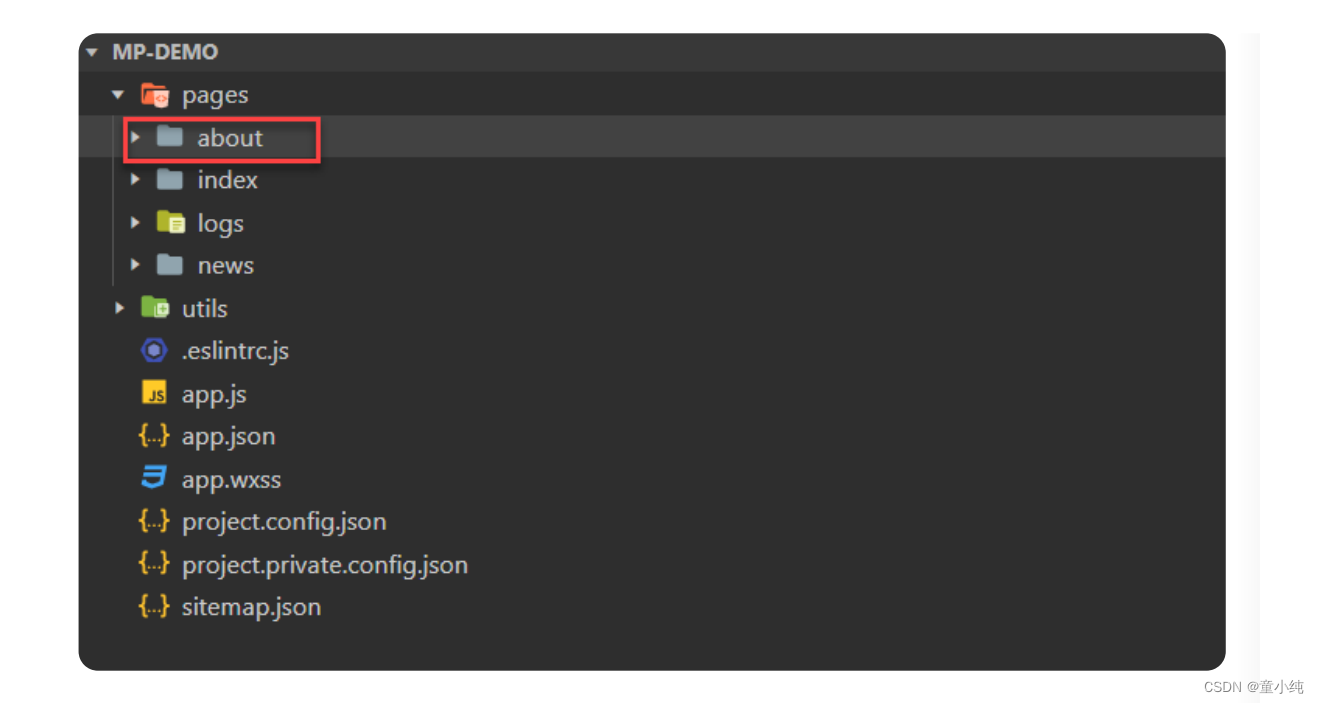
在 app.json 文件中的 pages 中直接添加路径,可以自动生成页面 例如:我们增加 about 页面路由,可以自动生成 about 页面
{ "entryPagePath": "pages/index/index", "pages": [ "pages/news/news", "pages/index/index", "pages/logs/logs", "pages/about/about" ], }
1. 在微信小程序的 app.json 文件配置中 entryPagePath 的作用是:
指定小程序的默认启动路径(首页)
全局配置_window

window 用于设置小程序的状态栏、导航条、标题、窗口背景色等等
常用属性

修改 app.json 文件中的 window 属性配置
"window": {
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "第一个小程序",
"backgroundColor": "#000000",
"backgroundTextStyle": "light",
"enablePullDownRefresh":true,
"onReachBottomDistance":50
},1. 在小程序的 window 配置中,那个是开启下拉刷新的属性:enablePullDownRefresh
全局配置_tabBar

如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏 可以切换页面),可以通过 tabBar 配置 tab 切换时显示的对应页面
常用属性
温馨提示
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab
List属性说明
| 属性 | 类型 | 必 填 | 说明 |
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显 示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
修改 app.json 配置文件,增加 tabBar 属性配置
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"./images/home.png",
"selectedIconPath":"./images/home_select.png"
}, {
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "./images/news.png",
"selectedIconPath": "./images/news_select.png"
}]
},1. 在小程序的 tabbar 配置中,那个属性可以配置页面路径:pagePath
全局配置_tabBar属性

如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏 可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以 及 tab 切换时显示的对应页面。

配置 app.json 文件中的 tabBar 的属性
"tabBar": {
"color":"#999999",
"selectedColor":"#ff0000",
"backgroundColor":"#fff",
"borderStyle":"black",
"position":"bottom",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"./images/home.png",
"selectedIconPath":"./images/home_select.png"
}, {
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "./images/news.png",
"selectedIconPath": "./images/news_select.png"
}]
},
1. 小程序的 tabbar 配置中,那个属性可以配置 tabbar 显示在顶部还是底部:position
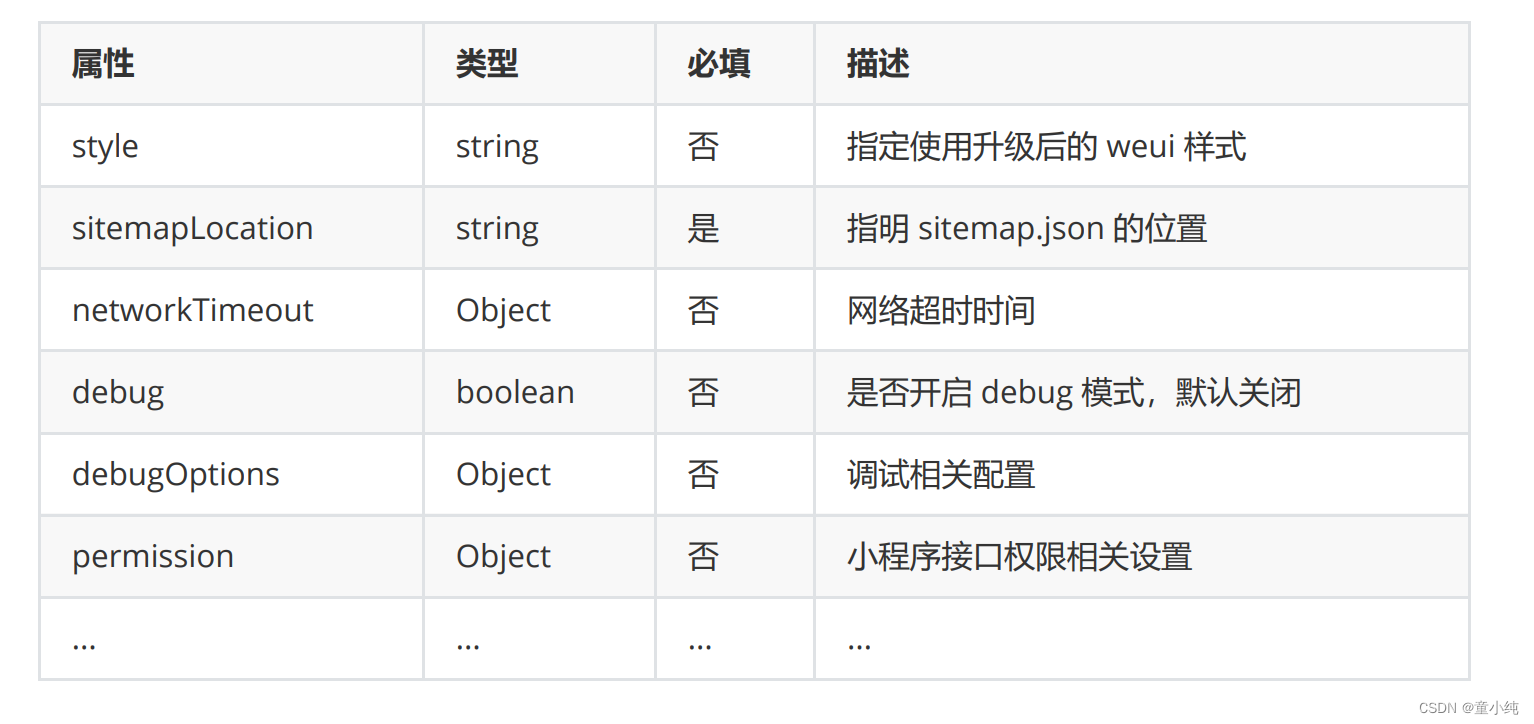
全局配置_常用其他配置

小程序根目录下的 app.json 文件用来对微信小程序进行其他全局配 置。文件内容为一个 JSON 对象

style
微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础 组件的样式升级。app.json 中配置 "style": "v2" 可表明启用新版的组件样式
sitemapLocation
指明 sitemap.json的位置;默认为 'sitemap.json' 即在 app.json 同 级目录下名字的 sitemap.json 文件
networkTimeout
各类网络请求的超时时间,单位均为毫秒
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面 板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路 由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的 问题
debugOptions
小程序调试相关配置项

FPS 面板
为了便于开发者调试渲染层的交互性能,小程序基础库提供了选项 开启 FPS 面板,开发者可以实时查看渲染层帧率
开启方式
"debugOptions": {
"enableFPSPanel": true
}
温馨提示
必须在真机上才能看到
permission
小程序接口权限相关设置
例如:小程序定位设置,配置如下
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" } }app.json 文件配置如下
{ "entryPagePath": "pages/index/index", "pages": [ "pages/news/news", "pages/index/index", "pages/logs/logs", "pages/about/about" ], "window": { "navigationBarBackgroundColor": "#000000", "navigationBarTextStyle": "white", "navigationBarTitleText": "第一个小程序", "backgroundColor": "#000000", "backgroundTextStyle": "light", "enablePullDownRefresh": true, "onReachBottomDistance": 50 }, "tabBar": { "color": "#999999", "selectedColor": "#ff0000", "backgroundColor": "#fff", "borderStyle": "black", "position": "bottom", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "./images/home.png", "selectedIconPath": "./images/home_select.png" }, { "pagePath": "pages/news/news", "text": "新闻", "iconPath": "./images/news.png", "selectedIconPath": "./images/news_select.png" }] }, "style": "v2", "sitemapLocation": "sitemap.json", "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "permission": { "scope.userLocation": { "enablePullDownRefresh": true, "onReachBottomDistance": 50 }, "tabBar": { "color": "#999999", "selectedColor": "#ff0000", "backgroundColor": "#fff", "borderStyle": "black", "position": "bottom", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "./images/home.png", "selectedIconPath": "./images/home_select.png" }, { "pagePath": "pages/news/news", "text": "新闻", "iconPath": "./images/news.png", "selectedIconPath": "./images/news_select.png" }] }, "style": "v2", "sitemapLocation": "sitemap.json", "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" } }, "debugOptions": { "enableFPSPanel": true } }1. 小程序全局配置中,那个属性可以开启 debug 调试模式:debug
单页面配置

app.json 中的部分配置,也支持对单个页面进行配置 可以在页面对应的 文件.json 文件来对本页面的表现进行配置
配置项

页面 文件.json 文件配置
虽然配置与 app.json 基本一致,但是注意,不在需要添加 window 作为父级
{ "usingComponents": {}, "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "第二个页面", "backgroundColor": "#ffffff", "backgroundTextStyle": "light", "enablePullDownRefresh": true, "onReachBottomDistance": 50, "style":"v2" }
1. 小程序中,单个文件的配置中,那个是可以修改导航栏文本:navigationBarTitleText
全局配置_公共样式

在项目根目录的 app.wxss 文件为小程序公的共样式表,相当与CSS初始化文件配置
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的 组件样式
WXSS 用来决定 WXML 的组件应该怎么显示
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为 了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有

公共样式
在 app.wxss 文件中添加样式
text{
color:red;
}
项目中所有的页面的 text 文本都会呈现红色
尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素
在 news 页面的 wxml 文件中增加下列代码
<view class="box"></view>在 app.wxss 文件中,增加 box 盒子的样式
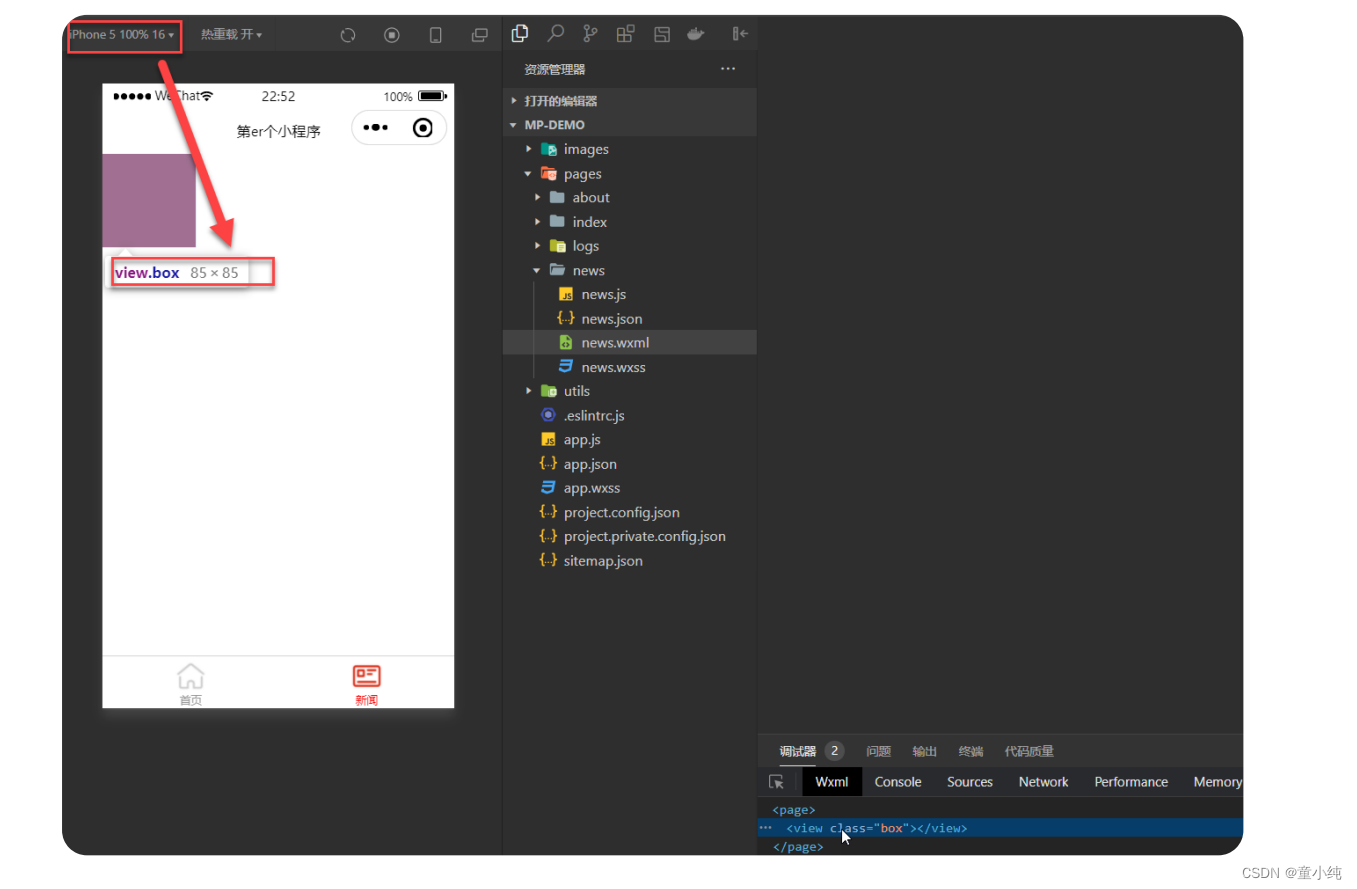
.box{ width: 200rpx; height: 200rpx; background: red; }在iphone5上的效果,元素的宽高是85px
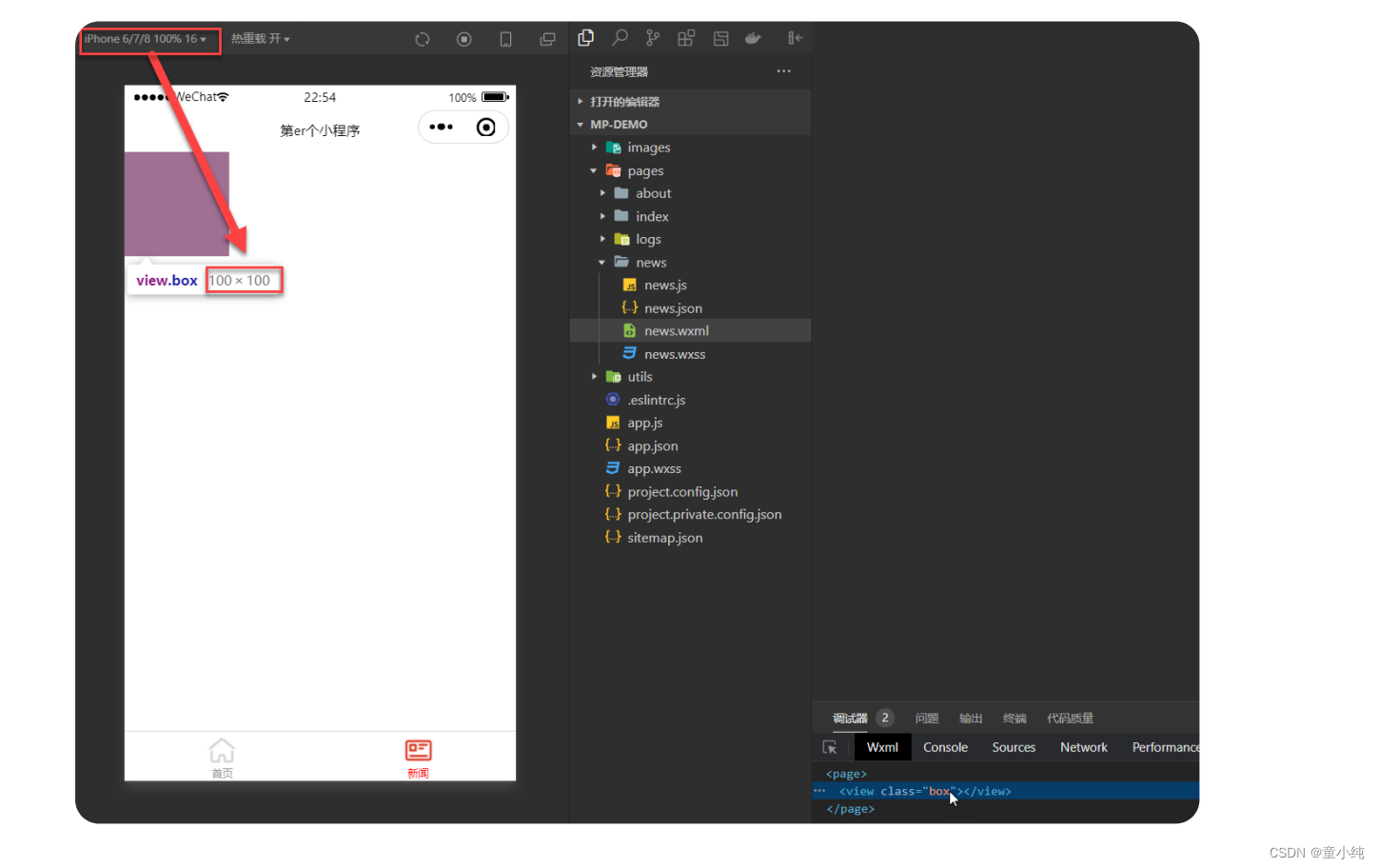
在iphone6上的效果,元素的宽高是100px
样式导入
使用 @import 语句可以导入外联样式表, @import 后跟需要导入的外联 样式表的相对路径,用 ; 表示语句结束 在项目根目录下创建 common 文件夹,并创建 common.wxss 文件,增加 box 的样式
.box{ margin: 50px; }在 app.wxss 文件中引入 common.wxss 文件
@import "./common/common.wxss";此时,刚刚所创建的 box 也加载了引入文件的样式
1. 在微信小程序中,可以根据屏幕宽度进行自适应大小的单位是:rpx
全局配置_注册小程序

每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定 生命周期回调函数、错误监听和页面不存在监听函数等
生命周期
通俗地理解为“从摇篮到坟墓”(Cradle-to-Grave)的整个过程
方法说明
属性 类型 必填 说明 onLaunch function 否 生命周期回调——监听小程序初始化。 onShow function 否 生命周期回调——监听小程序启动或切前台。 onHide function 否 生命周期回调——监听小程序切后台。 onError function 否 错误监听函数 onPageNotFound function 否 页面不存在监听函数 onThemeChange function 否 监听系统主题变化
我们来修改初始 app.js 文件,代码如下
// app.js
App({
onLaunch(options) {
console.log("监听小程序初始化",options);
},
onShow (options) {
console.log("监听小程序启动",options);
},
onHide () {
console.log("监听小程序切后台");
},
onError (msg) {
// 小程序发生脚本错误或 API 调用报错时触发
console.log("错误监听函数",msg)
},
onPageNotFound(res){
console.log("页面不存在监听函数");
},
onThemeChange(){
console.log("系统切换主题时触发");
}
})1. 在微信小程序中,监听项目启动的函数是:onShow
onShow

整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通 过 getApp 方法获取到全局唯一的 App 实例,获取 App 上的数据或 调用开发者注册在 App 上的函数。
在 app.js 文件中增加全局属性
// app.js
App({
globalData: {
userInfo: "我是全局属性"
}
})
我们在 news.js 文件中读取全局属性
Page({
onLoad(options) {
const appInstance = getApp()
console.log(appInstance.globalData.userInfo)
// 我是全局属性
}
})
当然,我们也可以在页面中显示,首先修改 news.js 文件
Page({
data:{
message:""
},
onLoad(options) {
const appInstance = getApp()
// 关于this.setData({}),后续会详细讲解,目前我们知道可以给message赋值即可
this.setData({
message:appInstance.globalData.userInfo
})
}
})修改 news.wxml 文件显示内容
1. 在小程序中,页面里可以读取全局属性的方案正确的是:appInstance.globalData
页面的生命周期函数

注册小程序中的一个页面。指定页面的生命周期函数
页面的生命周期函数

我们在 news 页面中的 news.js 文件中去增加这些生命周期函数
Page({
data:{
message:""
},
onLoad(options) {
console.log("页面加载");
const appInstance = getApp()
this.setData({
message:appInstance.globalData.userInfo
})
},
onShow() {
console.log("页面显示");
},
onReady() {
console.log("页面初次渲染完成");
},
onHide() {
console.log("页面隐藏");
},
onUnload() {
console.log("页面卸载");
}
})生命周期函数的作用
在不同的生命周期函数,根据业务需求,可以增加业务。例如:我 们可以在 onShow 函数中修改 data 中的数据
Page({ data:{ hello:"hello" }, onShow() { this.setData({ hello:"大家好" }) } })
温馨提示
目前我们需要记忆这些生命周期函数,在后续的学习中,我们 会不间断的使用。大家自然了解他了
1. 在小程序中,页面隐藏会触发的生命周期函数是:onHide
页面中的Data对象

data 是页面第一次渲染使用的初始数据
页面加载时, data 中的数据将会以 JSON 字符串的形式由逻辑层传至渲染层,因此 data 中的数据必须是可以转成 JSON 的类型:字符串, 数字,布尔值,对象,数组
我们在 news.js 文件中增加 data 对象,并增加相应的数据,显示在页面中
// news.js文件
Page({
data:{
hello:"hello",
num:10,
flag:true,
user:{
name:"iwen",
age:20
},
names:["iwen","ime","frank"]
}
})<!-- news.wxml文件 -->
<text>{{ hello }}</text>
<text>{{ num }}</text>
<text>{{ user.name }}</text>
<text>{{ names[1] }}</text>setData函数
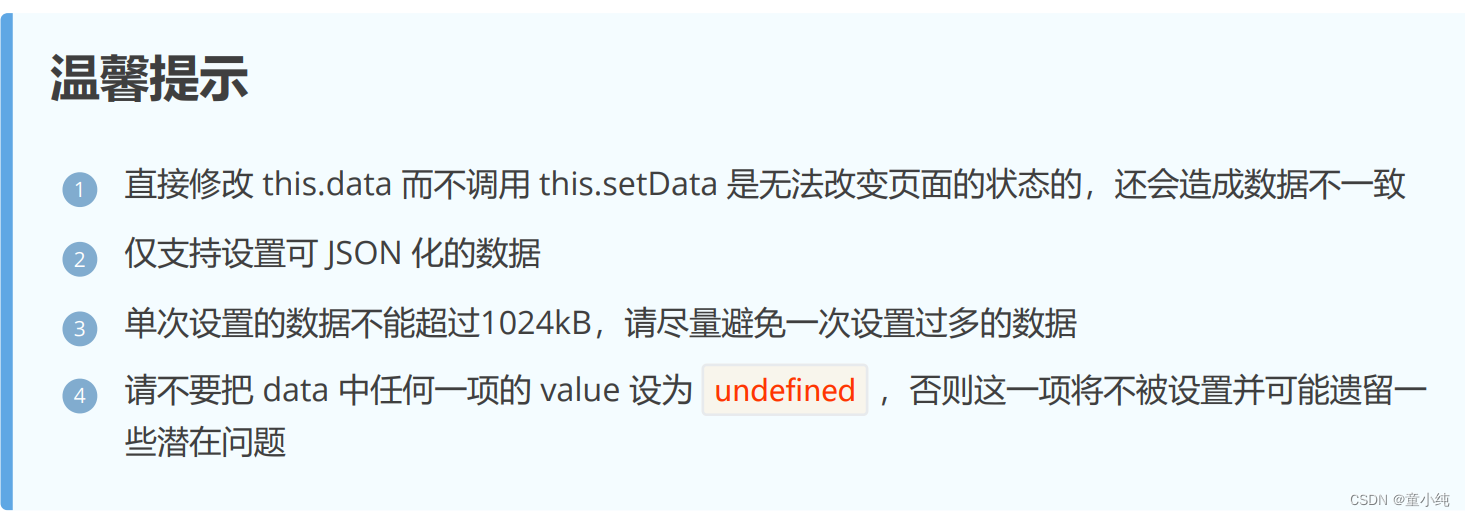
setData 函数用于将 data 中的数据进行修改,并发送到视图层
我们在 news.js 文件中修改 data 中的数据,我们可以尝试在 onLoad 中修改 num 的属性值
Page({
data:{
message:"",
hello:"hello",
num:10,
flag:true,
user:{
name:"iwen",
age:20
},
names:["iwen","ime","frank"]
},
onLoad(options) {
this.setData({
num:20
})
}
})我们可以观察到页面中的 num 数字发生了变化为20