

一、问题原因
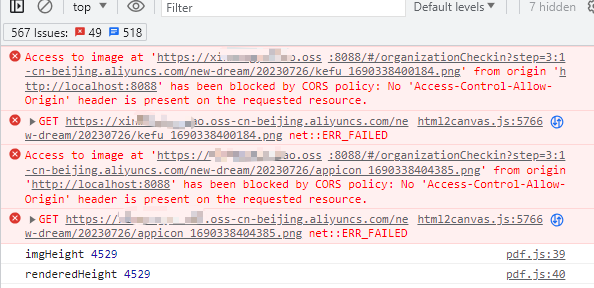
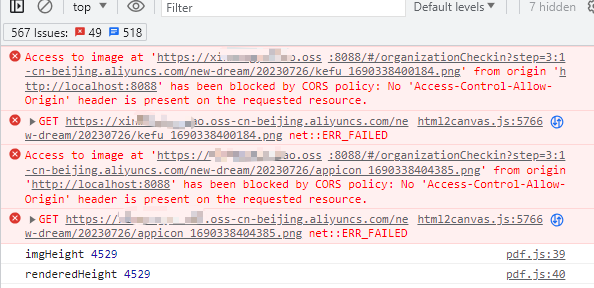
对象存储的域名和你网址的域名不一样,此时用Canvas相关插件 将DOM元素转化为PDF,就会出现跨域错误。
二、解决办法 两步
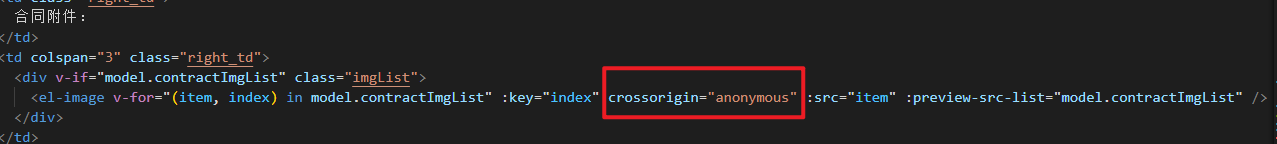
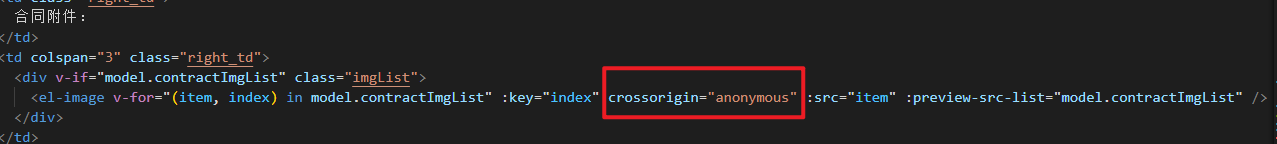
1. 图片元素上设置属性 crossorigin="anonymous" 支持原生img和eleme组件

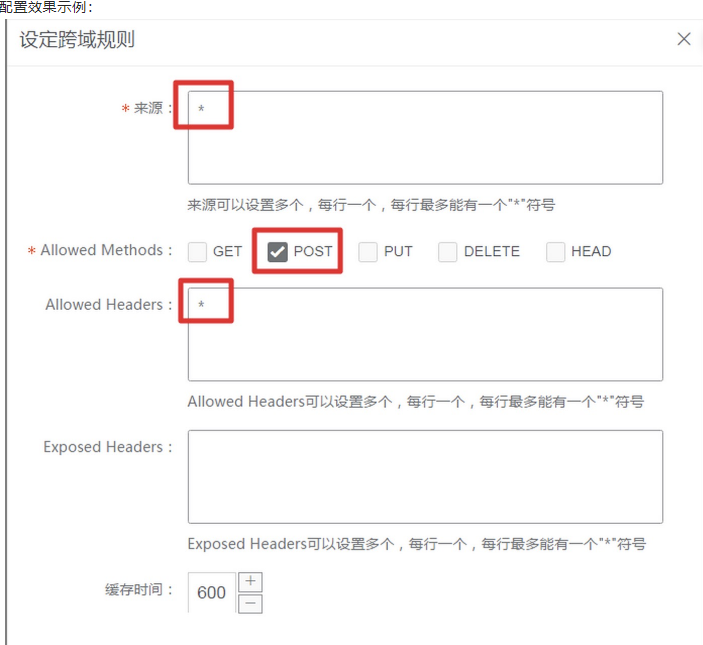
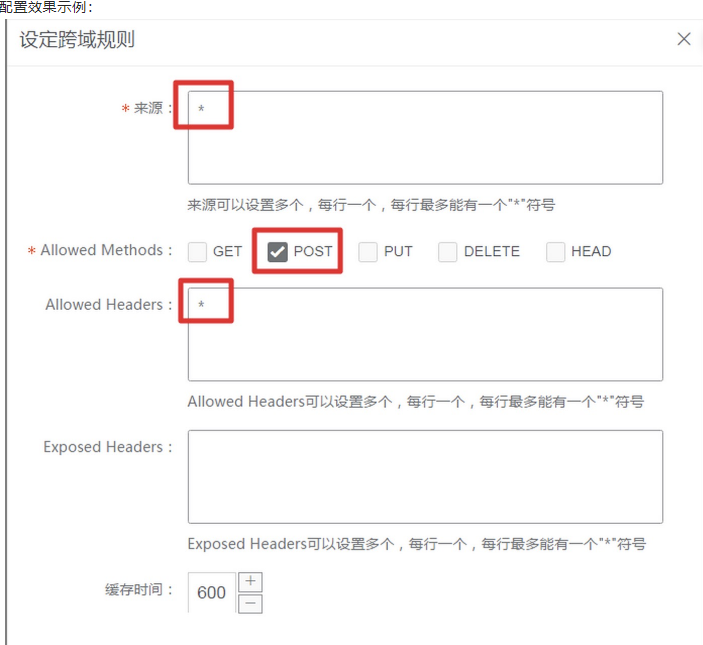
2. 存储桶设置资源跨域访问
阿里腾讯云为例:↓
阿里云OSS设置跨域访问-阿里云开发者社区
腾讯云OOS设置跨域访问

静待几分钟, 不是立即生效的!


对象存储的域名和你网址的域名不一样,此时用Canvas相关插件 将DOM元素转化为PDF,就会出现跨域错误。
1. 图片元素上设置属性 crossorigin="anonymous" 支持原生img和eleme组件

2. 存储桶设置资源跨域访问
阿里腾讯云为例:↓
阿里云OSS设置跨域访问-阿里云开发者社区
腾讯云OOS设置跨域访问

静待几分钟, 不是立即生效的!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/791996.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!