目录
一、Emmet语法
(一)快速生成HTML结构语法
(二)快速生成CSS样式语法
二、CSS的复合选择器
(一)后代选择器(重要)
(二)子选择器(重要)
(三)并集选择器(重要)
(四)伪类选择器
1、链接伪类选择器
2、:focus伪类选择器
(五)复合选择器总结
三、CSS的元素显示模式
(一)块元素
(二)行内元素
(三)行内块元素
(四)元素显示模式总结
(五)元素显示模式的转换
四、CSS的背景
(一)背景颜色
(二)背景图片
(三)背景平铺
(四)背景图片位置
(五)背景图像固定(背景附着)
(六)背景属性复合写法
(七)背景色半透明
(八)背景总结
五、CSS的三大特性
(一)层叠性
(二)继承性
行高的继承
(三)优先级
一、Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度,Vscode内部已经集成该语法。
(一)快速生成HTML结构语法
1、生成标签,直接输入标签名按tab键即可,比如div然后tab键,就可以生成<div></div>
2、如果想要生成多个相同标签,加上*就可以了,比如div*3就可以快速生成3个div
3、如果有父子级关系的标签,可以用>,比如ul>li就可以了
4、如果有兄弟关系的标签,用+就可以了,比如div+p
5、如果生成带有类名或者id名字的,直接写.demo或者#two,tab键就可以了(默认是生成div标签,如果想生成别的标签加上标签约束,比如p.red)
6、如果生成的div类名是有顺序的,可以用自增符号$,比如.demo$*5
7、如果想要在生成的标签内部写内容可以用{}表示,比如div{你好}*5,
(二)快速生成CSS样式语法
CSS基本采取简写形式即可
1、比如w200 按tab 可以生成width:200px;
2、比如lh26 按tab 可以生成line-height:26px;
二、CSS的复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等。
(一)后代选择器(重要)
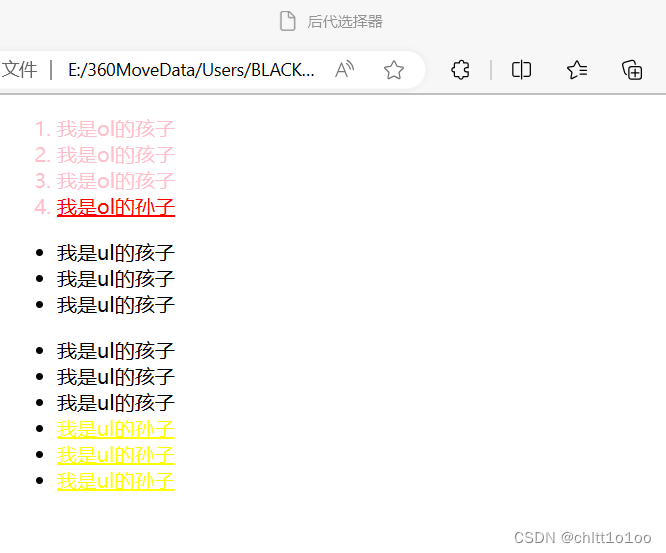
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法: 元素1 元素2 { 样式声明 }
- 上述语法表示选择元素1里面的所有元素2(后代元素)
- 元素1 和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器</title>
<style>
ol li {
color: pink;
}
ol li a {
color: red;
}
.nav li a {
color: yellow;
}
</style>
</head>
<body>
<ol>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li><a href="#">我是ol的孙子</a></li>
</ol>
<ul>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
</ul>
<ul class="nav">
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li><a href="#">我是ul的孙子</a></li>
<li><a href="#">我是ul的孙子</a></li>
<li><a href="#">我是ul的孙子</a></li>
</ul>
</body>
</html>
(二)子选择器(重要)
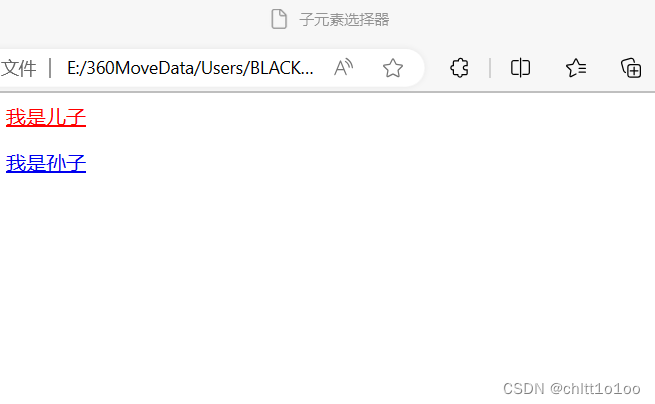
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素,简单理解就是选亲儿子元素。
语法: 元素1>元素2 {样式声明}
- 上述语法表示选择元素1里面的所有直接后代(子元素)元素2
- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙之类的不归他管
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子元素选择器</title>
<style>
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>
</html>
(三)并集选择器(重要)
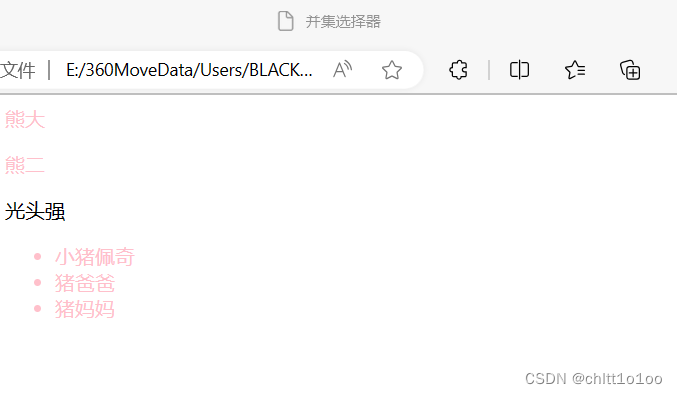
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法: 元素1,元素2 { 样式声明 }
- 上述语法表示选择元素1和元素2
- 元素1和元素2中间用逗号隔开
- 并集选择器通常用于集体声明
- 约定的语法规范:喜欢竖着写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并集选择器</title>
<style>
/* 要求:请把熊大和熊二改为红色,还有小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
</html>
(四)伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如:hover、:first-child
因为伪类选择器很多,比如有链接伪类、结构伪类等。
1、链接伪类选择器
| a:link | 选择所有未被访问的链接 |
| a:visited | 选择所有已被访问的链接 |
| a:hover | 选择鼠标指针位于其上的链接 |
| a:active | 选择活动链接(鼠标按下但未弹起的链接) |
注意事项:
- 为了确保生效,请按照LVHA的顺序声明::link -> :visited -> :hover -> :active
- 因为a链接在浏览器中具有默认样式,所以实际工作中都需要给链接单独指定样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
a:link {
color: #333;
text-decoration: none;
}
a:visited {
color: orange;
}
a:hover {
color: skyblue;
}
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">小猪佩奇</a>
</body>
</html>2、:focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
input:focus {
background-color: pink;
color: red;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
</html>(五)复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 空格 |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 大于号 |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 英文逗号 |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a{}和a:hover实际开发的写法 |
| :focus选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus记住这个写法 |
三、CSS的元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局网页。元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
HTML元素一般分为块元素和行内元素两种类型。
(一)块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。块元素的特点:
- 自己独占一行
- 高度、宽度、外边距和内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
注意点:
- 文字类的元素内不能使用块级元素
- <p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>
- 同理,<h1>~<h6>等都是文字类块级元素,里面也不能放其他块级元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块级元素</title>
<style>
div {
/* 如果没有设定宽度,是和div的父级(body标签)一样宽 */
/* width: 200px; */
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>独占一行</div>你好
</body>
</html>
(二)行内元素
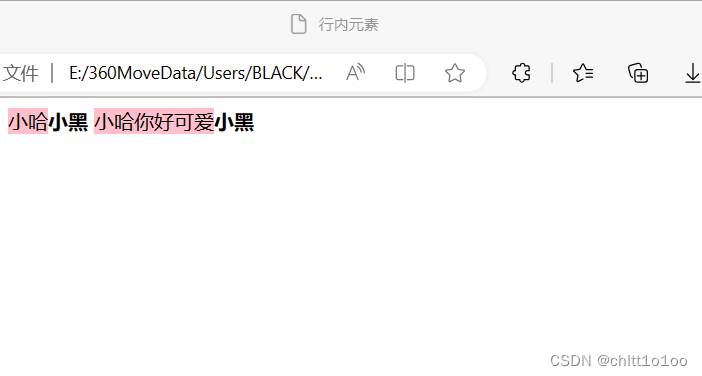
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
注意点:
- 链接里面不能再放链接
- 特殊情况:链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内元素</title>
<style>
span {
/* 有背景色,但是宽和高设置了没效果 */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<span>小哈</span><strong>小黑</strong>
<span>小哈你好可爱</span><strong>小黑</strong>
</body>
</html>
(三)行内块元素
在行内元素中有几个特殊的标签:<img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是它们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)
- 高度、行高、外边距以及内边距都可以控制(块级元素特点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内块元素</title>
<style>
input {
width: 250px;
height: 35px;
}
</style>
</head>
<body>
<input type="text" />
<input type="text" />
</body>
</html>
(四)元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度和高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度和高度 | 它本身内容的宽度 | 容纳文本或者其他行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置高度和宽度 | 它本身内容的宽度 |
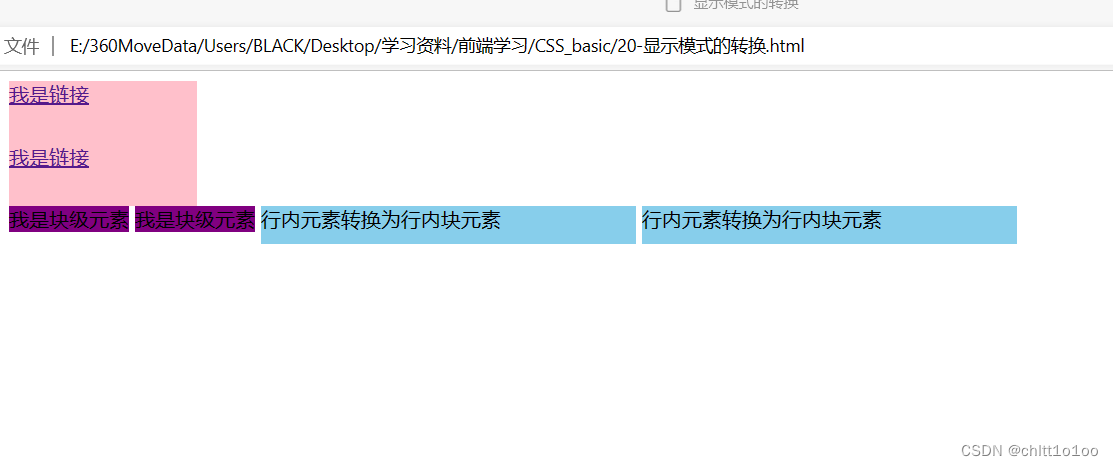
(五)元素显示模式的转换
特殊情况下,需要元素模式的转换,简单理解:一个模式的元素需要另一种模式的特性。
比如想要增加<a>的触发范围。
- 转换为块元素: display:block; (重点)
- 转换为行内元素:display:inline;
- 转换为行内块元素:display:inline-block (重点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示模式的转换</title>
<style>
a {
width: 150px;
height: 50px;
background-color: pink;
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
display: inline;
/* 此时div变为行内元素,宽度和高度不起作用了 */
}
span {
width: 300px;
height: 30px;
background-color: skyblue;
display: inline-block;
}
</style>
</head>
<body>
<a href="#">我是链接</a>
<a href="#">我是链接</a>
<div>我是块级元素</div>
<div>我是块级元素</div>
<span>行内元素转换为行内块元素</span>
<span>行内元素转换为行内块元素</span>
</body>
</html>
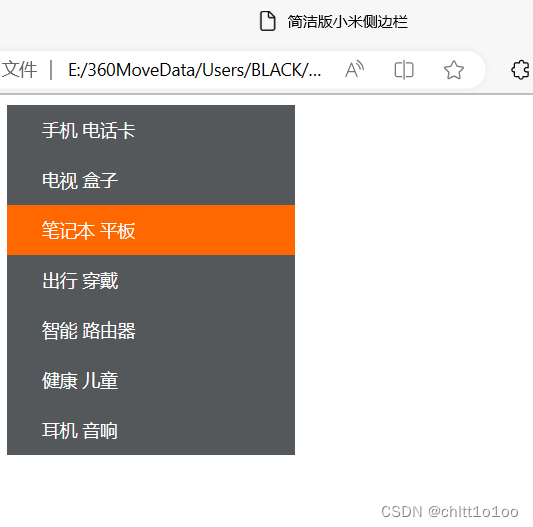
一个小技巧:单行文字垂直居中代码
让文字的行高等于盒子的高度,就可以让文字组在当前盒子内垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简洁版小米侧边栏</title>
<style>
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #FFF;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
a:hover {
background-color: #FF6700;
}
</style>
</head>
<body>
<!-- 1、是由链接组成,链接是行内元素,但是是竖着排列 -->
<!-- 2、链接的点击范围广,有宽度和高度 -->
<!-- 解决:把链接转换成块级元素 -->
<!-- 思路 -->
<!-- 1、把链接a转换为块级元素,这样链接就可以单独占一行,并且有宽度和高度 -->
<!-- 2、鼠标经过a给链接设置背景颜色 -->
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>
四、CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
(一)背景颜色
background-color属性定义了元素的背景颜色(一般情况下元素背景颜色默认值是transparent(透明),也可以手动指定背景颜色为透明色)。
(二)背景图片
background-image属性描述了元素的背景图像。实际开发常用于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)。
background-image: none | url(url)
| 参数值 | 作用 |
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图片</title>
<style>
div {
width: 300px;
height: 300px;
background-image: url(imgs/logo.png);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
默认是背景平铺的
(三)背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y
| 参数值 | 作用 |
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向上平铺 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图片</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(imgs/logo.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
页面元素既可以添加背景颜色也可以添加背景图片,只不过背景图片会压住背景颜色
(四)背景图片位置
利用background-position属性可以改变图片在背景中的位置。
background-position: x y;
参数代表的意思是:x坐标和y坐标,可以使用方位名词或者精确单位。
| 参数值 | 说明 |
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
1、参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top 和 top left效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2、参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
3、参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图片</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(imgs/logo.png);
background-repeat: no-repeat;
/* background-position: right center; */
/* background-position: 20px 50px; */
background-position: center 20px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(五)背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment后期可以制作视差滚动的效果。
background-attachment: scroll | fixed
| 参数 | 作用 |
| scroll | 背景图像是随着对象内容滚动 |
| fixed | 背景图像固定 |
(六)背景属性复合写法
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
background: black url(images/bg.jpg) no-repeat fixed center top;这是实际开发中,更提倡的写法
(七)背景色半透明
background: rgba(0,0,0,0.3);
- 最后一个参数是alpha透明度,取值范围在0~1之间
- 习惯把0.3的0省略,写为 background: rgba(0,0,0,.3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3新增属性,是IE9+版本浏览器才支持的
- 但是现在实际开发,不太关注兼容性写法了,可以放心使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景色透明</title>
<style>
div {
width: 300px;
height: 300px;
/* background-color: black; */
background: rgba(0,0,0,.6);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(八)背景总结
| 属性 | 作用 | 值 |
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x和y坐标 |
| background-attachment | 背景附着 | scroll(背景滚动)/fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; |
| 背景色半透明 | 背景颜色半透明 | background: rgba(0,0,0,0.3); 后面必须是4个值 |
背景图片:实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
五、CSS的三大特性
CSS有三个非常重要的特性:层叠性、继承性、优先级
(一)层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS层叠性</title>
<style>
div {
color: pink;
font-size: 26px;
/* 文字大小不冲突,照样执行 */
}
div {
color: skyblue;
}
</style>
</head>
<body>
<div>锄禾日当午,汗滴禾下土</div>
</body>
</html>
(二)继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,lin-这些元素开头的可以继承,以及color属性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS继承性</title>
<style>
div {
color: pink;
font-size: 26px;
}
</style>
</head>
<body>
<div>
<p>锄禾日当午,汗滴禾下土</p>
</div>
</body>
</html>
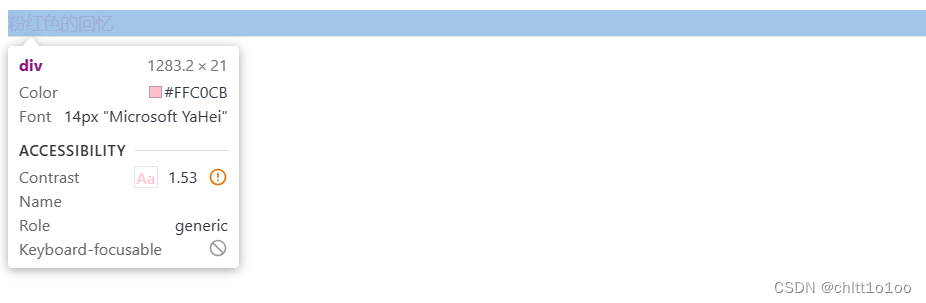
行高的继承
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行高的继承</title>
<style>
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* 子元素继承了父元素body的行高1.5 */
/* 这个1.5就是当前元素文字大小font-size的1.5倍,所以当前div的行高是14 * 1.5 = 21px */
font-size: 14px;
}
p {
font-size: 16px;
}
</style>
</head>
<body>
<div>粉红色的回忆</div>
<p>粉红色的回忆</p>
</body>
</html>
(三)优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
| 选择器 | 选择器权重 |
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style="" | 1,0,0,0 |
| !important 重要的 | ∞无穷大 |
优先级注意点:
- 权重是有4组数字组成,但是不会有进位
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS优先级</title>
<style>
div {
color: pink!important;
}
.test {
color: red;
}
#demo {
color: green;
}
</style>
</head>
<body>
<div class="test" id="demo" style="color: purple;">你好呀</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS权重注意点</title>
<style>
#father {
color: red!important;
}
p {
color: pink;
}
</style>
</head>
<body>
<div id="father">
<p>你好</p>
</div>
</body>
</html>
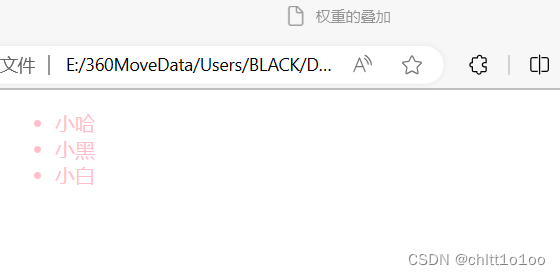
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>权重的叠加</title>
<style>
/* li的权重是0,0,0,1 */
li {
color: red;
}
/* ul li的权重是 0,0,0,1 + 0,0,0,1 =0,0,0,2 */
/* 权重虽然会叠加,但是永远不会有进位 */
ul li {
color: green;
}
/* .nav li 的权重是0,0,1,0 + 0,0,0,1 =0,0,1,1 */
.nav li {
color: pink;
}
</style>
</head>
<body>
<ul class="nav">
<li>小哈</li>
<li>小黑</li>
<li>小白</li>
</ul>
</body>
</html>



![[C++] C++入门第一篇 -- 命名空间,输入输出,缺省函数,函数重载底层原理](https://img-blog.csdnimg.cn/img_convert/fd87802f510b5c3cf790cd01cf140dce.png)