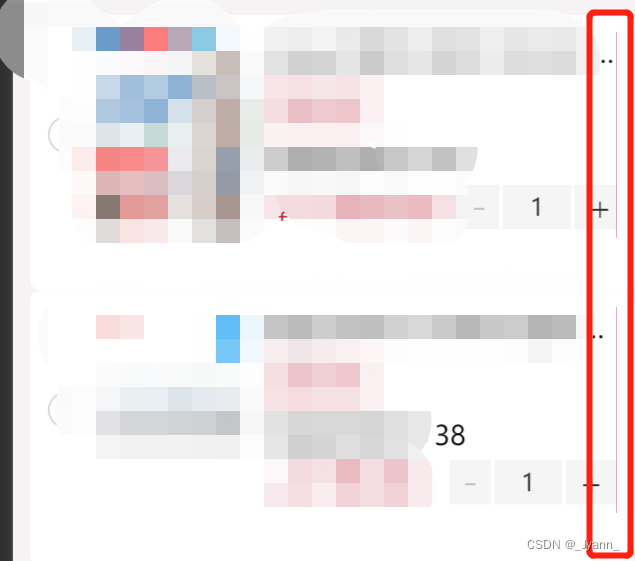
问题:uniapp使用uni-swipe-action后右侧多了小于1px的间隙。且在真机上没有问题,但是在微信开发者工具中有问题。
代码如下:在滑动滑块或者点击这个区域时,就会出现问题。

<scroll-view :scroll-y="true" :style="'height:'+contentHeight+'px'" :enable-back-to-top="true">
<!-- 有商品展示 -->
<view class="cart-box" v-if="goodsList.length>0">
<uni-swipe-action class="goods-list" v-for="item in goodsList" :key="item.goods_id">
<uni-swipe-action-item class="swipe-goods-item" :right-options="options"
@click="sliderClick($event, item.goods_id)">
<view class="goods-display">
<view class="radio">
<radio class="radio" @click="clickCurRadio(item.goods_id,item.checked)"
:value="item.goods_id" :checked="item.checked?true:false" color="#bc2840"
style="transform:scale(0.9)" />
</view>
<bjs-settle-goods class="bjs-goods" :goods="item">
<template v-slot:cart>
<view class="goods-promo">限时购</view>
<view class="goods-price-desc">
优惠已降价¥38
</view>
<view class="goods-price">
<bjs-price :price="item.goods_price"></bjs-price>
<uni-number-box class="number-box" v-model="item.cart_counts"
@change="changeQuality($event,item)" />
</view>
</template>
</bjs-settle-goods>
</view>
</uni-swipe-action-item>
</uni-swipe-action>
</view>
</scroll-view>怀疑是,父级容器cart-box和子级uni-swipe-action宽度没有完全相等导致。而容器都没有设置固定宽度值,父级容器cart-box只设置了padding: 10px 10px;
尝试使用伪元素:after没用
解决:在子级容器添加padding-right:5px(值必须固定)撑满容器,并且设置 display: flex;
.cart-box {
background-color: #f5f3f4;
padding: 10px 10px;
.goods-list {
padding: 10px 10px;
background-color: $whiteBgColor;
display: flex;
border-radius: 6px;
flex-direction: column;
.swipe-goods-item {
// 父级goods-list 宽度和滑块宽度不一致,导致右侧1px间隙
padding-right: 5px;
display: flex;
}
.goods-display {
height: 100%;
display: flex;
.radio {
width: 8%;
height: 100%;
@extend .displayCenter;
}
.bjs-goods {
width: 92%;
display: flex;
}
.goods-promo {
margin: 5px 0;
width: fit-content;
border: 1px solid $redColor;
padding: 5px;
border-radius: 5px;
font-size: 15px;
color: $redColor;
}
.goods-price {
margin: 5px 0;
display: flex;
justify-content: space-between;
.number-box {
margin-left: 10px;
}
}
}
}
}












![[小尘送书-第二期]《从零开始读懂量子力学》由浅入深,解释科学原理;从手机到超导,量子无处不在;从微观到宏观,遐想人生的意义!](https://img-blog.csdnimg.cn/8db00f7e59664a5fa80e4db1934c5666.png#pic_center)


![[c++实验] 快读快写,O123优化,原版用时对比](https://img-blog.csdnimg.cn/79f8c3b9b73046e5a9379585b2bc180f.png)