加载本地字体.ttf

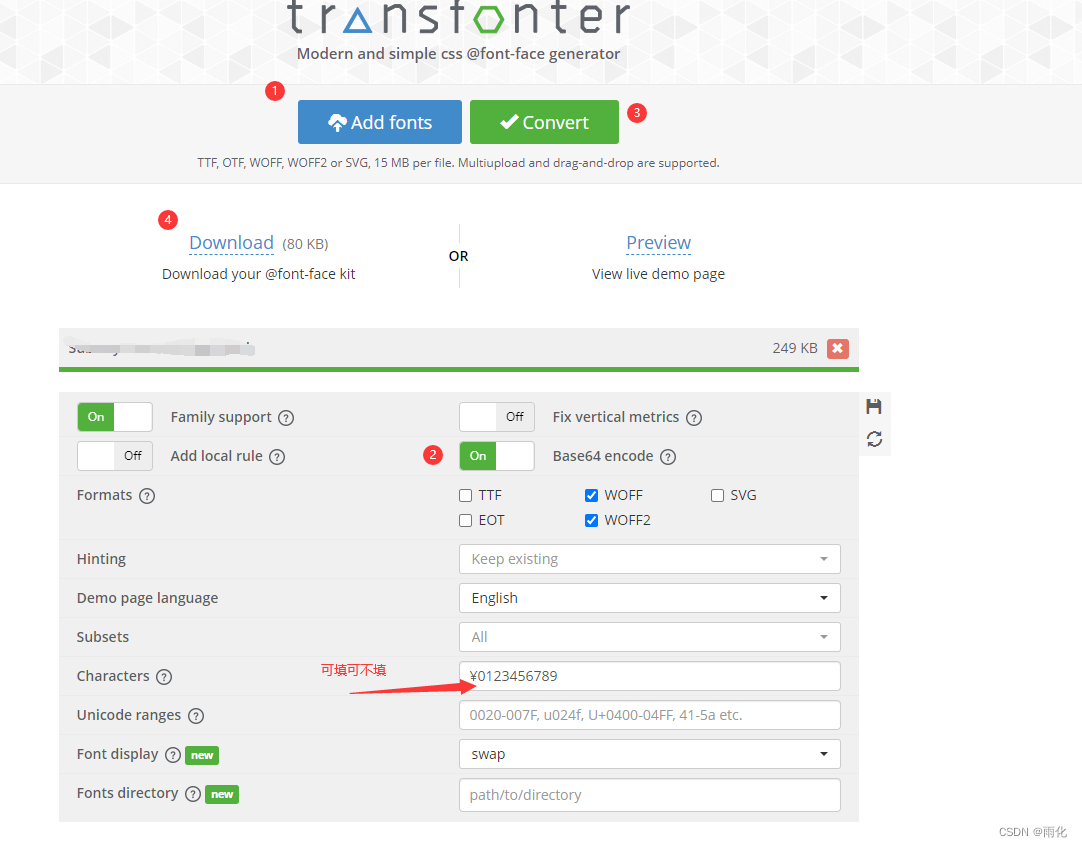
将ttf转换为base64格式:https://transfonter.org/
步骤如下

将下载后的stylesheet.css 里的font-family属性名字改一下,然后引进页面里就行了,全局样式就放app.scss,单页面就引入单页面
注:
.title {
height: 36rpx;
font-size: 36rpx;
font-family: "stylesheet里的名字"; // 这里要加引号
font-weight: bold;
color: #333333;
line-height: 36rpx;
}
加载网络字体
好处不超包,坏处比较慢
wx.loadFontFace({
family: 'yyy',
source: 'url("xxx")',
success: function (e) {
console.log(e, '动态加载字体成功')
},
fail: function (e) {
console.log(e, '动态加载字体失败')
}
})



![[小尘送书-第二期]《从零开始读懂量子力学》由浅入深,解释科学原理;从手机到超导,量子无处不在;从微观到宏观,遐想人生的意义!](https://img-blog.csdnimg.cn/8db00f7e59664a5fa80e4db1934c5666.png#pic_center)


![[c++实验] 快读快写,O123优化,原版用时对比](https://img-blog.csdnimg.cn/79f8c3b9b73046e5a9379585b2bc180f.png)