1、计算属性compute
<script setup>
//导入
import {ref, computed } from 'vue'
const state = ref(0)
//原始数据
const count = ref(1);
//计算属性
const doubleCount = computed(()=>count.value*2);
//原始数据
const list = ref([1,2,3,4,5,6,7,8]);
//list属性值
const filterList = computed(()=>{
return list.value.filter(listData => {
return listData>2;
})
});
</script>
<template>
<div>{{state}}</div>
<div>aa</div>
<div>{{count}}</div>
{{doubleCount}}
{{list}}
{{filterList}}
</template>
<style>
</style>
2、wactch监听数据的变化
watch(参数一,参数二,参数三)
参数一:监听的数据
参数二:回调函数,里面可以得到监听之前数据和监听之后数据
参数三:可以写成数组的形式。有立即监听和深度监听两个属性
2.1监听单个数据变化
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
const setCount = ()=>{
count.value++
}
// 2. 调用watch 侦听变化
watch(count, (newValue, oldValue)=>{
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
})
</script>
<template>
<button @click="setCount">{{ count }}</button>
</template>2.2监听多个数据变化
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
const name = ref('cp')
const setCount = ()=>{
count.value++
}
const setName = ()=>{
name.value += 'p'
}
// 2. 调用watch 侦听变化
watch([count, name], ([newCount, newName],[oldCount,oldName])=>{
console.log(`count或者name变化了`,[newCount, newName],[oldCount,oldName])
})
</script>
<template>
<button @click="setCount">{{ count }}</button>
<button @click="setName">{{ name }}</button>
</template>2.3第三个参数immediate
在监听器创建时立即触发回调函数,此时老数据是undefined,新数据是监听的值
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
const setCount = ()=>{
count.value++
}
// 2. 调用watch 侦听变化
watch(count, (newValue, oldValue)=>{
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
},{
immediate: true
})
</script>
<template>
<button @click="setCount">{{ count }}</button>
</template>2.4第三个参数 deep深度监听
顾名思义,监听ref对象内部嵌套属性的变化
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const state = ref({ count: 0 })
// 2. 监听对象state
watch(state, ()=>{
console.log('数据变化了')
},{
immediate:true,
deep:true
})
const changeStateByCount = ()=>{
// 直接修改不会引发回调执行
state.value.count++
}
</script>
<template>
<button @click="changeStateByCount">{{ state.count }}</button>
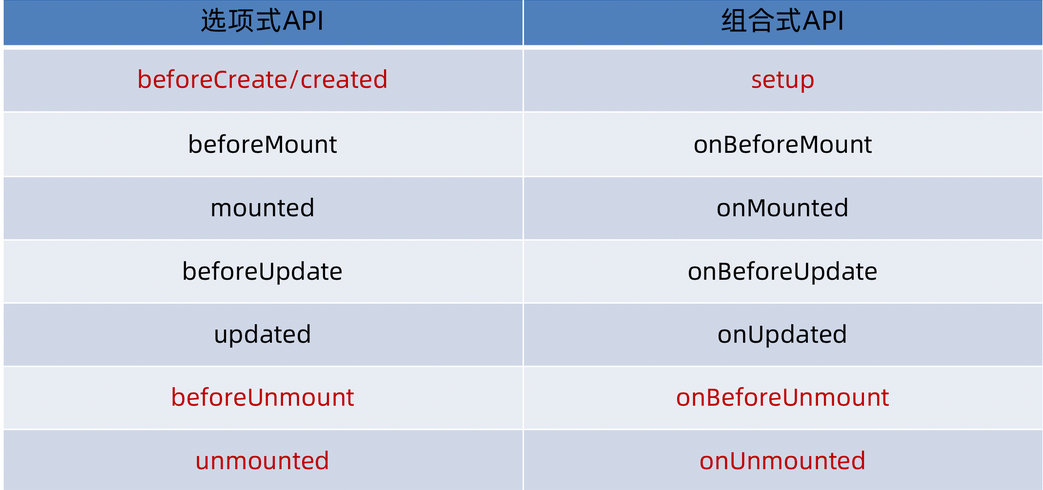
</template>3、生命周期函数

基本使用
<script setup>
import { onMounted } from 'vue'
onMounted(()=>{
// 自定义逻辑
console.log('组件挂载完毕mounted执行了')
})
</script>4、父子通信
4.1父传子通信
1.父组件中给子组件标签通过@绑定自定义事件
2.子组件内部通过$emit方法触发事件
父组件:
<script setup> //引入子组件
import sonComVue from './son.vue'
</script>
<template>
<!-- 1.绑定属性message -->
<div>父组件</div><br>
<sonComVue message="this is app message "/>
</template>子组件:
<script setup>
//2.通过defineProps"编译器宏"接收子组件传递的数据
const props = defineProps({
message: String
})
</script>
<template>
<div>
子组件:{{ message }}
</div>
</template>4.2子传父通信
1.父组件中给子组件标签通过@绑定自定义事件
2.子组件内部通过$emit方法触发事件
父组件
<script setup>
//引入子组件
import sonComVue from './son-com.vue '
//自定一函数方法
const getMessage = (msg)=→> {
console.log(msg)
}
</script>
<template>
<!--1.绑定自定义事件-->
<sonComVue @get-message="getMessage">
</template>子组件:
<script setup>
// 2.通过 defineEmits编译器宏生成emit方法
const emit = defineEmits(L'get-message ']
const sendMsg =() {
// 3.触发自定义事件并传递参数
emit(' get-message ', 'this is son msg ')
}
</script>
<template>
<button @click="sendMsg">sendMsg</button>
</template>5、模版引用
5.1ref绑定标签信息
我的理解就是把标签给绑定到变量上,然后可以使用标签的相关属性信息
1. 调用ref函数生成一个ref对象
2. 通过ref标识绑定ref对象到标签
<script setup>
import { onMounted, ref } from 'vue'// 1.调用ref函数得到ref对象
const h1Ref = ref(null)
onMounted(()=>{
console.log("hiRef",h1Ref)
})
</script>
<template>
<!--2.通过ref标识绑定ref对象-->
<h1 ref="h1Ref">我是dom标签h1</h1>
</template>打印出了标签的相关信息

5.2 defineExpose()暴露方法给别人用
我的理解就是让父组件可以访问到子组件内部的属性和方法
默认情况下在<script setup>语法糖下组件内部的属性和方法是不开放给父组件访问的,可以通过defineExpose编译宏指定哪些属性和方法允许访问
<script setup>
import { ref } from 'vue'
const testMessage = ref('this is test msg ')
defineExpose({ //向外暴露该组件的方法
testMessage
})
</script>子组件暴露了testMessage方法,然后父组件就可以获取到该方法。
6、provide和inject:顶层组件传值给底层组件
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信
provide:顶层组件通过provide函数提供数据
inject:底层组件通过inject函数获取数据
顶层是输入key-value形式的值

底层输入相应的key接受

参考:
vue3基础+进阶(二、vue3常用组合式api基本使用)![]() https://blog.csdn.net/qq_45796592/article/details/131799066?spm=1001.2014.3001.5501
https://blog.csdn.net/qq_45796592/article/details/131799066?spm=1001.2014.3001.5501



















![[C++] C++入门第一篇 -- 命名空间,输入输出,缺省函数,函数重载底层原理](https://img-blog.csdnimg.cn/img_convert/fd87802f510b5c3cf790cd01cf140dce.png)