一、 问题复现
跳转前:


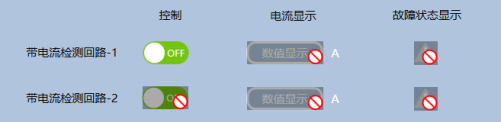
跳转后:


二、分析
由于在vue中使用了keep-alive,页面在切换时,上一个页面的实例被缓存了,跳转后并没有销毁,所以才会残留 tooltip或dropdown,所以有以下解决思路:
1、keep-alive会多出两个生命周期,我们可以在deactivated中销毁当前页面中所有的tooltip或dropdown;
2、在路由守卫中,在页面跳转时都会执行这里的代码,然后移除即可;
3、在App.vue中,监听路由切换事件,然后移除即可。
…
其中2、3比较好,可以只写一处代码,就可实现整个项目都能移除el-tooltip或el-dropdown的功能。
三、解决
以路由守卫为例:
router.beforeEach((to, from, next) => {
try {
let tooltipList = document.getElementsByClassName('el-tooltip__popper')
for (let tip in tooltipList) {
let tipItem = tooltipList[tip]
if (typeof tipItem == 'object') {
tipItem.style.display = 'none'
}
}
} catch (error) {
console.log('error--tooltip', error)
}
try {
const allTooltips = document.querySelectorAll('.el-tooltip__popper')
if (allTooltips.length) {
Array.from(allTooltips).map((node) => document.body.removeChild(node))
}
} catch (error) {
console.log('error--dropdown', error)
}
})
写法上有多种,还有更多在这就不写了,希望对你有帮助
![[C++] C++入门第一篇 -- 命名空间,输入输出,缺省函数,函数重载底层原理](https://img-blog.csdnimg.cn/img_convert/fd87802f510b5c3cf790cd01cf140dce.png)